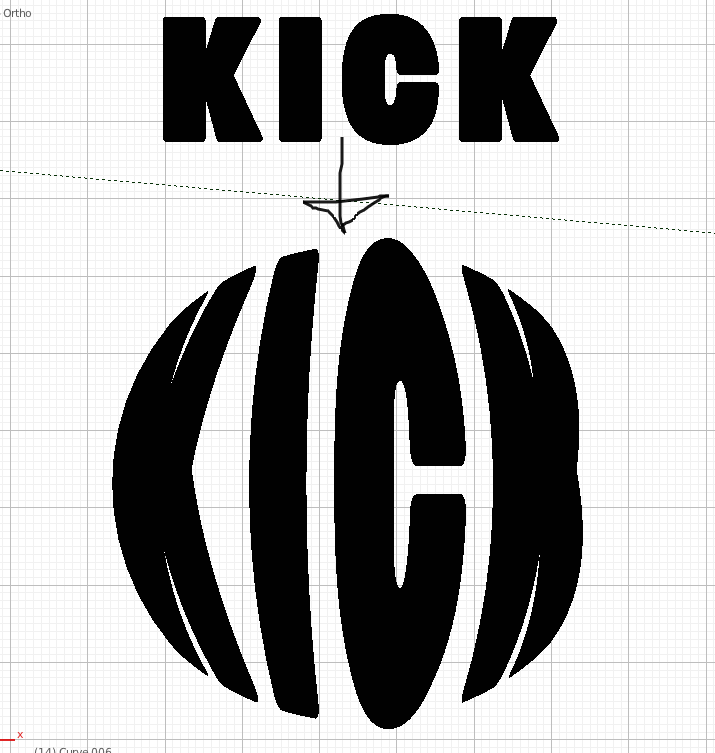
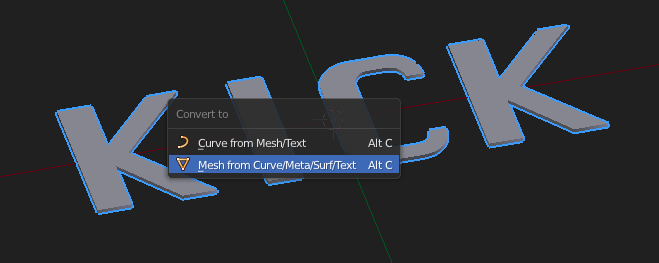
I've imported two .svg's from illustrator to blender that I would like to be able to morph between with shapekeys. There's a screenshot of the .svg's below. Blender imports each letter as an individual curve and I've tried to convert these curves to meshes and use the shrinkwrap modifier to morph one letter into another. This hasn't really yielded any usable results though. So my only other idea was to export the text from illustrator as a .png and apply it to a square as a texture and then morph that square to a circle via the shrinkwrap modifier. I'd much prefer to do it all with the imported .svg's though, as nothing would pixelate when zoomed in for example. So if anyone has an idea how this could be achieved I'd really appreciate your input!
Cheers folks, thanks.