I'm trying to put an image with a transparent background onto an object in Blender. The object has 2 colored lines running across it. No matter what I try I can't get it to work.
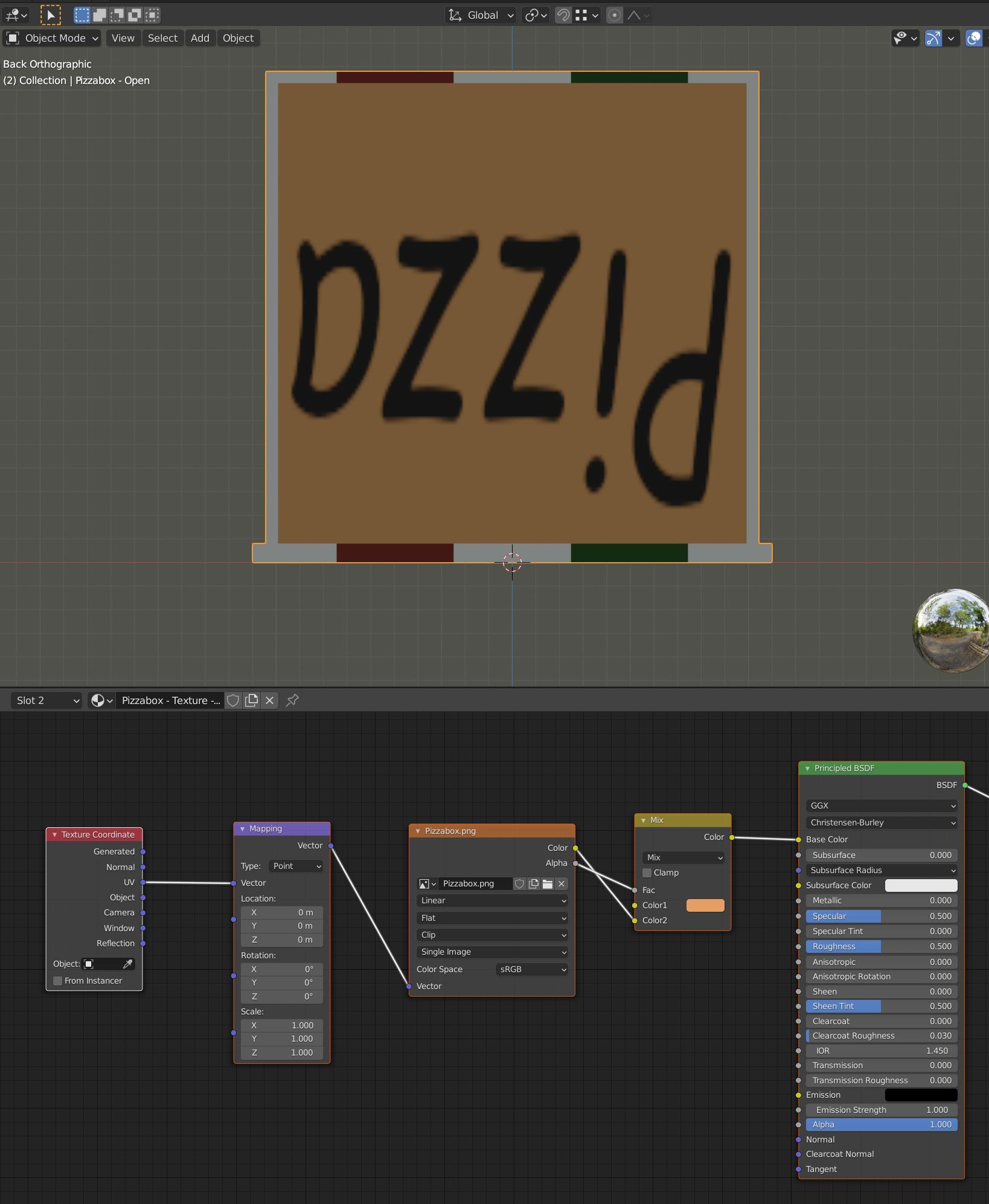
This is what I'm trying to achieve (I've used a text object to demonstrate). The reason it's upside down is because it's an open pizza box:

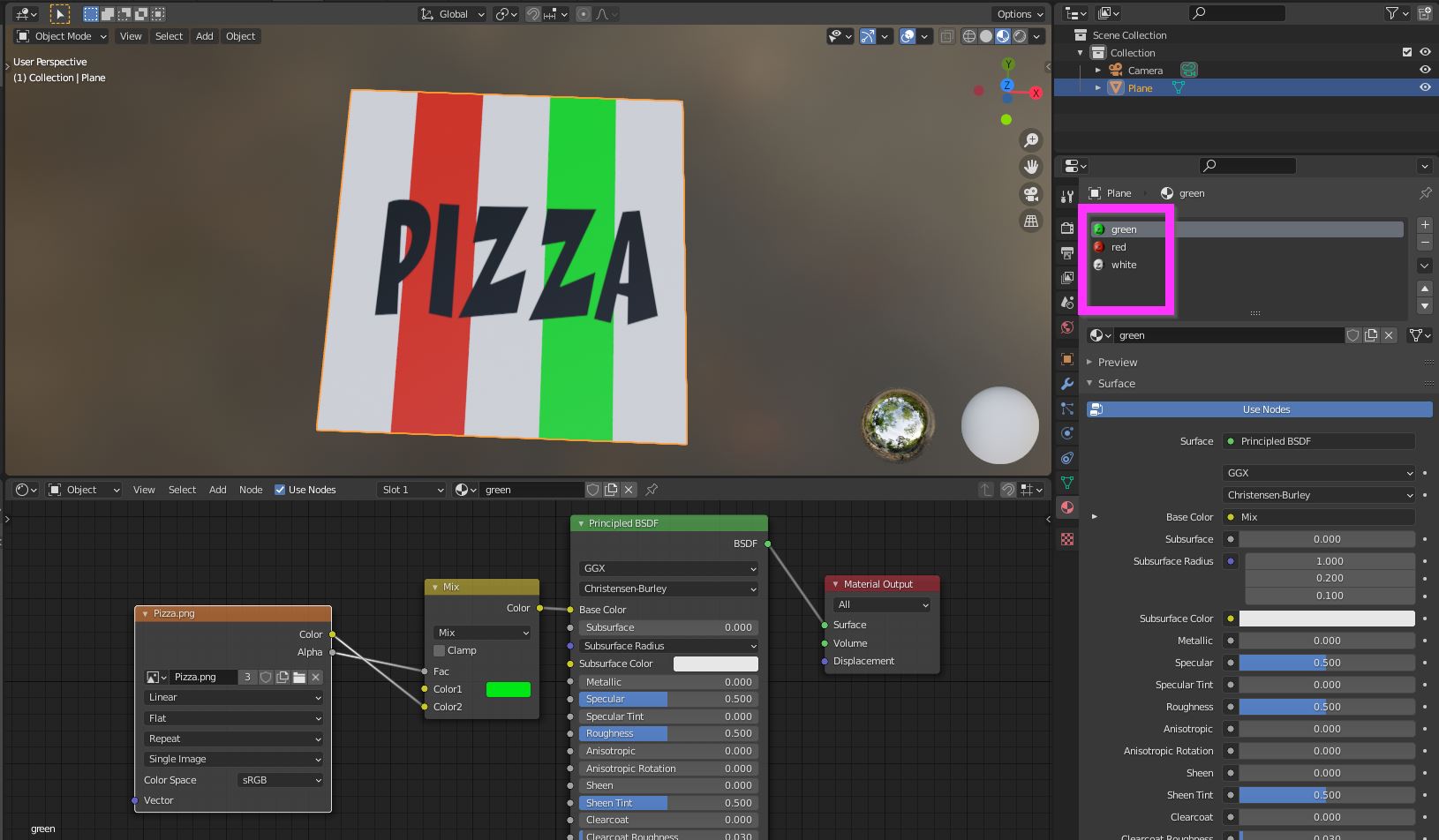
I've tried using the below method but then I've to manually set the background color which works if there is only 1 background color:
I've tried to connect the image directly to the principled BSDF but that makes all the faces that have the material transparent. I've searched and read many topics on this forum but everyone of them seems to set the background/transparency color manually which doesn't work in this case.