1. Load texture with desired size
First note that UV coordinates are relative to the width and height of the loaded texture. So in order to define your UVs in pixel-units especially if your texture isn't square you should first load the image-texture and use the option "correct aspect" that some unwrapping methods have.
If no image is selected, blender will assume 256x256.
2. Evaluate Stretching
To get an even pixel-per-blenderunit ratio across the asset your unwrap should have no stretching in angle and area. No stretch means if you print the UVs on paper and cut out you should be able to build the 3d modell out of it.
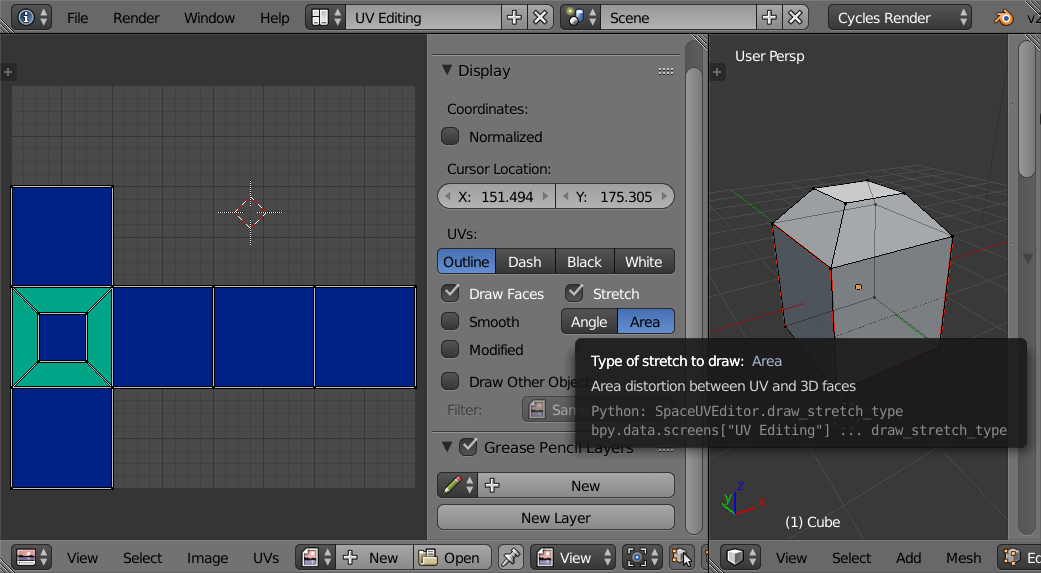
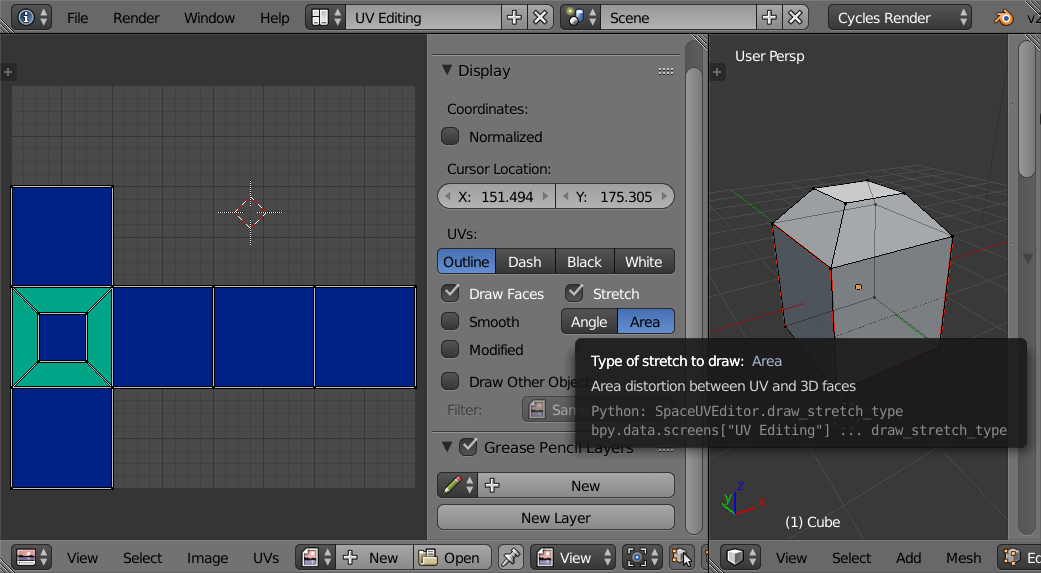
To evaluate stretching activate Display->stretch:

Note the concave/convex parts of the model in the screenshot: More seams need to be added or a method like "Smart UV Project" could be used. In addition the function "minimize stretch" can optimize the result.
3. Find out the pixel-per-blenderunit ratio
There might be other methods/addons for this but it's not so hard to calculate by hand:
- Messure the length of an edge in 3d viewport by calculating the distance between the two vertices:
$d_{3D} =
\sqrt{(x_{v1}-x_{v2})^2+(y_{v1}-y_{v2})^2+(z_{v1}-z_{v2})^2}$
- Messure the length of the same edge in UV-Map by calculating the distance of the two UV-vertices:
$d_{UV} =
\sqrt{(x_{v1}-x_{v2})^2+(y_{v1}-y_{v2})^2}$
- Calculate the pixel-per-blenderunit ratio with:
$currentratio = {d_{UV} \over d_{3D}}$
In a UV without stretching this ratio should be the same for every edge.
4. Scale UV
Having found out the current px/bu ratio you can scale your UV by a factor s to get the desired ratio:
$currentratio \cdot s = desiredratio$
This leads to:
$s = {desiredratio \over currentratio}$.
Alternatives to UV
Also have a look at the other texture coordinate methods in blender although I'm not sure wether you can use them in a game.