In my latest render for Instagram I ran into a mapping problem. As a referece, this is the image:
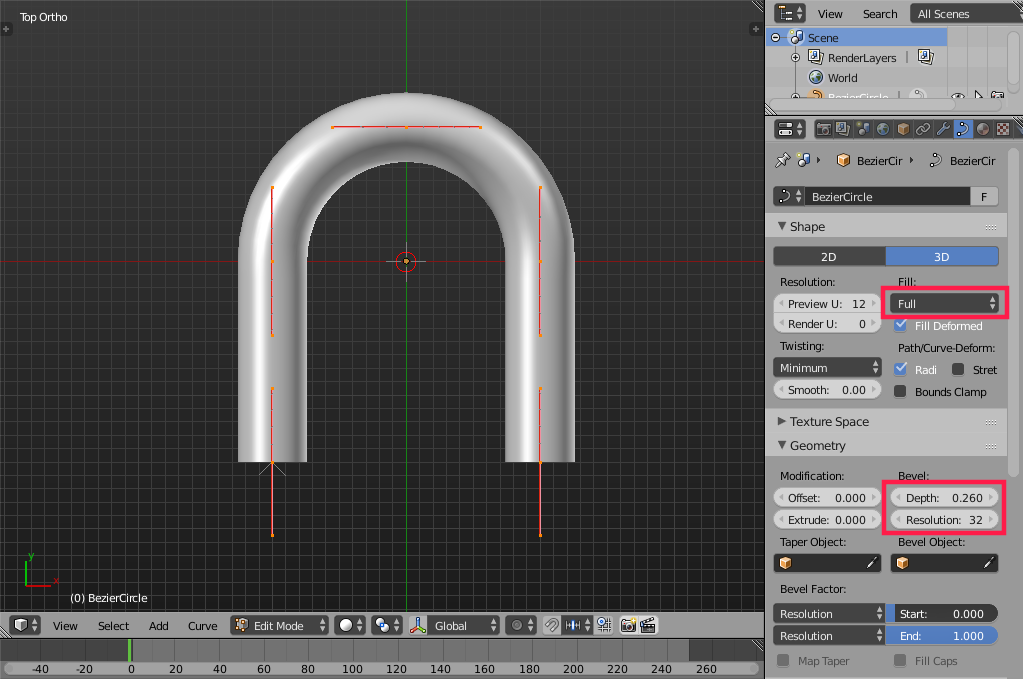
The black and white striped bridge basically is half a torus with two cylinders attached to it. I couldn't immediately think of a way to unwrap it properly to get the procedural brick pattern flowing correctly. So what I did was create a cylinder, calculate the length of the bend, subdivided the part that should be bent and added a bend modifier to only those vertices.
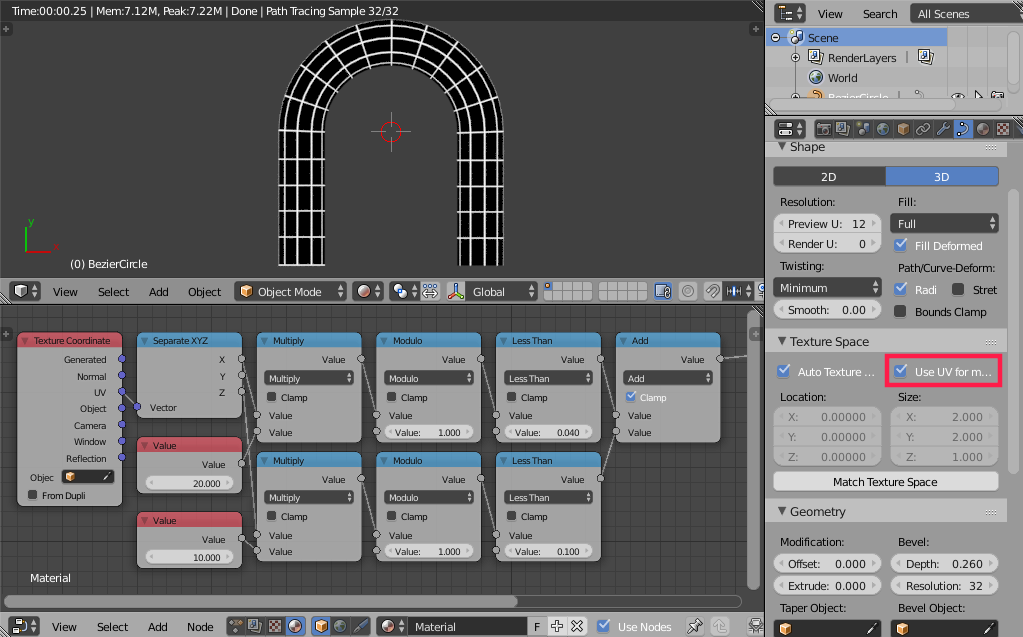
But the transition from torus to cylinder on both sides is not completely smooth. So the next time I run into the same situation, I would like to use half a torus and extrude the ends on both sides. But how can I unwrap this shape properly so that the brick pattern is mapped just like in the render above? Or is there another way to approach this?