I've been trawling through the web for 2+ hours on this issue, determined to find the answer instead of creating a new thread - but I can't seem to find a solution that will work for me at all.
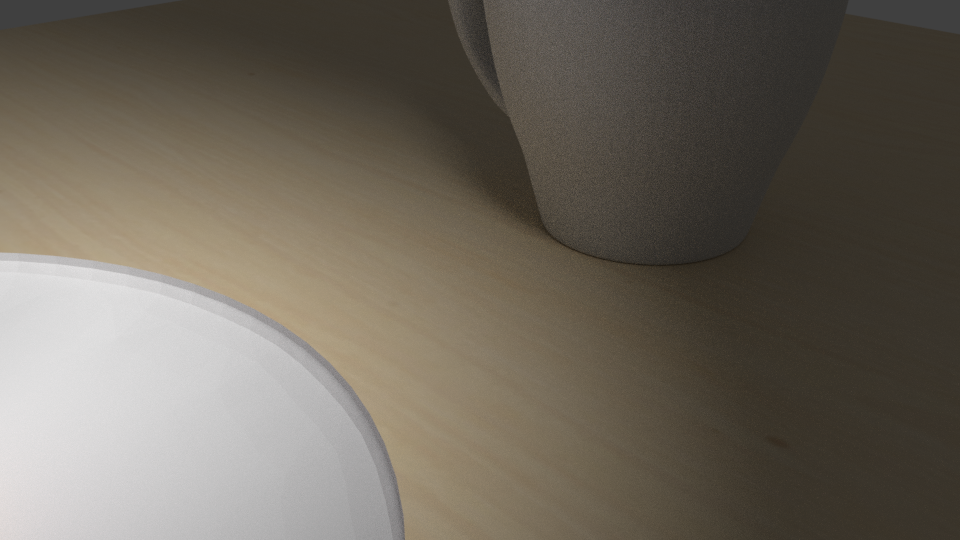
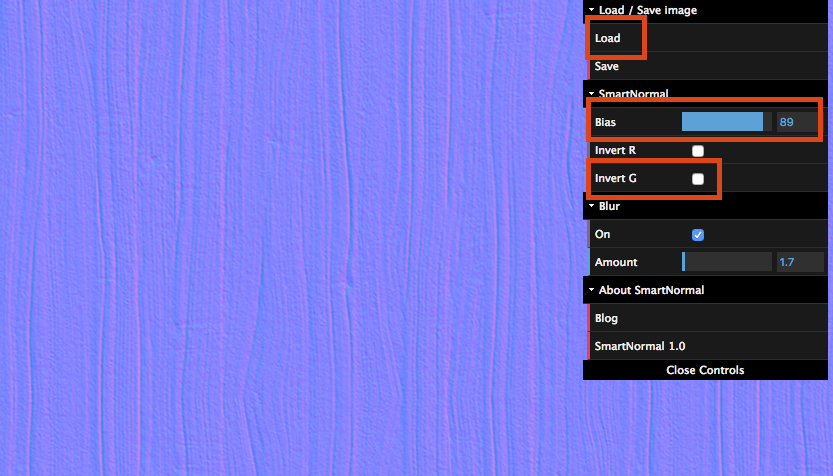
I've applied a normal map to the plane that acts as a table, but no matter what I do I cannot get it to raise up or down. I've attached both a screenshot from the 3d viewport + node view, and the final render as well.
Any help would be greatly appreciated!!
P.S I've been following this guide: https://www.youtube.com/watch?v=izqZe8s_Jmw