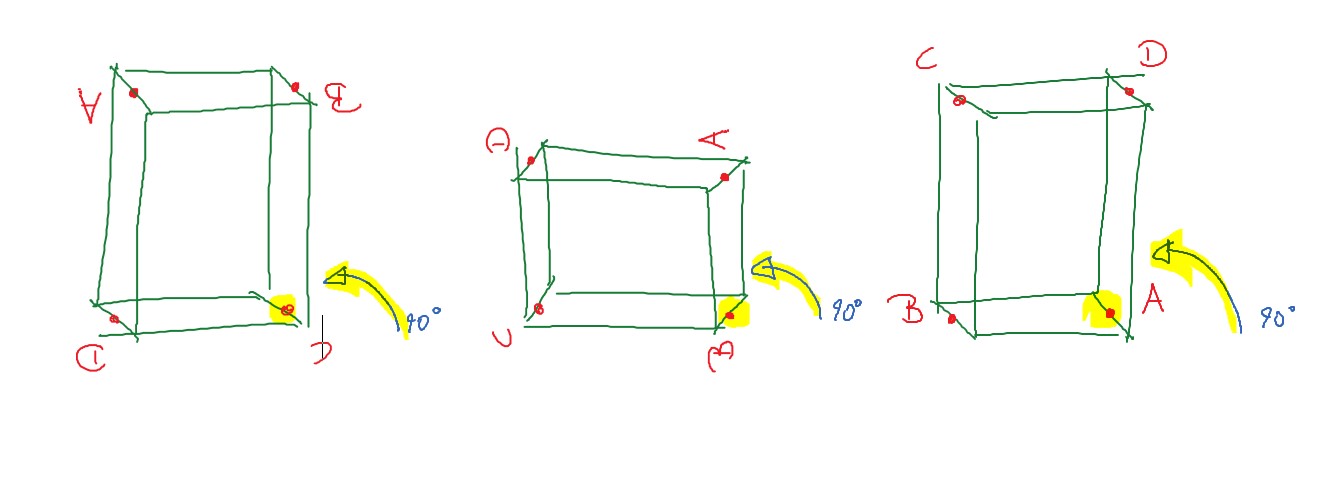
I want to animate a cube that moves from right to left, falling from one side to the next, and so on. But to animate the cube, the pivot point must change. Because the cube falls first over edge A, then over edge B, then over edge C and so on. To change the pivot point, I tried to set the origin always to another edge. But that doesn't work because then the origin changes permanently. I would always have to move the origin to where I need it to make the animation work. How would you solve this? Thanks for your help!
-
1$\begingroup$ On youtube there is some very good videos of how to approach this issue. The first one is using geometry nodes to animate the cube, and the second approach is using empty objects to set new pivot points. Geometry nodes video: https://www.youtube.com/watch?v=qXx7yZbX76w Empty objects pivot points Video: https://www.youtube.com/watch?v=R1_6l9vxyKs $\endgroup$– Martin RohwedderCommented Jul 27, 2022 at 11:31
2 Answers
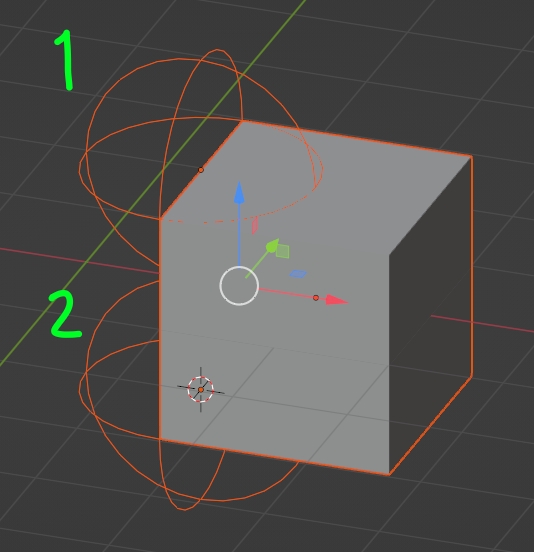
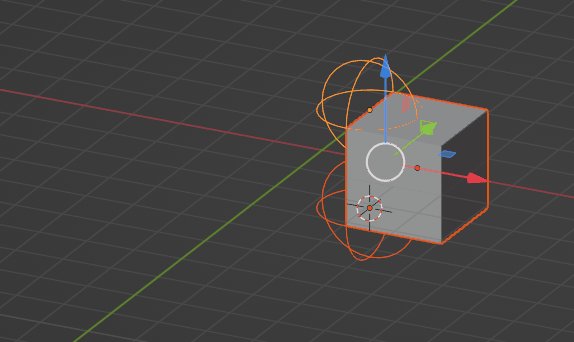
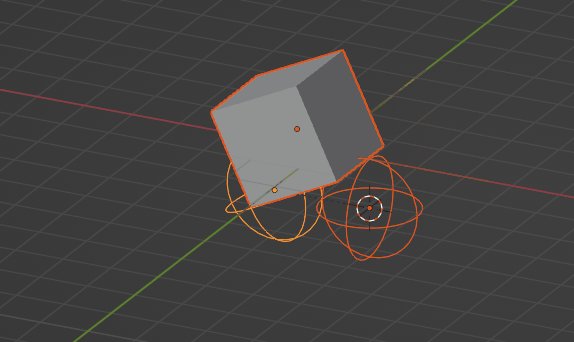
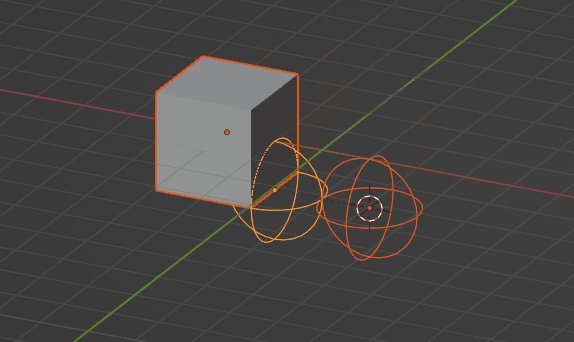
To add to Mr Bill's answer, you can parent your cube to an empty, and parent this empty to another one, and so on. Here the cube is parented to empty 1, and empty 1 is parented to empty 2:
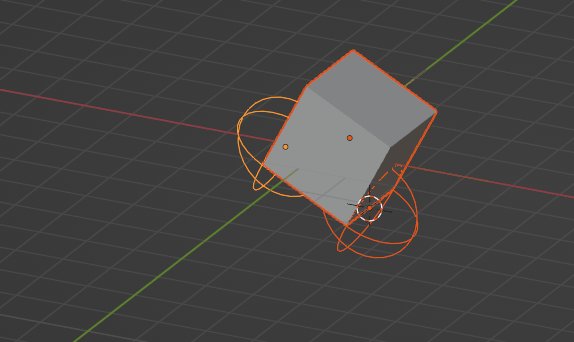
Now you can animate empty 2, then animate empty 1. Don't forget to keyframe empty 1 just before its own rotation so that the cube correctly sticks to the the right position. Here is what it gives:
In a more complicated case, the best would be to change the parent of the object, for that purpose you can use the Dynamic Parent addon.
Add an empty. Place it where you want the pivot. Parent the cube to it. Rotate the empty and the cube will follow. You can then move the cube relative to the empty to change the rotation position b
-
$\begingroup$ Thank you, mr bill! how to move the cube relative to the empty? I just know how to move the children. $\endgroup$ Commented Mar 5, 2022 at 9:11