I don't fully understand UV Mapping.
I imagine that the shapes that evolve from the flattened/cut open 3D object, are laid out on a 2D canvas which is the UV Map. You can draw on that canvas, add images and all the things that are within the shapes (unwrapped 3D object) are gonna be shown on the 3D model, where the shapes belong.
But as I understand now, The Map is basically one Image and you lay those shapes on top of that one image.
- Can I put a second image on there on a specific island?
- Can I create a separate UV map for unwrapping only a specific part of the mesh?
- Is a new map created every time I unwrap the object? If yes, how can I mangage all those maps?
- Does a texture without alpha always cover the whole 3D model?
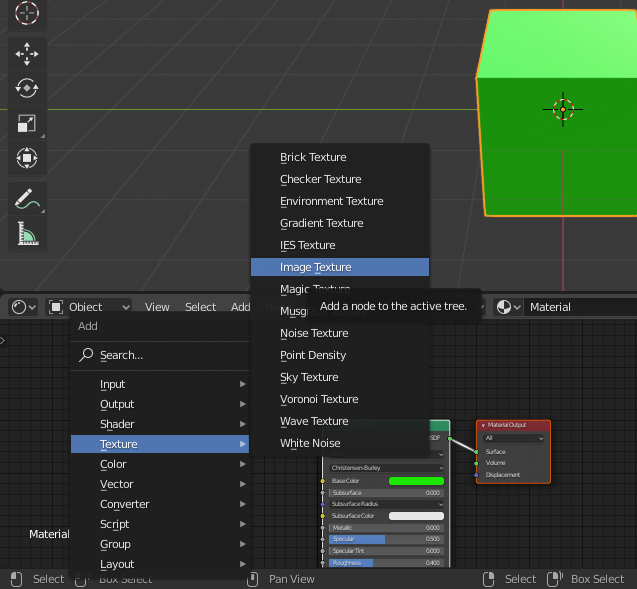
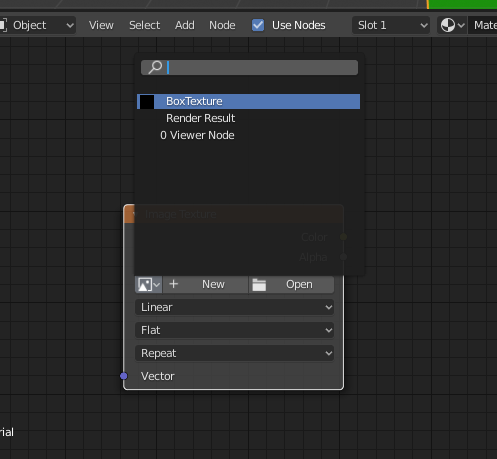
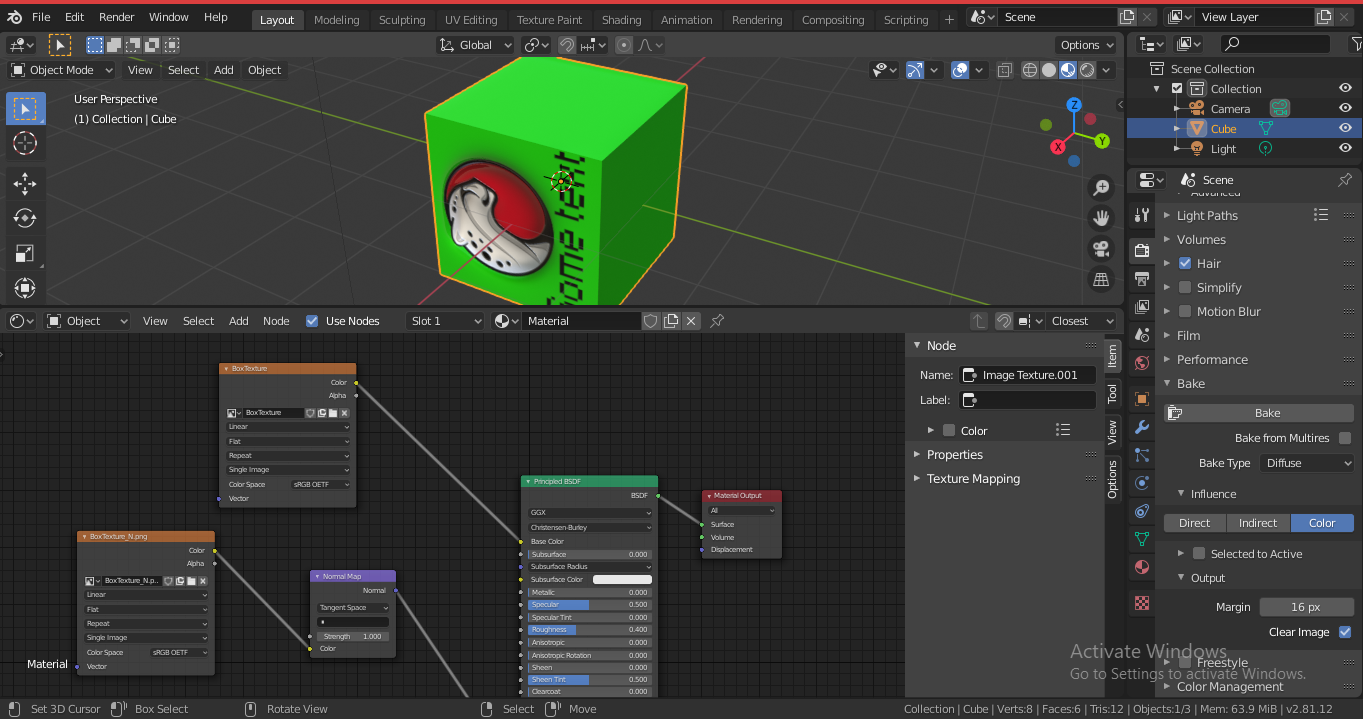
- When is a texture from a UV Map activated/rendered? Does that only work via the shader editor?
As an example, how would I put this white logo/lettering on this screwdriver, which I modelled in Blender? Assuming that I have the logo as an image file.
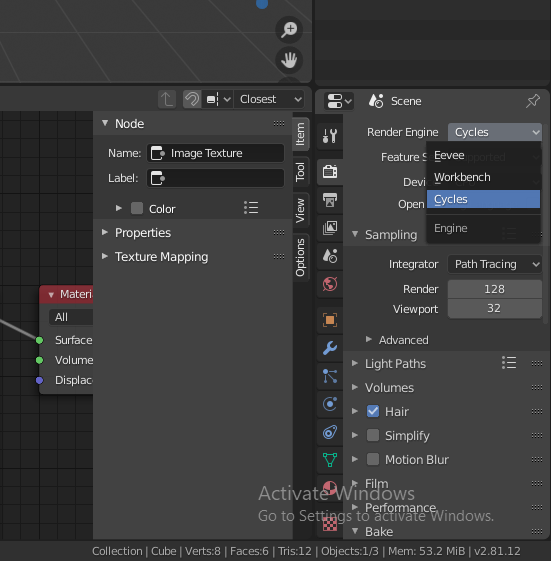
I use Cycles for that project.