As a way of easily blending materials together on a single object, and to allow me to do so on arbitrary parts of the model (without needing to segregate a specific part of the model's UV map or duplicate the material*), I've started experimenting with using vertex painting.
By vertex painting greyscale, I've managed to mix between two textures (on arbitrary parts of the model) by using the greyscale as an alpha for other textures. But, to get more textures, I'd need to be able to use different colors. How can I use this vertex paint color information to drive the alpha channel of various other textures within the material?
If someone knows a better way of doing this process, I'd be keen to know it!
* e.g., putting a dirt patch on a long wall model sharing one texture: doing so would usually change the texture an every repeat of the texture, where vertex painting directly onto it and using that as an alpha for other materials allows me to do only a specific part.
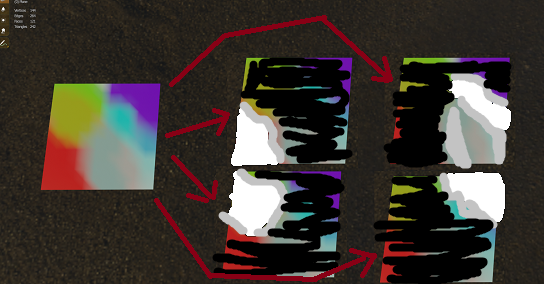
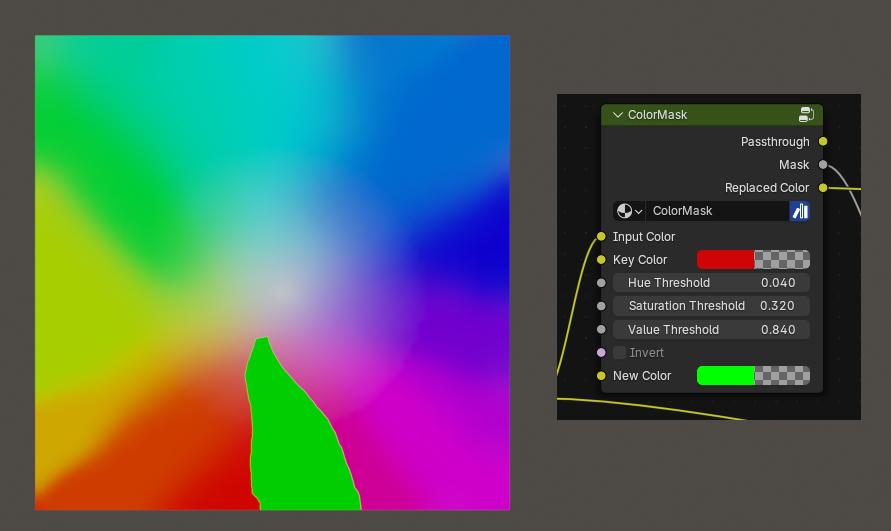
Image here is example of what I mean. The red parts become white, the rest becomes black in the first, the yellow parts become white and the rest white in the second, and so on. These various black and white channels can then be used as an alpha for other textures. However, it shouldn't be limited to just pure red, green or blue, I'd like to be able to mix potentially a dozen materials in one place.
Also, to be able to mix them with varying levels of opacity, could the brightness of the color itself be used to give transparency? In a way, a specific shade of red would be one texture, but a darker red of the same shade would give less transparency to that area of texture, allowing the texture underneath to show through more.
Just my thoughts on what I'm trying to figure out. Again, if someone knows a better way of doing all this, let me know. Thank you.