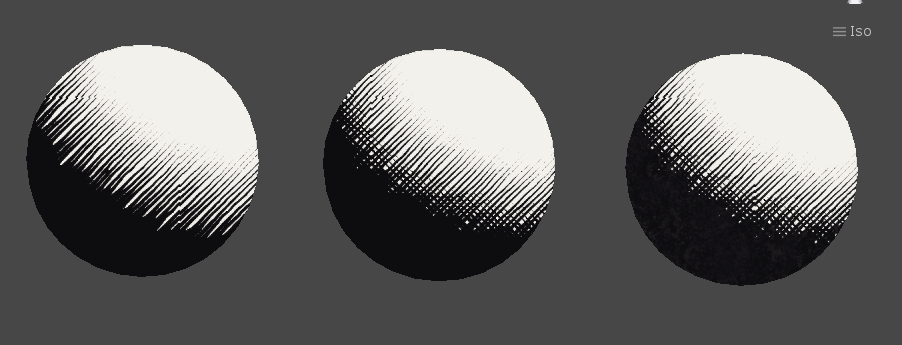
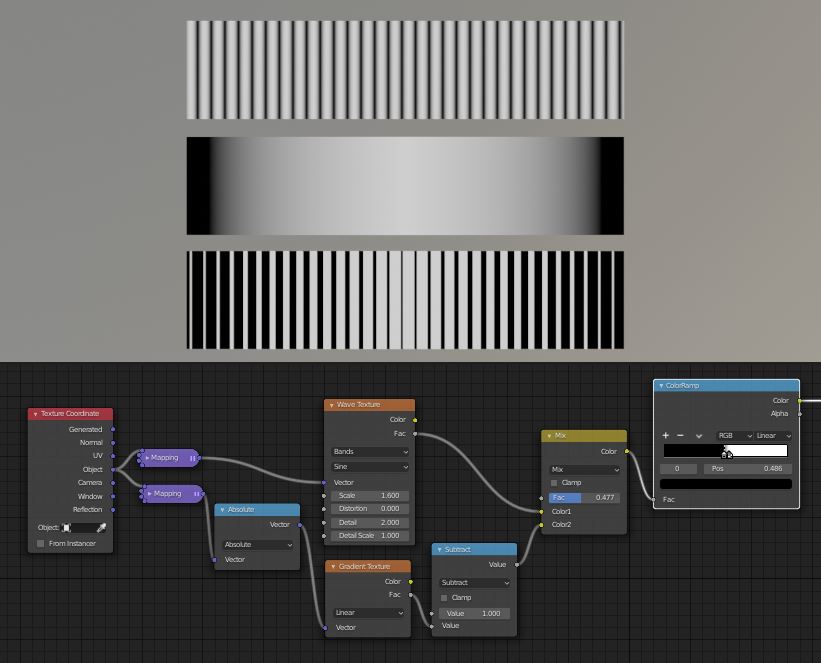
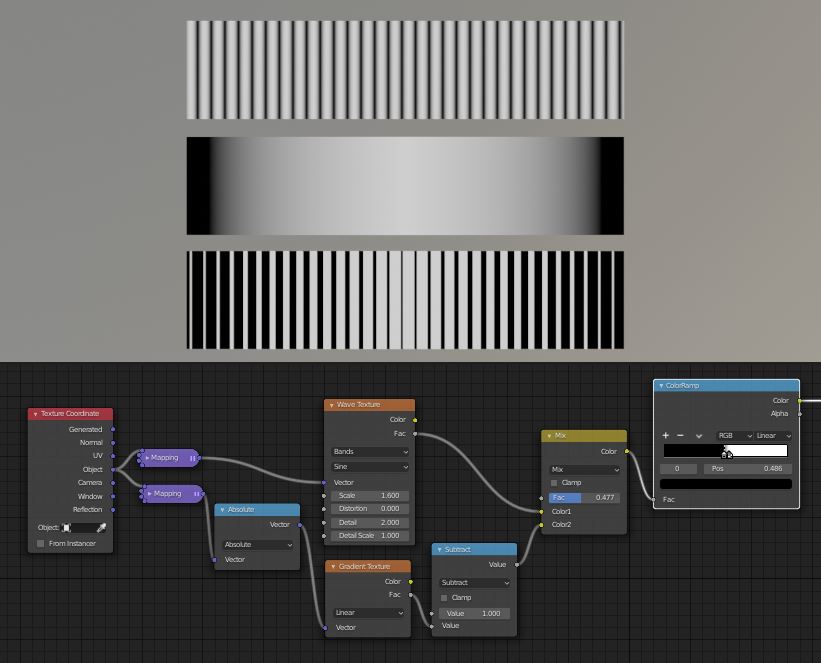
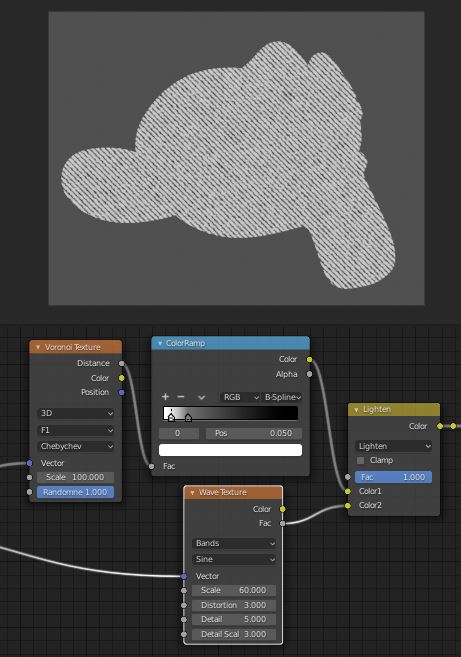
I'm not quite sure if this is what you're looking for, but one way would be to take your waves (top), and a Gradient texture (middle), mix the two, and put the mix through a threshold (bottom).
This is object space, so 0 is at the center, and the gradient is made symmetrical by mapping it with the absolute value of the of the texture space.(only X matters, here).
The mapping nodes just line things up as shown in the illustration.

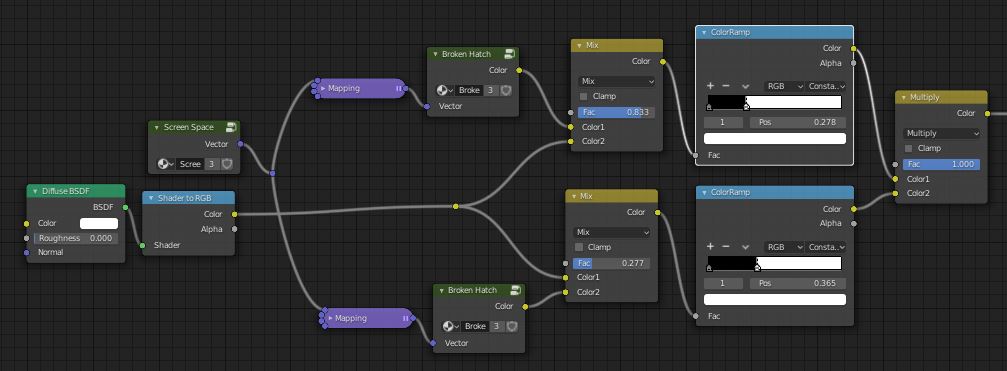
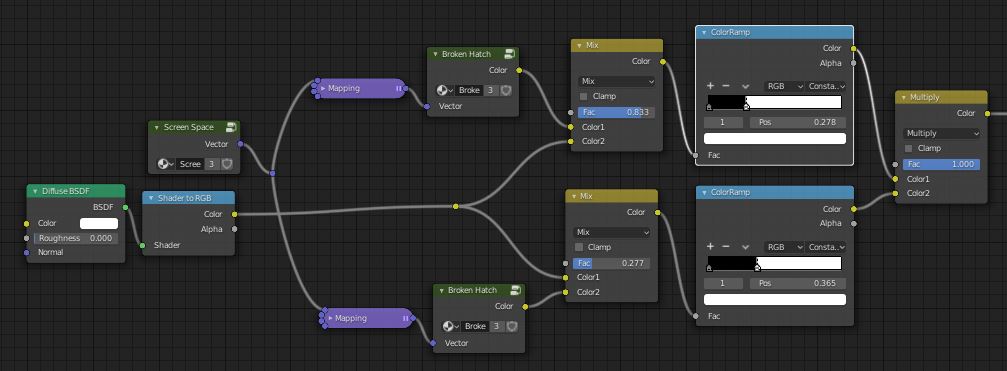
Further to your comment, the above example is, in principle, halftoning. To get it to work as it does in your reference, rather than using a gradient, in EEVEE, you can use the actual light-response of a surface by using the Shader to RGB node.
In an effort to get somewhere near your reference, I've tried a couple of extra things:
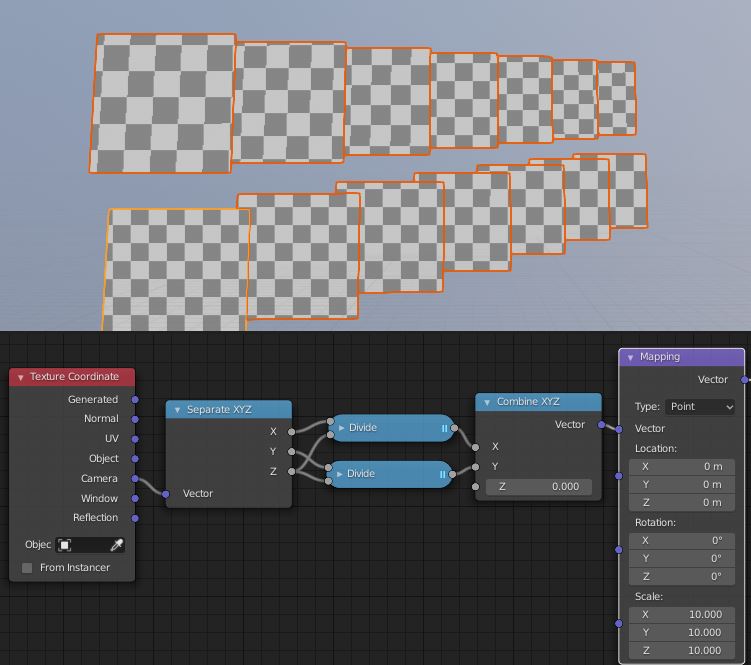
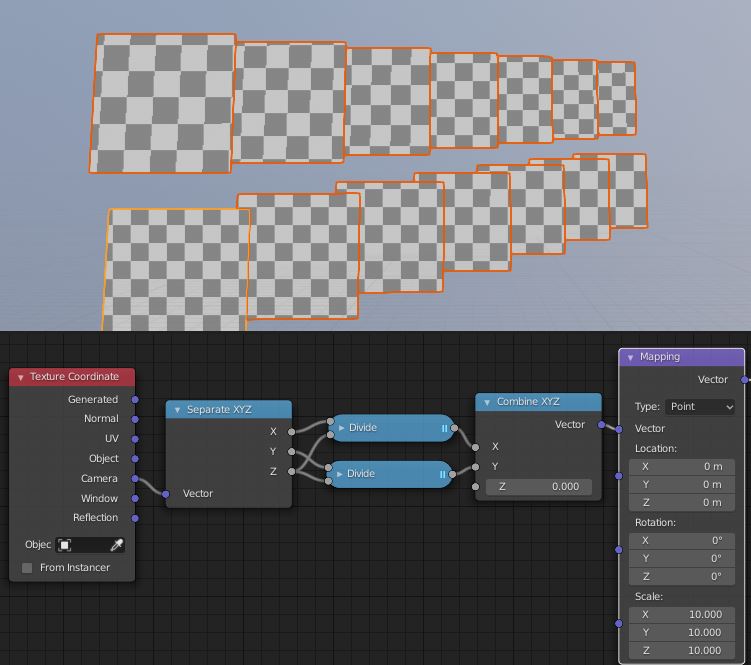
The texture space

So the image would work more as if it was printed or drawn, I thought the hatching texture shouldn't change size with distance. The 'Window' texture space does this, but is scaled in proportion to the rectangle that contains it.. so this cluster flattens the space of a perspective camera instead. The top planes are textured in Camera space, the bottom ones in the space corrected as shown. That becomes the little group: 'Screen Space'.
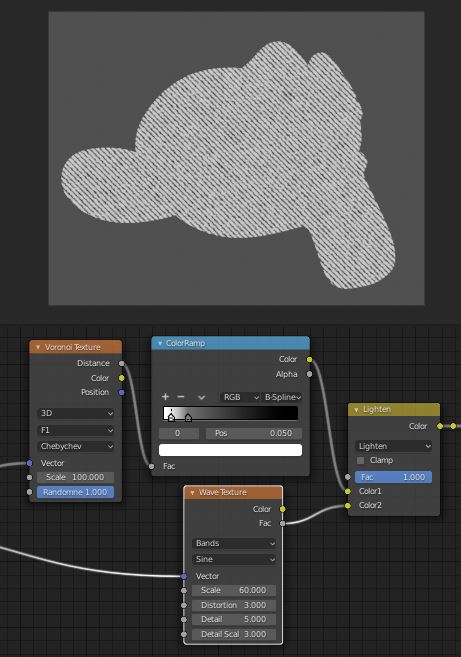
The hatching..

.. has taken your wave texture, given it a bit of a wobble, and tried to break it up a bit with some Voronoi noise. Judging by the aliasing in your reference, the jigs, jags, and missing strokes, I think the hatching there was probably hand-drawn, and that's maybe the best way. I had fun knocking out the odd stroke and messing with the texture space to imitate it procedurally, but the tree was getting too big... it's really a different question. This cluster became the 'Broken Hatch' group.
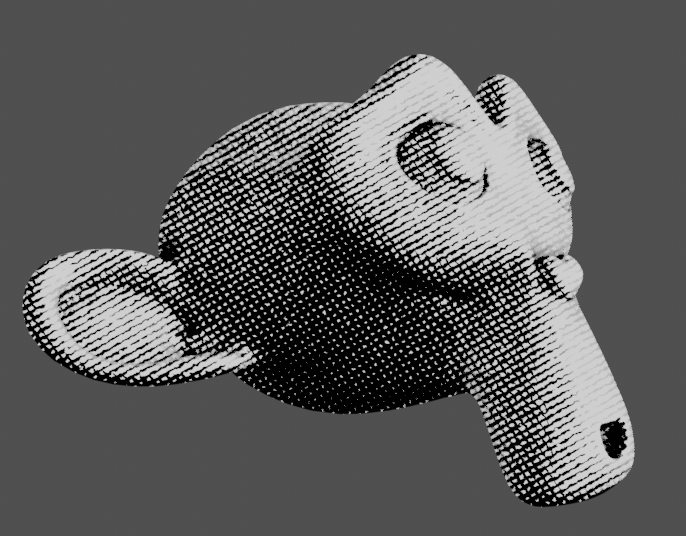
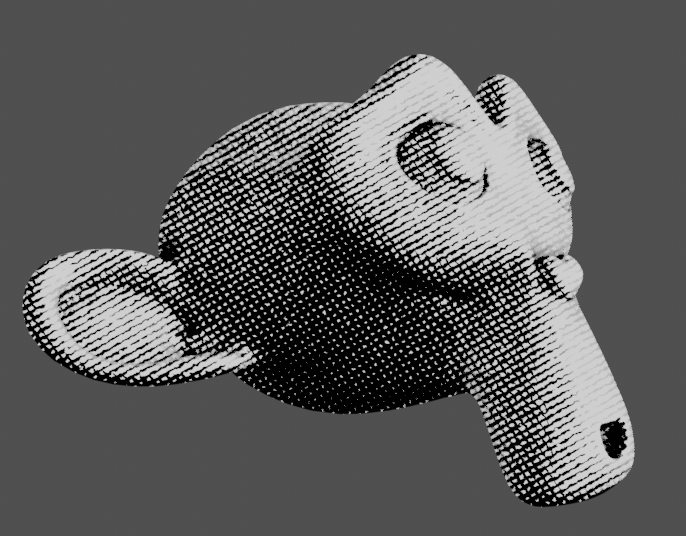
So now, by mixing two copies the hatching, rotated at different angles, with the output of 'Shader to RGB', and putting through thresholds as shown above, you can half-tone Suzanne. The Mix factors and the Color Ramps give you not-too-twitchy control over the look.


If you're after AO, bear in mind that it can be wound up to more than 1 in EEVEE.

I don't know, this is not as tasty as your reference, it looks too procedural. But I'm sure you could take it from here.