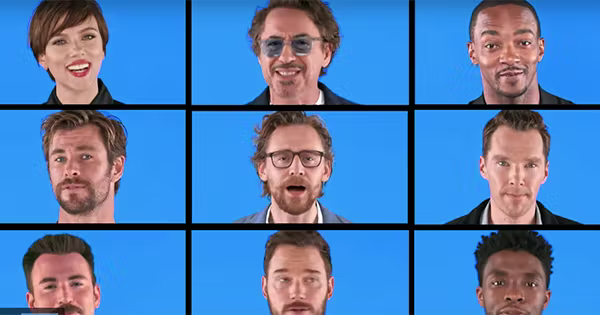
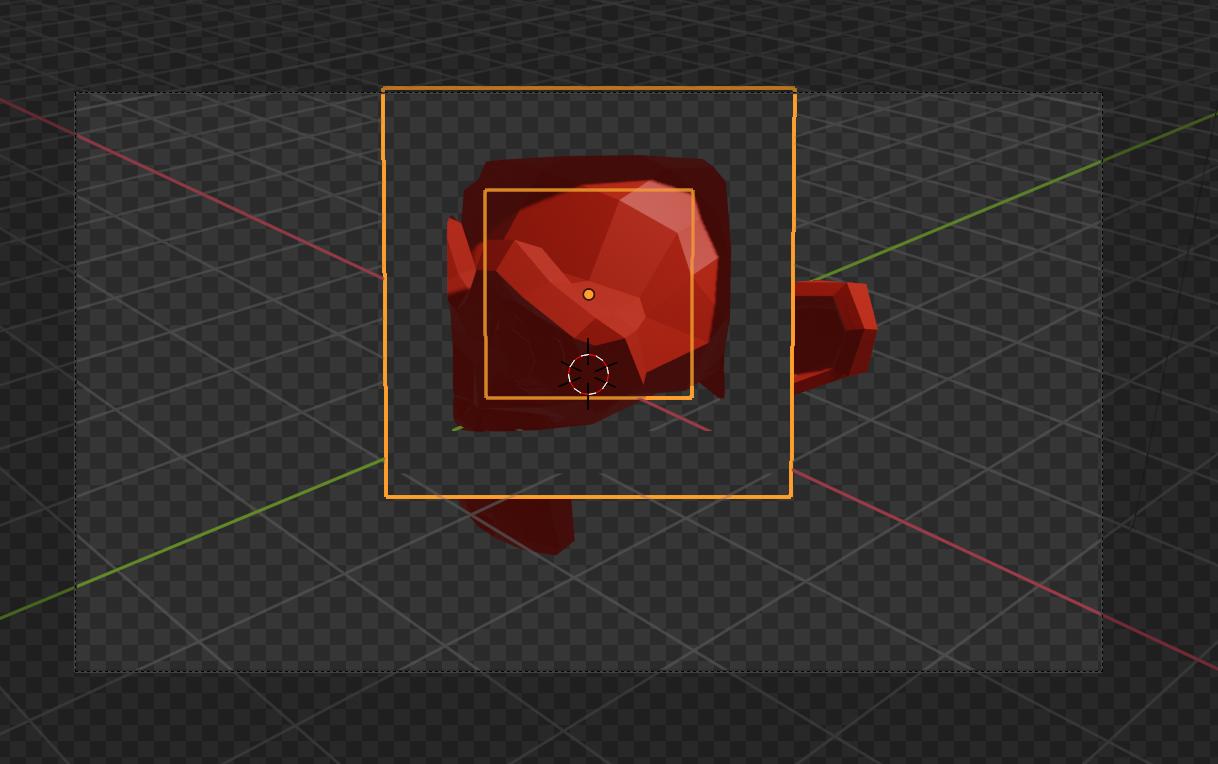
I want to be able to use transparent borders that can cover objects from the camera and match the transparent background, Similar to images where there is a layout of boxes and every object can be scaled and moved freely inside and areas that leave the box are cut out
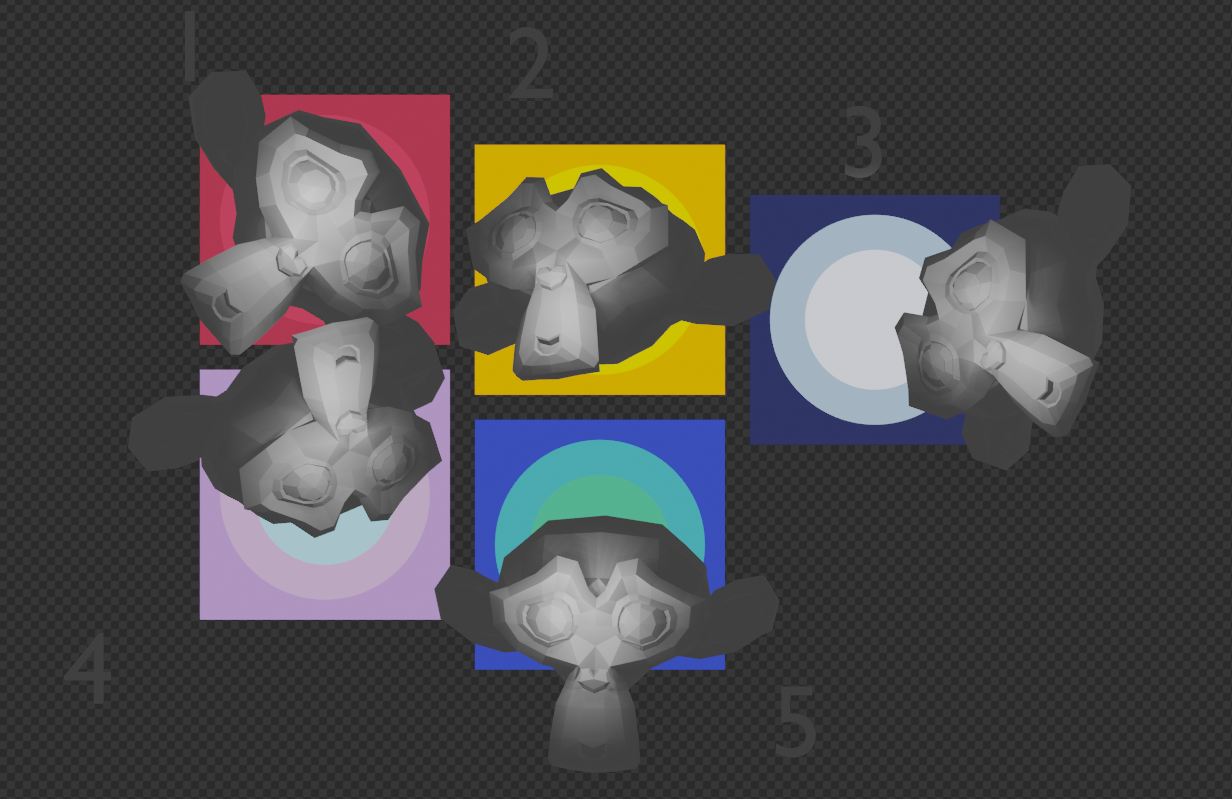
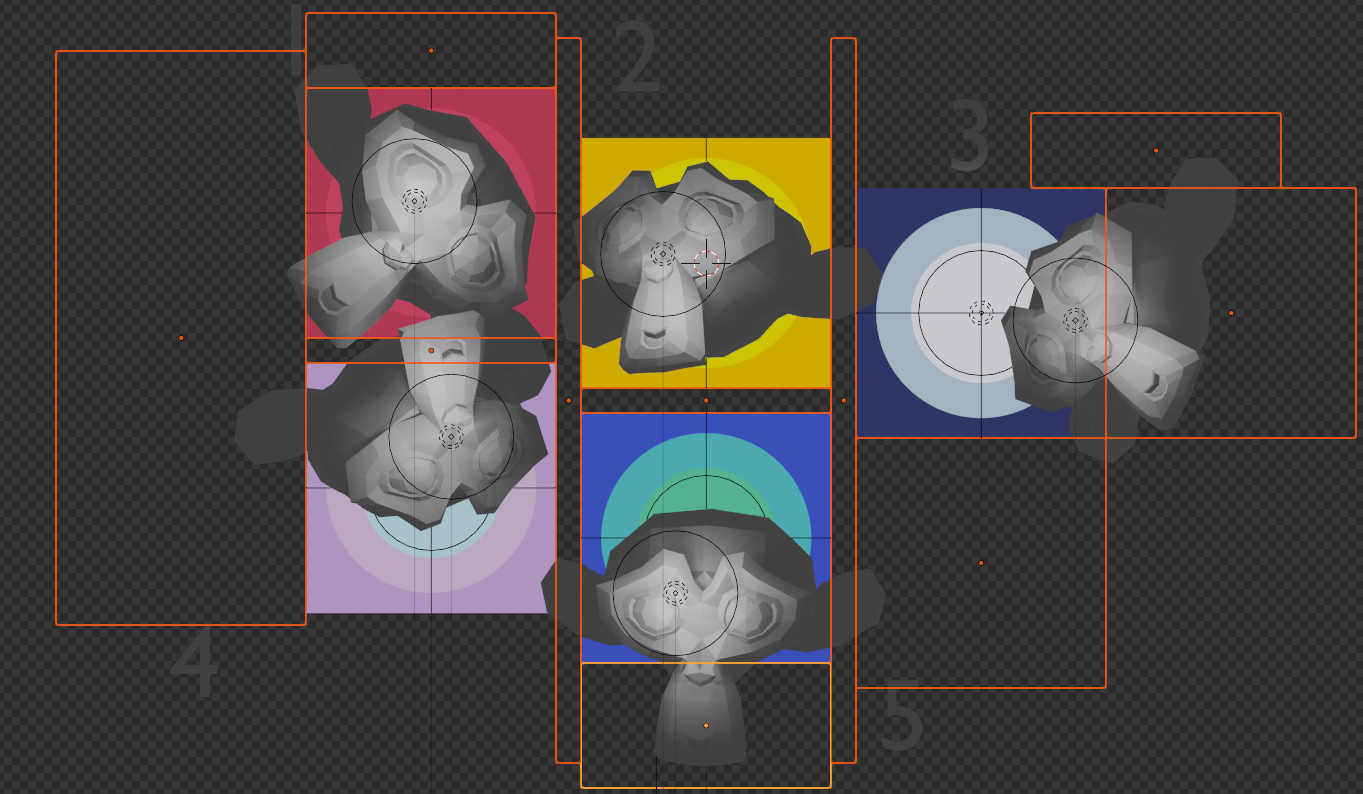
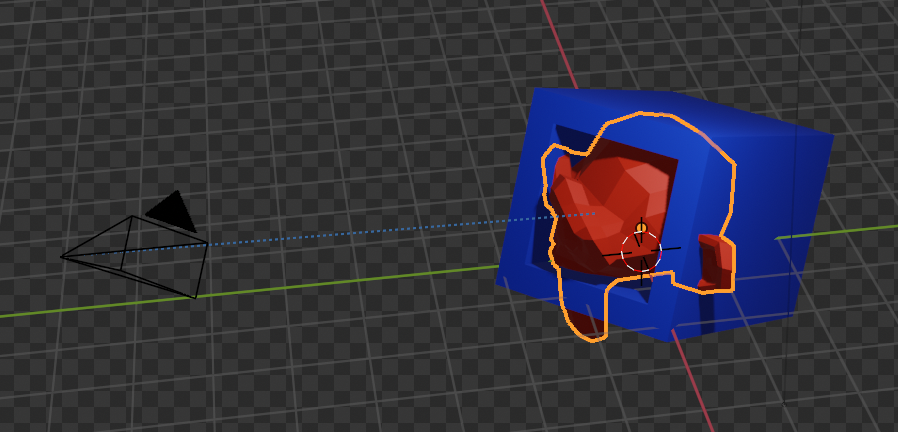
Here is my scene, I've used monkey's in place of the actual characters I plan to use, I want to know what methods I can use to simply cut or cover any areas that leave the boxes
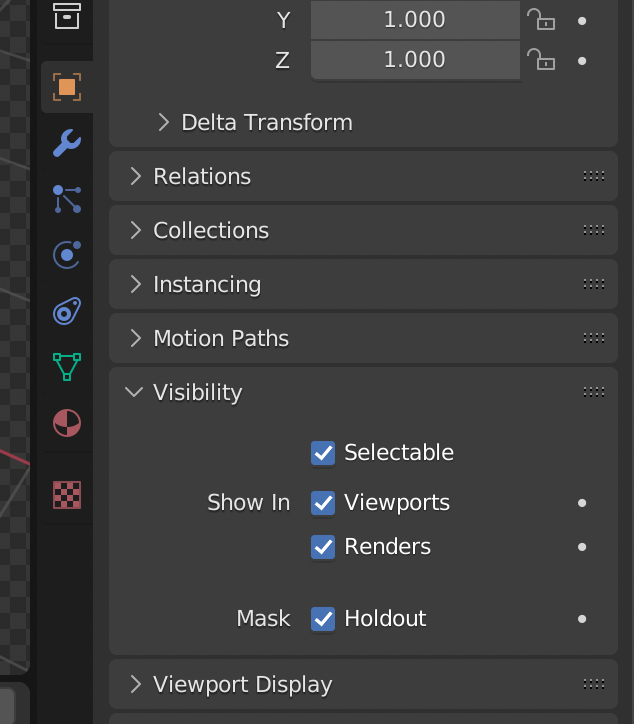
I've tried to use several transparent cubes and Boolean modifiers but they are not always accurate or efficient, since the Boolean object need to be smaller than the mesh in order to cut from it, and using it with a rigged humanoid mesh bring worse results.