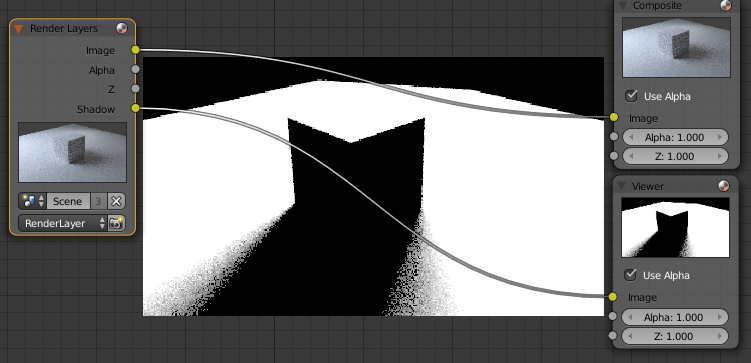
That is simply how the shadow pass works. According to the wiki, the shadow pass is only affected by lamp objects, not mesh objects.
I mad a little experiment and was quite surprised, but It may shed some light on this. I also edited my previous speculation since I was wrong (check revision history).
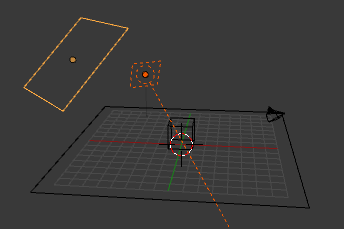
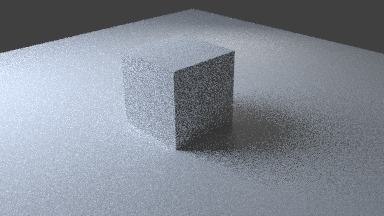
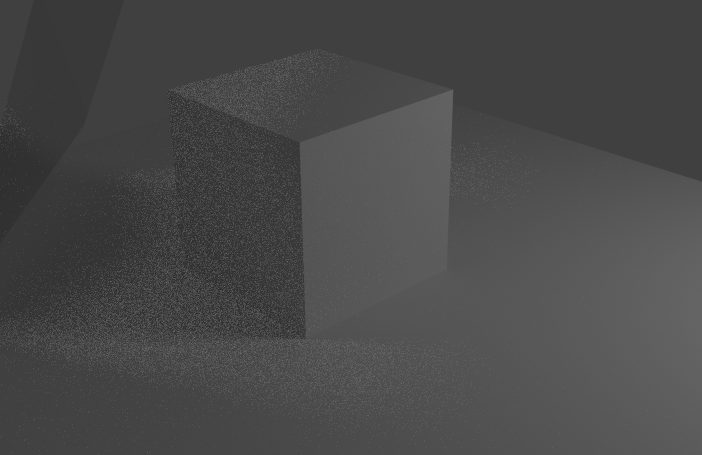
I rendered a little scene with both an area light and a light emitting plane. It was the default cube sitting on a plane and on the opposite side from the light source was another plane with a glossy shader (roughness 0).
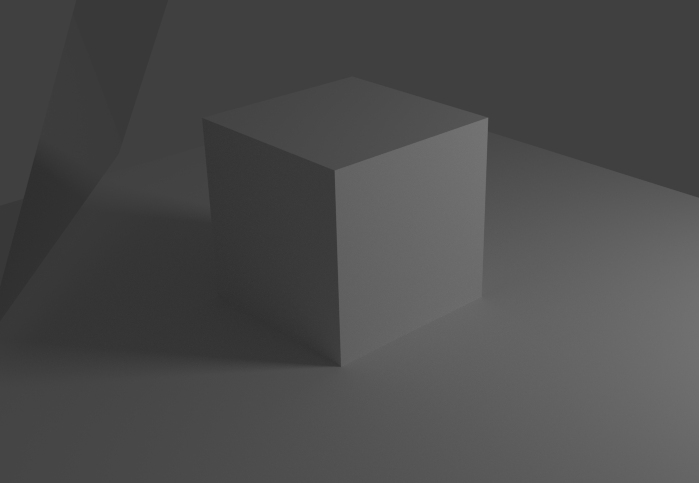
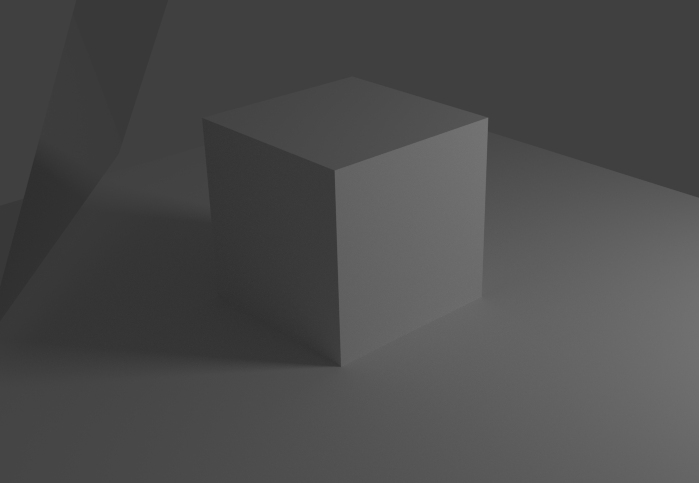
This is the render with the area light.

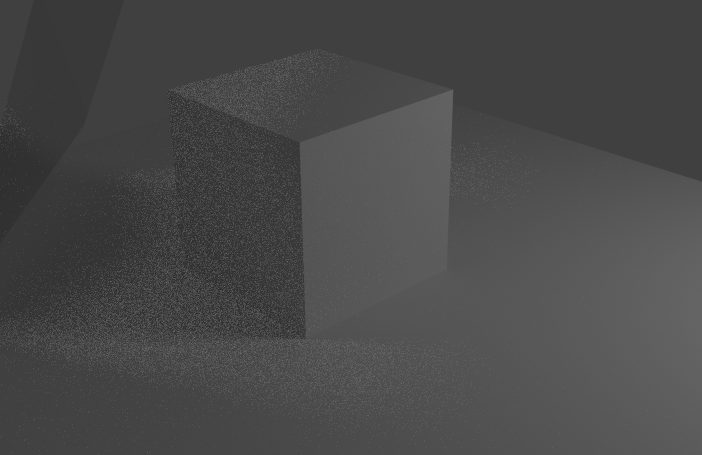
This is the render with the mesh light.

The one with the area light have no caustics! This simplifies things a great deal when it comes to calculating shadows. Also, mesh light can be any shape while area light can only be square and rectangular. I'm guessing that devs made a choice. Mesh lights would be to complicated or expensive to calculate shadows for since they behave more complex. Area lights are simpler (only rectangles and no caustics) so calculating shadows are easier and/or cheaper.