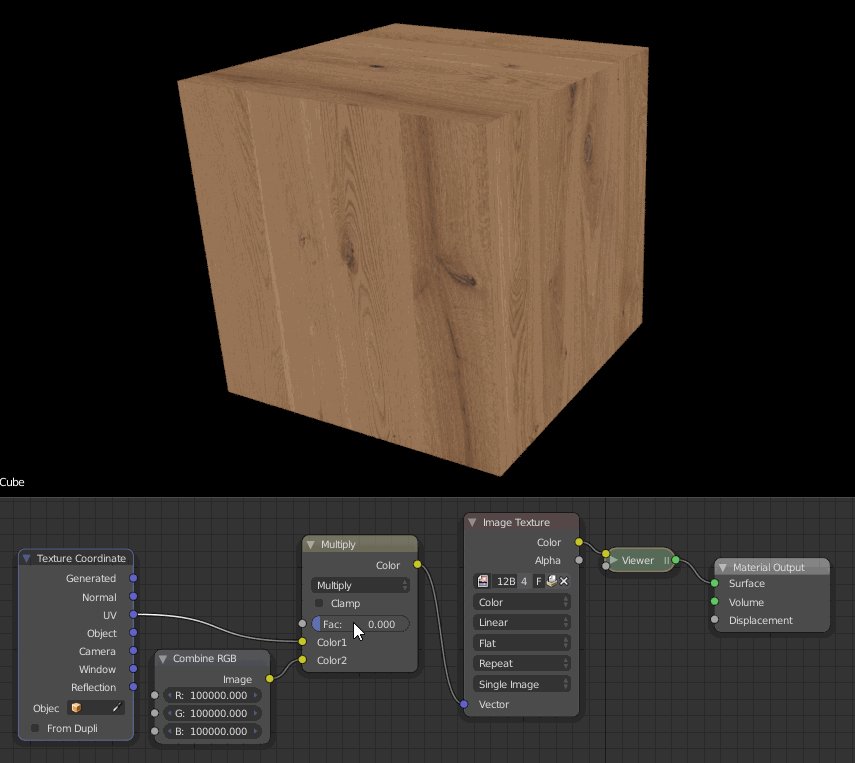
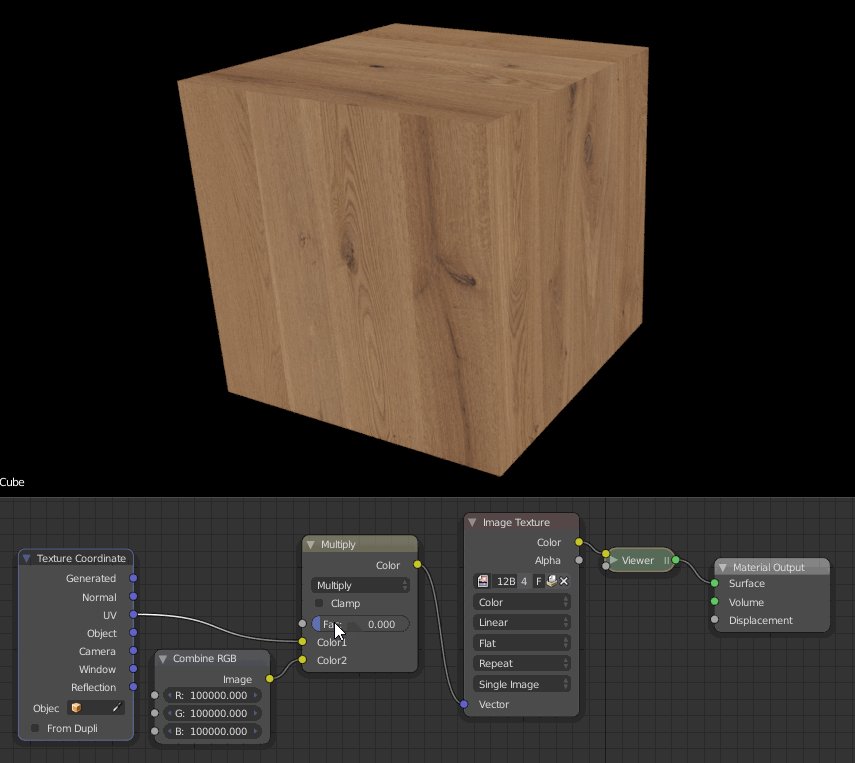
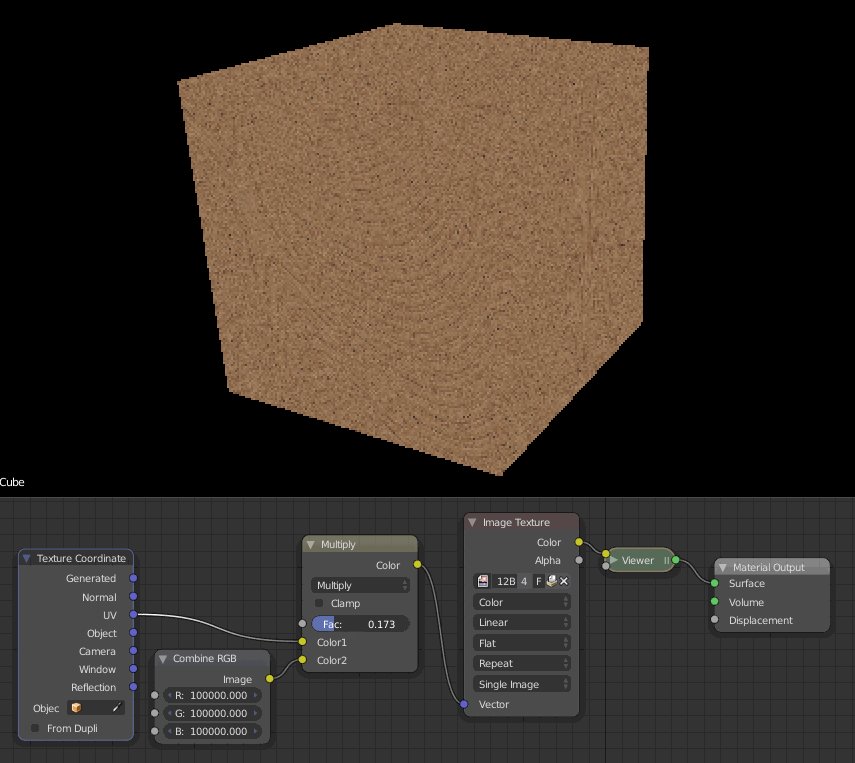
This is the opposite of what people usually ask for, where when there is no UV Map for an image texture, an average of the image is applied to the model.
However in this case I am asking if there is a way to use an image to generate a single colour that can then be passed through other nodes.
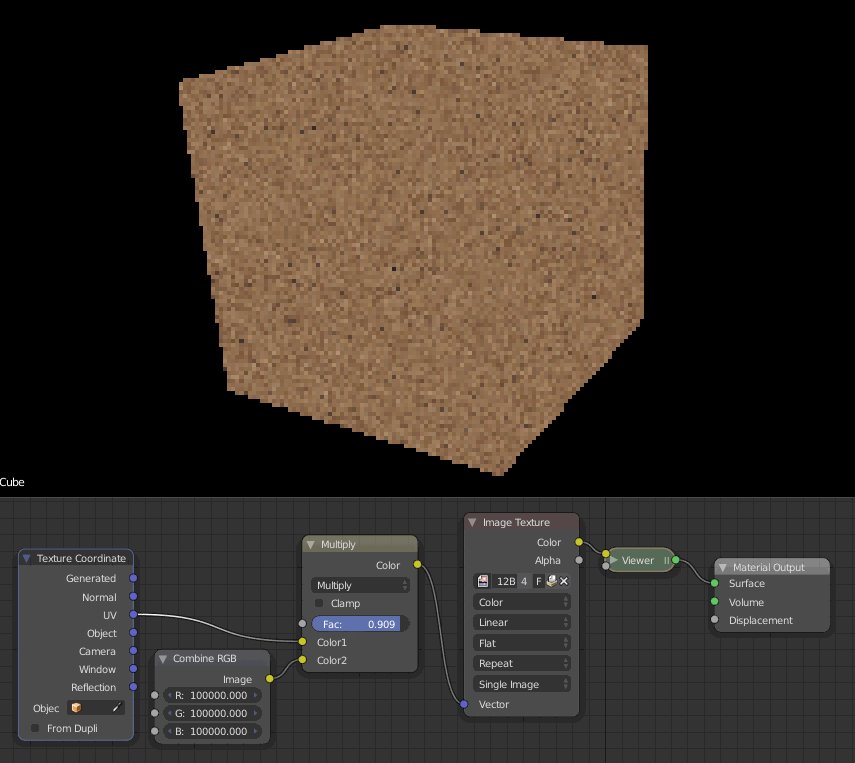
For example in this Screenshot, the image texture would apply as an image texture to the top half, whereas the same image would produce a single colour, pass through a HSB node to be darkened to produce the bottom colour. Currently I am manually selecting the colour.