I need to render Bloom effect while using a transparent background, I need to save PNG sequence with RGBA, when I do this, the Bloom effect is being removed by the transparency since it falls outside the geometry.

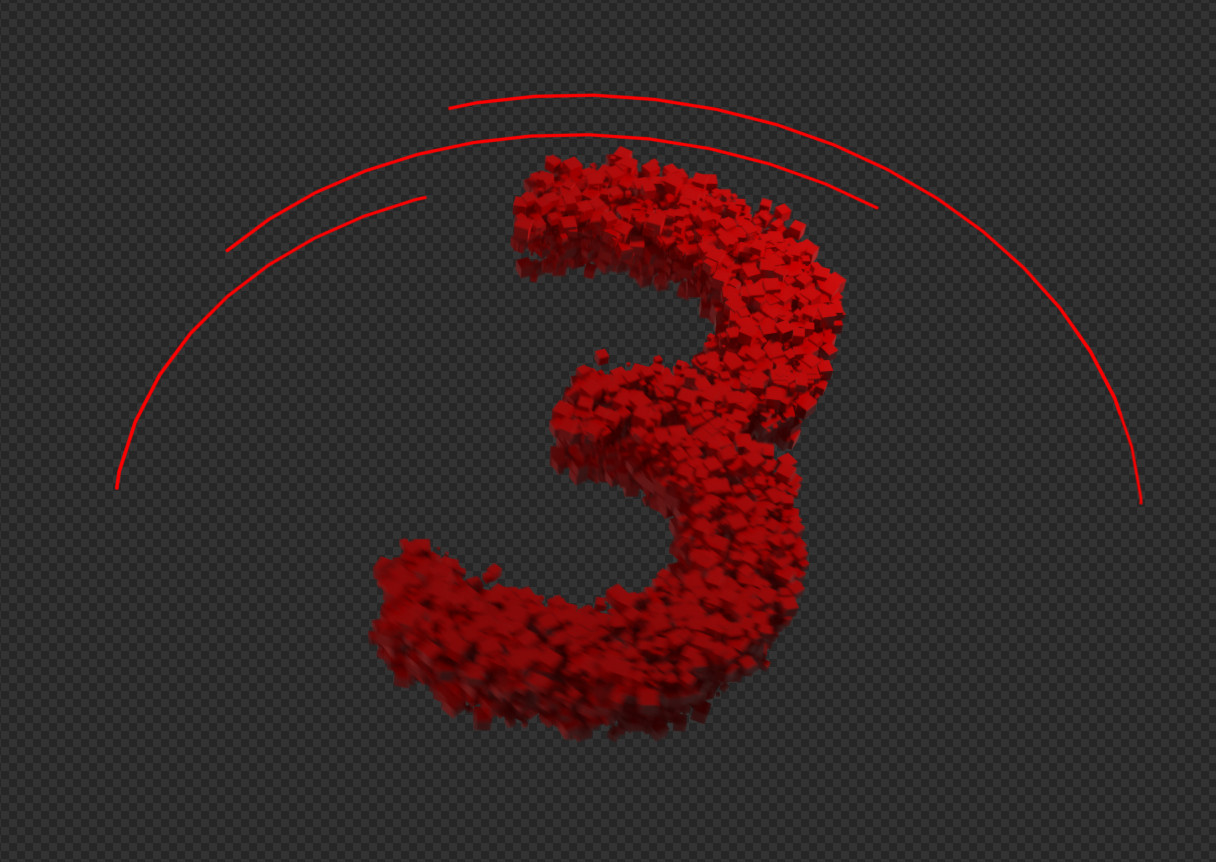
This is the effect I'm after but with transparent background.

This is what I'm getting out of the box when enabling transparent.
My question is: How can I keep the Bloom effect overlay while rendering with a transparent background?
-
2$\begingroup$ Save as Open EXR, emissive light is still there. To make it visible just add some background i.sstatic.net/Yh9vz.png (originally from this post blender.stackexchange.com/a/164940/2214) $\endgroup$– vkliduCommented Nov 11, 2020 at 15:17
1 Answer
I found a workaround with compositing:
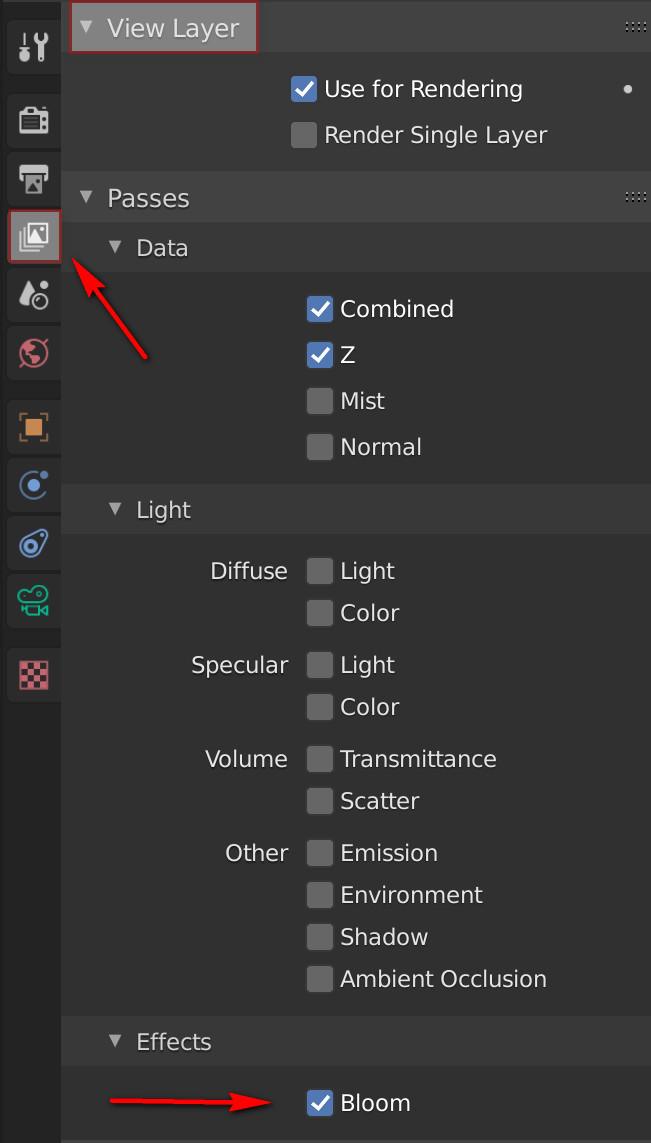
1- Enable Bloom pass in View Layer before rendering

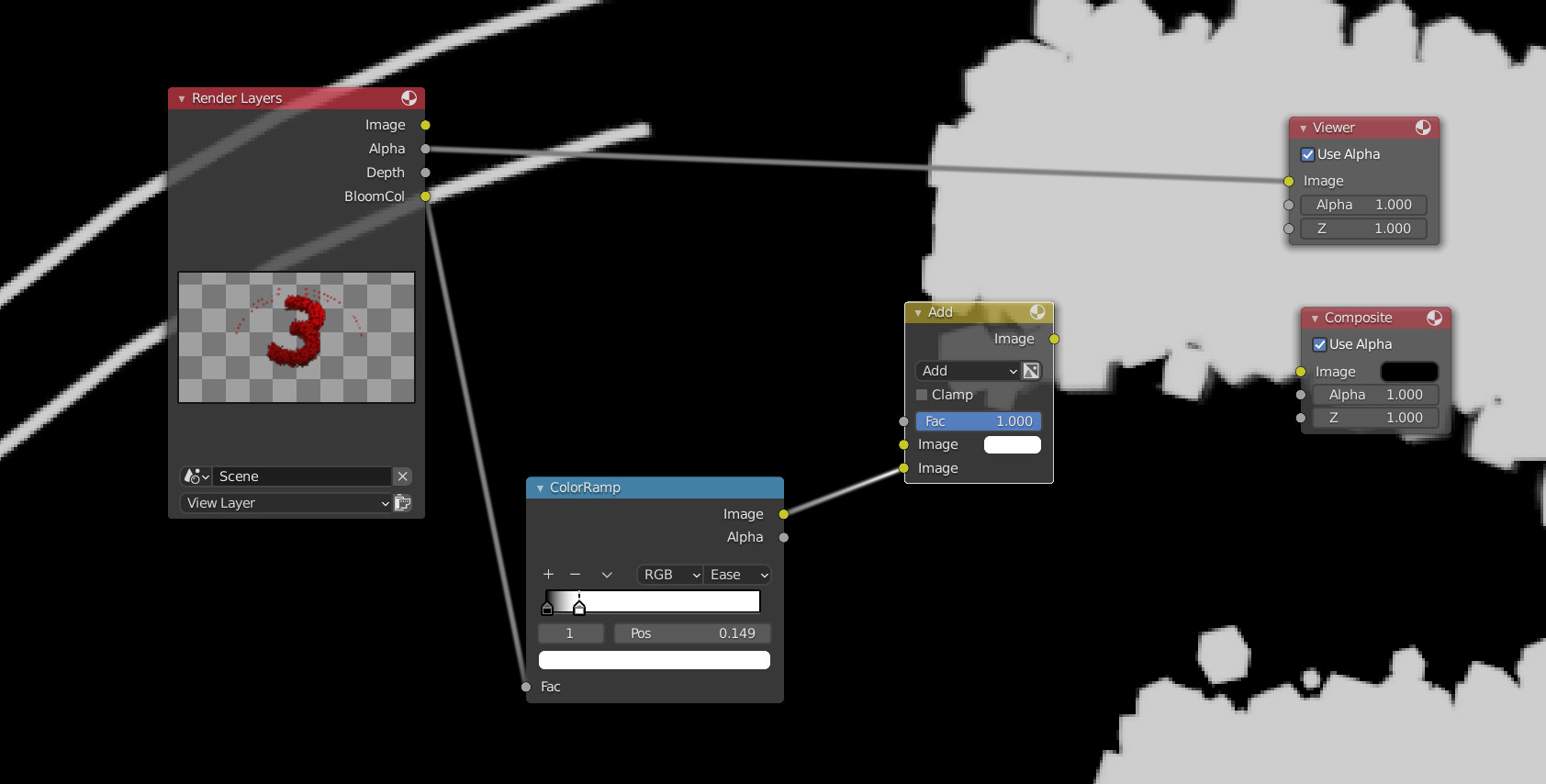
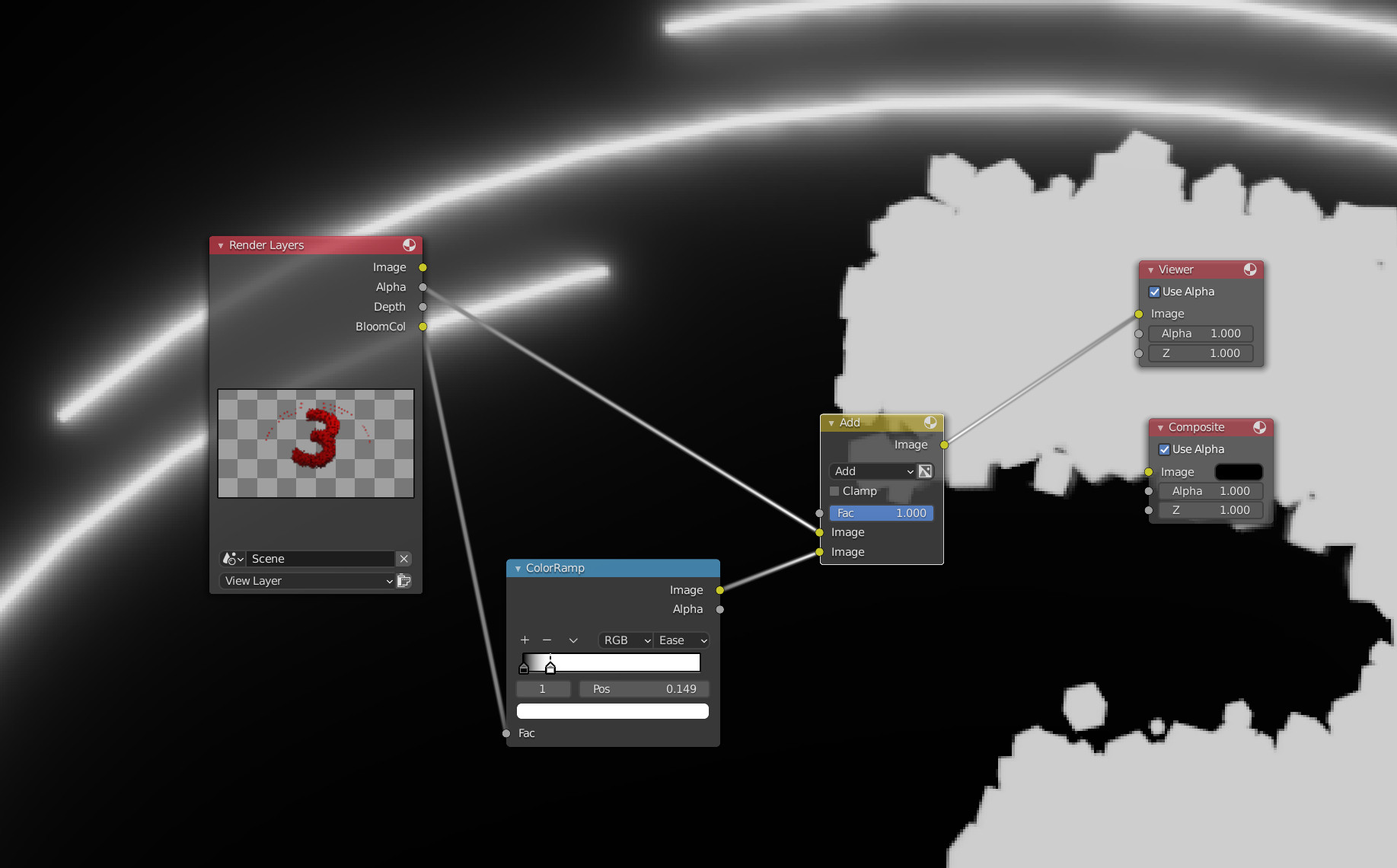
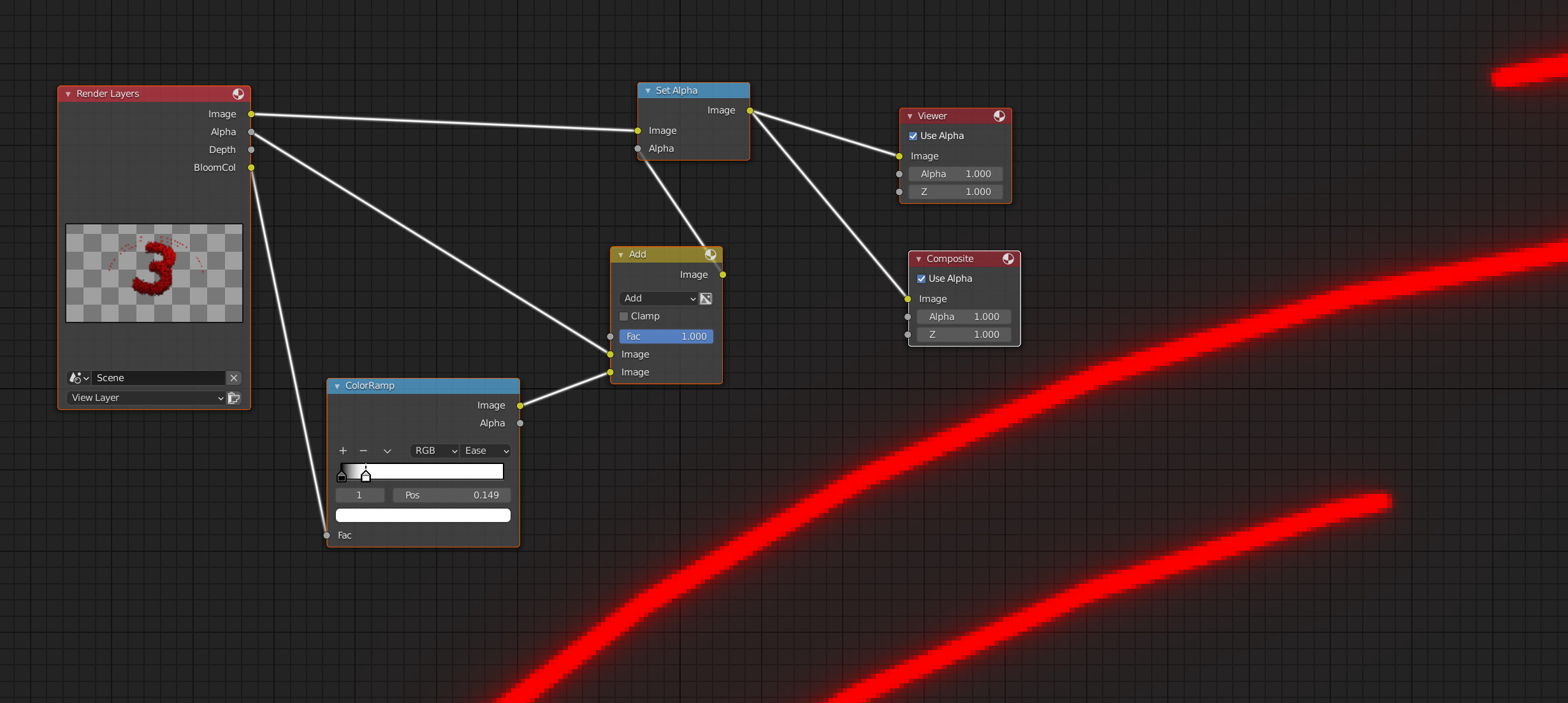
2- In Compositor, Add the Bloom pass to the Alpha of the image, use a ColorRamp node to control the bloom effect, and to convert it at the same time to black and white.

Check the original Alpha in the image above and compare to the next image with Bloom added via the ColorRamp node.

3- now we need to use the outcome as the new Alpha pass instead of the original one, for that, I used a Select Alpha node, linked the original image color pass to the color, the new alpha pass to the alpha.
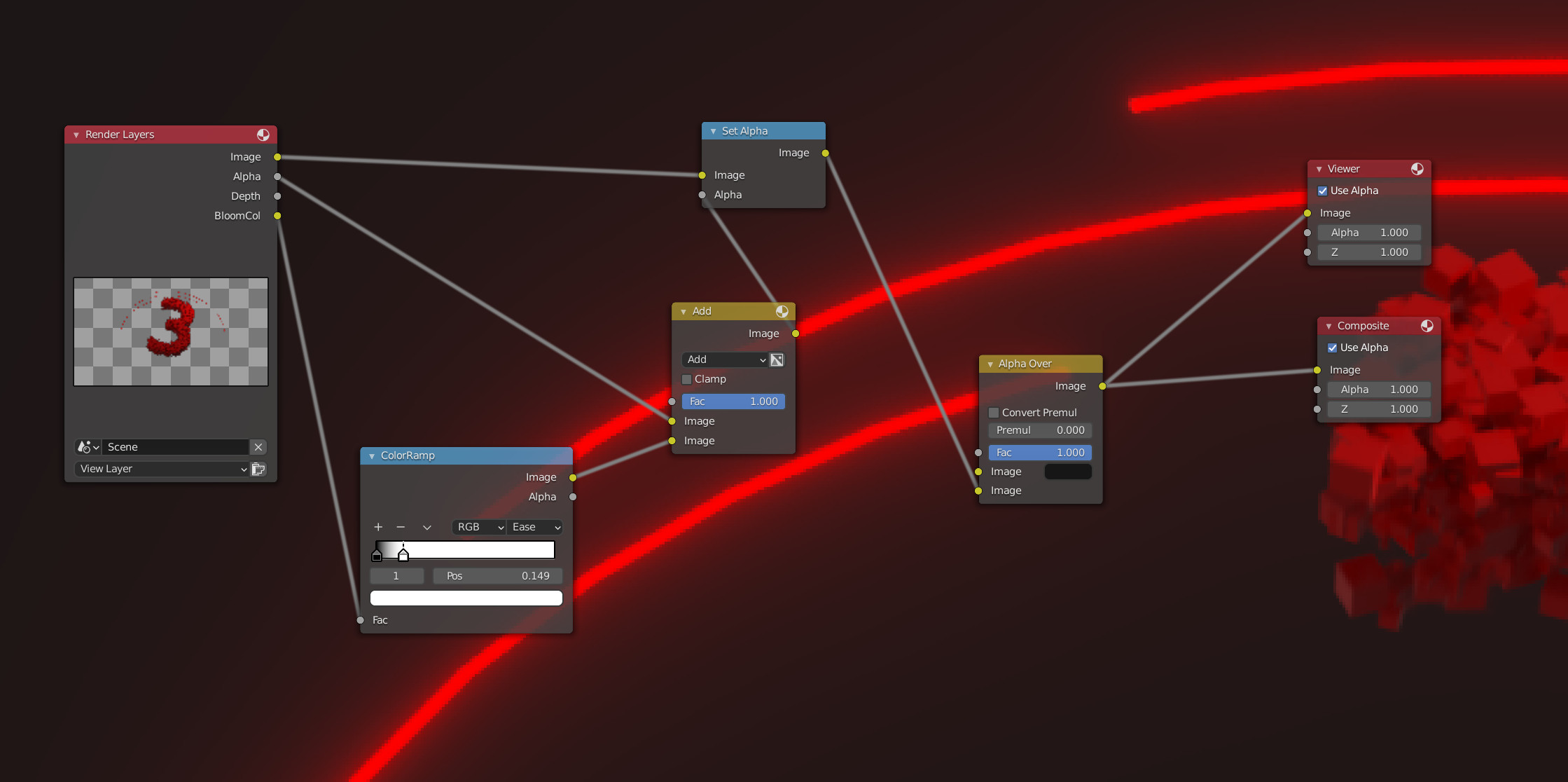
You can see here how the bloom effect shows on the transparent background, now I can fiddle with the ColorRamp node to get the better result, but I find it easier to temporarily add a background in the compositor using an Alpha Over node, to see the results, then I can remove before final render. I also need to mention that I found it gives better results when I use "Ease" mode in the ColorRamp node, but this depends on the desired effect and the project at hand.

-
3$\begingroup$ Also, remember to set
Set Alpha's mode toReplace Alphainstead ofApply Maskfrom Blender 2.92. $\endgroup$ Commented May 23, 2021 at 4:45
