I'm currently working on a project that requires 2d-rendered sprites however I need for the sprites to have aliased borders/outlines with the background while the rest of the image is antialiased. I am using Cycles so I think the only way I can do this is through compositing.
$\begingroup$
$\endgroup$
2
-
1$\begingroup$ Related: blender.stackexchange.com/questions/3299/… $\endgroup$– Paul GonetCommented Jul 14, 2017 at 22:45
-
$\begingroup$ Paul I looked at that post, but I still want my background to be transparent, not opaque. $\endgroup$– Terminus_EstCommented Jul 14, 2017 at 23:20
Add a comment
|
1 Answer
$\begingroup$
$\endgroup$
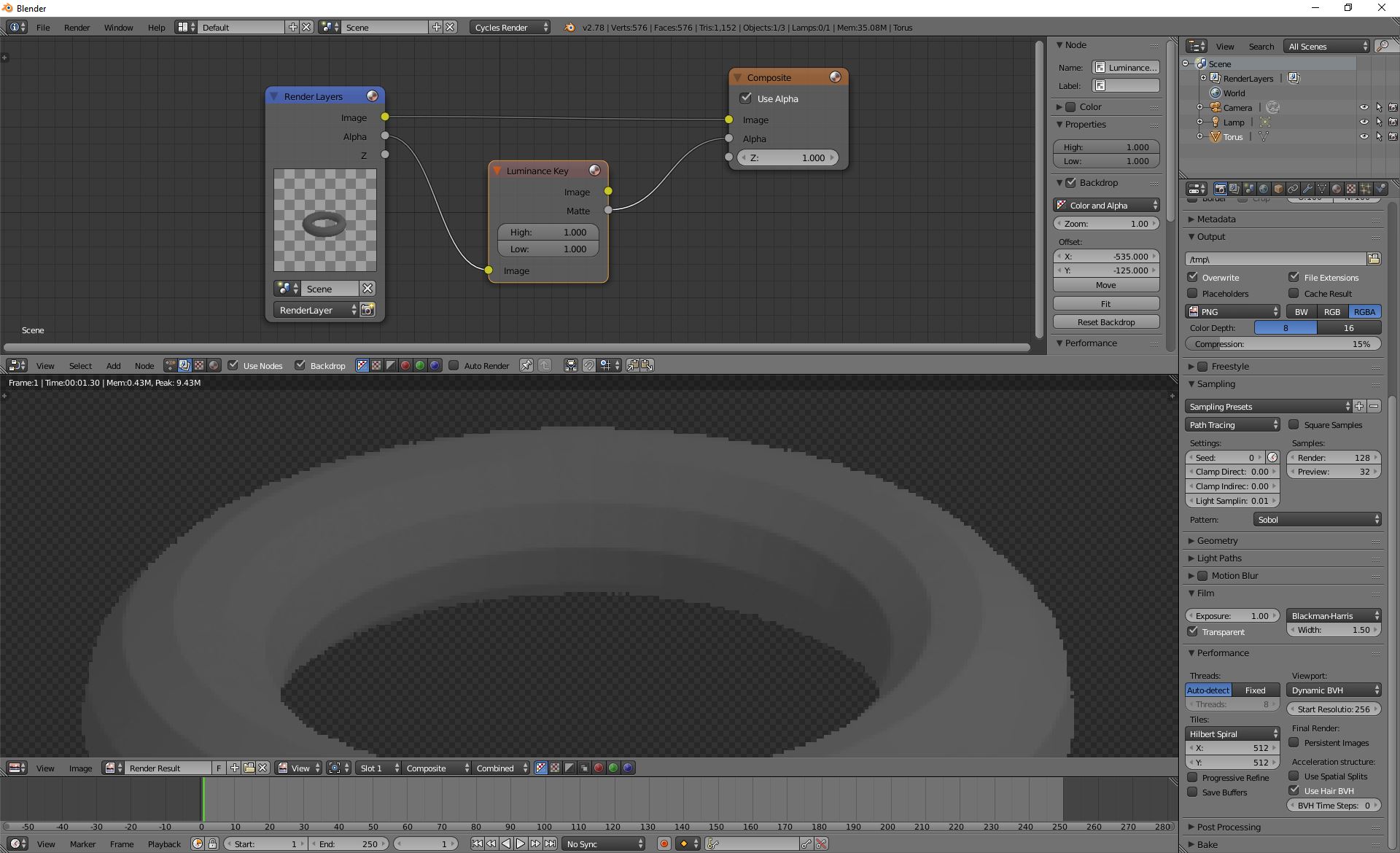
How about this? See my attached screenshot. Rendered in cycles. It is a very easy compositing node tree.
Is this what you expect? Antialiasing inside objects, but aliasing outside. Works with transparent background only.
Best wishes Chris