I thought it would be interesting to create a .blend that filters any regular video or image with vintage television look.
Edit: Although this question initially arose from my desire to create a vintage look, it has since been pointed out in a comment that all displays use arrays of RGB emitters, so it's not really an issue of vintage or not. How vintage it will end up looking is probably more a matter of the shape, size, and density of the emitters.
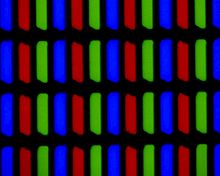
Reference images:
Upon examining the structure of screens, the most common seems to be rows of vertical RGB bars:
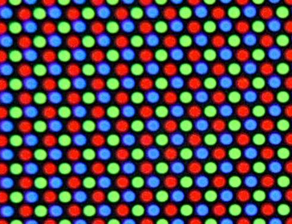
Here is another type which I believe is common in computer displays - circular dots in a hexagonal grid:
I have been thinking about how to make a screen in Blender that takes its input from an image or image sequence and for each frame converts the RGB value for a pixel (or region) and uses that to illuminate the red green and blue phosphors in the correct ratios so that when viewed from a distance an image is distinguishable.
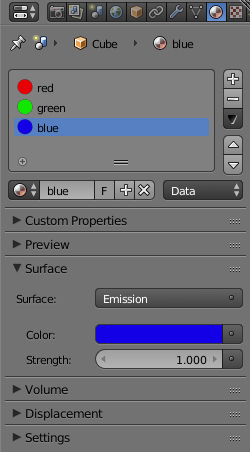
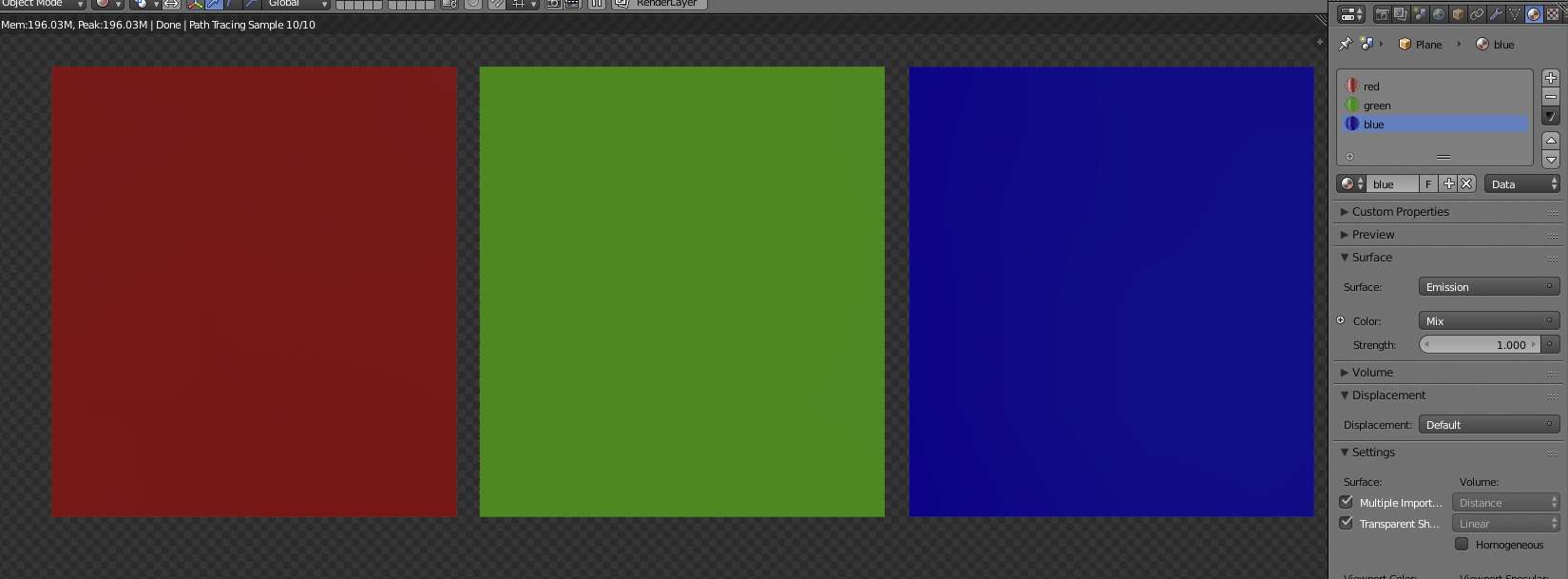
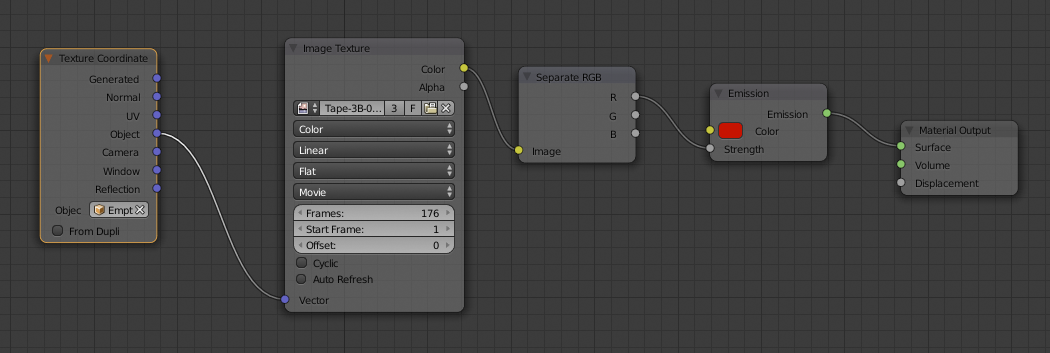
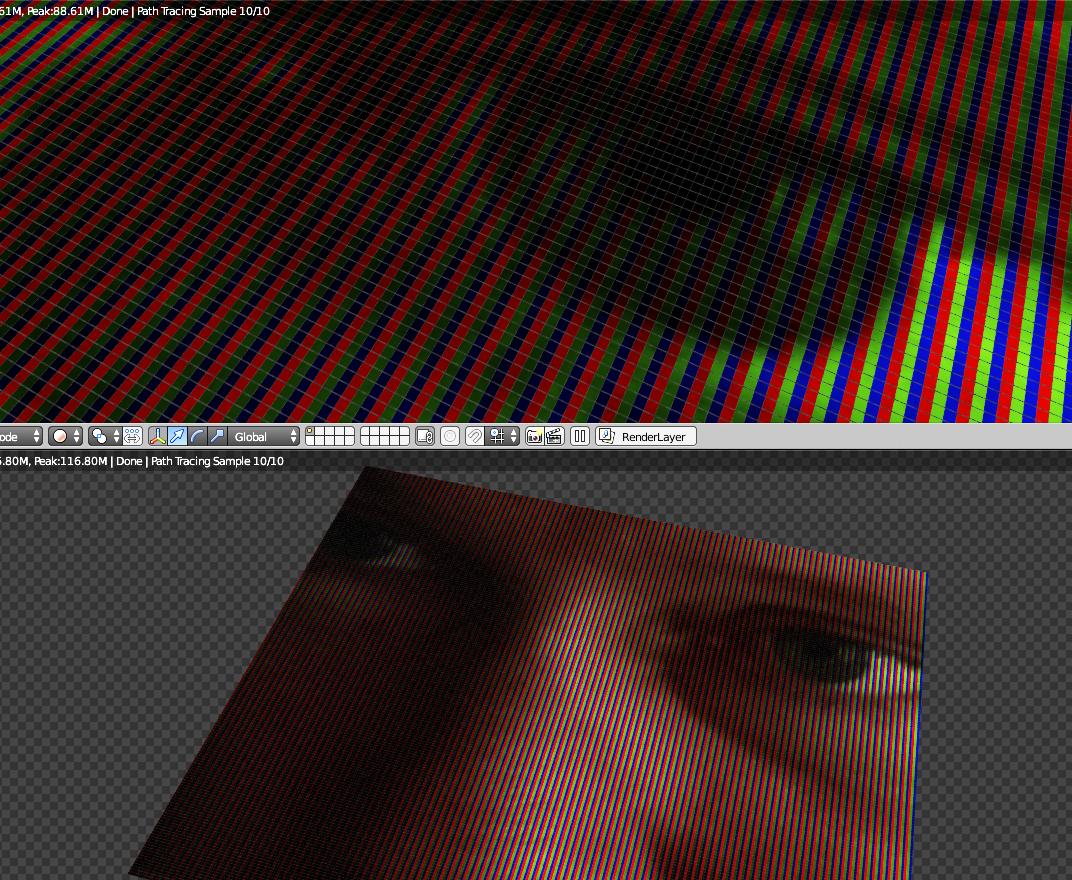
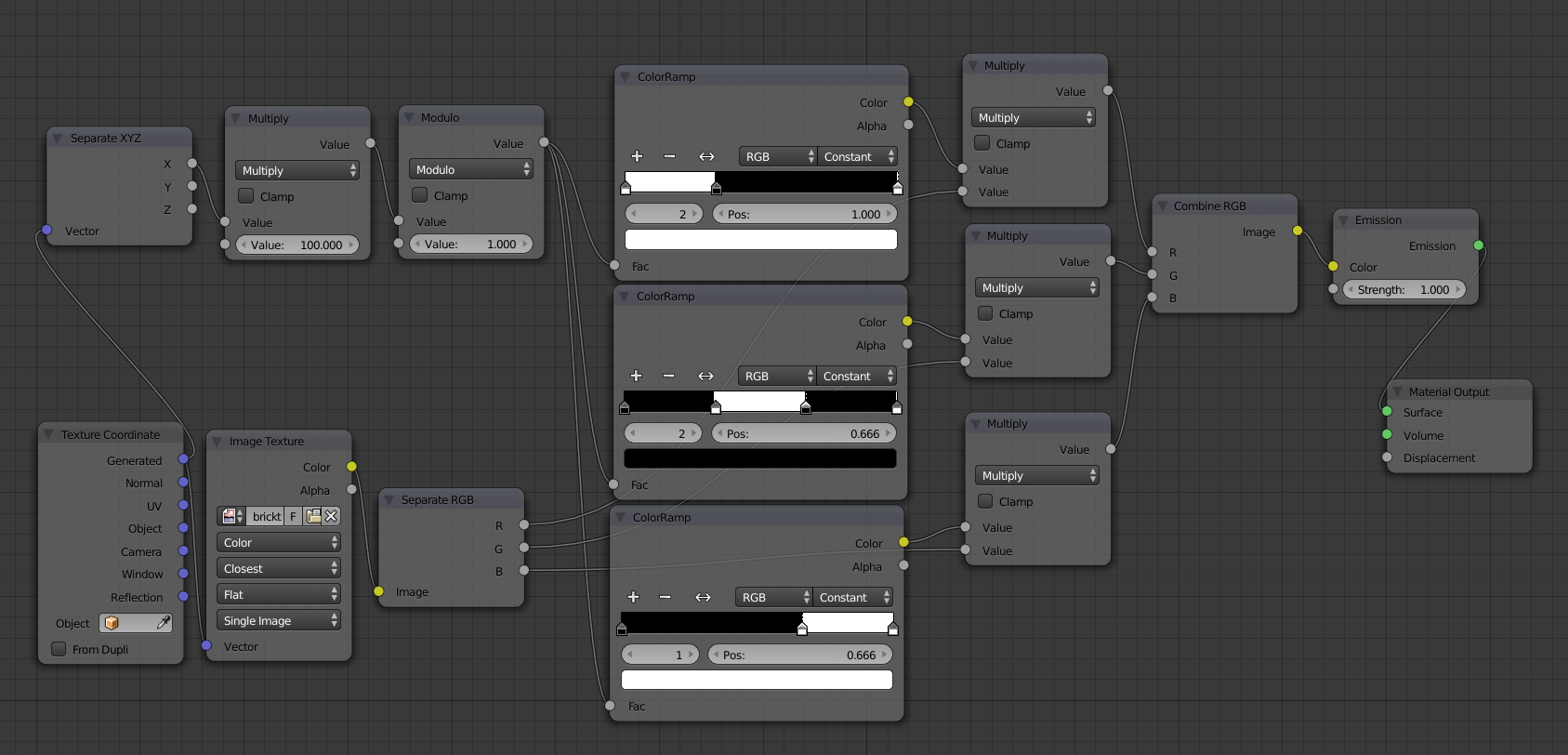
Do you think this will require python scripting? I made some initial attempts modeling an array of phosphors then using a Light Path node and a Separate RGB node in Cycles but I haven't gotten very far. I would love to hear what you all can suggest.
Thanks!