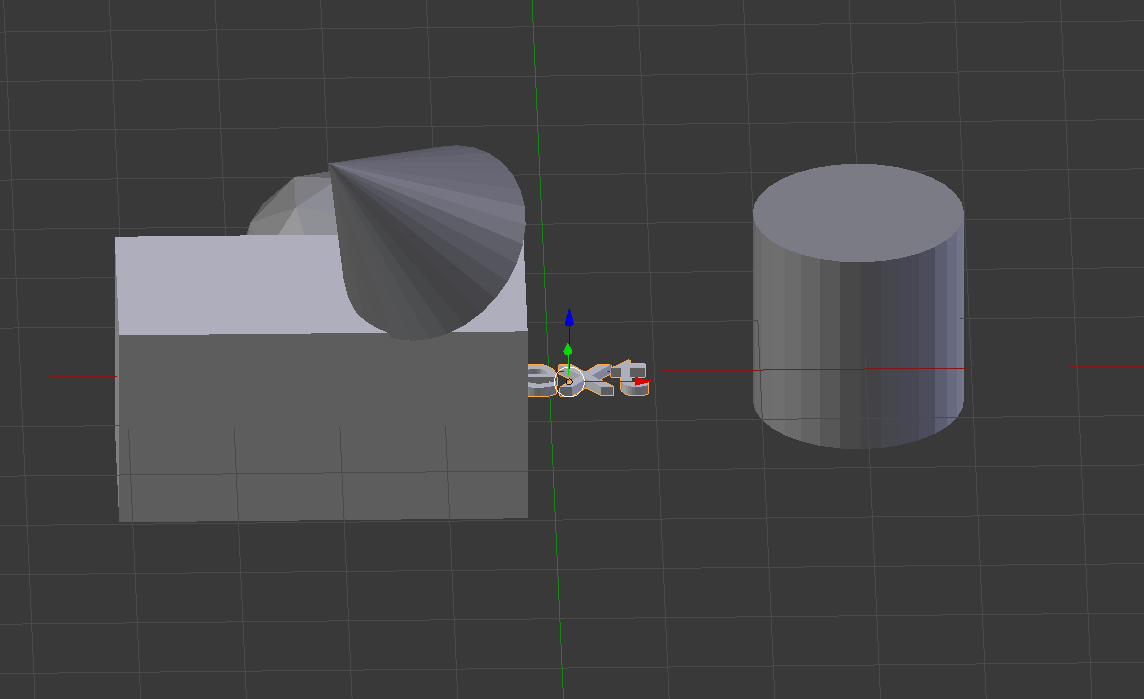
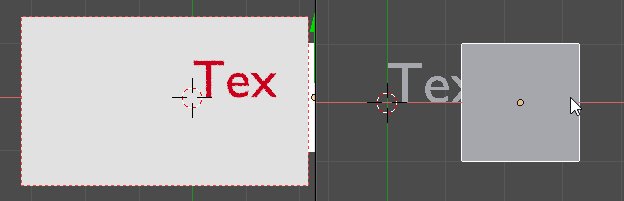
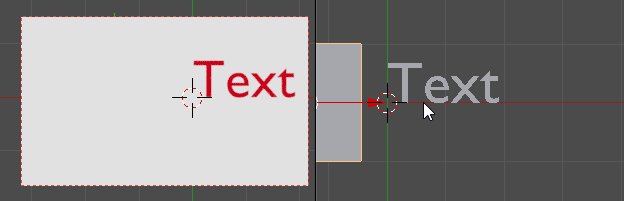
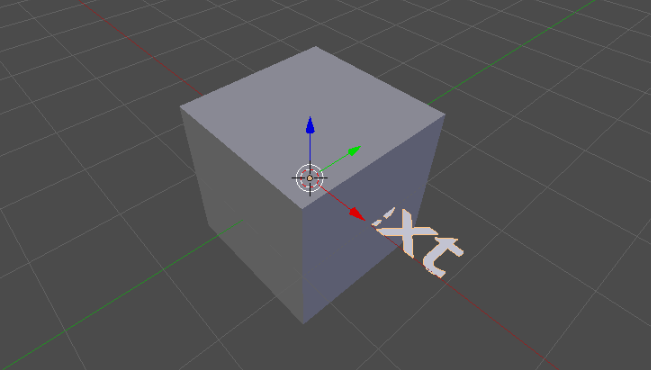
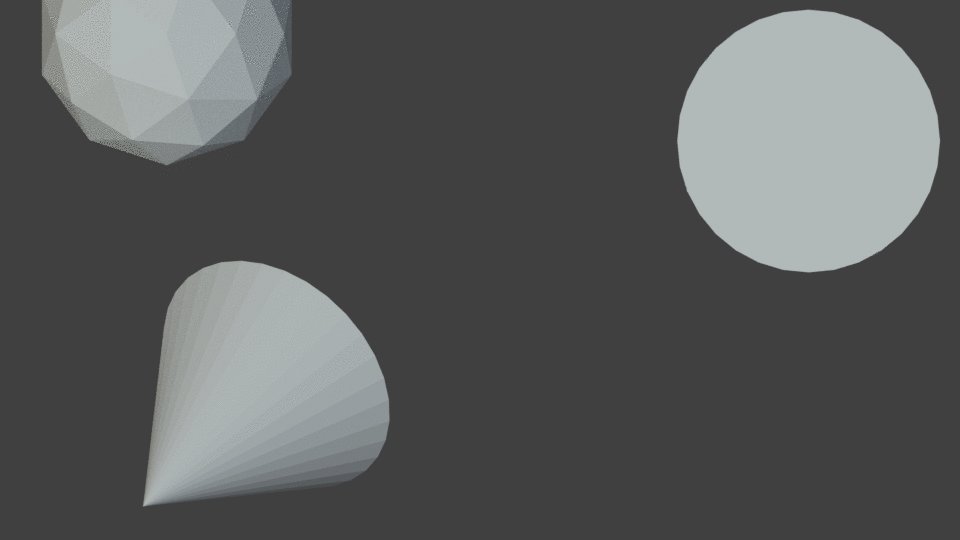
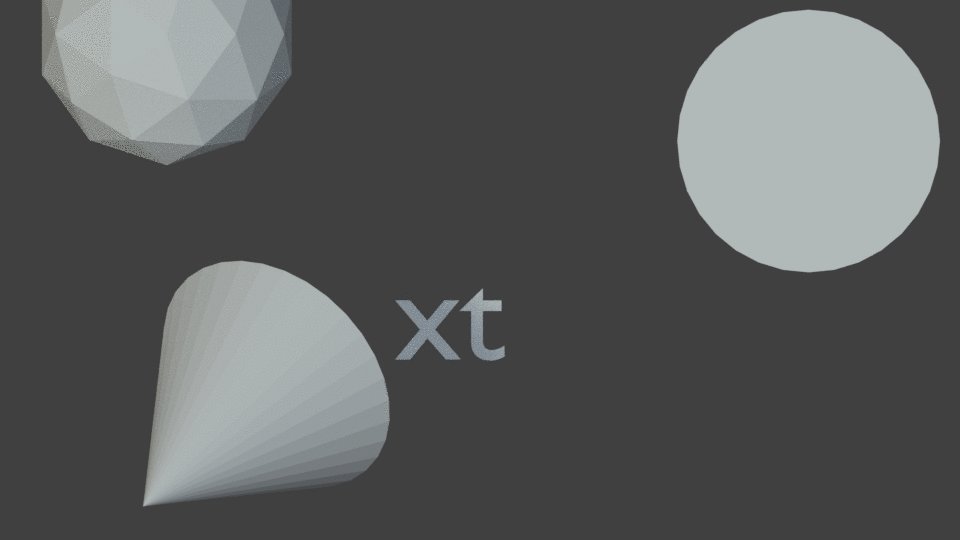
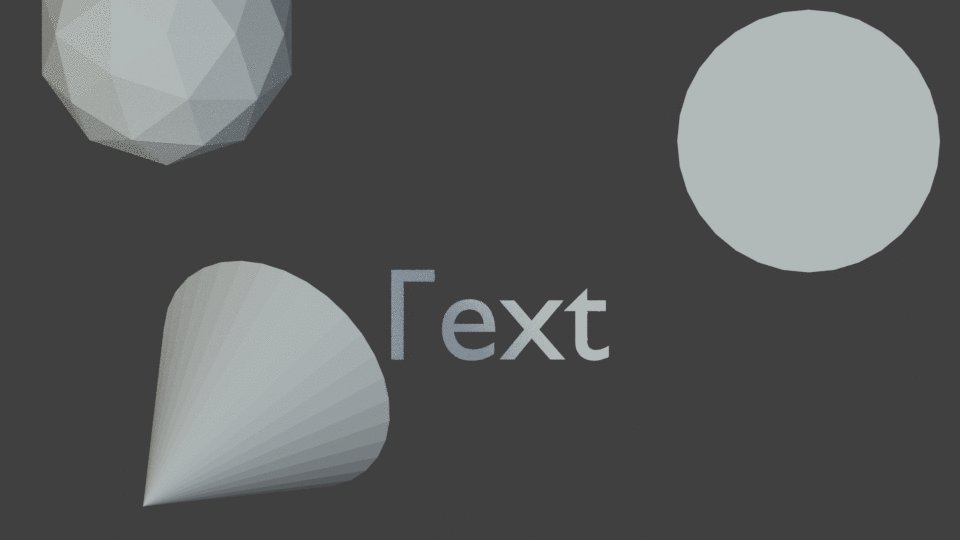
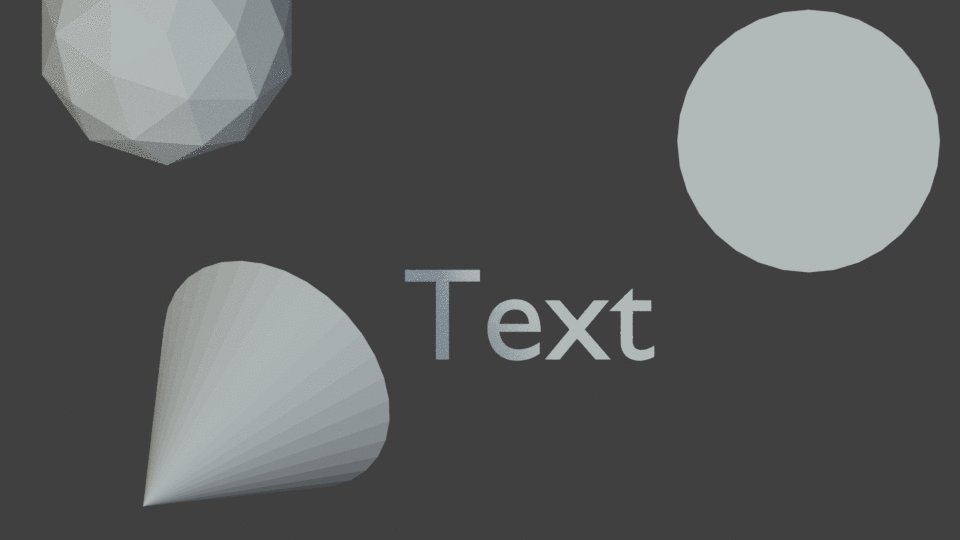
So I have a scene. I want to slide out a text, for example, as if it was hiding behind an invisible wall. I know that you can achieve this effect with a boolean modifier... but I can't use it in this case. Plus to make it happen with a text you need to convert it into a mesh first - no good.
How to make so that when an object, partially or completely, is inside another object that this makes that part invisible? (The other/masking object is completely invisible all the time, of course)
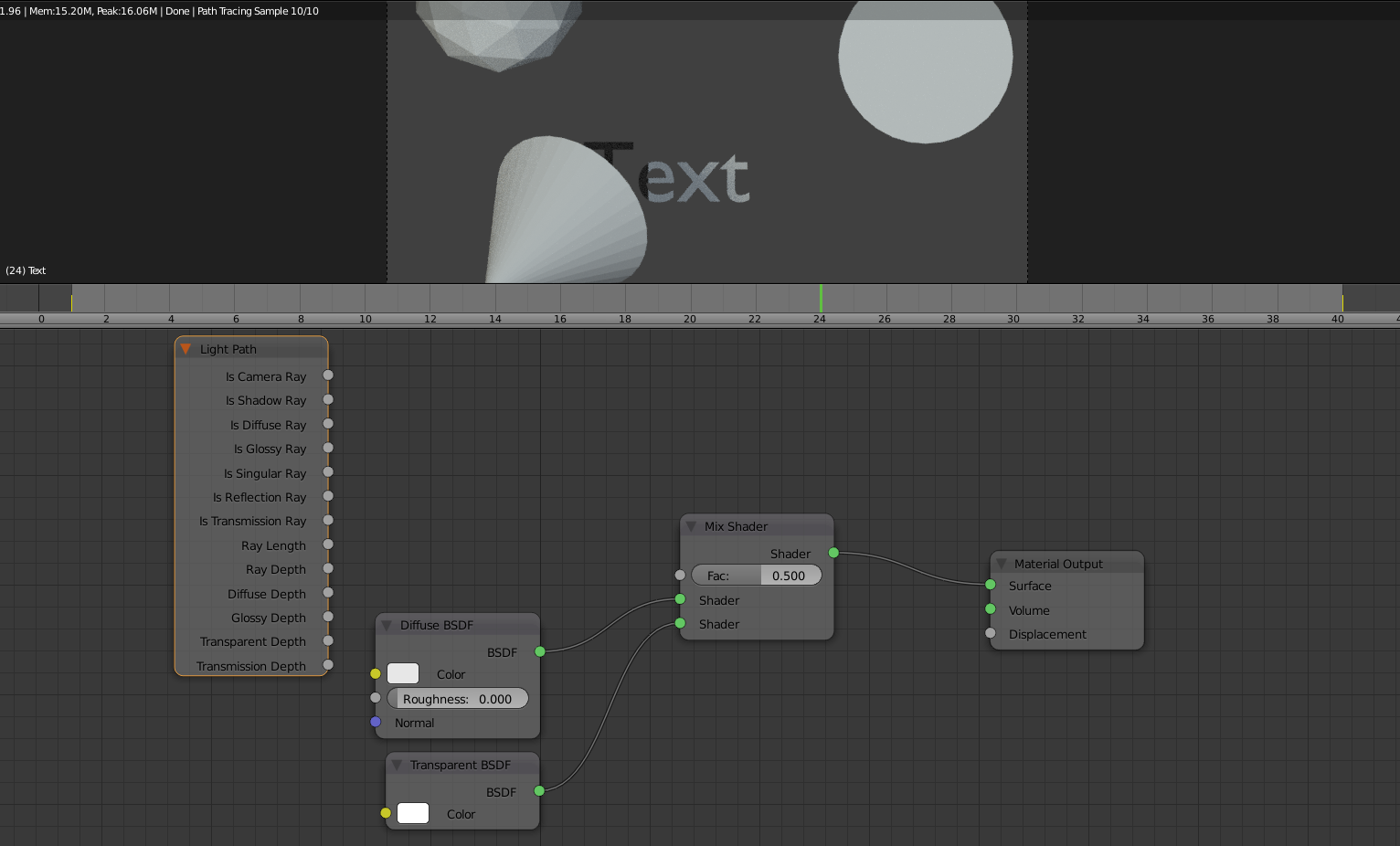
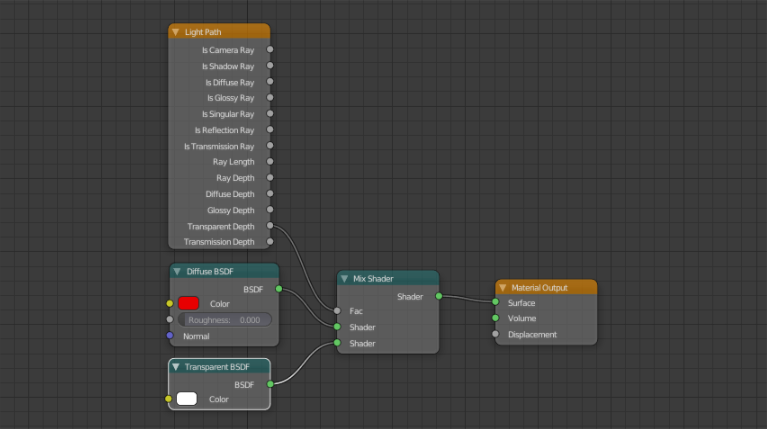
I sense that it has something to do with a clever Light Path and Mix Shader nodes arrangement.
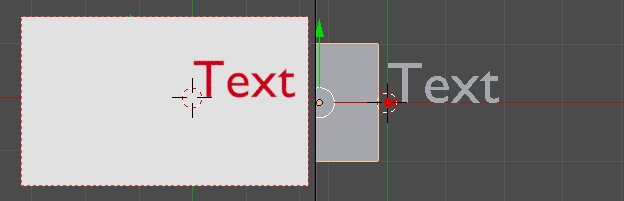
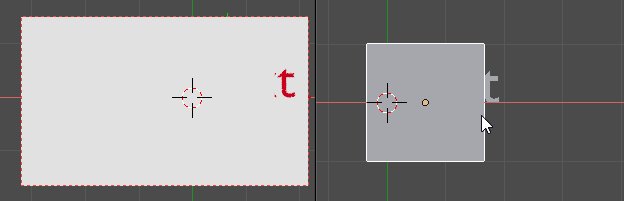
(Made with a boolean modifier)

To achieve this with nodes... Something along the lines of this?