The problem with the colormap is that there is no constant increase (or decrease) in any of the color channels or the hue, which becomes most obvious when you look at the upper region where it goes from green already to a more yellowish color and over to reddish orange, but then back to yellow.
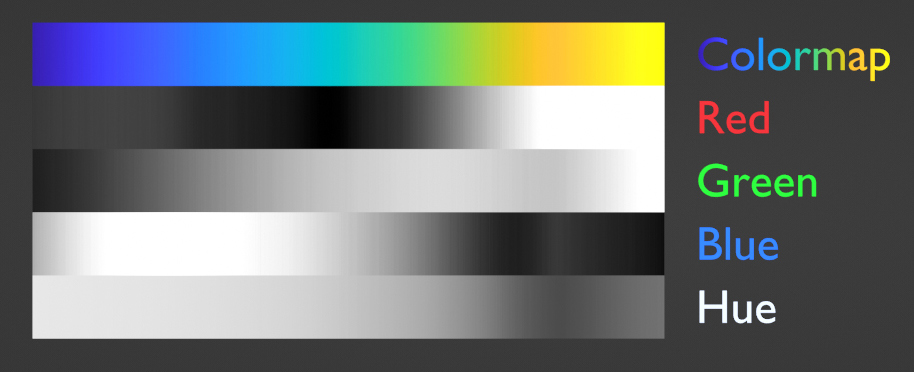
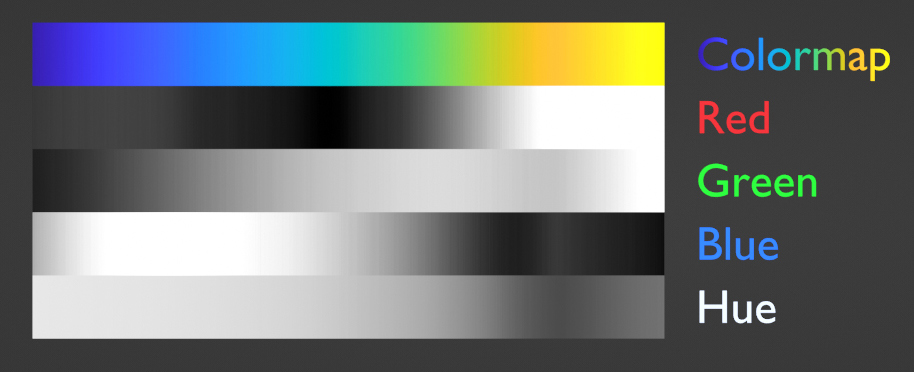
Here is the colormap separated in its RGB channels and the Hue:

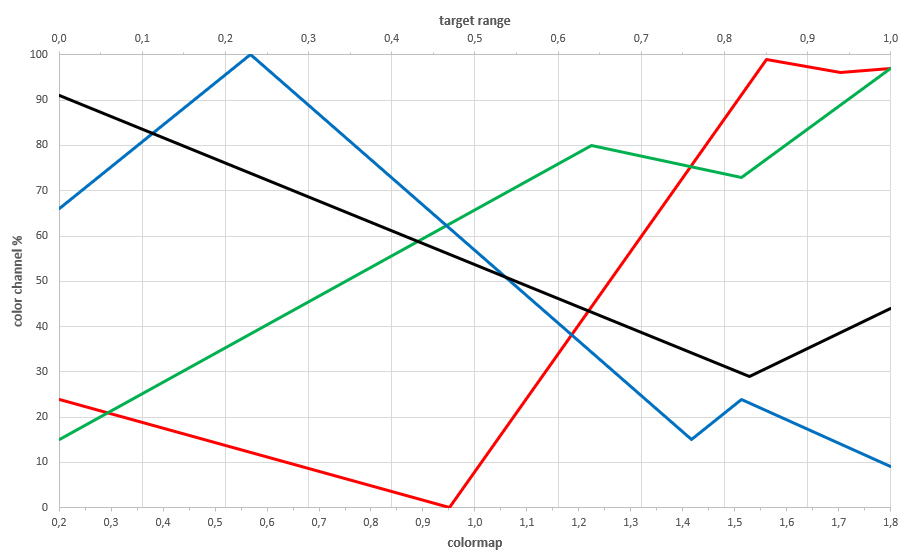
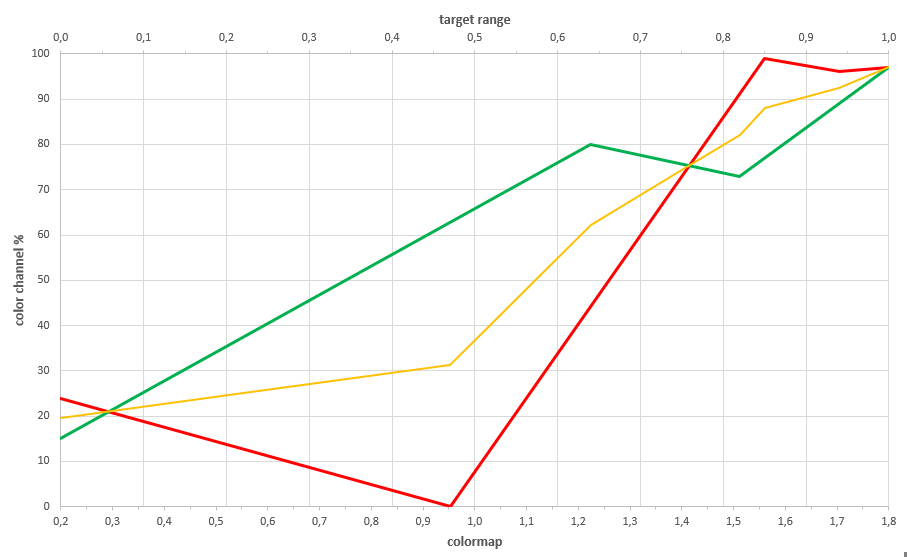
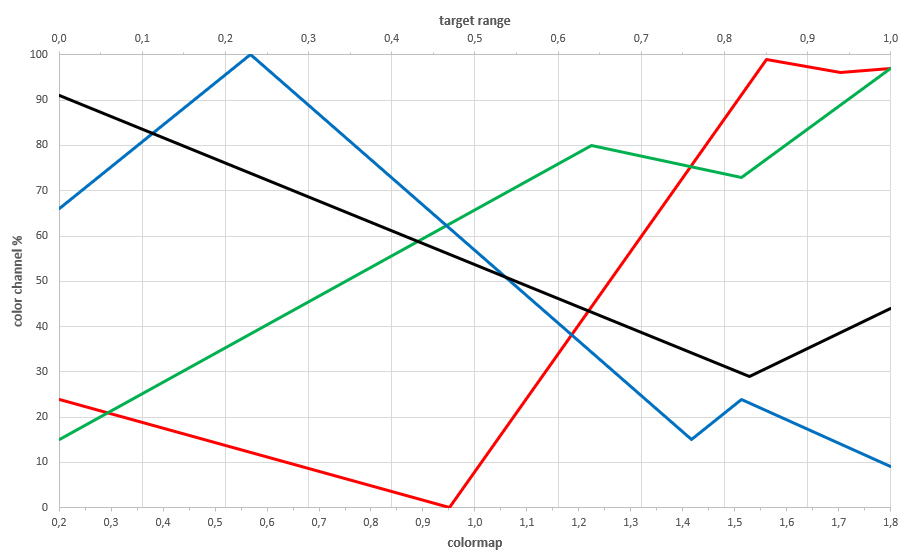
Or if a graph makes it easier to see (the black line is the Hue):

As you can see in the greyscales, there is no continuous rise or fall from left to right. So everything based on a single one of these values would be problematic.
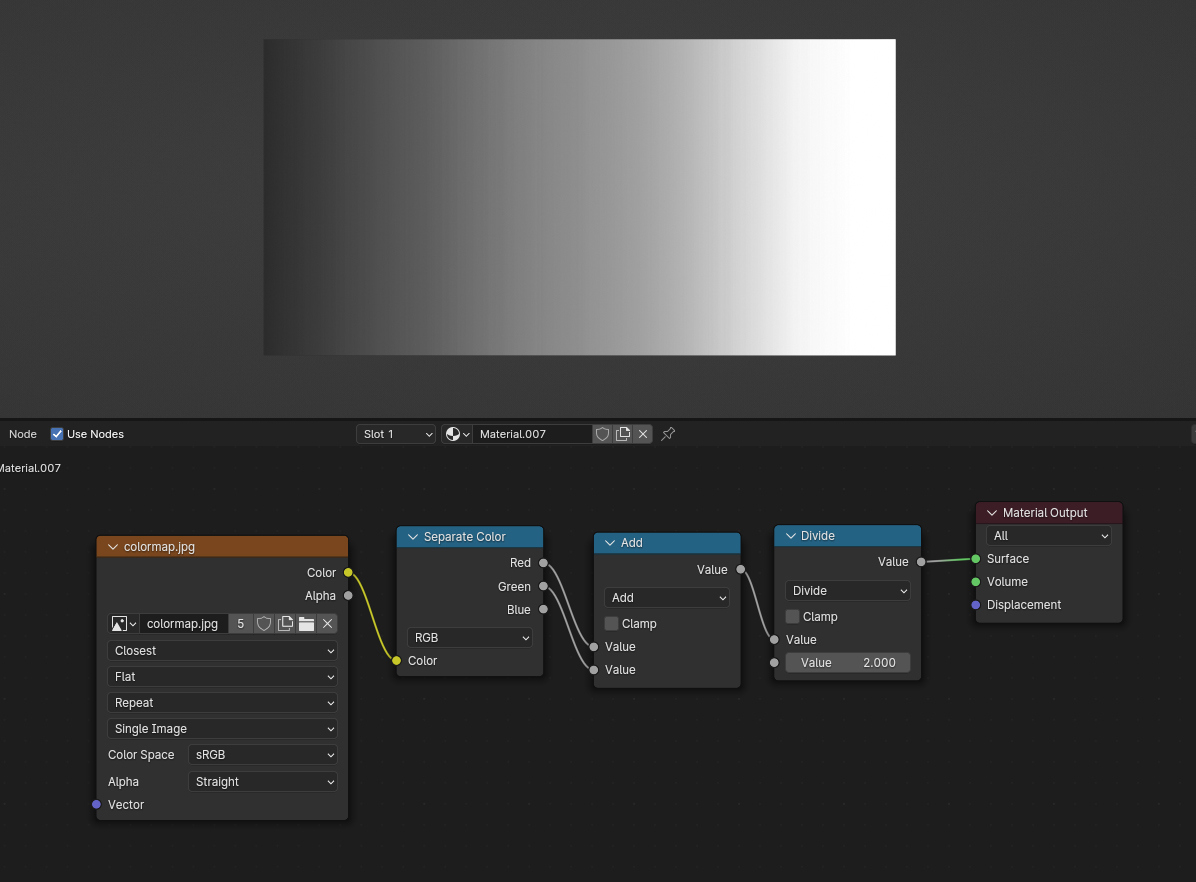
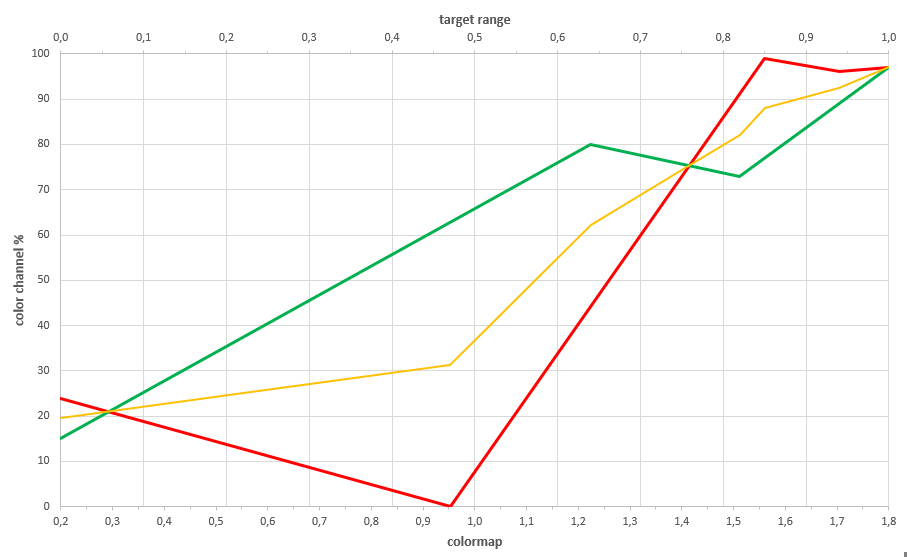
I've played along with the values, adding, multiplying, dividing, averaging... and the closest to a continuous gradient was "yellow", meaning I added the red and green channel together and divided by 2:


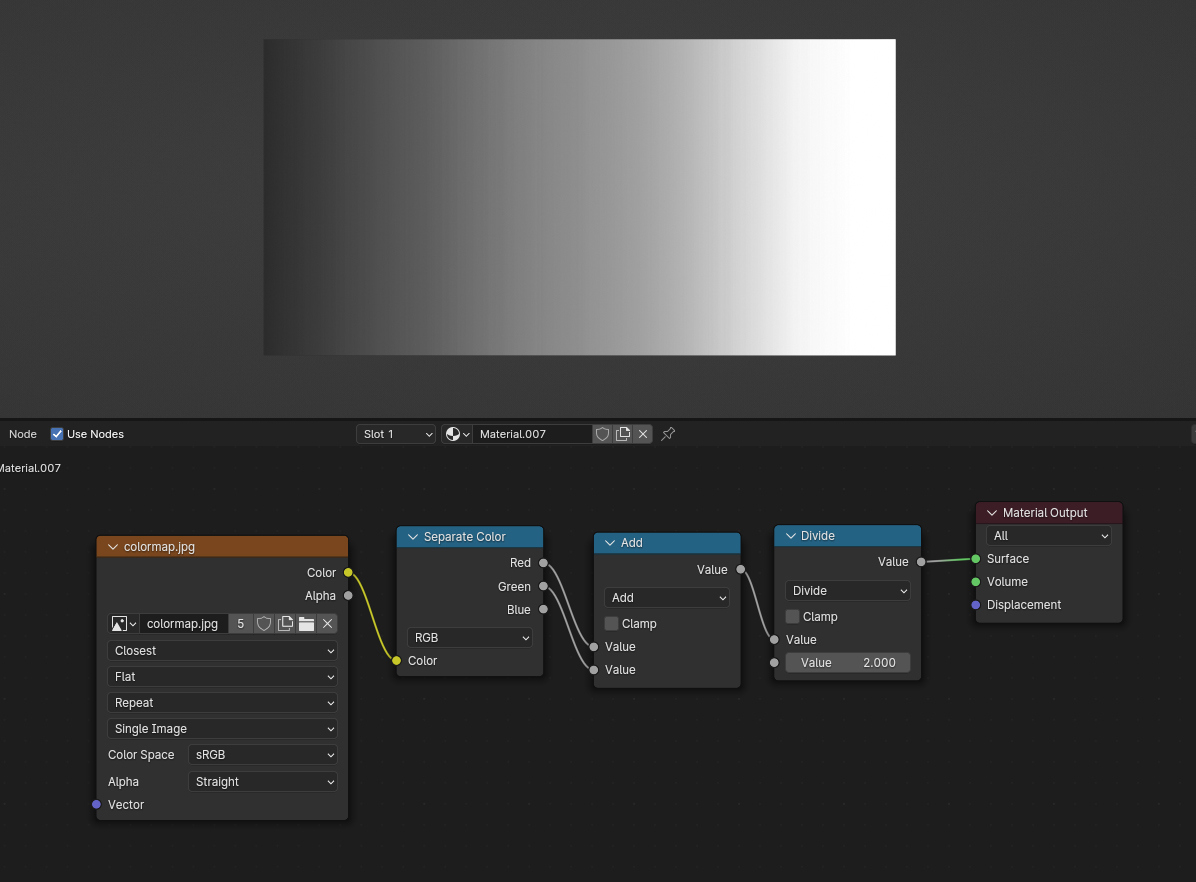
Now you could try to figure out with a color picker or a Math node set to Less Than or Greater Than what the highest and lowest values are and then map them more or less accurately to the 0 to 1 range with a Map Range node for example.

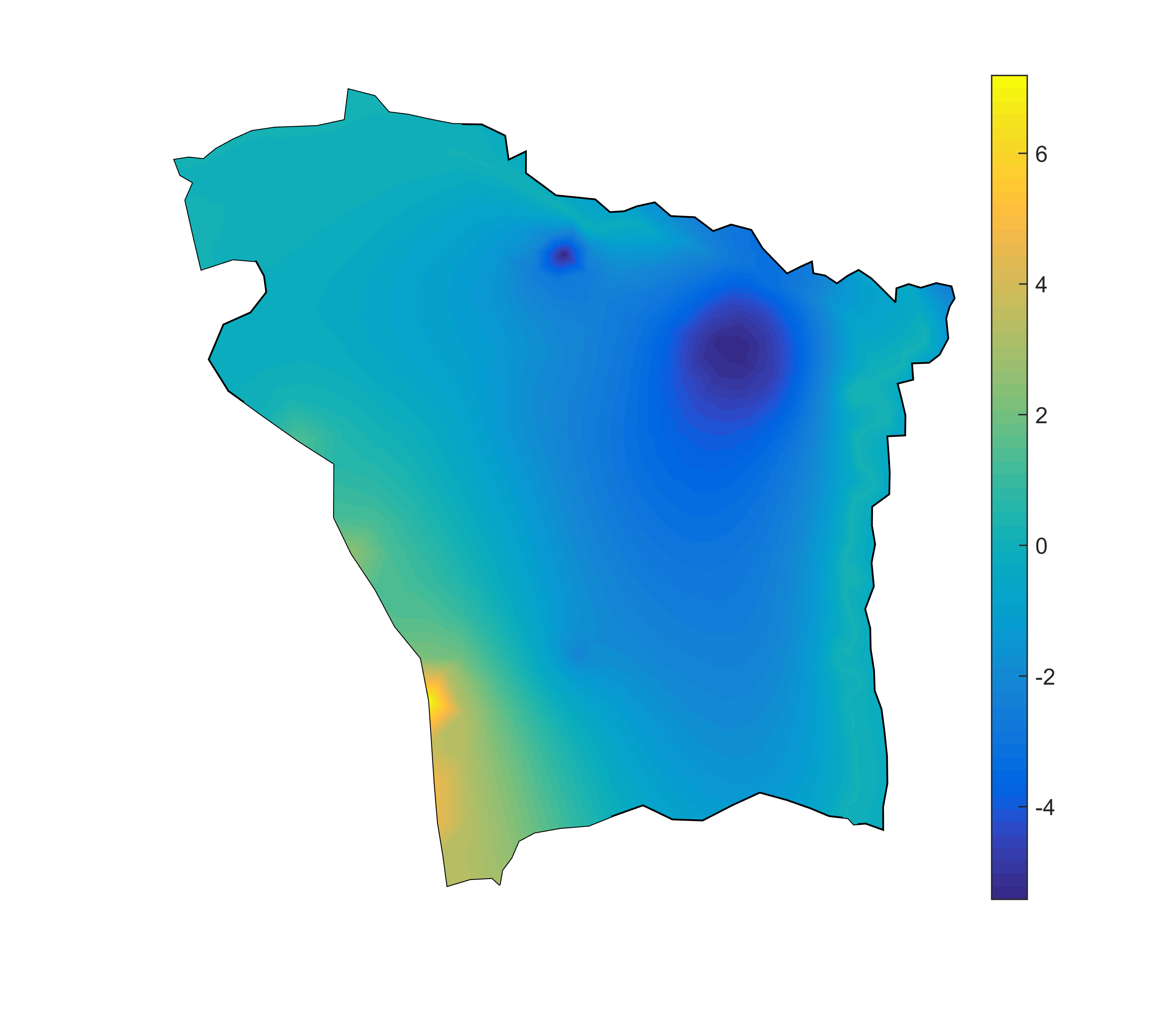
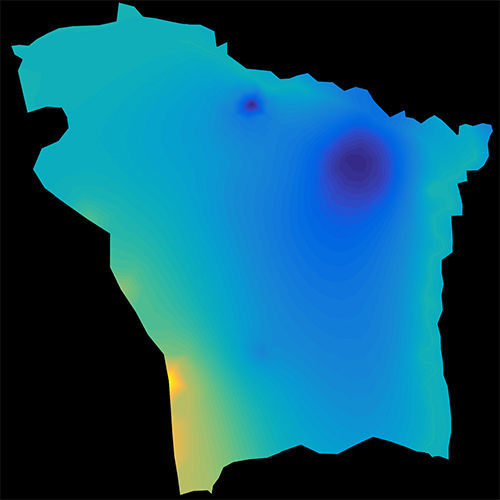
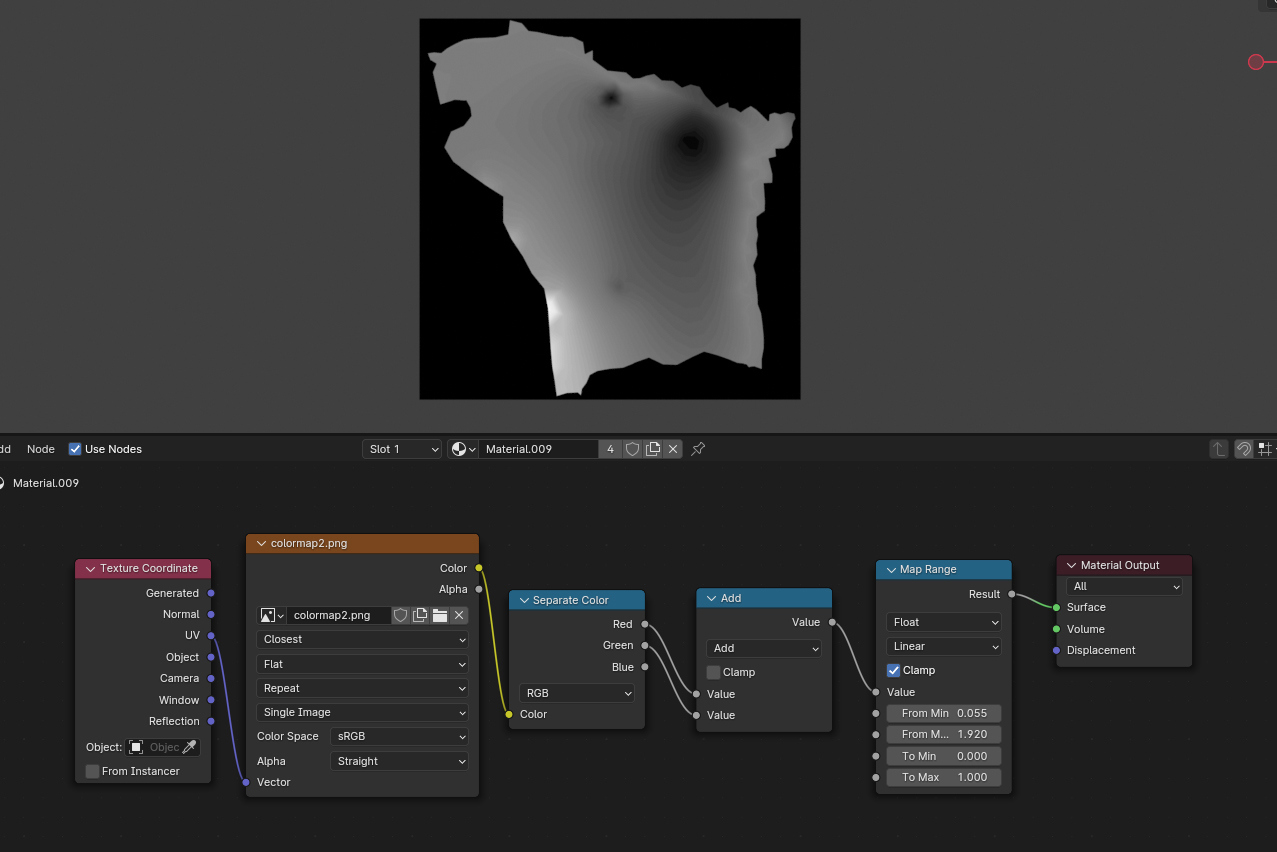
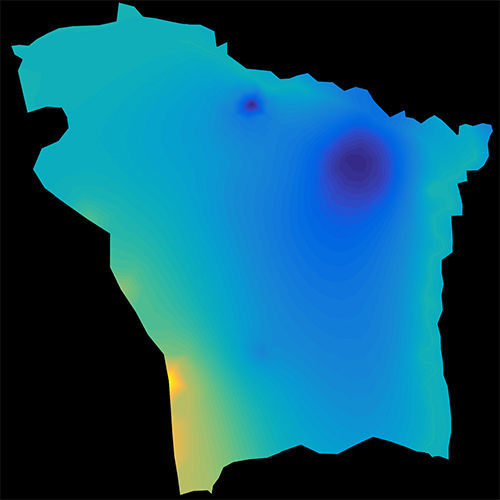
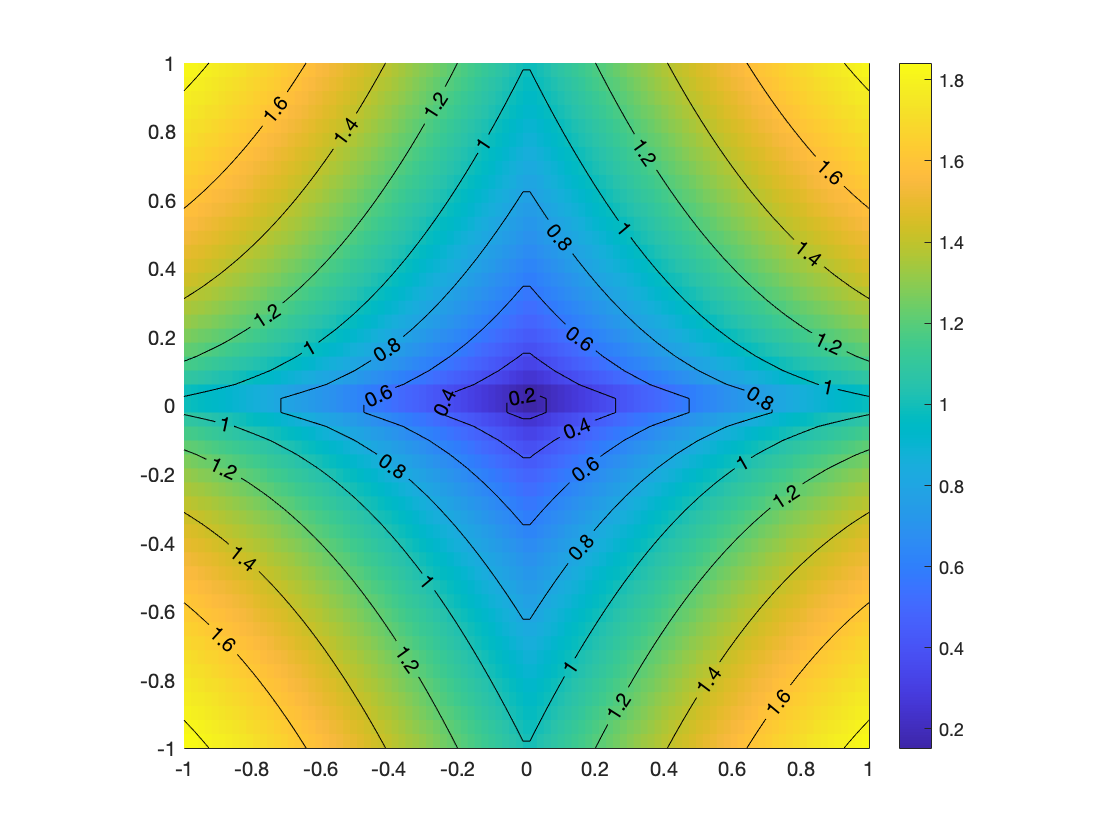
So if I would now take an image like this:

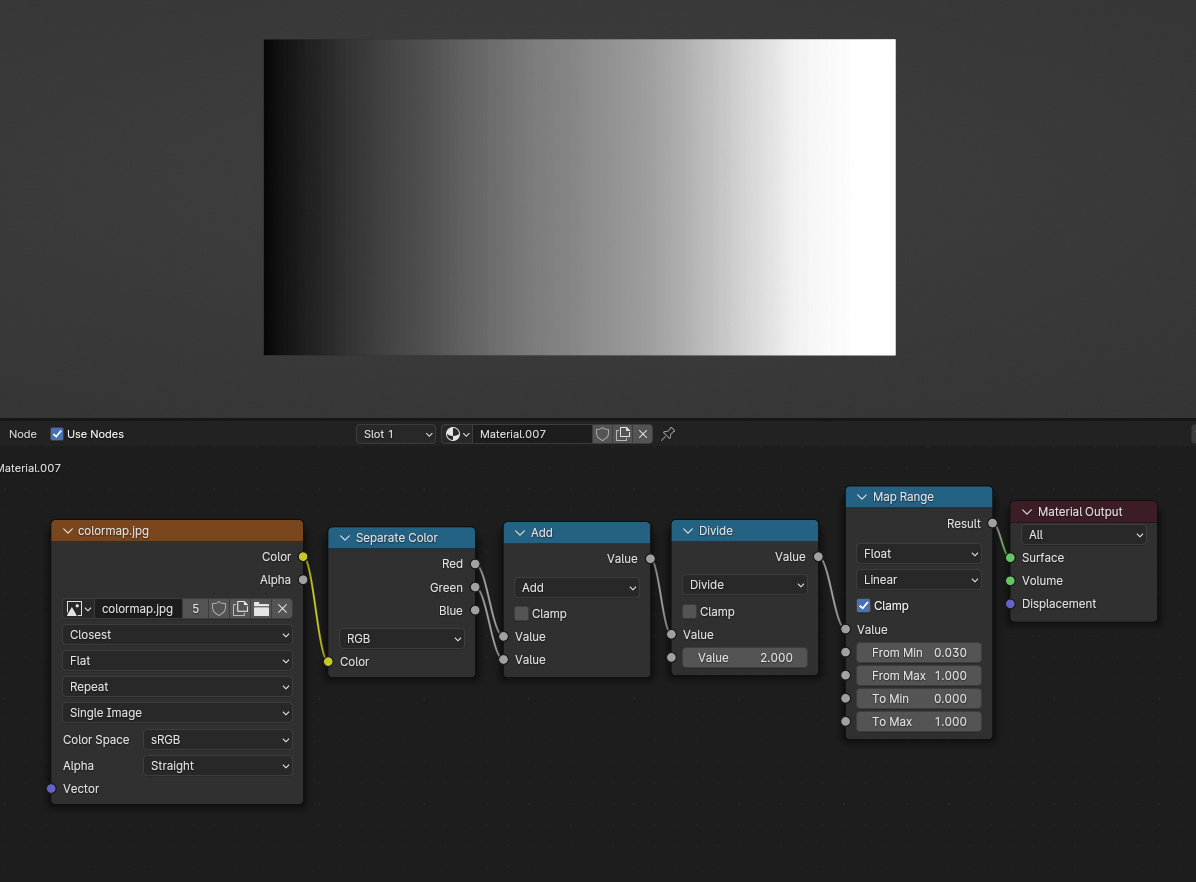
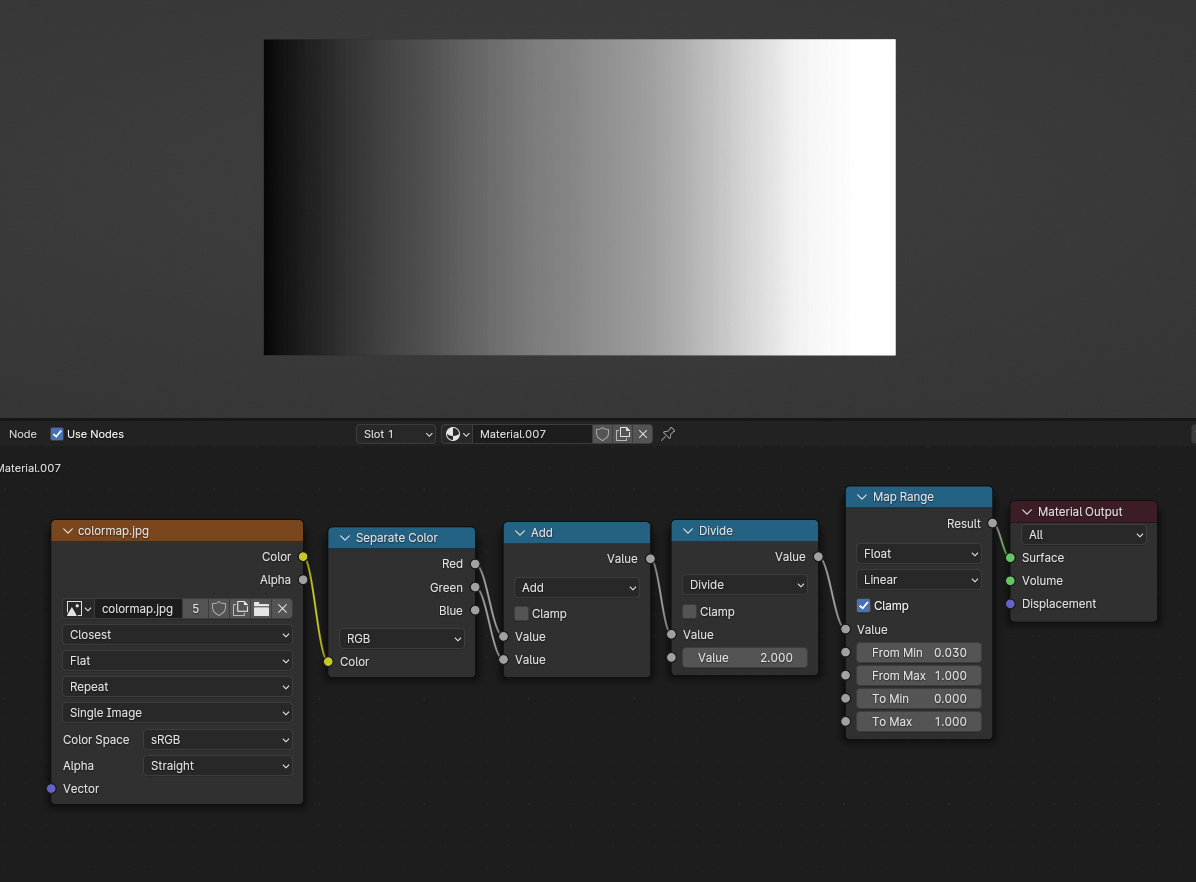
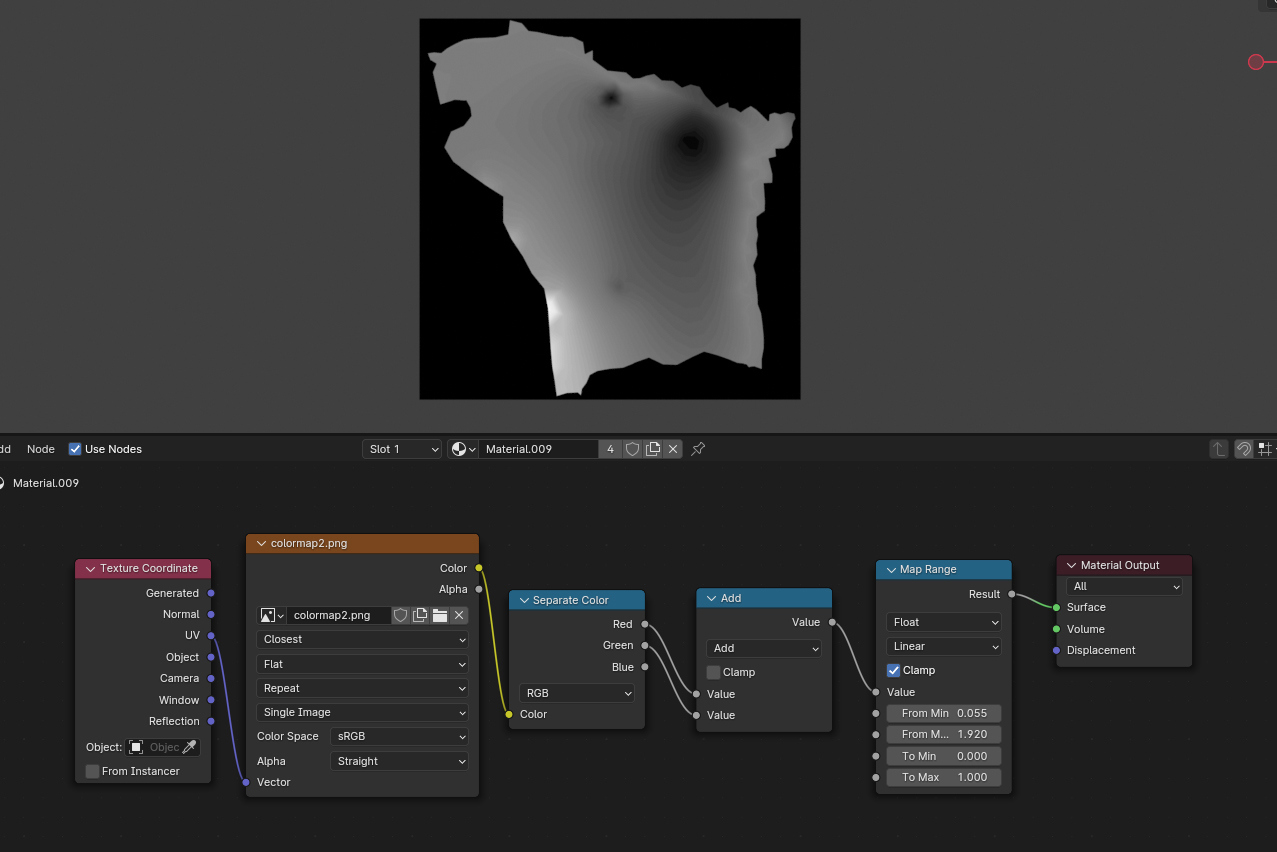
I separate the color channels, then add the red and green channel together and map it to the 0 to 1 range (I did not divide by 2, the Map Range node takes care of this) to create a heightmap:

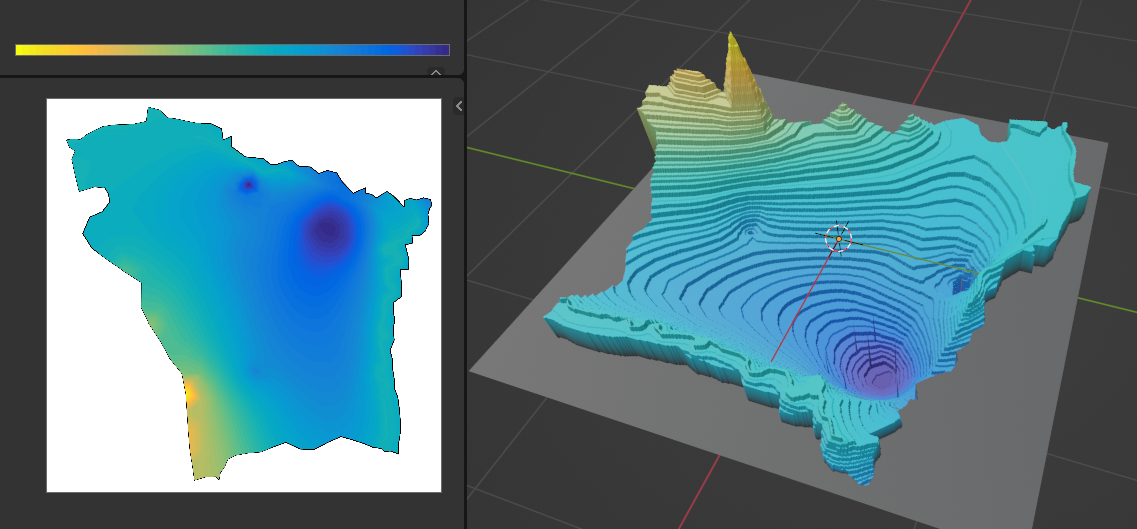
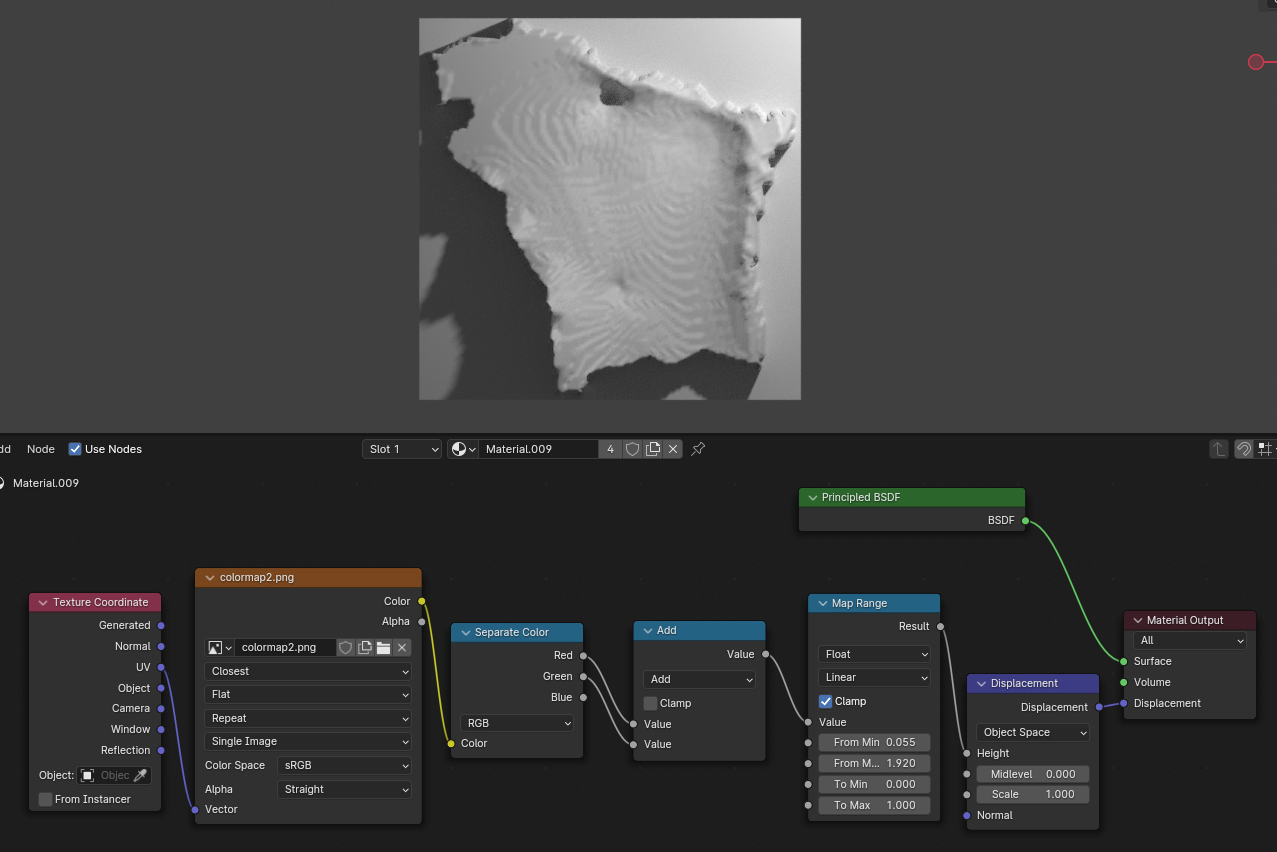
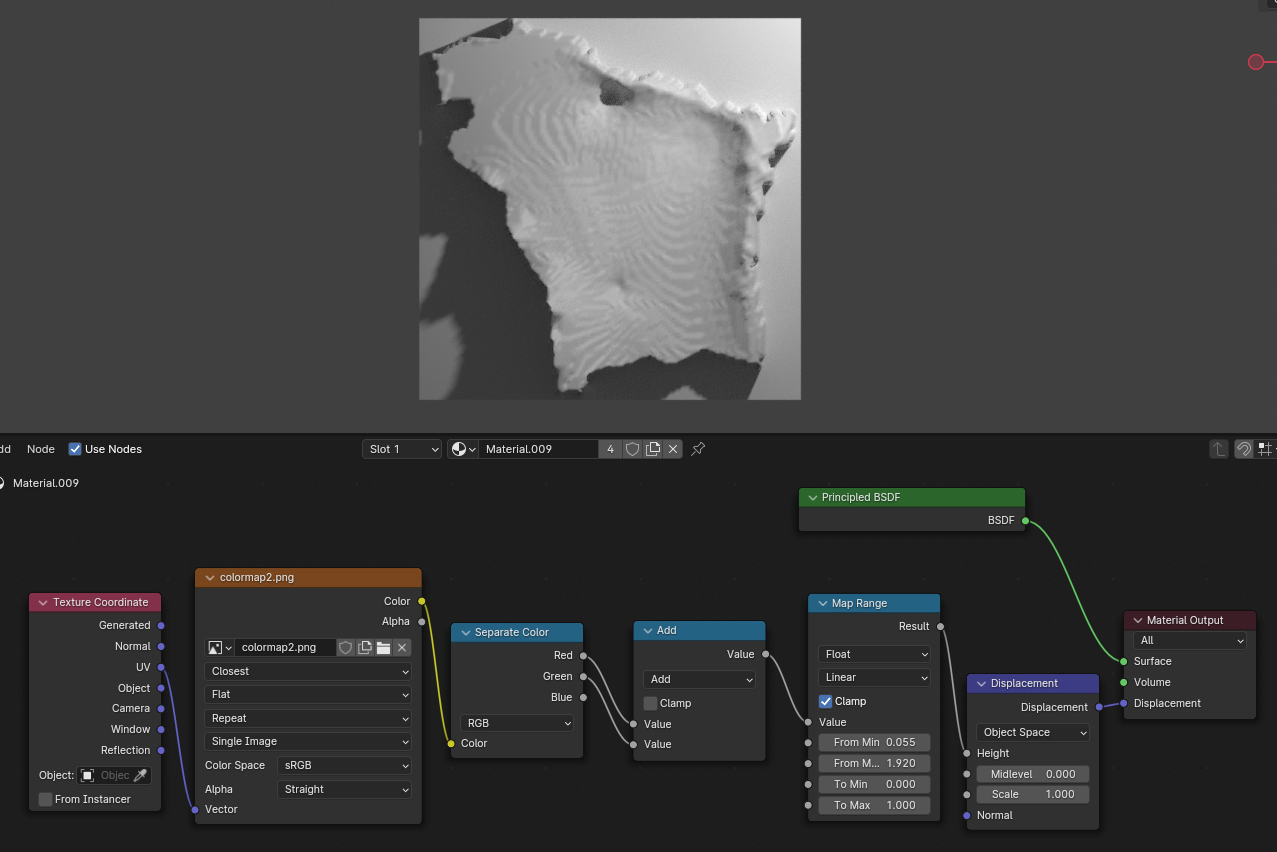
This heightmap I can now use for Displacement:

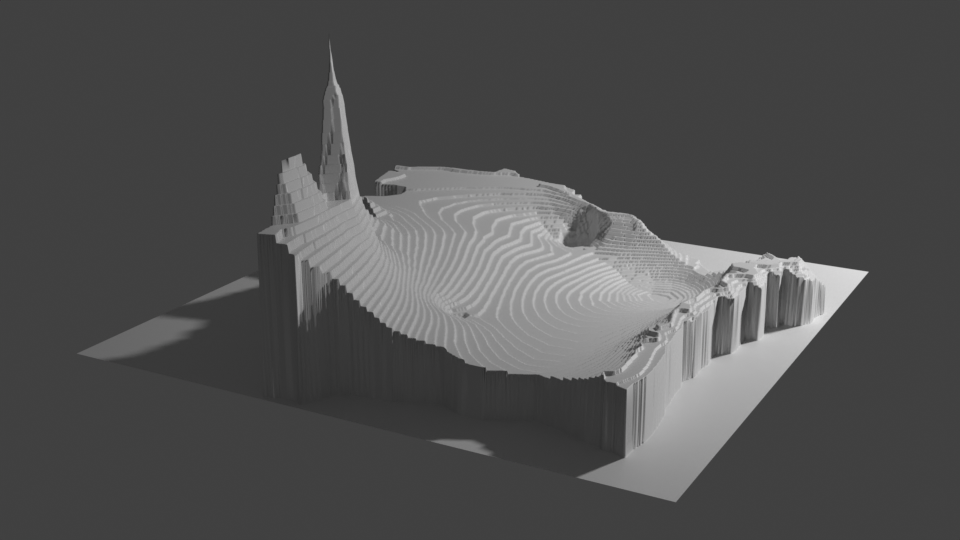
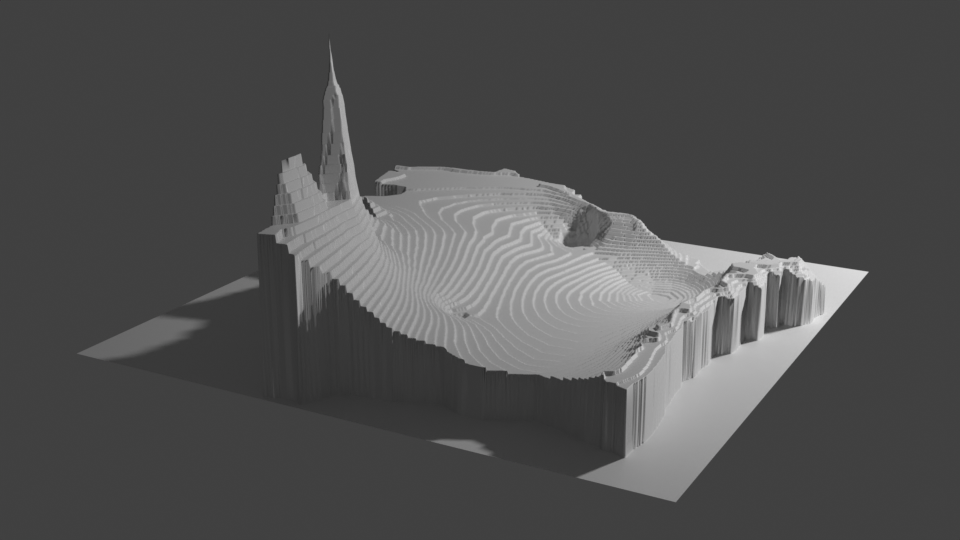
And here a rendered view, for shading I just used a default Principled BSDF:

To get different height values than 0 to 1 like the ones shown in the question, you just have to set the To Min and To Max accordingly, so either 0.2 to 1.8 or -4 to 6. When you set the Displacement node to a Midlevel of 0 and a Scale of 1, the resulting displaced geometry should match those values.
The problem with this approach is, it is quite fiddly and it works now with this colormap, but as soon as you would replace it with a different one you have to reconsider which combination of channels might give the best result, and in case the palette is very colorful there might not even be a really good way to convert it in a 0 to 1 greyscale range. And there is nothing "automatic" about it, as long as you have not found a way to convert it. Apart from that, also the fact that image textures are gamma corrected and (when trying to determine the input range) can give varying result depending on the Color Management settings, this is far from giving perfectly accurate heightmaps.
In the given example, the yellow graph fortunately has no local minima or maxima, so could even be split in discrete sections and then I could calculate formulas to convert it to a linear gradient, but I wanted to spare everyone these mathematics when a simple addition brings an acceptable result.
 https://subsurface.gr/wp-content/uploads/2018/04/colormaps_ex12.png
https://subsurface.gr/wp-content/uploads/2018/04/colormaps_ex12.png