After reading for more than a year I am neither an expert nor a guru, but I have compiled many notes, of which I keep the ones that have been useful for me to learn or solve problems with bge
This is one, from which I did not find the page or more information, but maybe it is useful, I still do not apply it
Create a script for the top screen with the following: (you can name it"top_screen")
import *
own = GameLogic.getCurrentController().getOwner()
own.enableViewport(1)
own.setViewport(0, 384, 1024,768)
- Create a camera or use the default one
- In the logic key create a sensor then a controller
- Make sure the controller is a "python" and name the script "top_screen"
(or whatever name you have for the "top screen" script you created)
Note: Case sensitive names so make sure where it says (Script:) in the "controller/python" it is typed exactly the same as the name of the script you created)
Now create a script for the bottom screen with the following:
(you can name it"bottom_screen")
import *
own = GameLogic.getCurrentController().getOwner()
own.enableViewport(1)
own.setViewport(0, 0, 1024, 384)
- Create another camera
- In the logic key create a sensor then a controller
- Make sure the controller is a "python"
and name the script "bottom_screen" or whatever name you have for
the bottom screen script you created
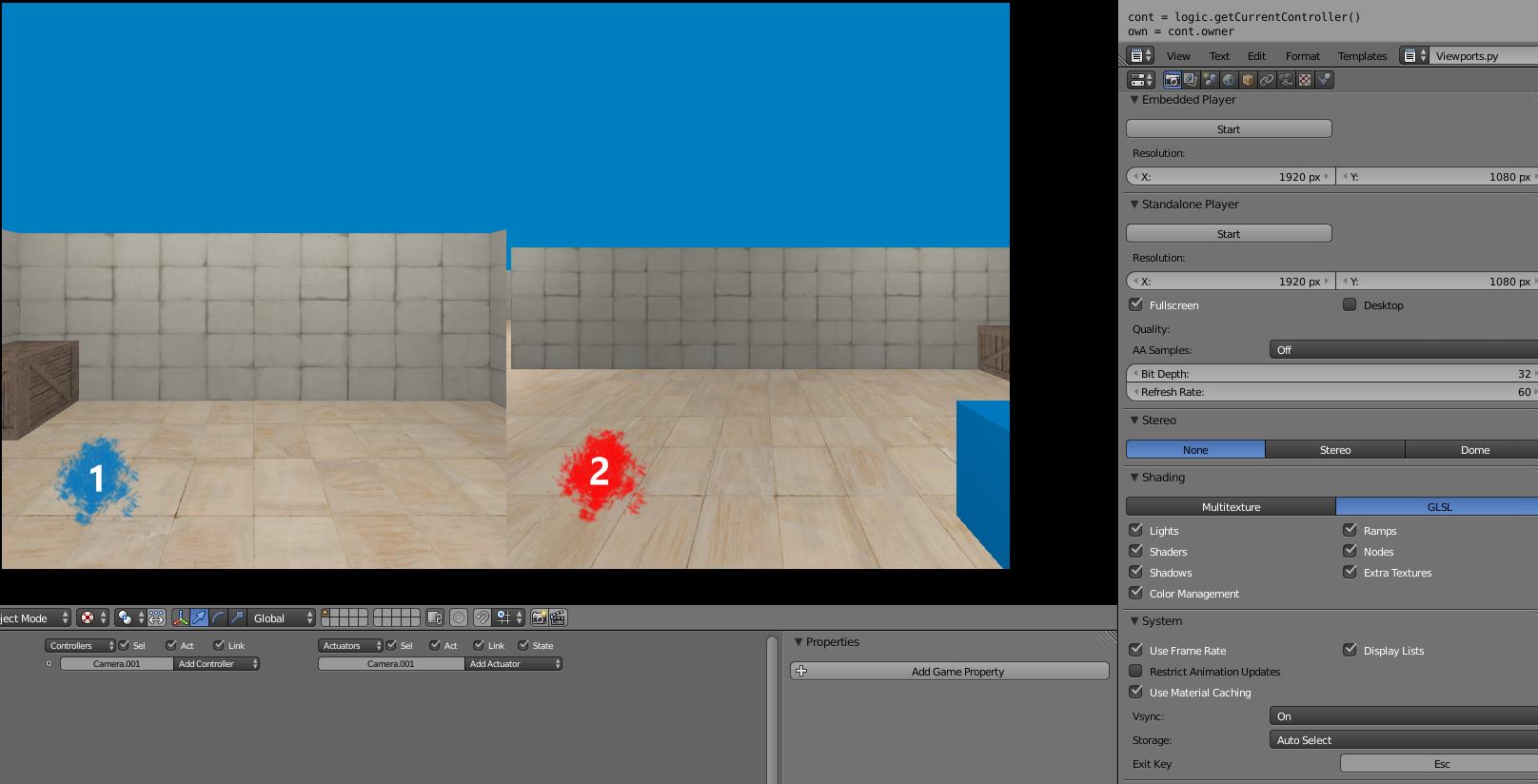
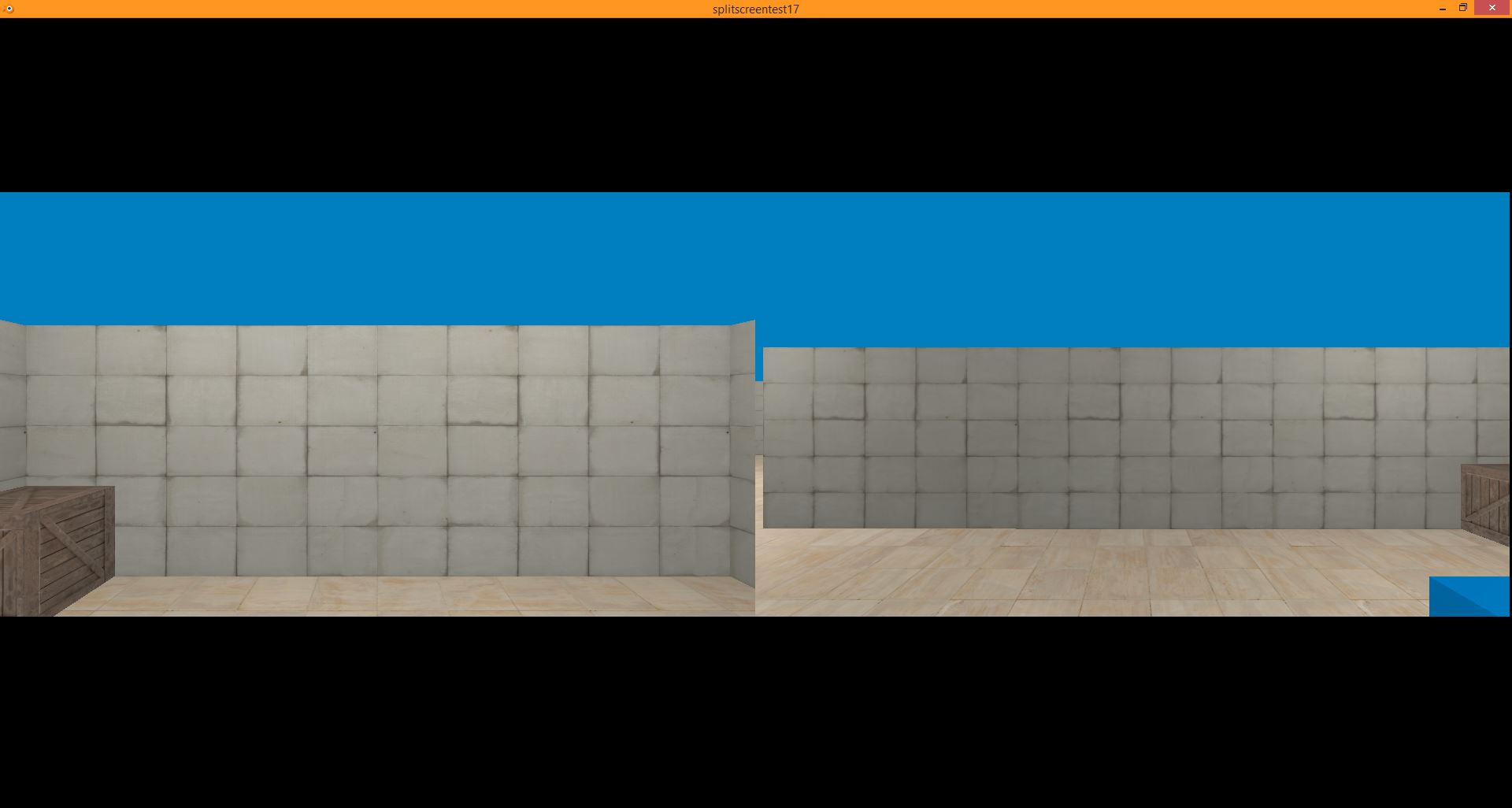
There now test!!!! At least make sure you have like a stage or something that is colourful or at least so you can tell its split screen
Note: Make sure your header is pulled all the way down for full results of the split screen code
now you can play around with the python and see what it does pretty simple yet complicated... (oh yeah the thing to play around with is highlighted green).