I have text objects in my scene that I'd like to use in the HUD for a game. When they exist as text objects, I get a different result in a viewport and in game engine once I start playing the game.
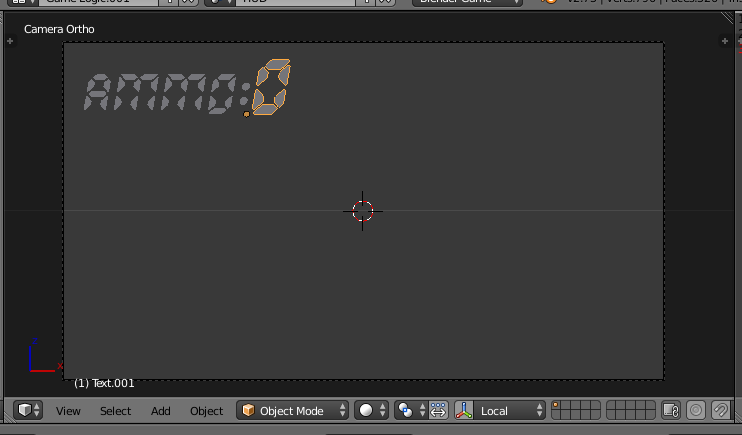
I have two separate text objects here

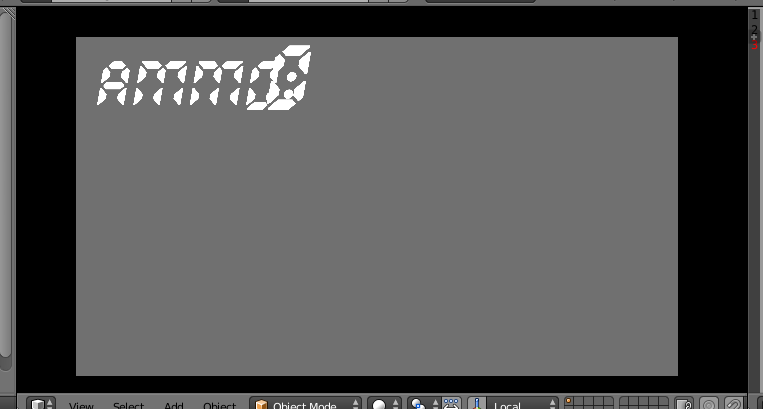
In game engine they are shown bigger, and therefore overlap.

But once I press alt+C and convert them to mesh, they look perfectly the same in game engine as in viewport, just as I want:

But I want them to exist as text objects, because i want to modify them during the game using "obj.text".
So, why are they shown differently when they are the text objects and is there a way to fix that, besides moving them around and figuring the layout out via trial and error?
Version 2.73
Edit1: Just to clarify, my problem is not only about two text objects overlapping each other. If I want to create other interface elements using mesh, they will look exactly the same in game as in viewport. But if I have both mesh and text objects, the texts will bulk up, ruining my interface layout. That's why I'm trying to make text objects look exactly the same in game as in viewport.
I could, of course, just make the text smaller and just run the game several times and adjust the size of the text by trial and error. But that's a pretty tedious workaround ;)