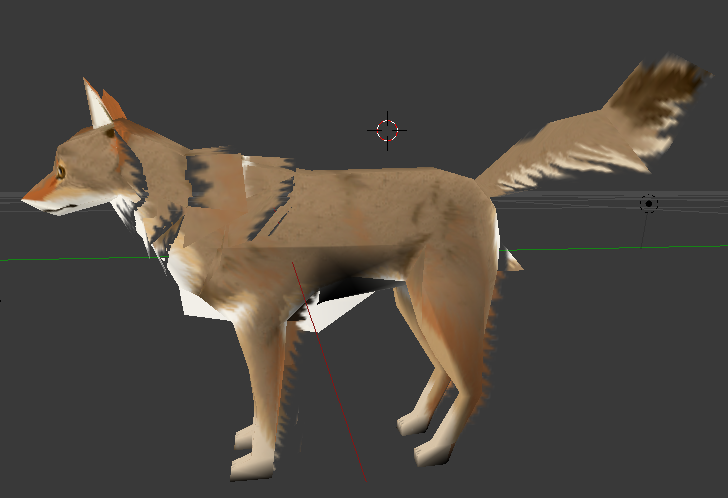
I've been trying to add some "fringe" to a coyote I've been modeling. I have the planes all where I want them, and made the original coyote one object, while the extra panels I'll be using for fringe are a separate object. Both objects have their own UV map and their own texture, the Fringe Object's texture having some transparency.
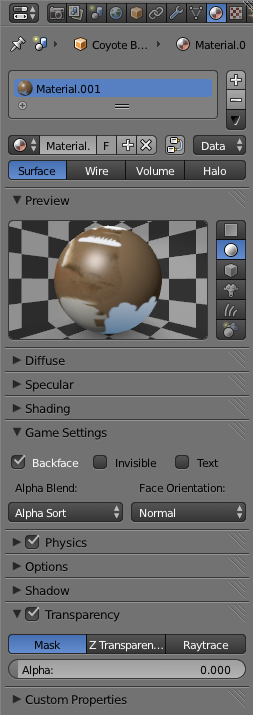
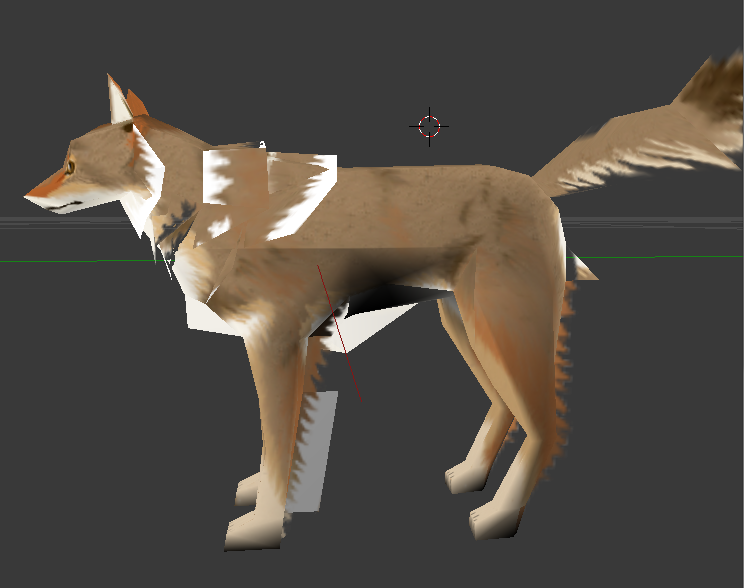
When I apply the Fringe Texture to the Fringe Object, however, the transparent sections don't work the way I expected them to. I wanted the transparent sections to reveal the texture beneath the fringe, but instead, they make the entire coyote transparent in those sections. Or they turn white.

I haven't finished tweaking the texture in Photoshop yet, but I thought I should get this problem figured out before doing anything else.
Note: The tail has the fringe effect that I was going for on the rest of the body, but it is not part of the Fringe Object. The left side of the tail seems to work perfectly, but the right side of the tail has the same problem: the transparent parts of the texture make anything beneath it transparent as well, instead of just allowing the next layer of texture to show through. Ideally, I would have included all of these "fringe" panels while I was modeling in the first place, but decided to add them later after I'd already made a texture for the coyote.
If it will help, here is the file I'm working from: http://www.pasteall.org/blend/29395