Here's my approach to creating materials in Cycles. In my opinion, it helps a great deal to have a decent understanding of how Cycles works. Knowing at least a little bit about the gears behind the rendering process can be a huge help in putting together a decent shader.
Cycles in a Nutshell
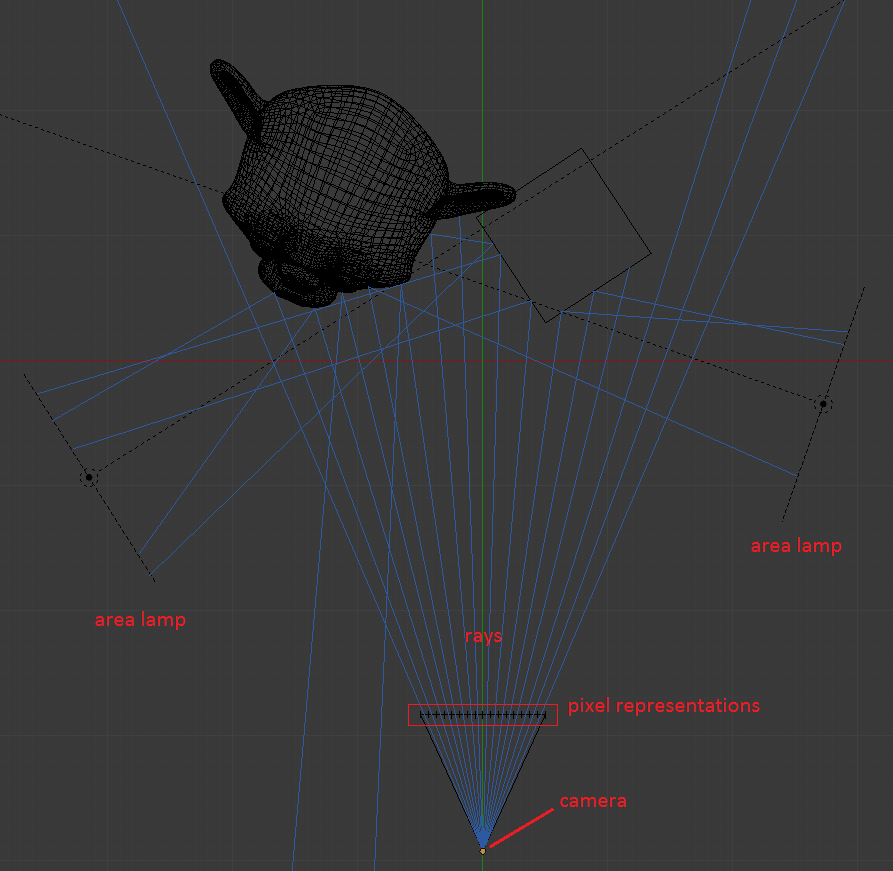
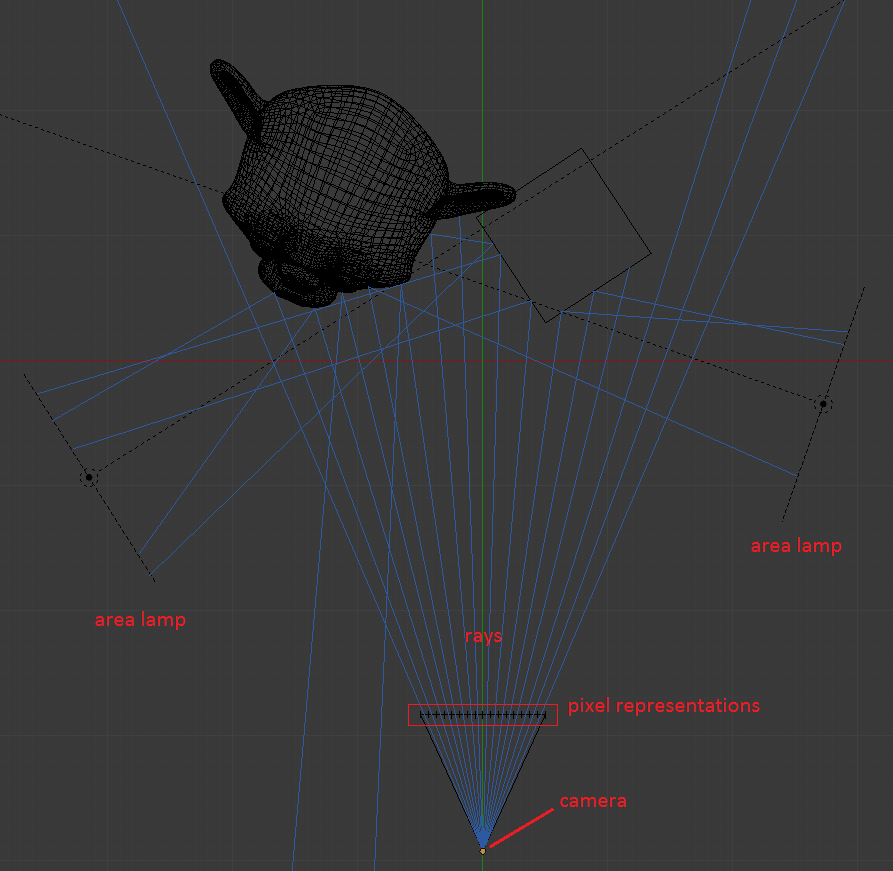
Cycles is a backwards ray tracing engine. Ray (or path) tracing is the process of simulating light bouncing through a scene. It is a backwards ray tracing engine because instead of emitting rays from each light source and tracing them through the scene to the camera, it shoots the rays from the camera "through" each pixel and traces their paths backwards through the scene to the light sources. Once the ray reaches its final destination its pixel's color is calculated based on the path it took.

See this answer for a more detailed explanation.
What is a shader?
A shader is what tells Cycles how light interacts with a surface or volume. When a ray hits the surface of an object, the shader assigned to that surface is invoked. The shader tells Cycles two things, how the ray bounces off the surface, and how the surface affects the color of the ray.
The Fundamental Shaders
There are two basic types of surface shaders, reflective and transmissive. Reflective shaders bounce light off the surface, transmissive shaders let light pass through the surface. For each type there are two basic shaders, what I am calling scattering and sharp.
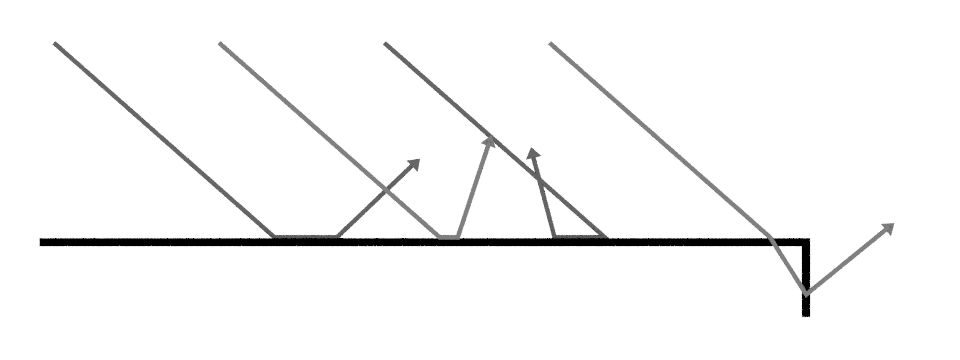
Diffuse - scattered reflection
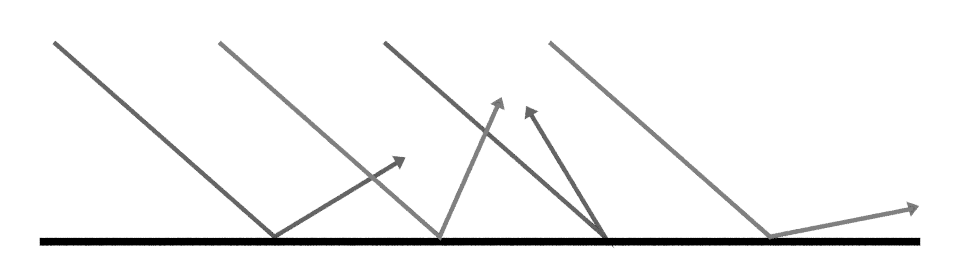
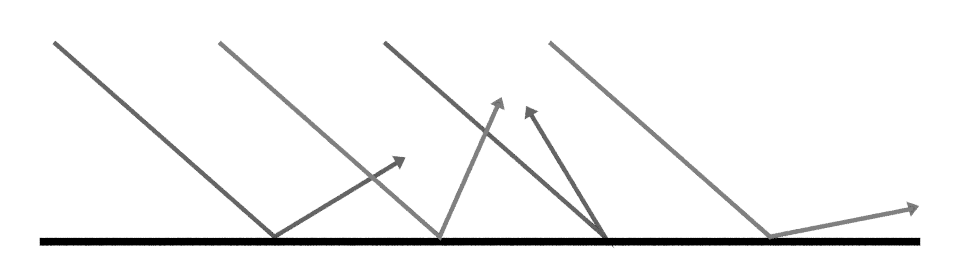
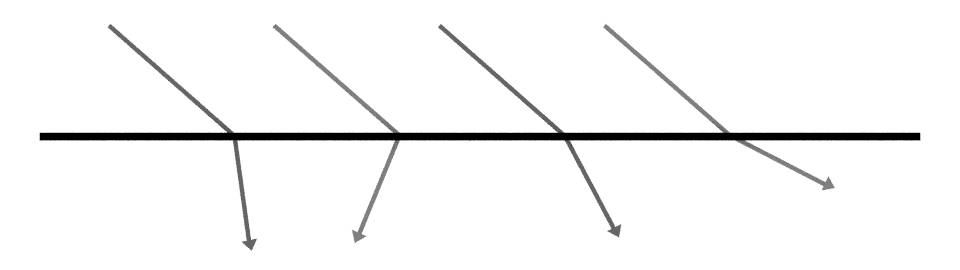
When a ray hits a diffuse surface it will bounce off scattering in a random direction. Since light reflects in all directions from a diffuse surface, the surface will look the same no matter what direction you are viewing from. Diffuse is what most people would consider "flat" or "matte".

Glossy - sharp reflection
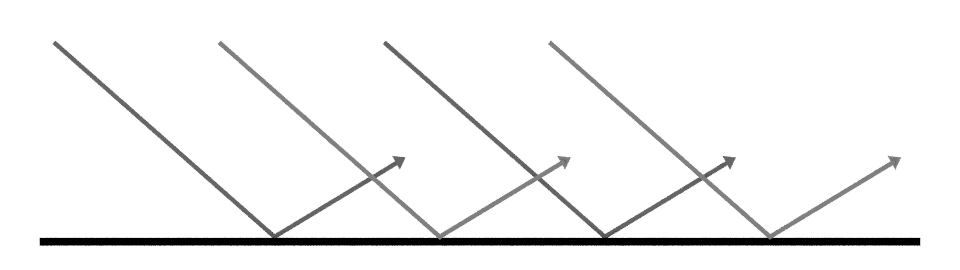
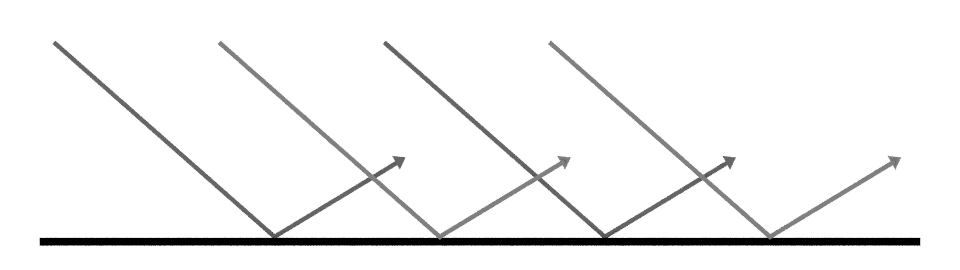
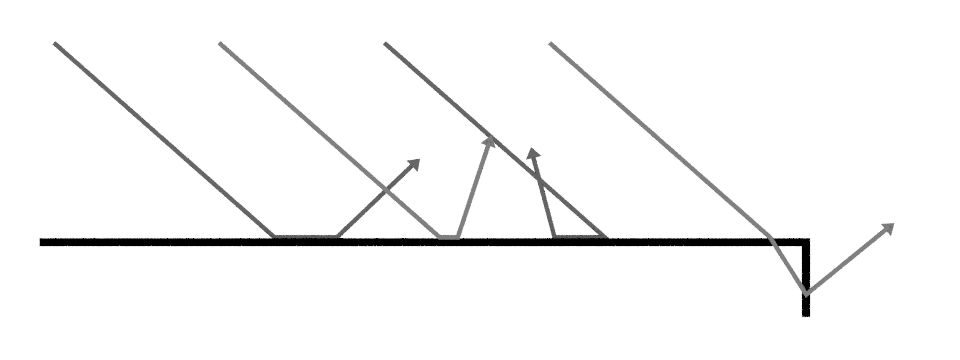
When a ray hits a pure glossy surface it will bounce off along the angle of incidence (specular angle). Since incoming light from a given direction will always reflect in the same direction, glossy reflections change when viewed from different angles.

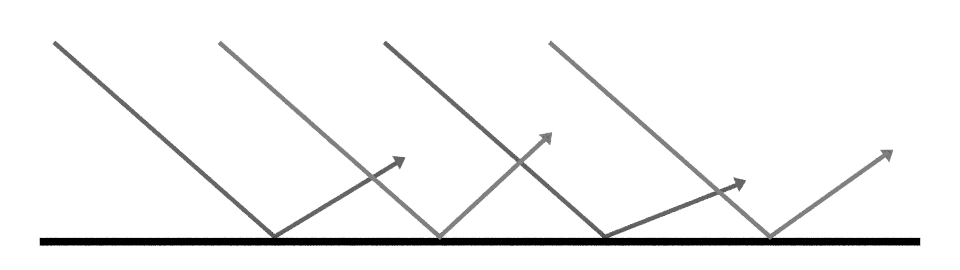
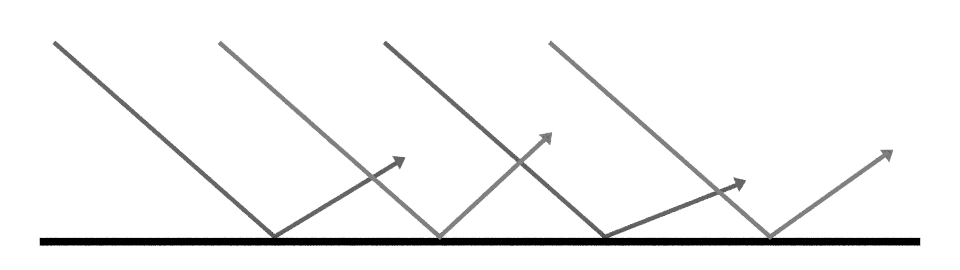
Glossy shaders also have another parameter, roughness. Roughness introduces a small amount of randomness into the direction of the ray as it bounces off the surface. The higher the roughness value the farther away from the specular angle the rays will scatter.

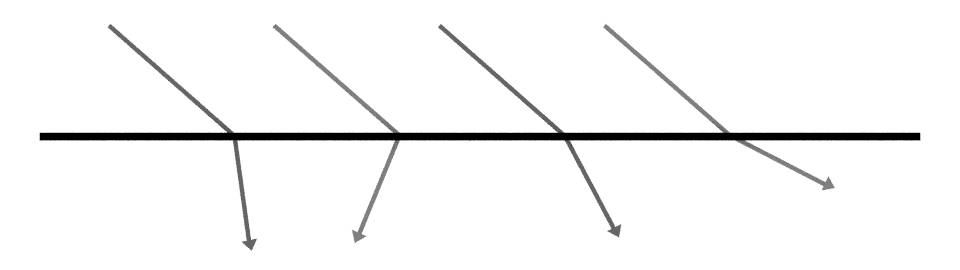
Translucency - scattered transmission
Translucency is the transmissive equivalent of diffuse. When a ray hits a translucent surface it will pass through the surface and scatter randomly on the other side.

A variation of translucency is subsurface scattering (SSS). Subsurface scattering simulates materials like skin where the light enters the surface, bounces around, and comes out again close to where it originally hit the surface.

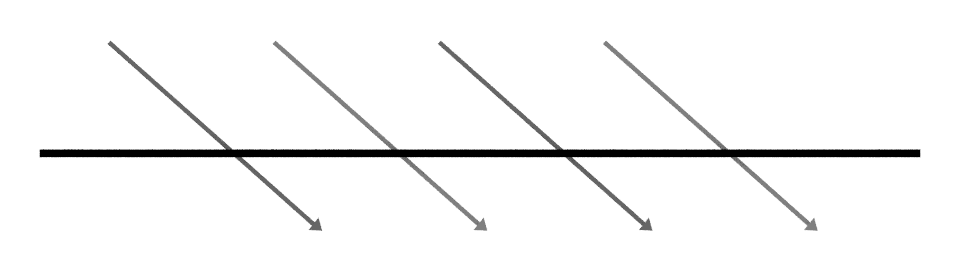
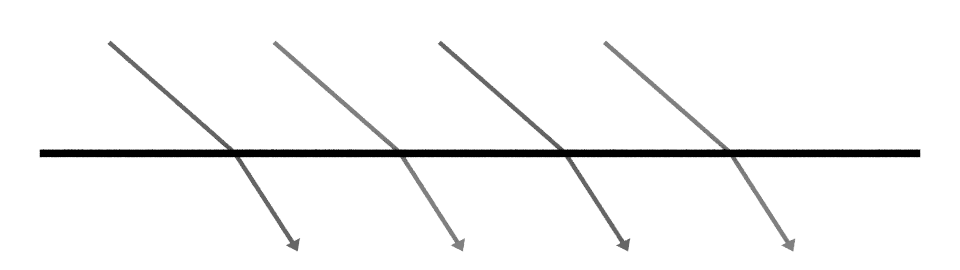
Transparency - sharp transmission
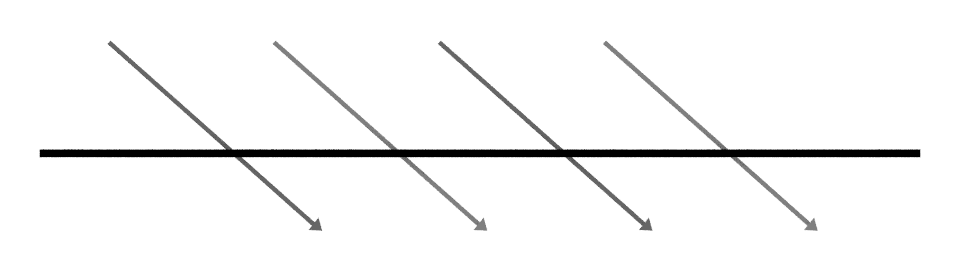
Transparency is the transmissive equivalent of gloss. When a ray hits a transparent surface it will pass through the surface and continue on its way on the other side without changing direction. This doesn't necessarily make the surface invisible though since the color of the light is still changed based on the color of the transparent surface.

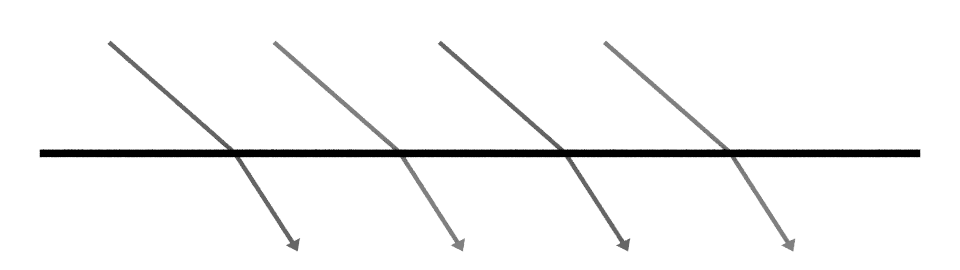
A variation of transparency is refraction. When light hits a refractive surface it passes through but is bent slightly, according to Snell's Law.

There are a few more shaders than this available in Cycles, but they are essentialy all "fancy" versions of the above properties.
Combining Shaders
In real life surfaces really don't just exhibit one property, just about any surface is a mix of the properties described above. So to produce realistic materials in Cycles you have to be able to combine various shaders. There are two ways to combine two shaders, mixing and adding.
Mixing shaders
Mixing two shaders means the surface will partially behave like on shader and partially behave like the other shader. In other words, if you mix a diffuse shader and a glossy shader with a mix factor of 0.3, the surface will be 70% diffuse and 30% glossy (the fac parameter determines the fraction of the second input). Or more precisely, when a ray hits the surface, there is a 70% chance it will behave in a diffuse manner and a 30% chance it will behave in a glossy manner.
Adding shaders
Adding two shaders means the surface will be have like both shaders. Meaning if you add a diffuse shader and a glossy shader, when a ray hits the surface it will bounce off in a random direction (diffuse) and along the specular angle, effectively creating 2 rays for every ray that hits the surface. It is worth noting here that without carefully calculating the energy of the shaders being added, adding shaders is likely to produce non physically accurate results.
See this question for more on adding vs. mixing shaders.