 I want to get a tiles wall with a graffiti on it, i try alot. I try to do the graffiti only in black color with a transperent background, white graffiti with black background and also black graffiti with white back ground and it was allways a white graffiti.
How can I combine a Black graffiti Texture with a Tile
I want to get a tiles wall with a graffiti on it, i try alot. I try to do the graffiti only in black color with a transperent background, white graffiti with black background and also black graffiti with white back ground and it was allways a white graffiti.
How can I combine a Black graffiti Texture with a Tile Texture?
Texture?
-
$\begingroup$ Can you label your nodes here so that I can figure out which is which? If you use the black and white image as an input into the mix factor of a color mix node with your brick texture into one image input and a color in the second, do you still only get white or do you get the color in the second input? Also, you can reverse the input in the color mix node so that you get the color on top of the brick. $\endgroup$– Craig D JonesCommented Feb 1, 2018 at 21:11
-
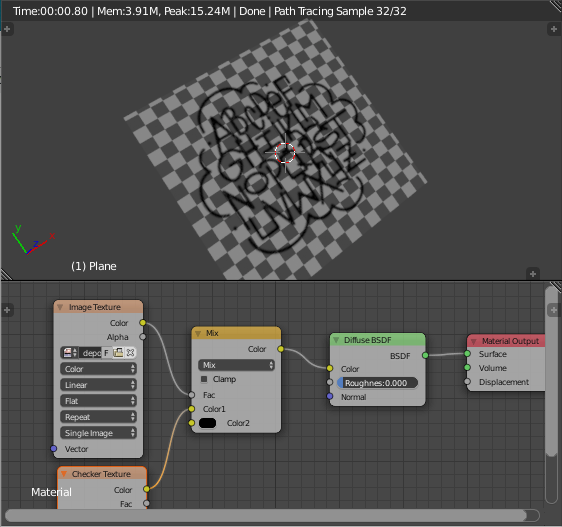
$\begingroup$ in Screenshot is the top one the graffiti and the buttom one the bricks and i get allways a white graffiti. Ijust want to get it black. A invert shader don*t help, because that meakes the graffiti transparent and the and the place around the graffiti white. $\endgroup$– 3D bobCommented Feb 1, 2018 at 21:23
2 Answers
Think about your image is a mask. Then connect it to the Fac of the Color Mix node.
Now your texture represent how to use 2 colors from Color Mix node. Where pixels are black Color1 will used. Where white - Color2.
So Color2 now it is Graffti color, you can just set it to black. Color1 - color of background, you can connect texture of tiles wall here.
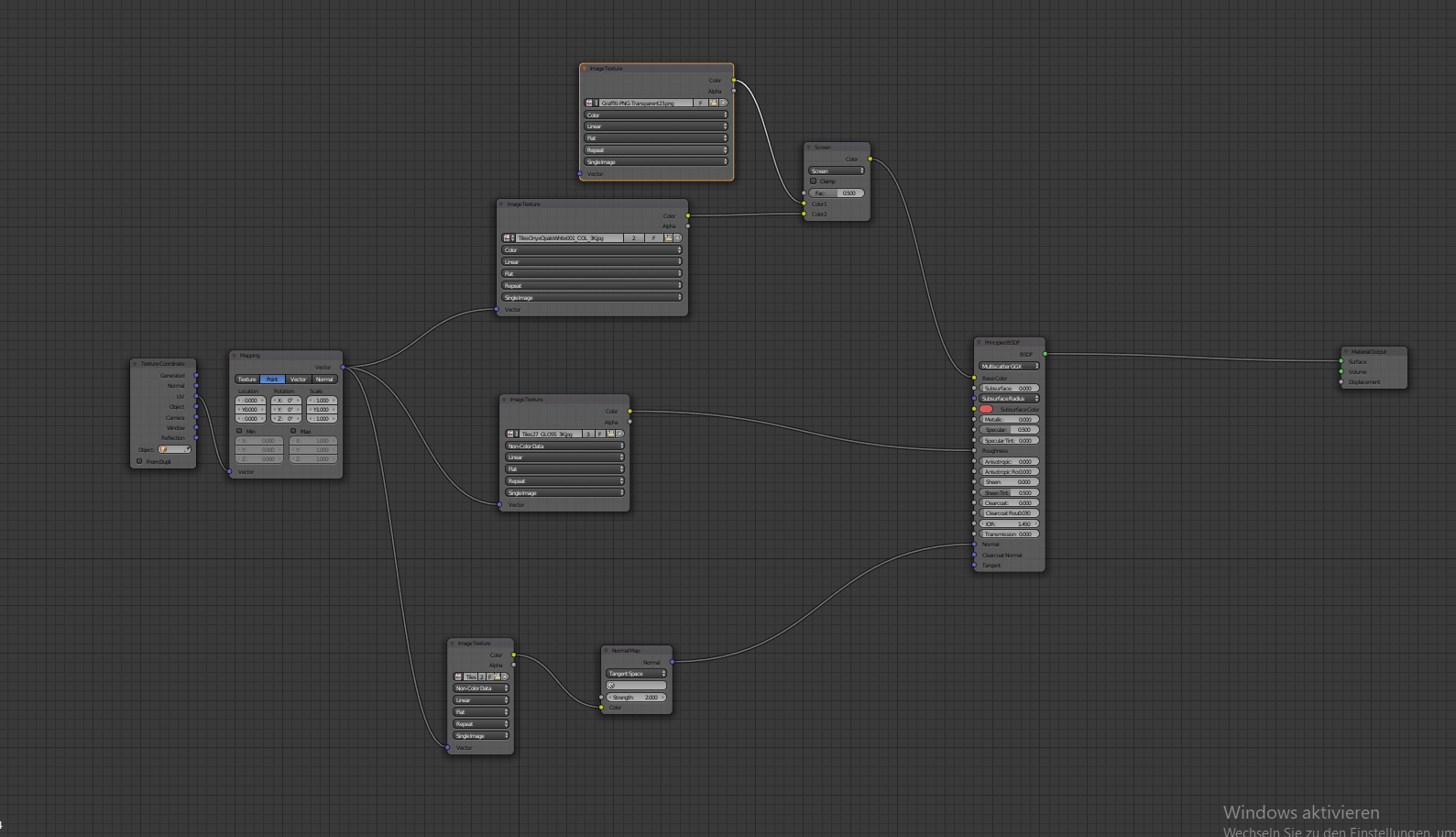
To add on to Crantisz answer:
If you have two images (one with transparency) you can plug both images into a mixRGB node and plug the alpha into the factor input.
Here I am using 2 separate images but both follow all the bump maps and roughness maps.
This set up would be for if your graffiti was a full color and you didn't just want the stencil/mask of it.