New user here. I am using Blender to create meshes for an MMO which allows you to import .3ds files to its native designer. That designer has a very limited and low-resolution texture palette, with no unwrapper.
I would like to be able to emulate textures using geometry, for certain situations, by the following or an equivalent process:
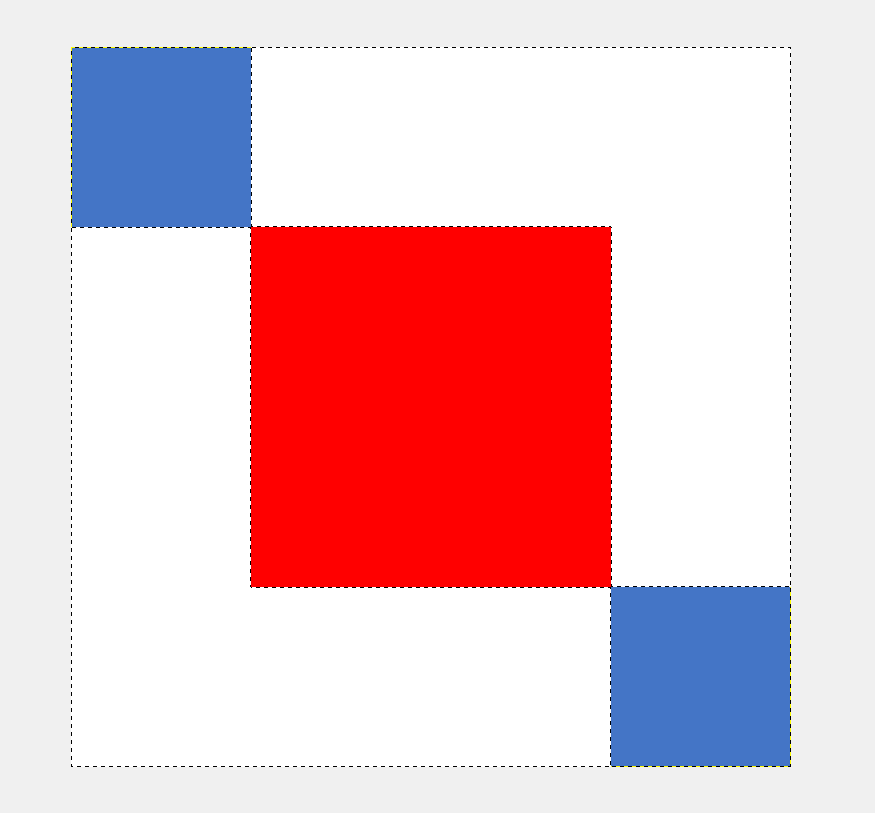
- Take an image of a given size.
- Create a plane in blender such that it has a grid of faces equal to the resolution of the image.
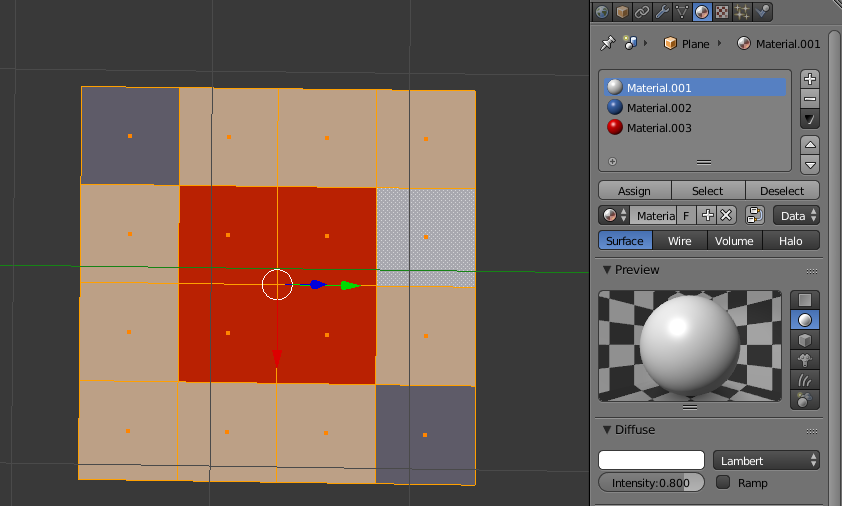
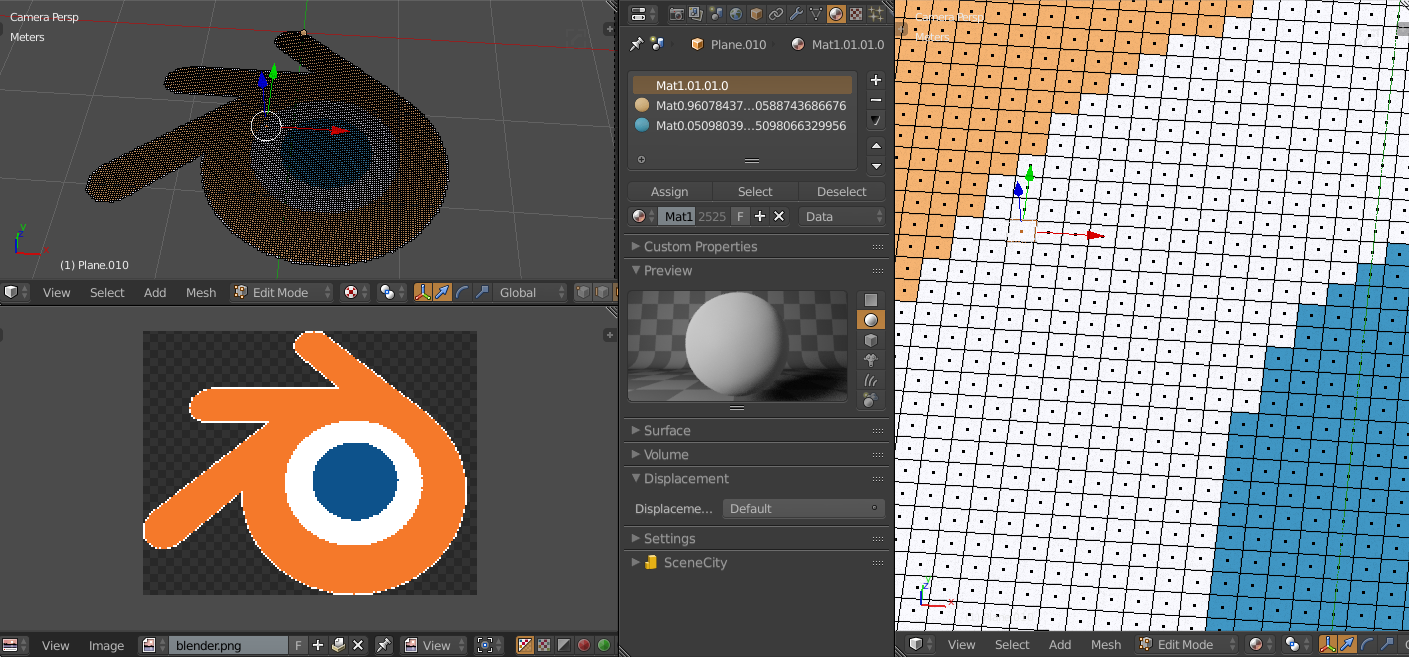
- Map the colour value of each pixel onto the corresponding face, as a material.
- "Reverse-unwrap" the result, mapping the coloured grid onto a guide object.
- (Separate by material, export as 3ds and recolour in the native designer.)
Can I achieve this efficiently, and if so, how? I have tried tracing images using Inkscape, but the resulting geometry is too messy to work with.
That was a 4x4 image so I copied it by hand, but I'm looking for an automated method that could generate meshes for 1024x1024 textures.