If you want to get close to this goal, you would have to approach this in a completely different way:
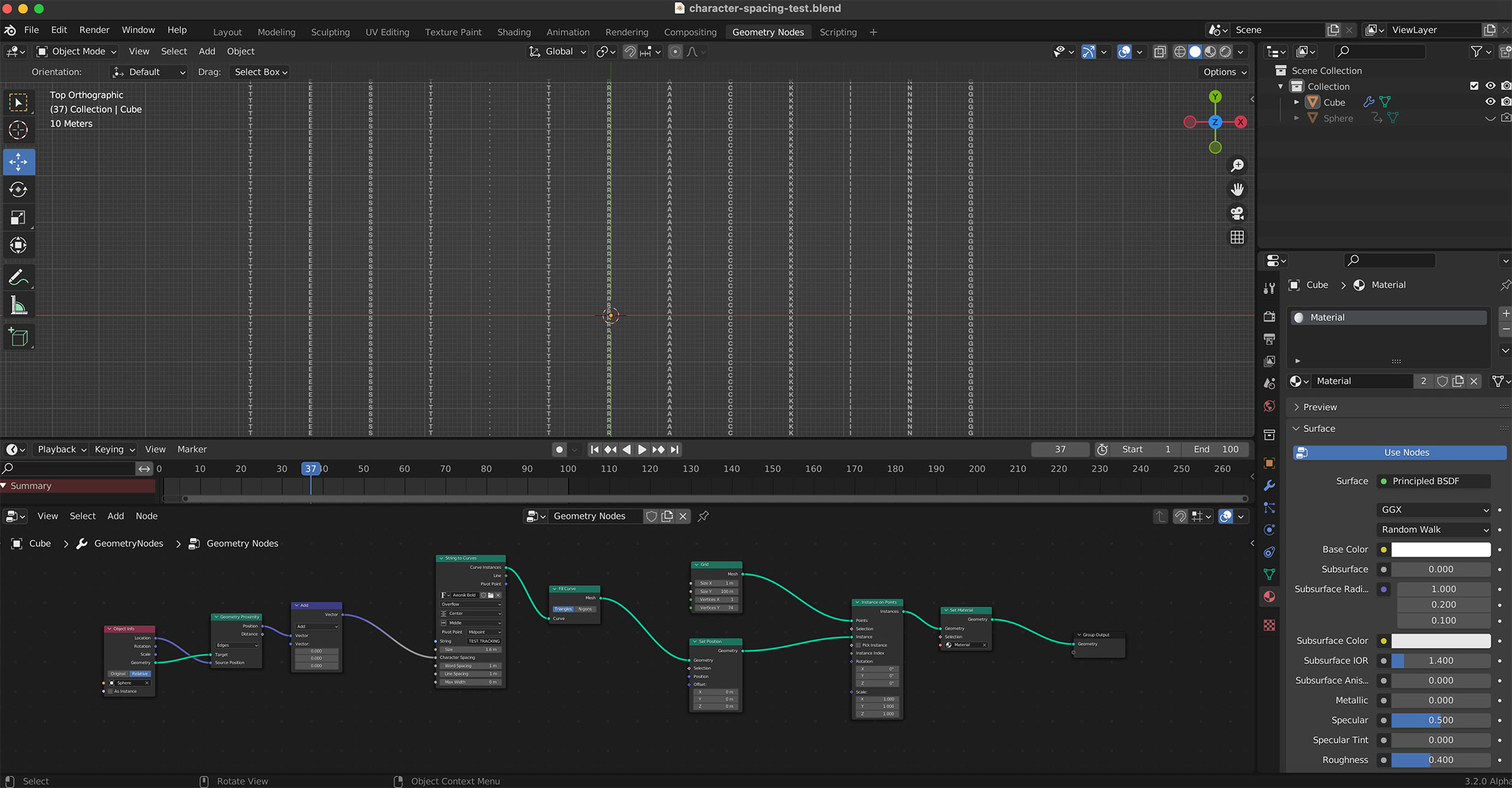
Instead of instantiating the whole group of letters you get with String of Curves as one object on a grid, you would have to instantiate the single letters from the String. You can do this by activating Pick Instance in the Instance on Points node.
All positioning, animations and everything where you want to have influence on the parameters must be done BEFORE the instantiation, because after the instantiation you only have access to the transformation of the single instances/splines/points.
Of course, you might think that after instantiation you could still extract the individual splines and their positions with the Realize Instances node, but that doesn't work for letters that consist of multiple splines, because Realize Instances then completely disassembles your individual letters and you can no longer work with them in a meaningful way.
So I have the following suggestion for you:
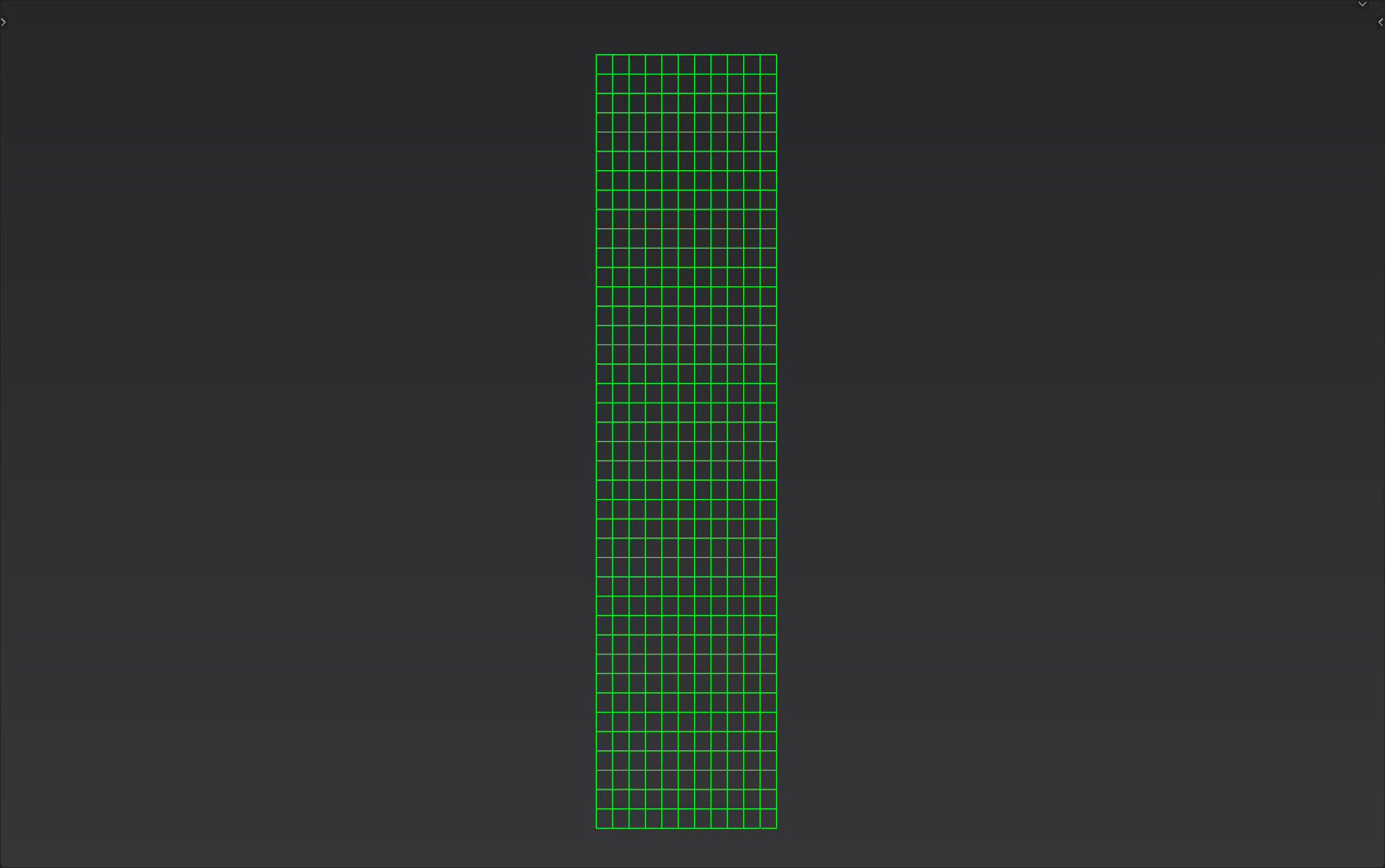
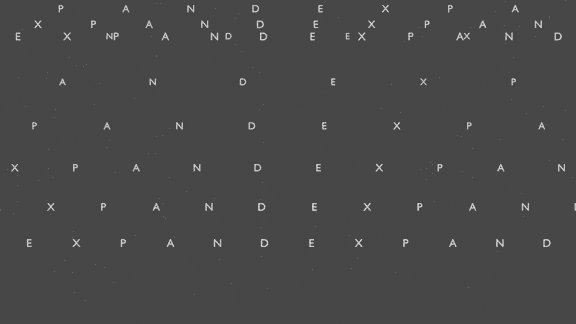
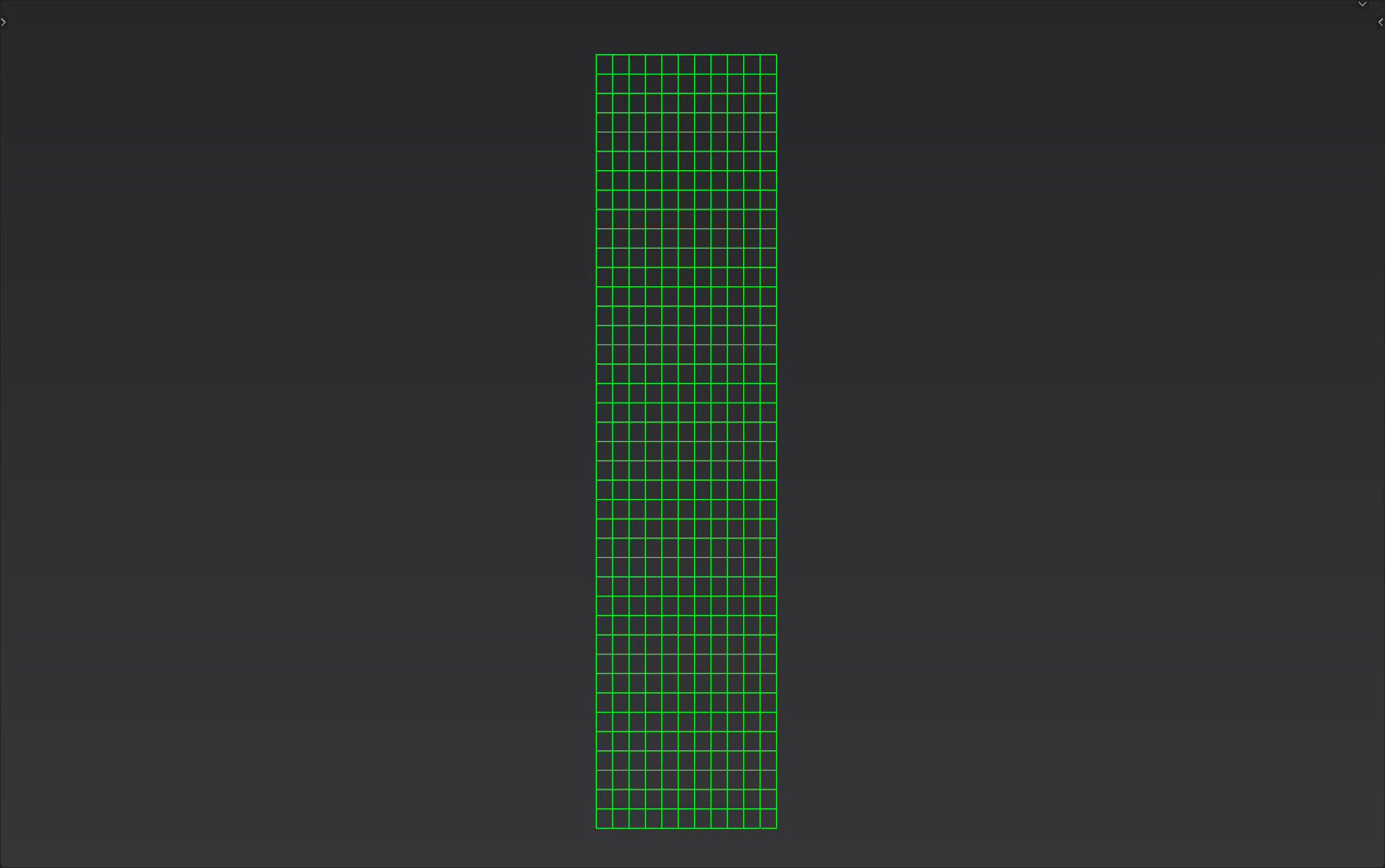
Just use a grid that has exactly the number of columns that corresponds to the number of your letters, and as many rows as you define.
Essentially, you have all the information you need at hand:
- The number of rows and columns
- The index and the positions of the letters per row and column

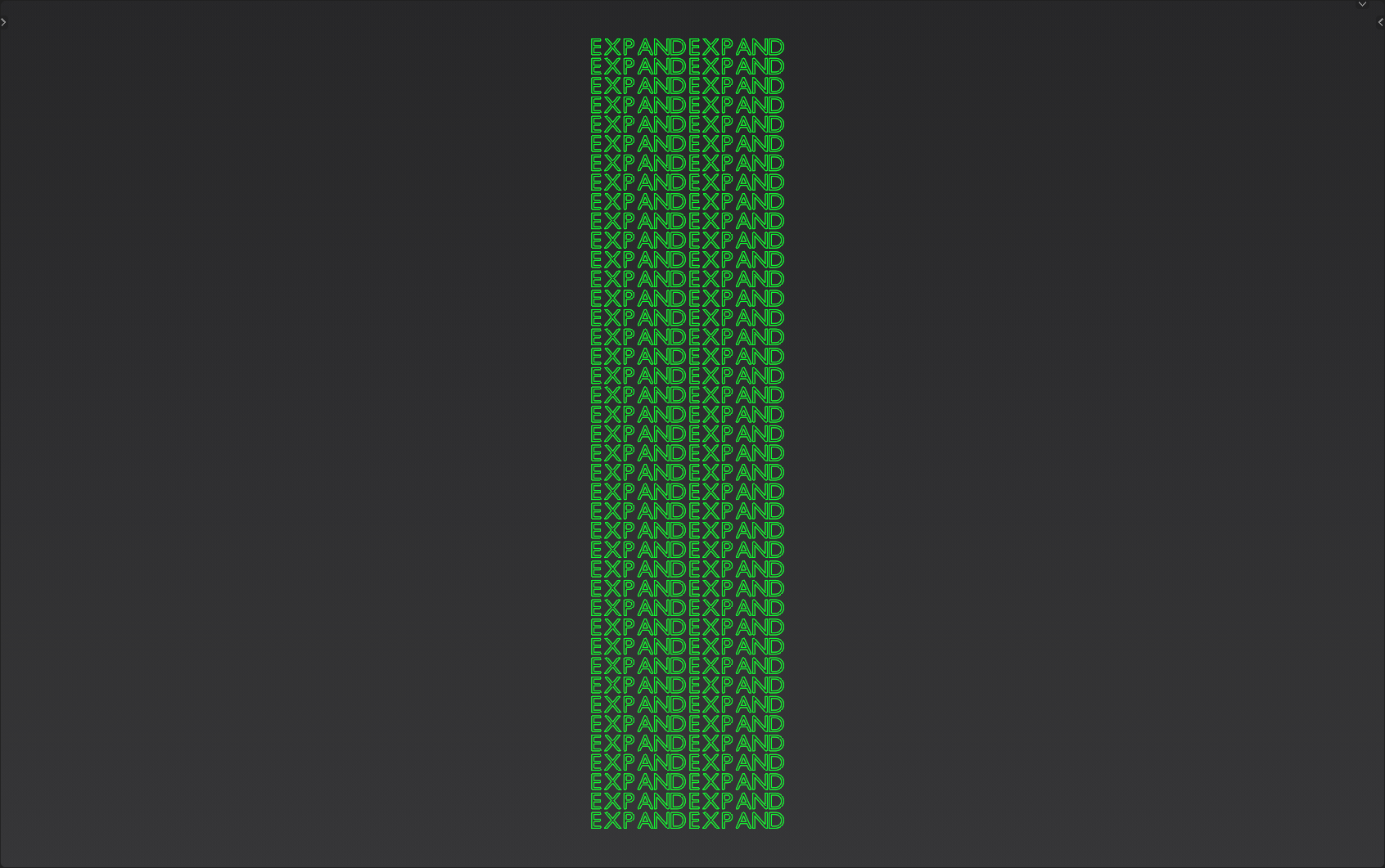
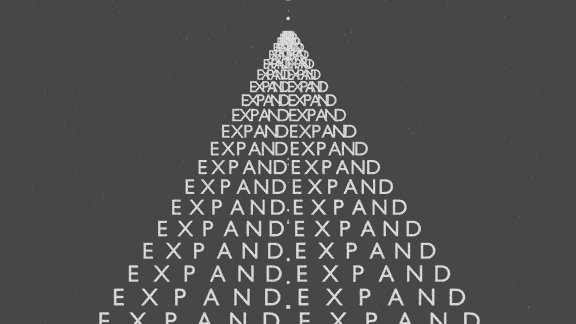
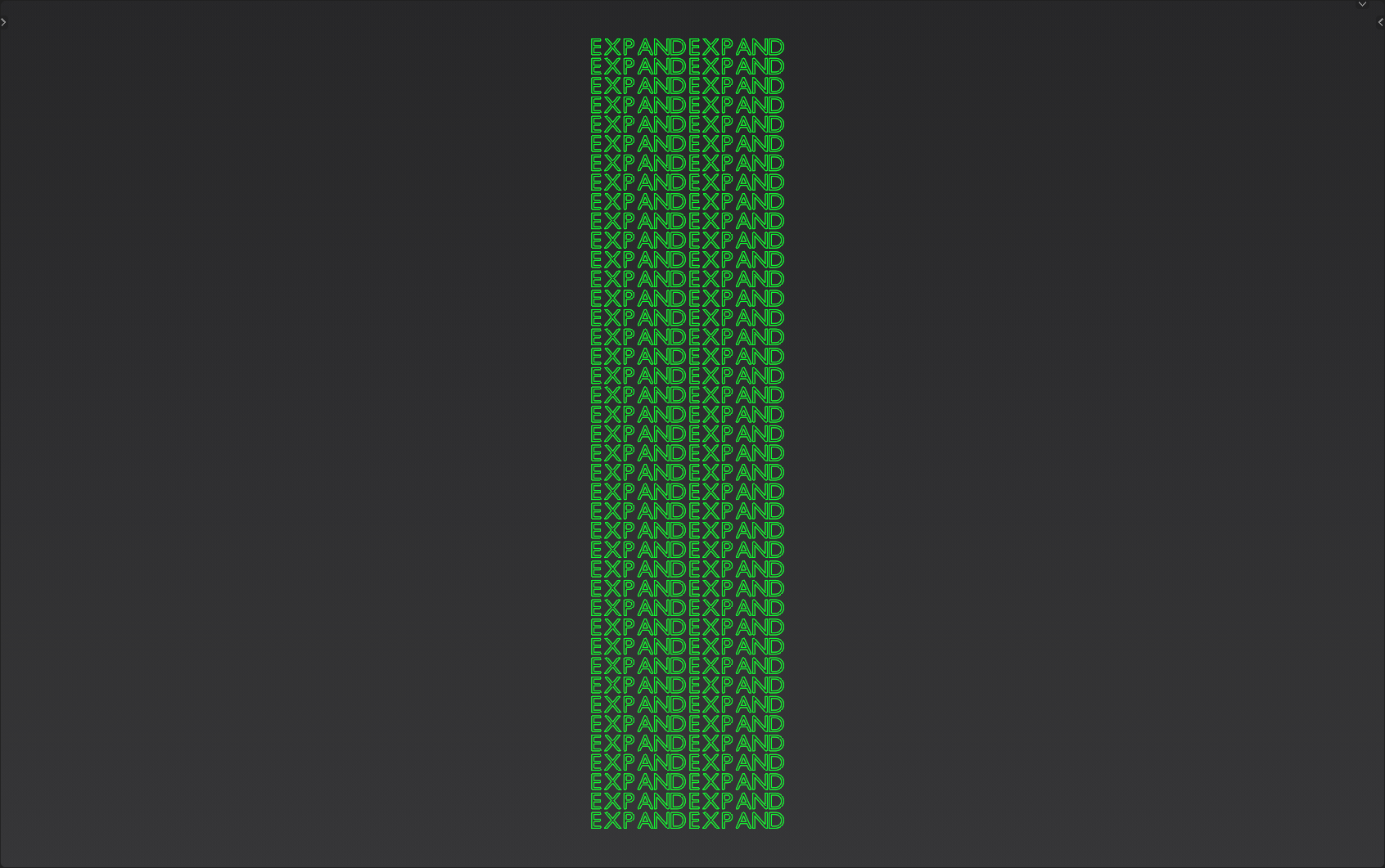
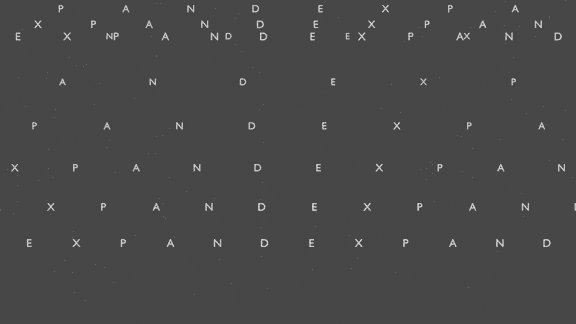
Now imagine that each point of the grid corresponds to a letter from your group of letters, and since the indexes of the grid points are nicely lined up and you know the number of your letters, exactly the text you defined will be visible per row. ...but as I said, the instantiation comes at the end.

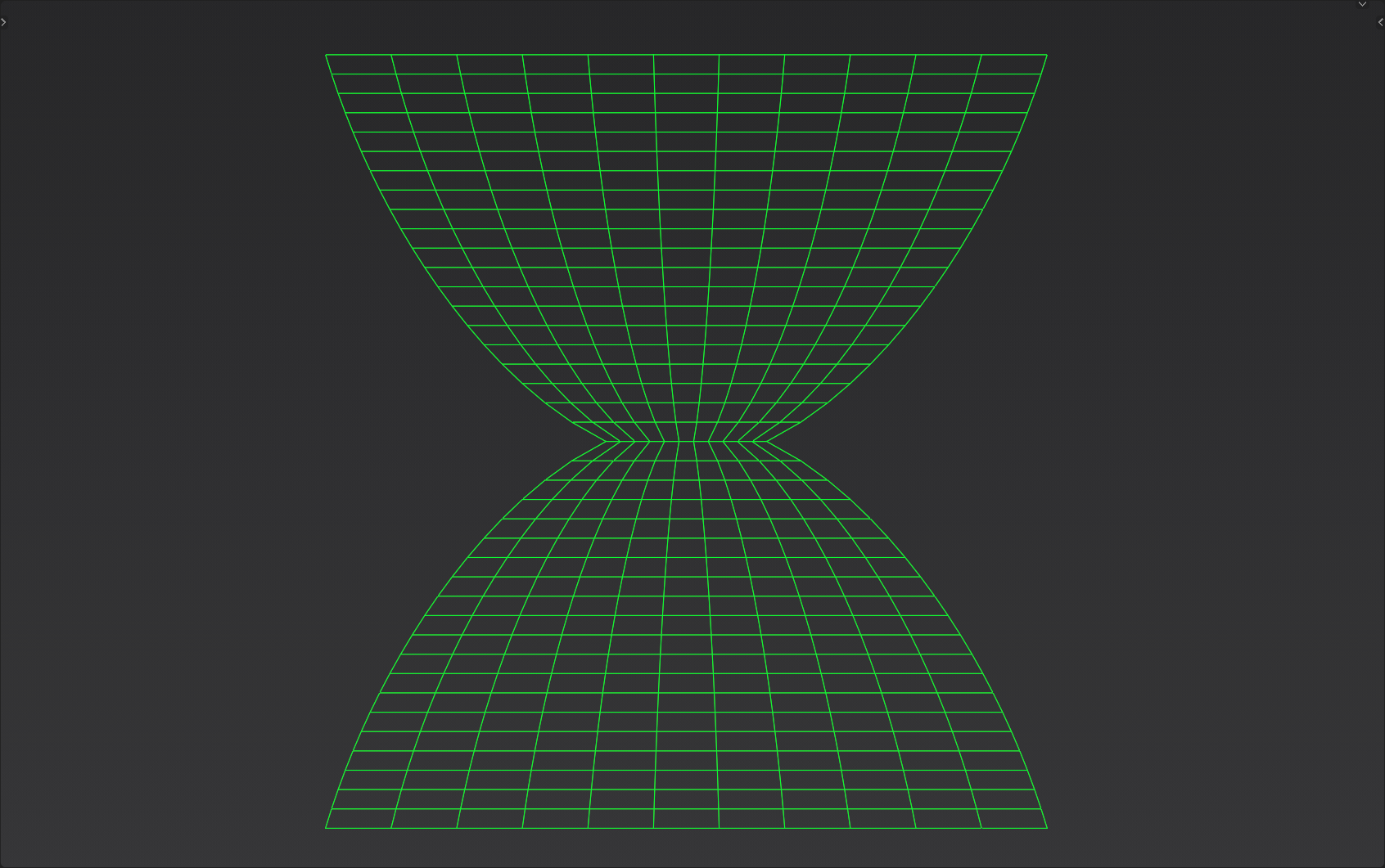
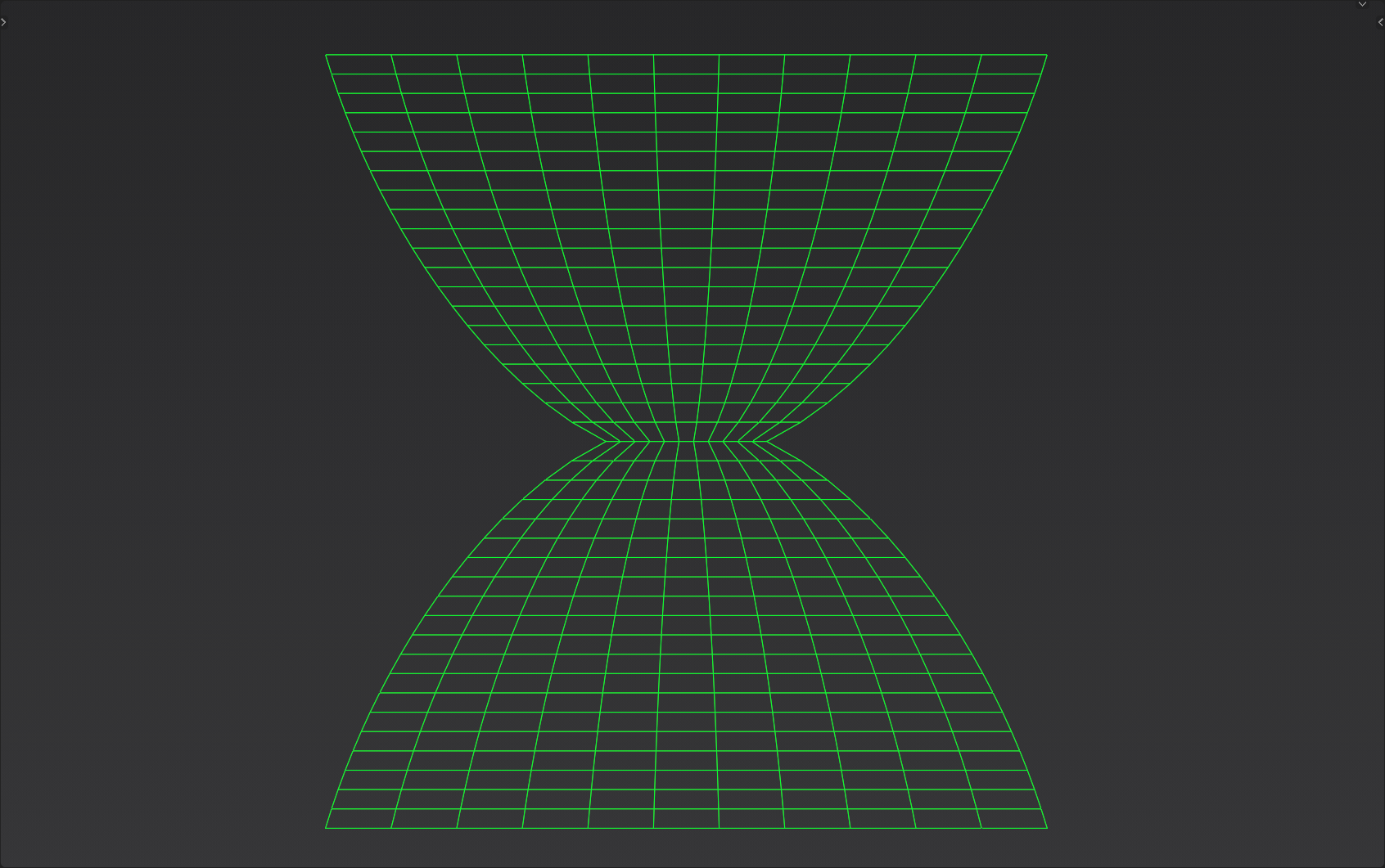
First, you need to edit the individual rows of the grid so that it matches the distortion (or "expansion") you would like to have.

Since the indexes of the points of your grid are strung in order, you can easily use this grid for the base of your instantiation.
So far so good.
The trick is to find the right mechanism for a distortion/animation that suits your needs.
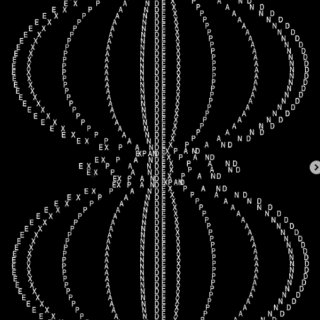
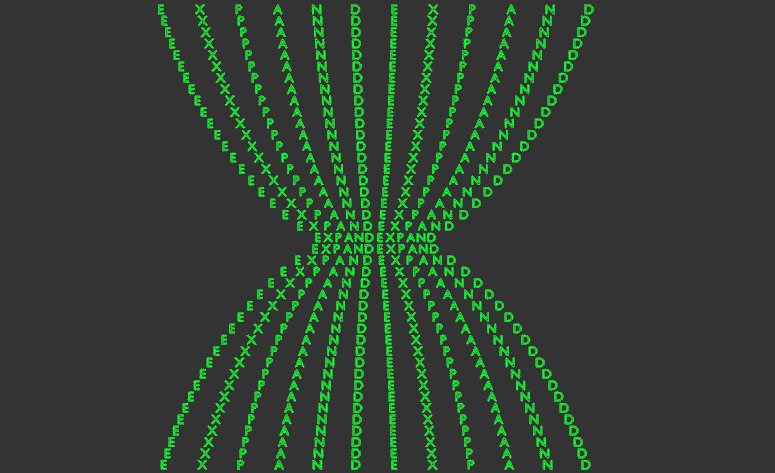
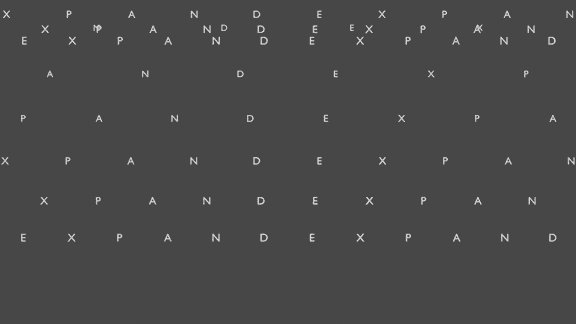
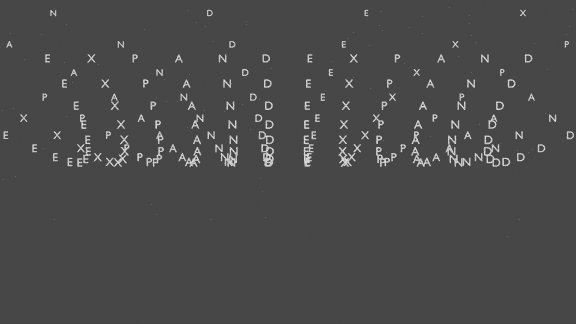
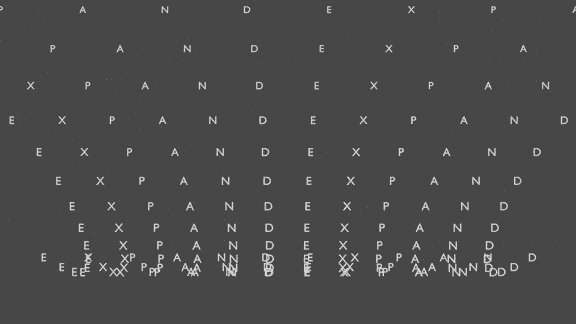
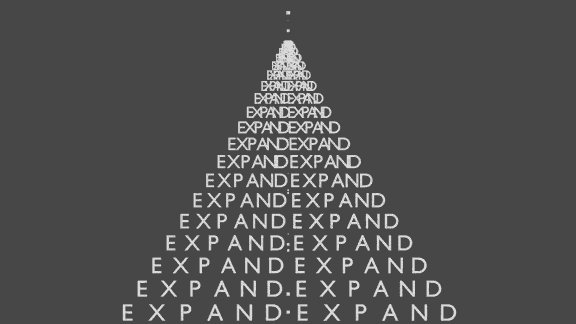
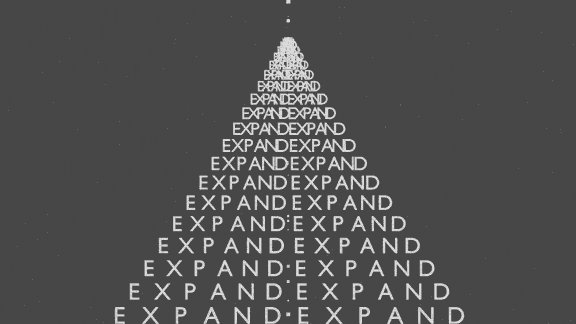
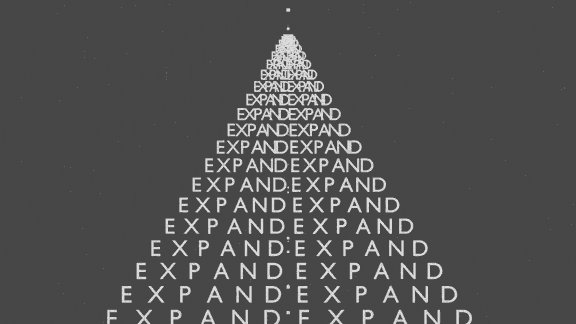
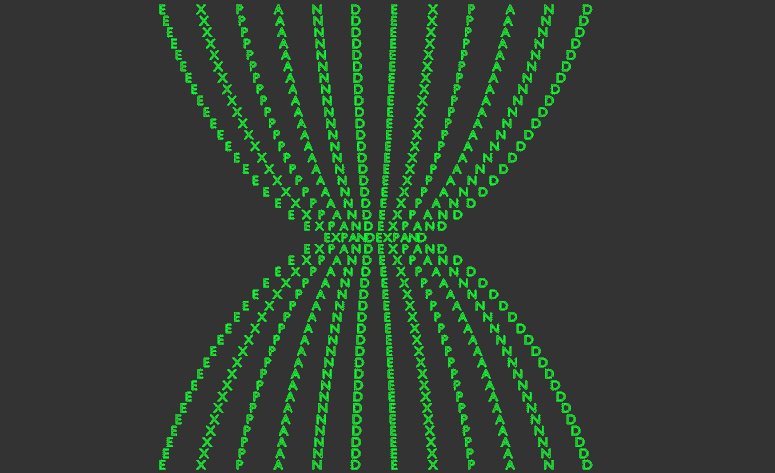
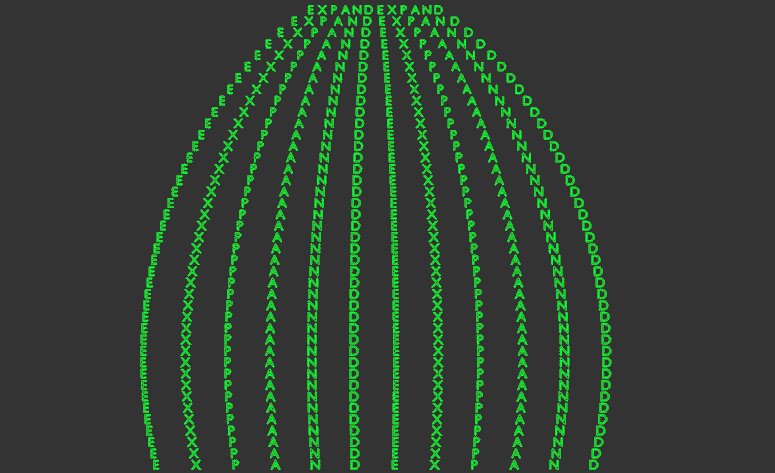
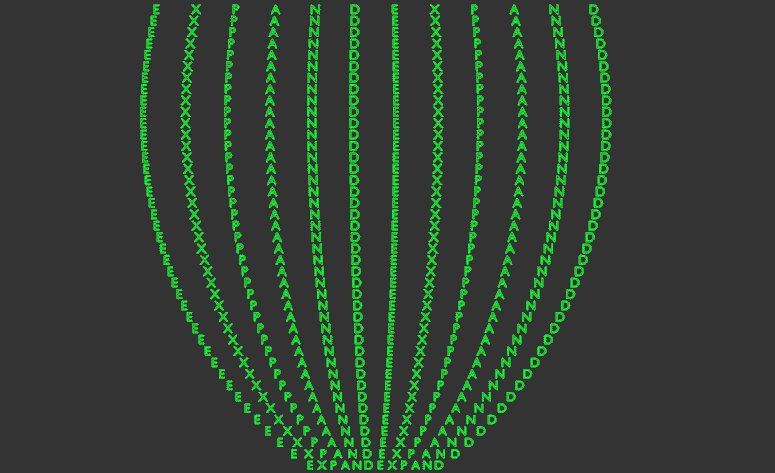
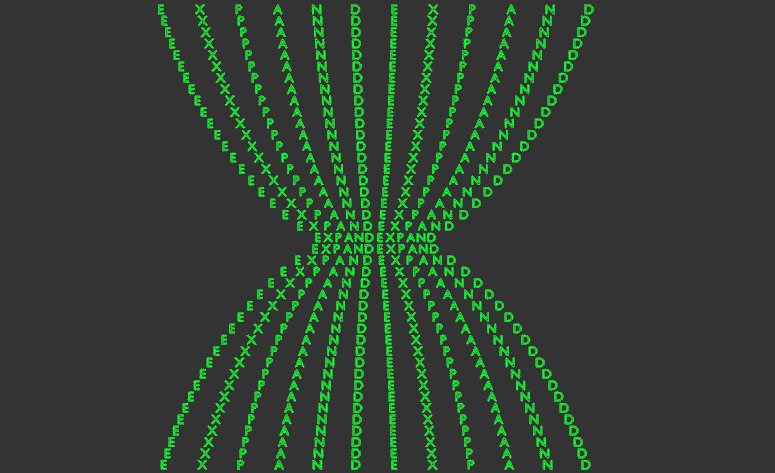
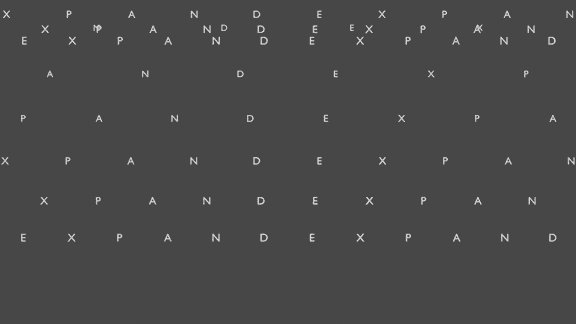
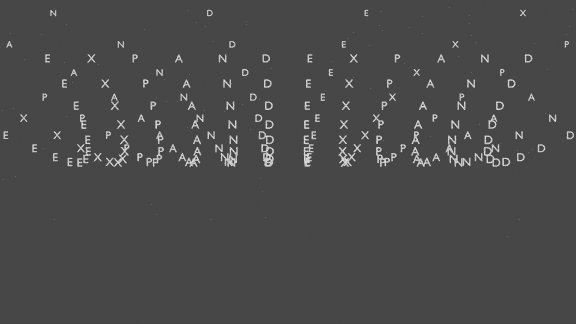
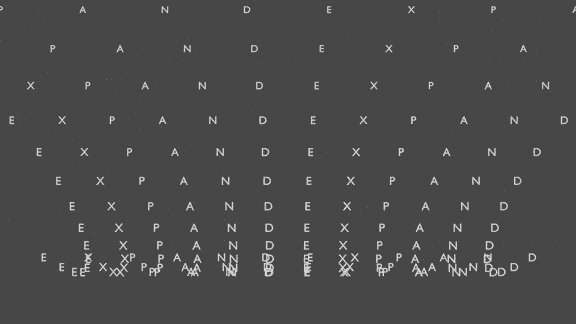
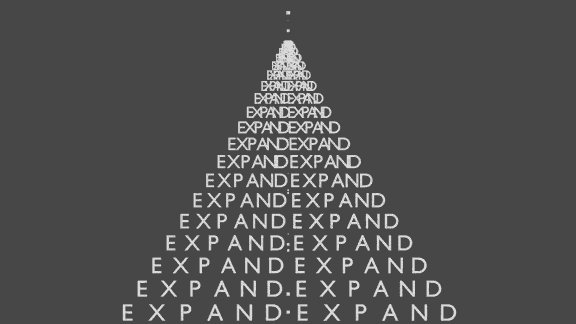
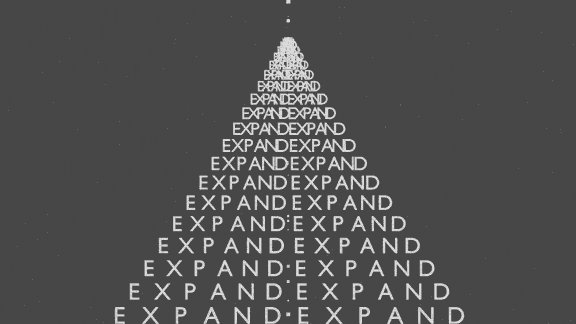
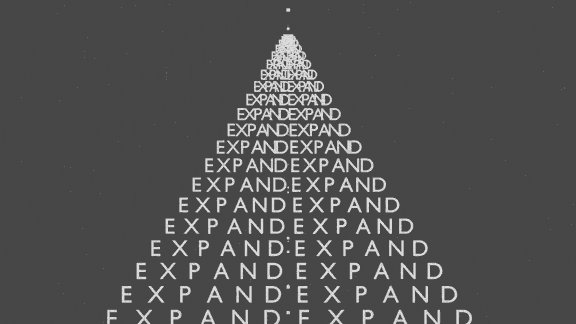
So in the last step, if you instantiate the letters on your grid and animate the whole thing a bit, it might look like this:

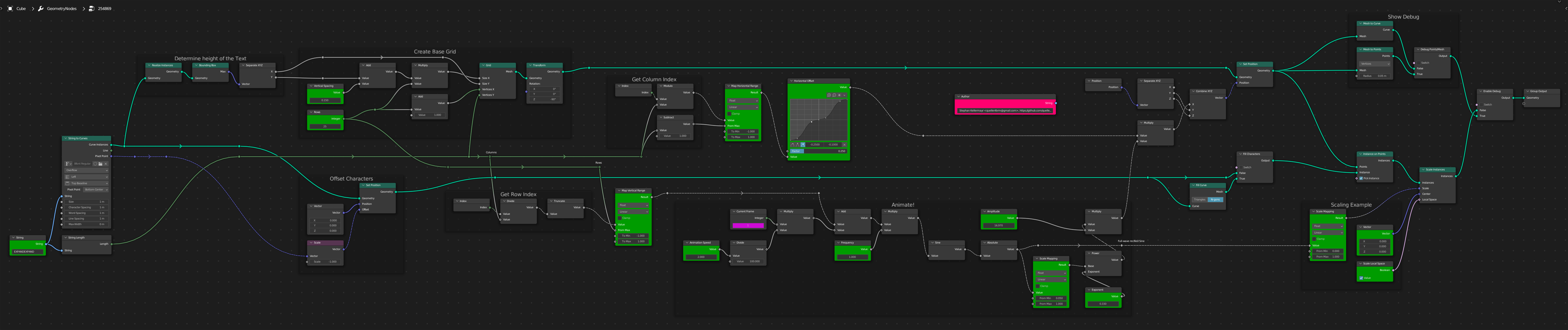
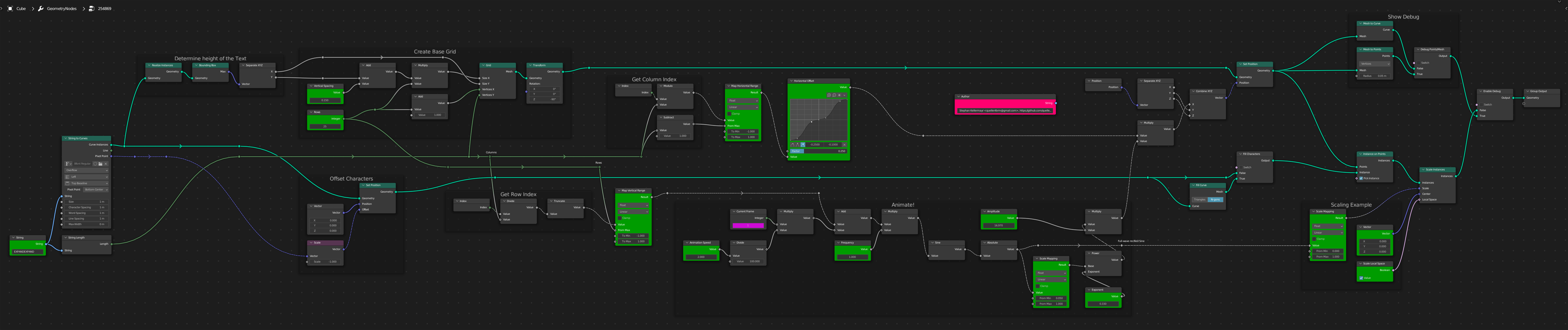
In this example, I just focused on the technique itself and tried to pre-build something in the right direction for you. I'm sure you can easily adapt this to your needs:

PS: The green nodes are especially relevant for you. With them you influence all parts of the grid's distortion as well as the animation.
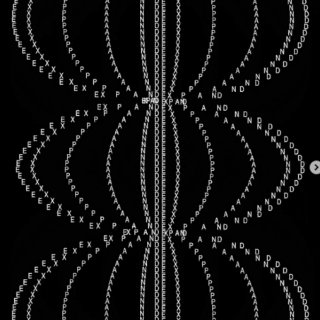
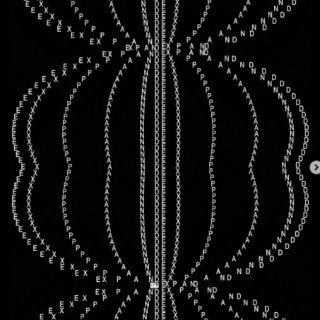
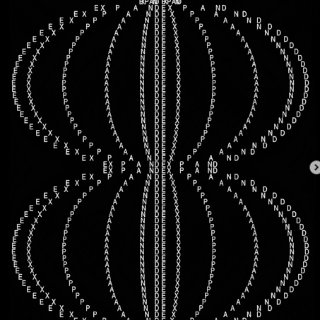
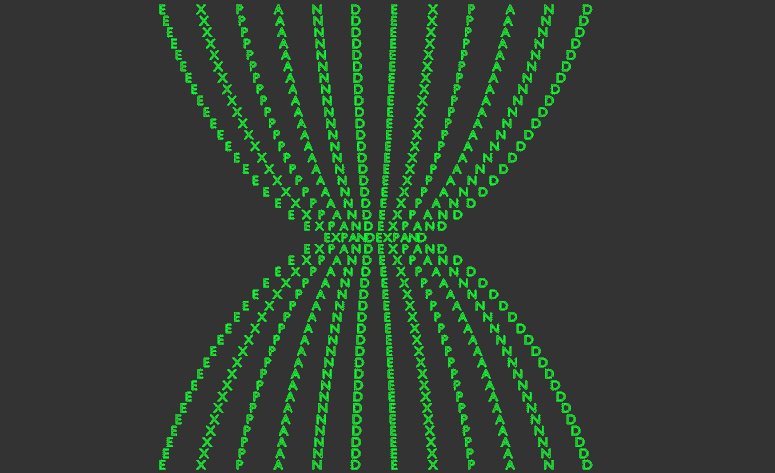
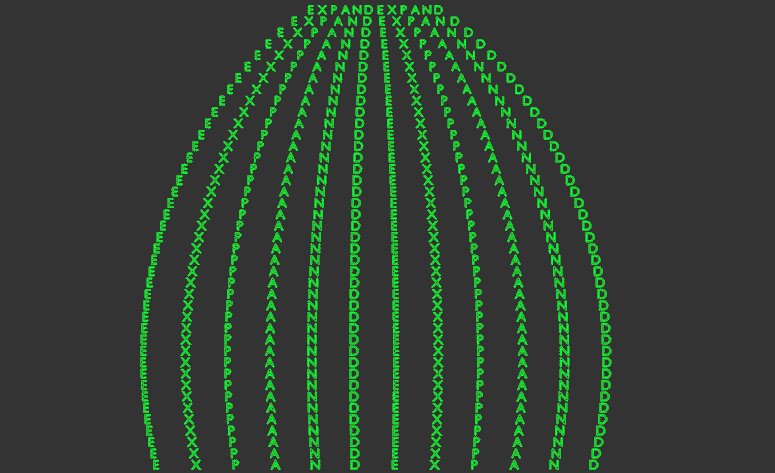
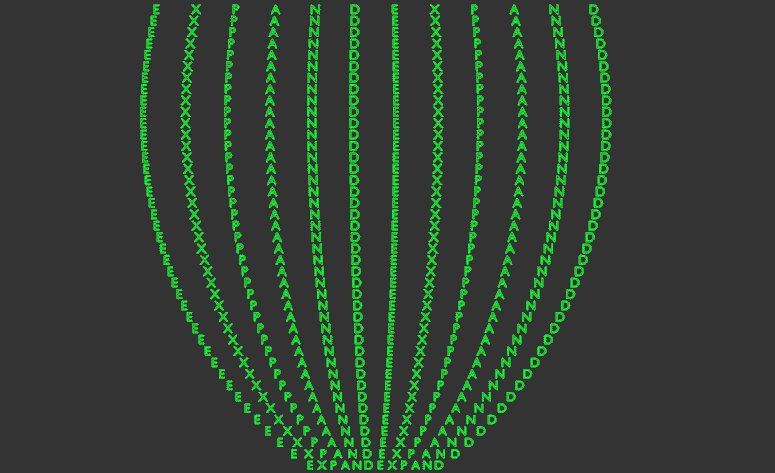
...and of course you can do quite other things with this node group. Here are a few examples:



And here is the blend file: