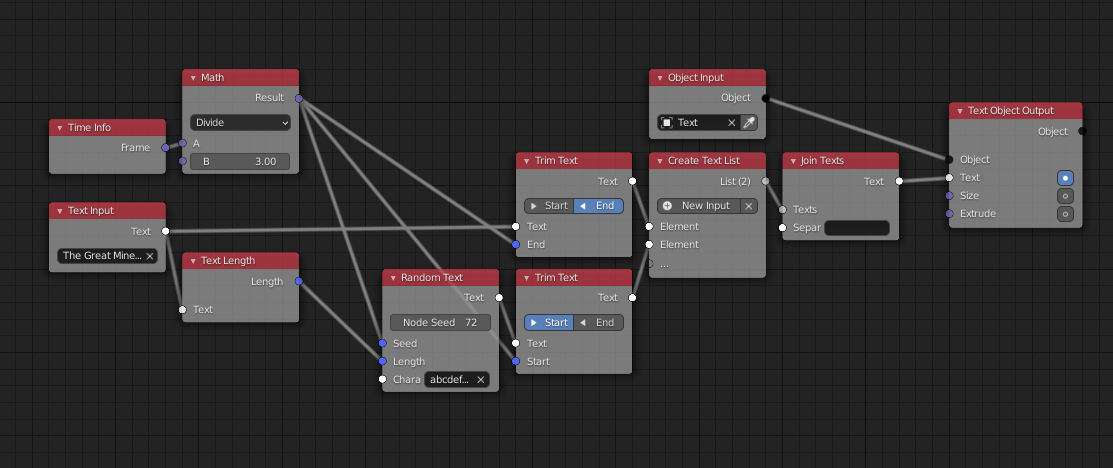
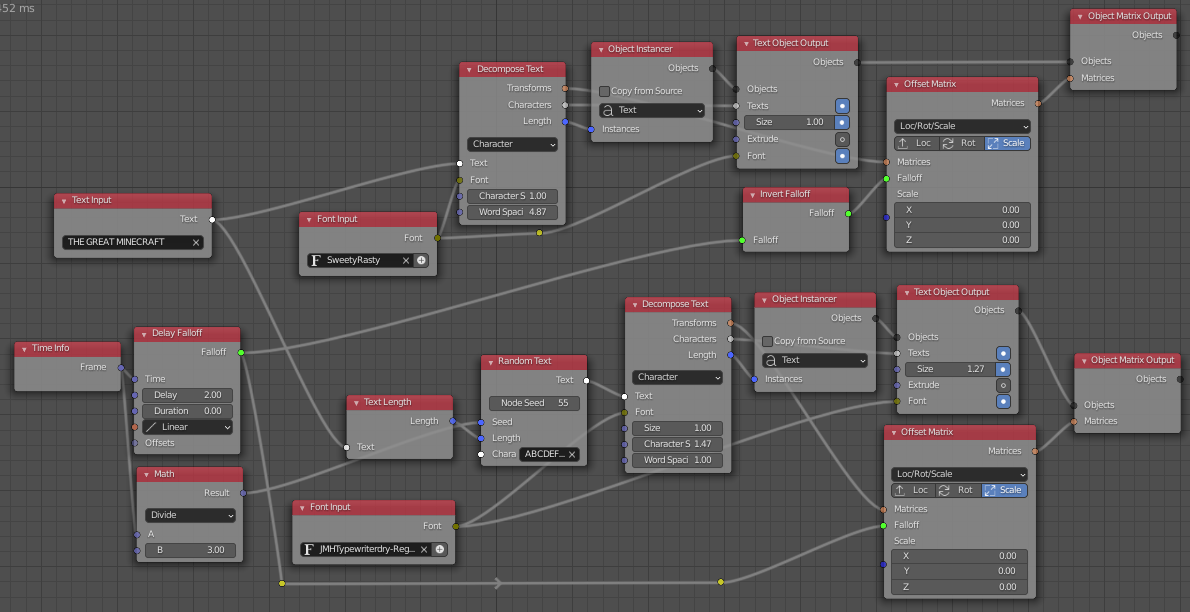
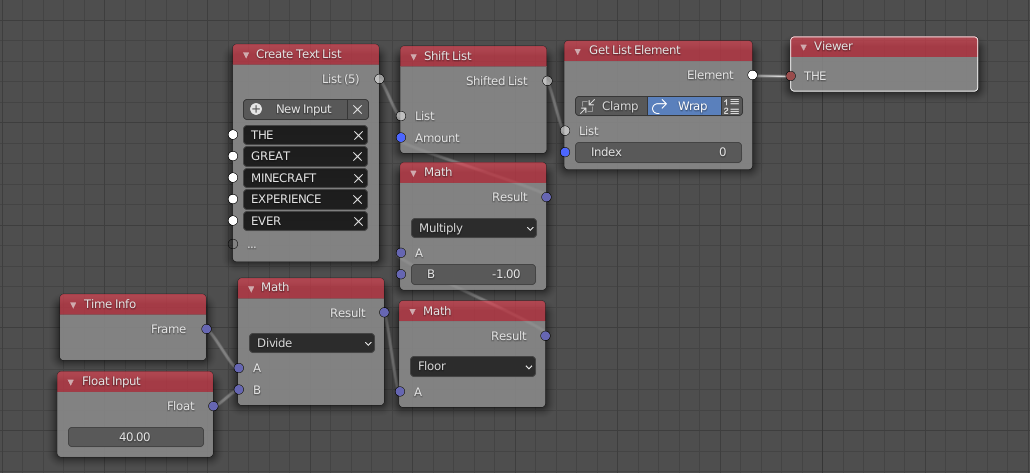
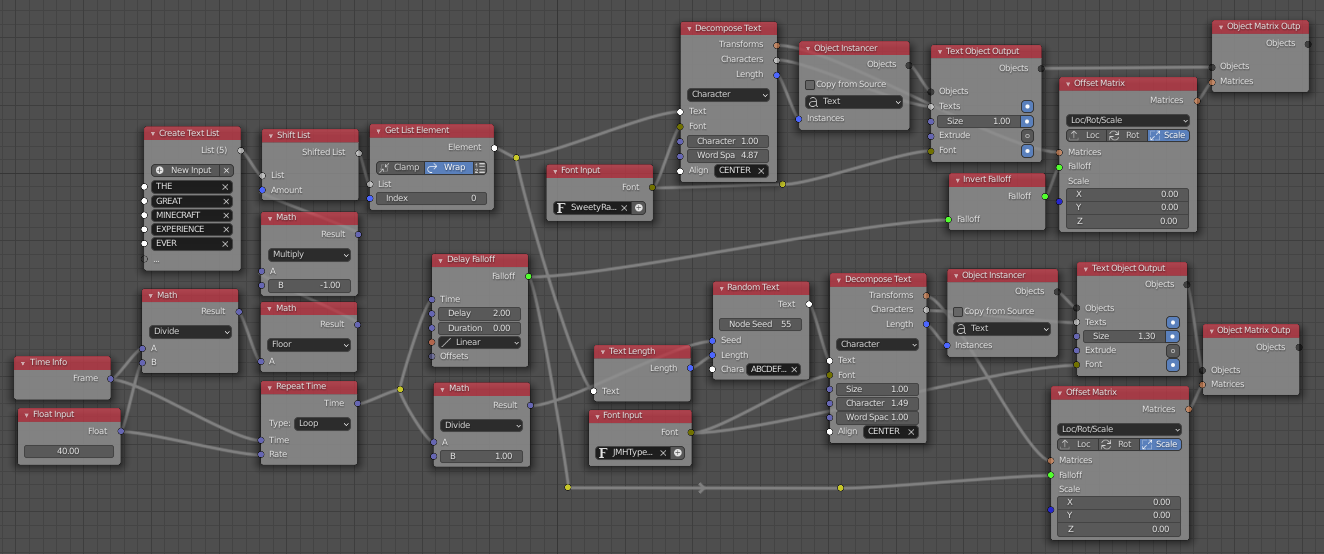
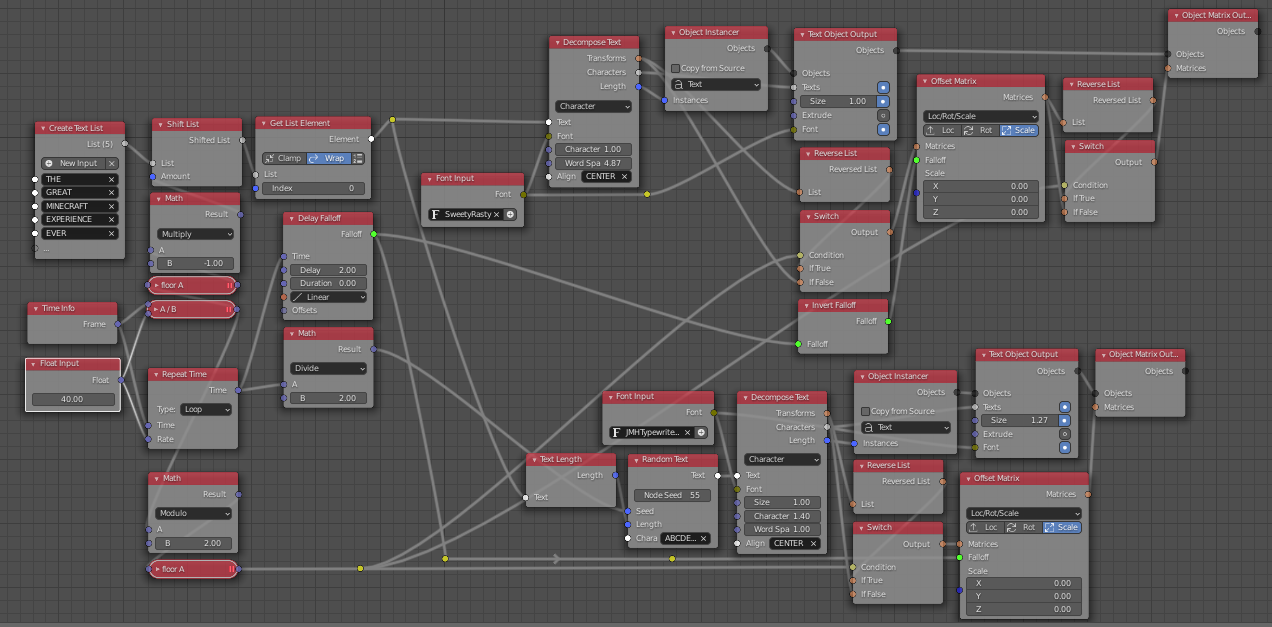
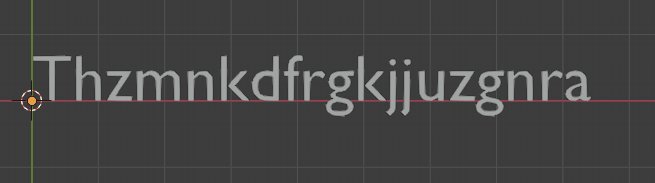
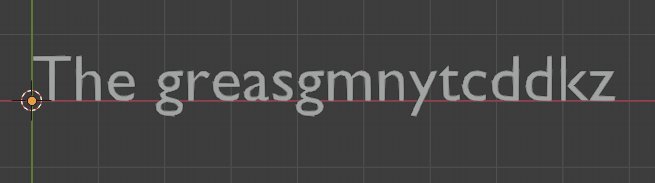
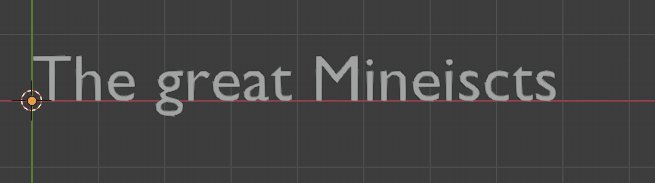
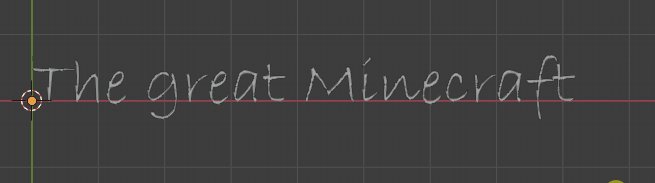
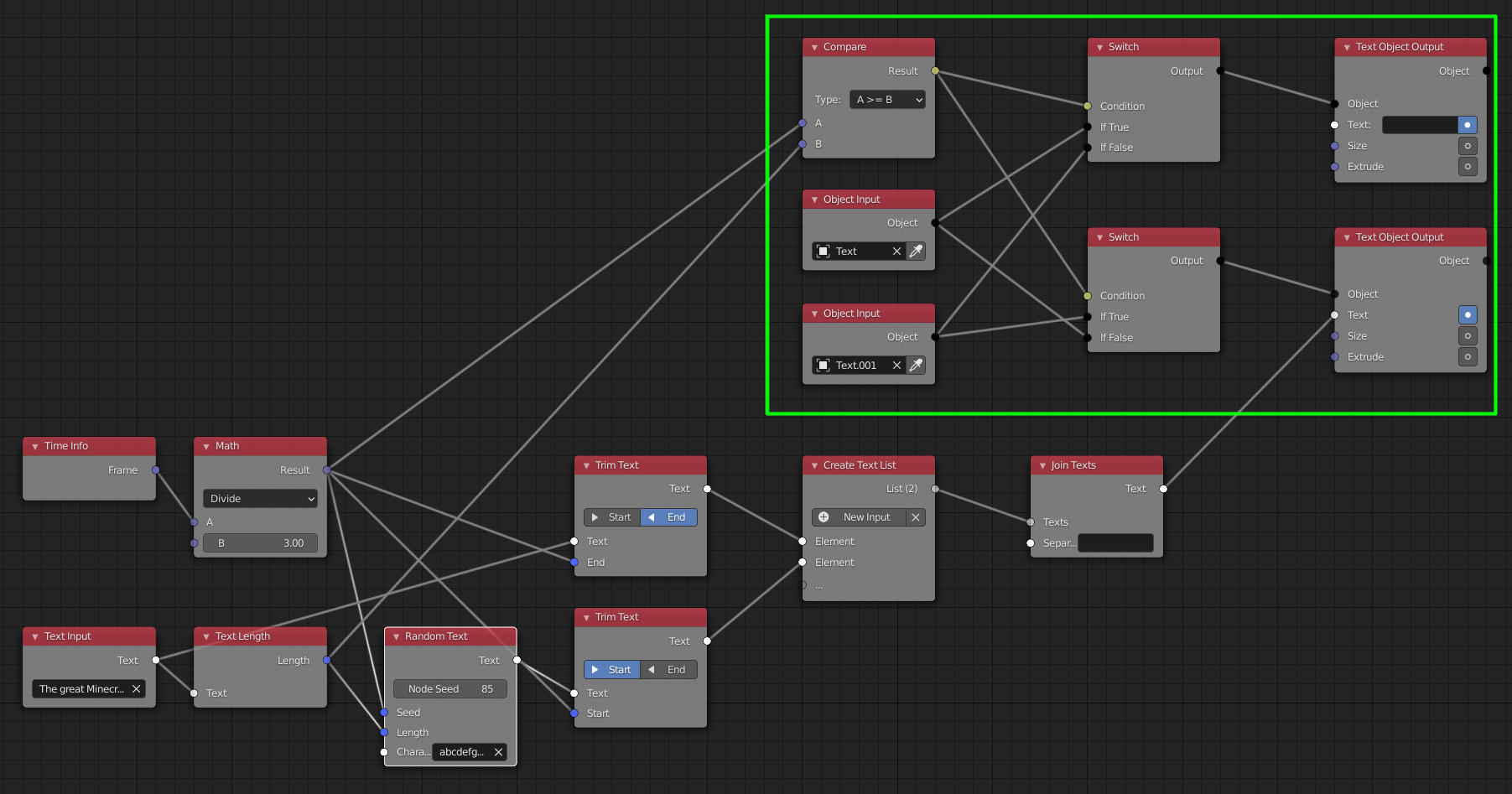
So far ive found a tutorial for the decoding animation and got that setup.
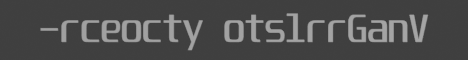
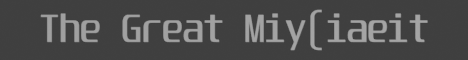
I want the random letters to be font-A and have them decode into into font-B while falling into place from the sky, then decode backwards into another word. The falling from the sky part is kinda optional, i just need to know how to use 1 font for the random characters and another english font for the decoded word