I'm trying (and failing to) shade a racing helmet. My initial approach was to have multiple UVs for different parts of the design, but I'm finding it impossible to match perspectives properly.
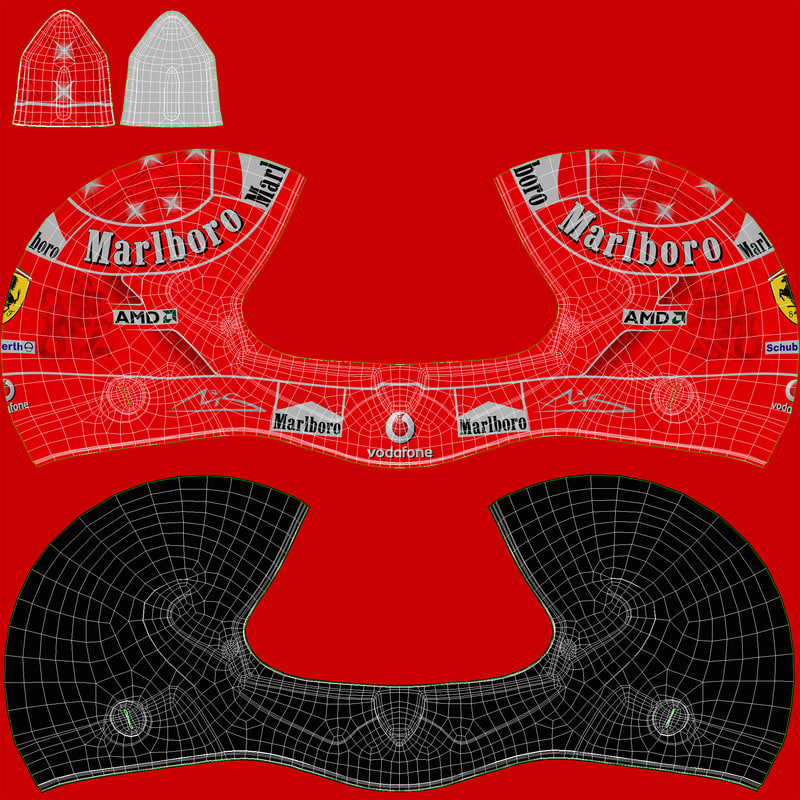
Looking at models for sale on Turbosquid and CGTrader to see what the pros are doing isn't helping a lot either. For example:
How did this person texture this? You can see in the render that the white lines are pretty straight on the 3D model, but all over the place in the texture. Did the artist use a different UV (say project from the left view) and then baked those lines onto a new UV?
How would you tackle this? It's driving me nuts, and I can't find the answer.
Thanks!