I want to use a bezier curve that I have drawn around rocks, and animate cars along it. Then using geometry nodes, duplicate the curve and offset it so that it appears like both lanes of a road.
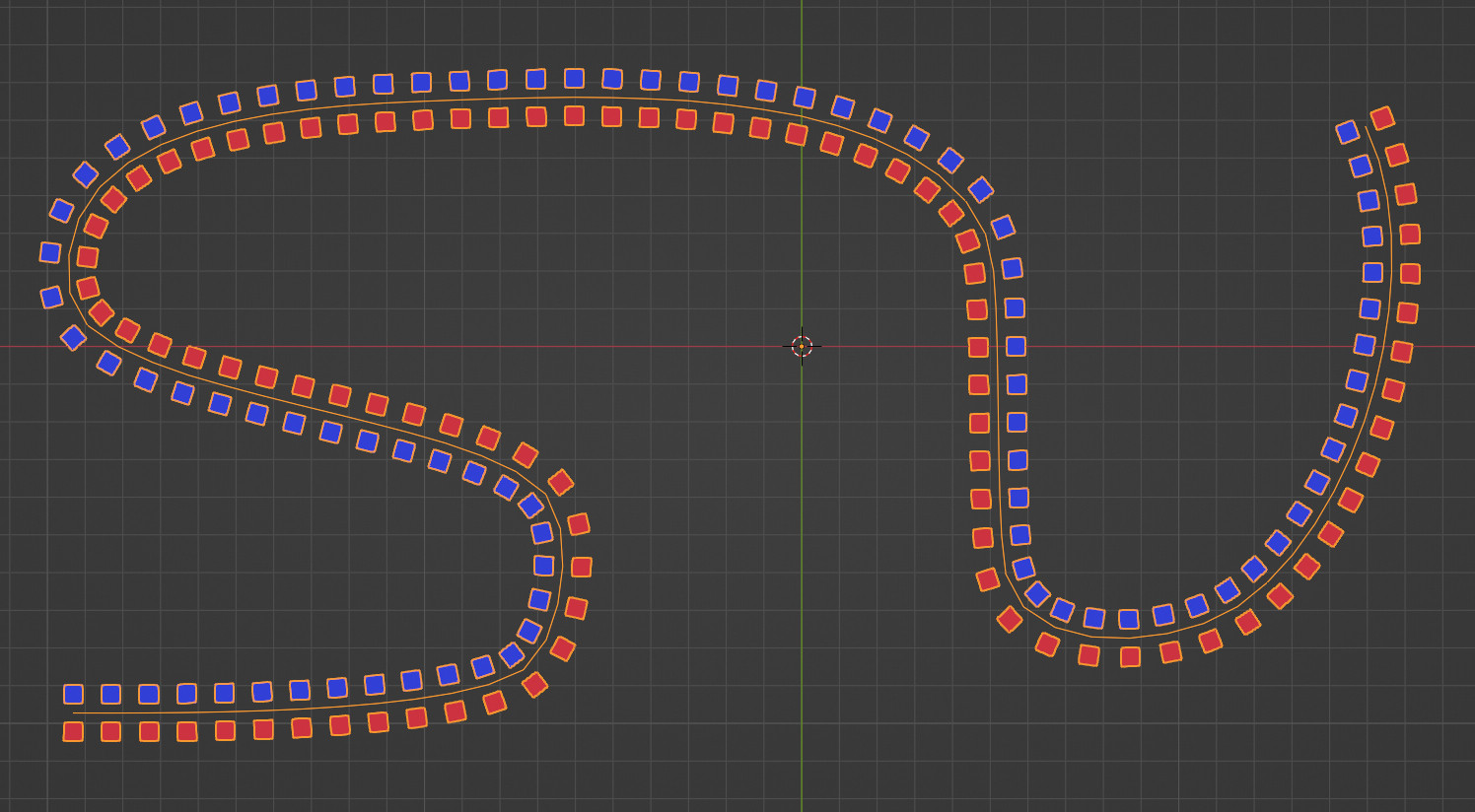
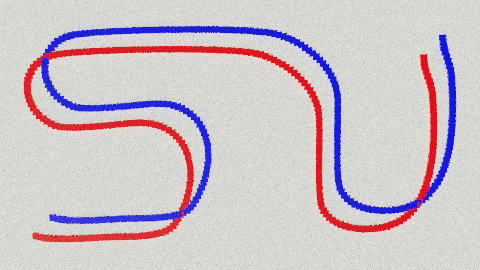
However, when I offset the new curve in either X or Y direction, the new curve ends up crossing over the original curve at some points as shown.
The original curve is Red and the new curve is Blue

-
$\begingroup$ Maybe related/interesting: blender.stackexchange.com/questions/245856 $\endgroup$– quellenform ♦Commented May 17, 2023 at 10:50
1 Answer
Since the curve is bending and changing the X and Y directions along its path, you cannot simply move in X and Y to keep the second curve offset from the first.
Like a two lane road, where it bends the inner lane has to be shorter and the outer lane longer. You can achieve this by offsetting one curve from the other in the curve's normal direction.
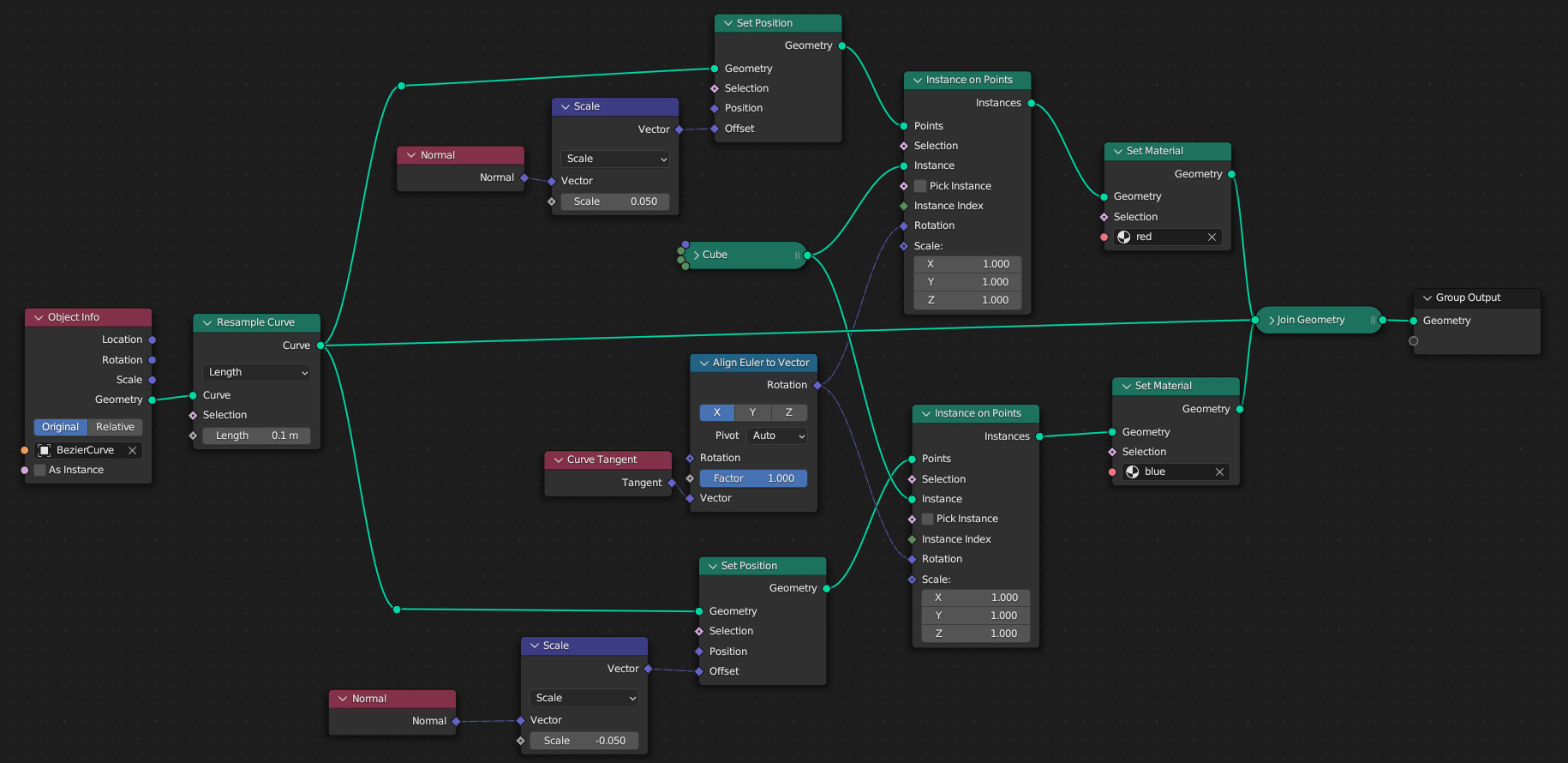
In my example I used a curve and to visualize it I instanced cubes along their path. I made two cube lanes, one offset to one side of the curve, the other to the opposite side:
To achieve this by scaling (with a positive value for red and negative for blue) the Normal of the curve and used this as Offset for the Set Position nodes for both curves. The cube instances I aligned with the curve tangent.
-
$\begingroup$ Thank you for the quick response and detailed explanation, AND for the example file! I had been struggling with this problem for several months. $\endgroup$– MarkCommented Feb 8, 2023 at 17:19
-
$\begingroup$ The part that I could never come up with is Scaling the Normal by positive and negative values. But hey it works $\endgroup$– MarkCommented Feb 8, 2023 at 17:21