I've searched and found some ineffective "solutions" to the issue I am experiencing.
I am animating a flickering candle flame and there is probably a much easier/more effective way to do this, however, I'm extremely new to Blender and CGI in general.
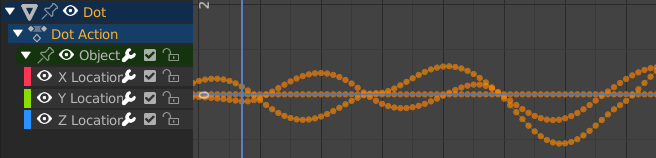
I have an object that I applied my candle flame shader to and opted to use a Noise modifier in the Graph Editor to manipulate the X, Y and Z scale of said object.
Mixing in an emission shader to the object did not give the effect I was going for. I opted to add a point light behind the object and again, use a Noise modifier in the Graph Editor to manipulate the Power and Z location. I also added a low Watt point light in front of the object, to illuminate the front surface, since the light behind washed out the flame shader due to transparency. (I believe)
I've been able to closely match the power of the light to the flame "flicker" size as well.
Where I'm falling short is the seamless loop of the animation. My first and last frames are not even close so there is a stutter at the end/beginning of the animation loop.
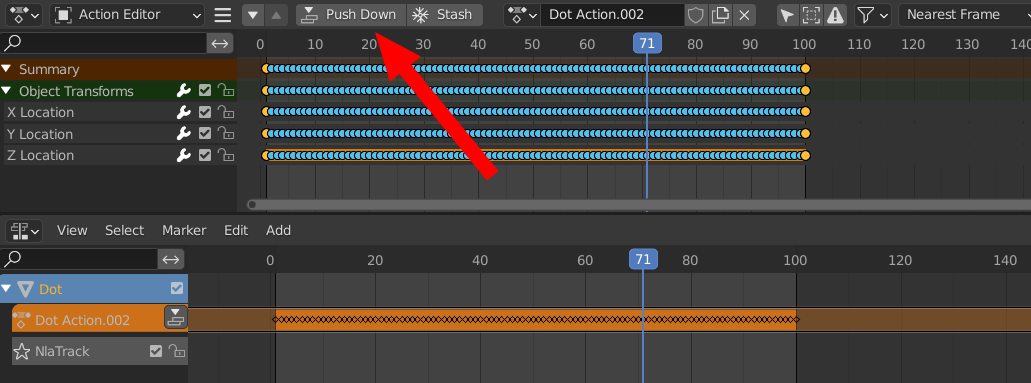
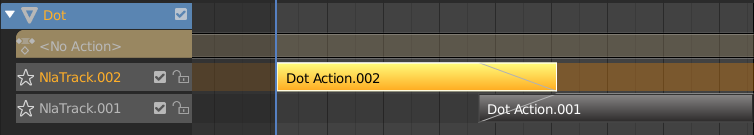
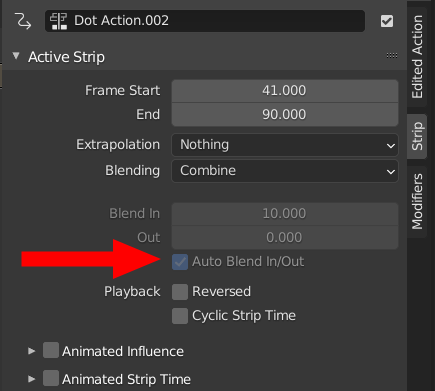
I have tried to manually set keyframes at the start and end of the animation. (Did not work) I have tried to use the Restrict Frame Range setting with just the Noise modifier. (Did not work) I tried to switch from Eevee to Cycles and use the Restrict Frame Range setting with that as well. (Did not work)
I really want to stick with Eevee as the Render Engine using Blender 2.8.
I suppose the gist of all this are the questions I have. 1) Is there a more effective/more simple way to achieve this effect using Eevee? 2) Is there a way to make the loop seamless while using the Noise modifier without having to endlessly tinker with the Noise settings to align the first and last frames?
The video is here: https://youtu.be/qjzqhZsvGBw
There is no audio since I don't have a mic yet.