I'm trying to create a mapping that curves the line to keep it the same width. But I couldn't find anything on the entire internet.
I would like to understand what approach and how to do it. Furthermore, I think that the bending must be done according to a "Radius" of a hypothetical circle.
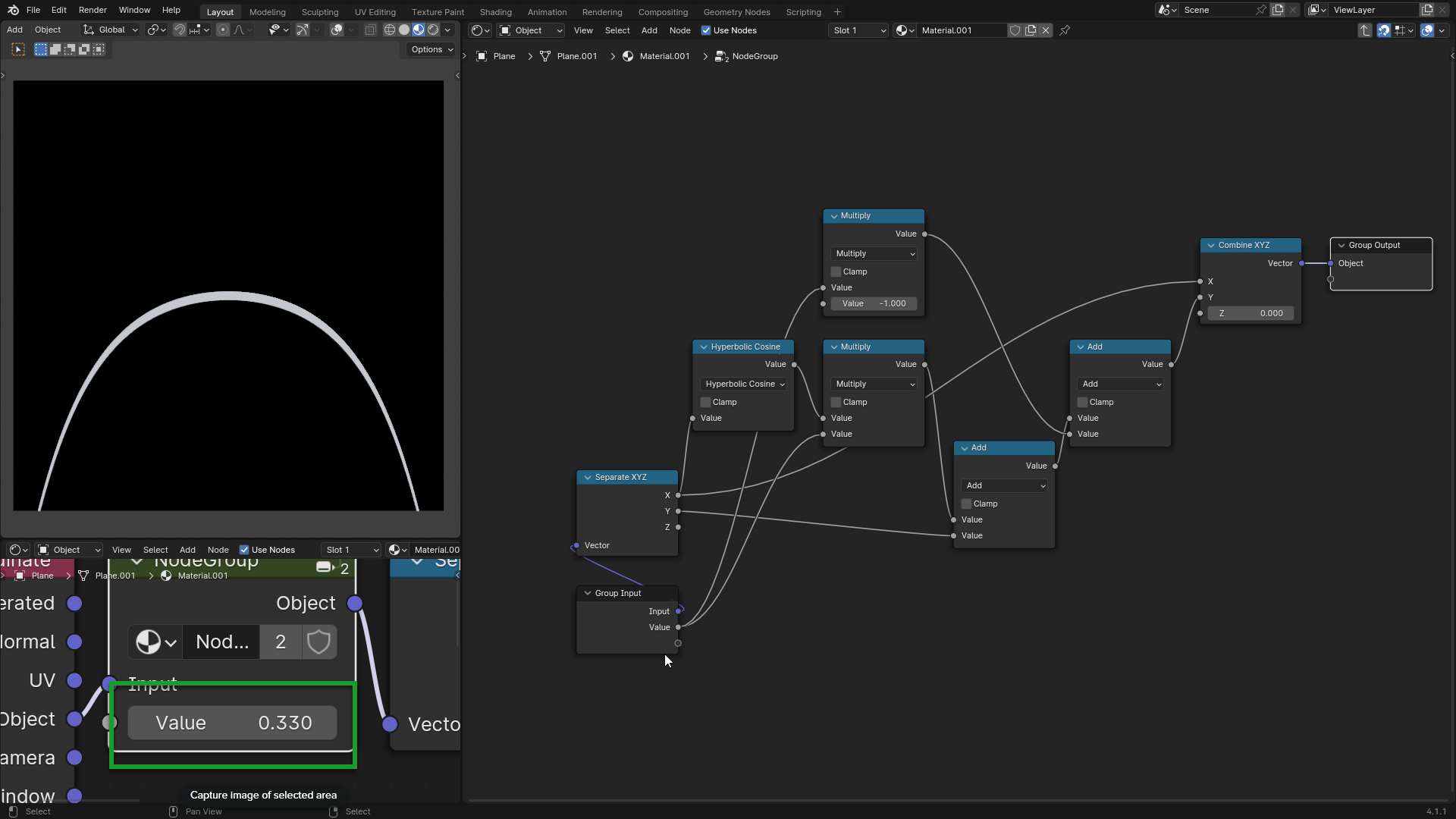
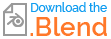
For now I have created something like this but it doesn't work as I hoped, as the line narrows, while I would like it to remain the same thickness once folded.
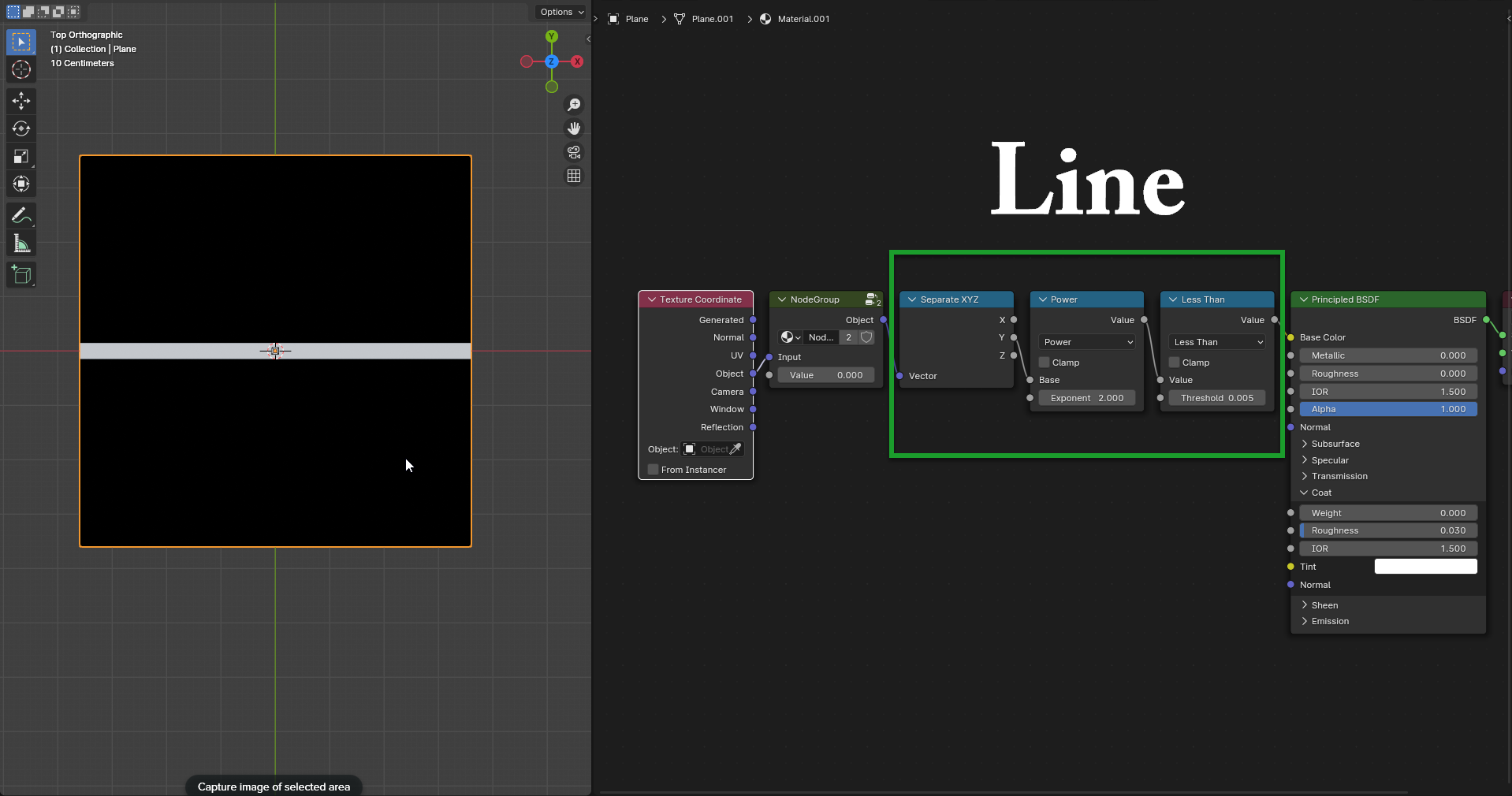
This is a view at the nodes that create the line:
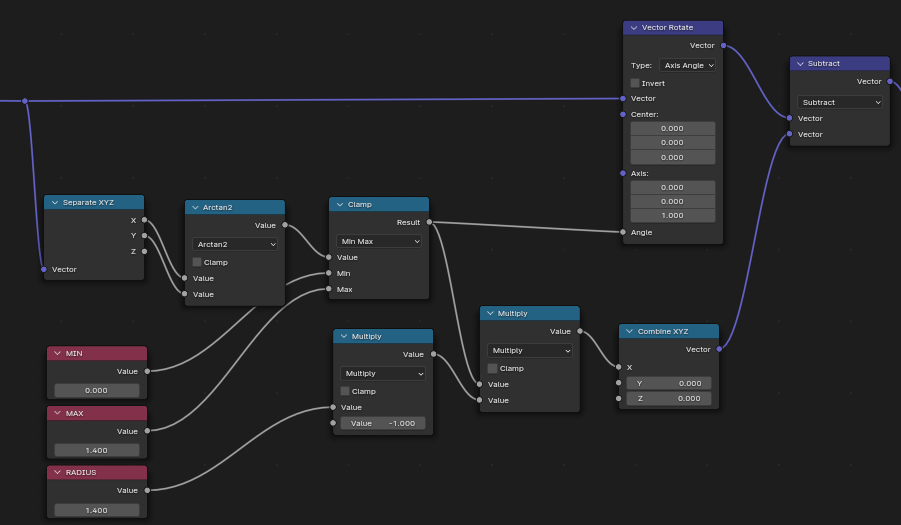
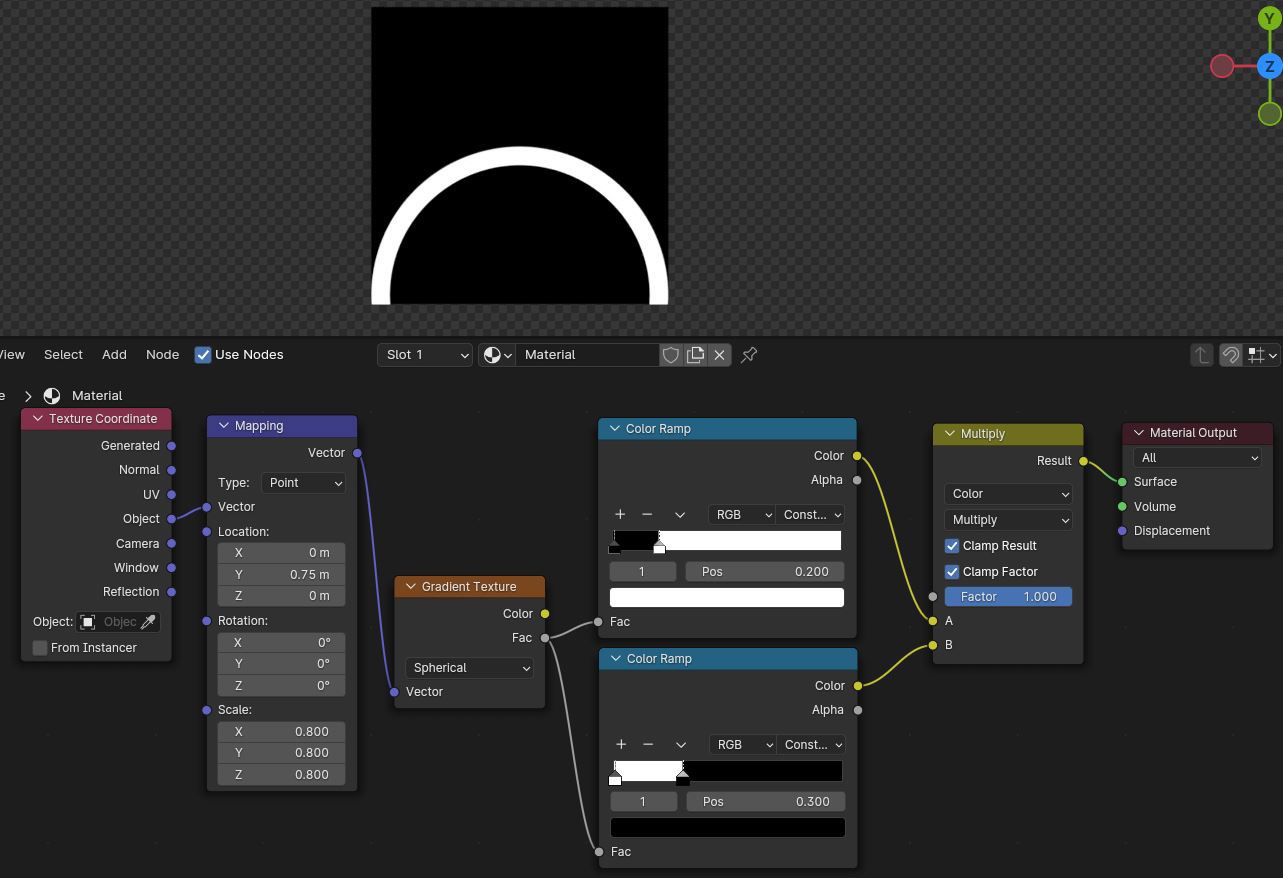
This is my procedural attempt to bend the Line
As you can see, the line curves exactly where I'm interested, but with this bending, the line narrows when bent.
My idea is to choose the radius of curvature, and the degree of curvature. But I haven't found much help anywhere on the internet.
I hope to be more specific with this additional note:
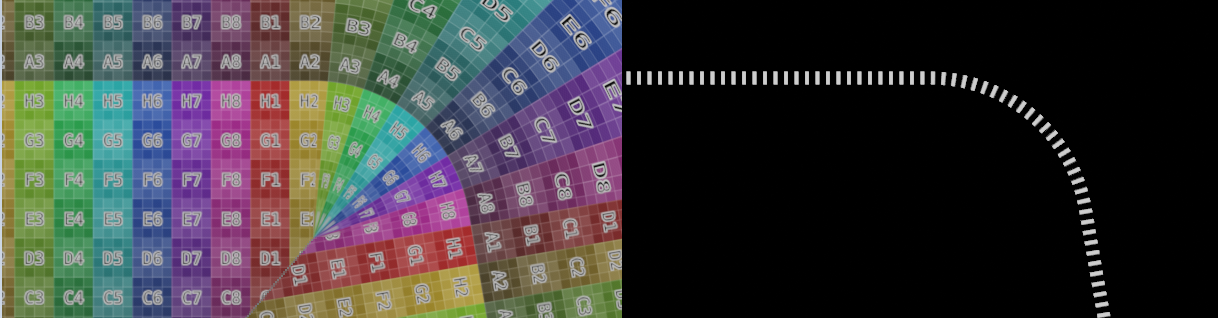
My question is more oriented towards Vectors and how to bend them. Suppose I had inserted a dotted line (also an image texture), I would like to be able to bend the dotted line or the texture as well. Essentially Bend the vector coordinates without using UV mapping.
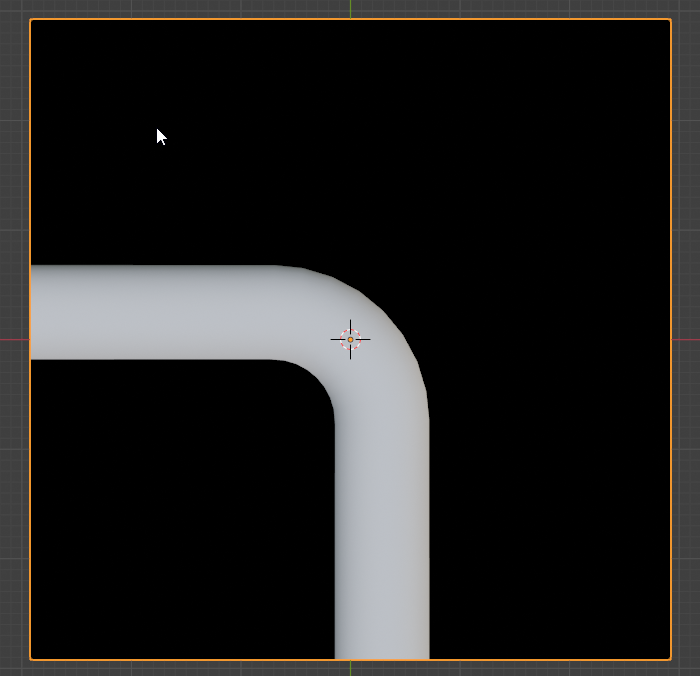
Bending 90 Degrees Example:
When I say I mean "Bend" I mean this, as you can see, the strip is only Folded in one point. (This example is done with 2 overlapping objects)