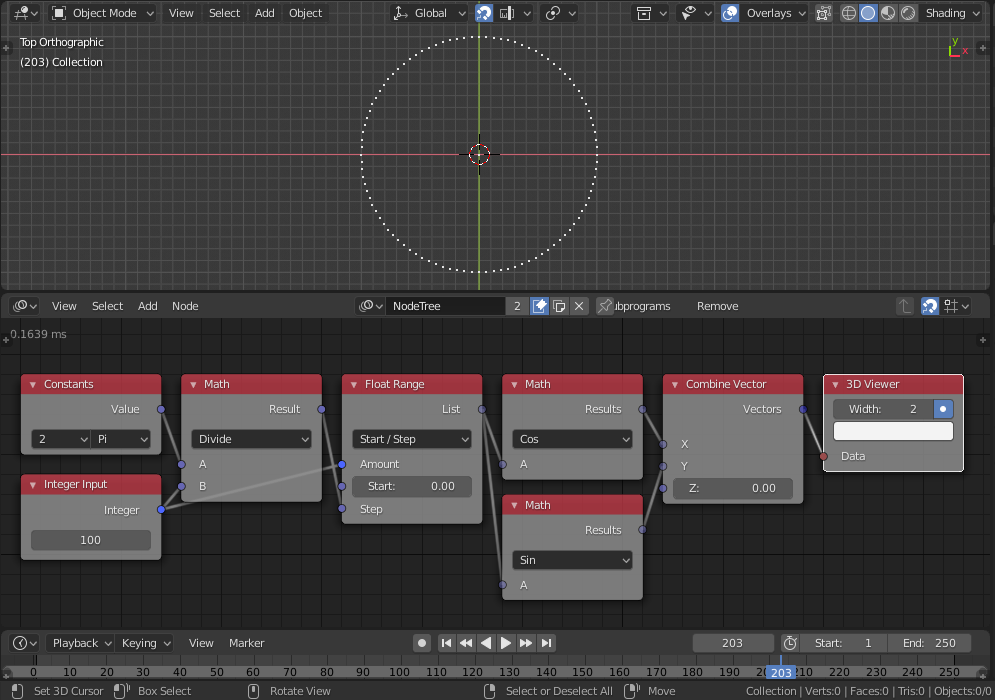
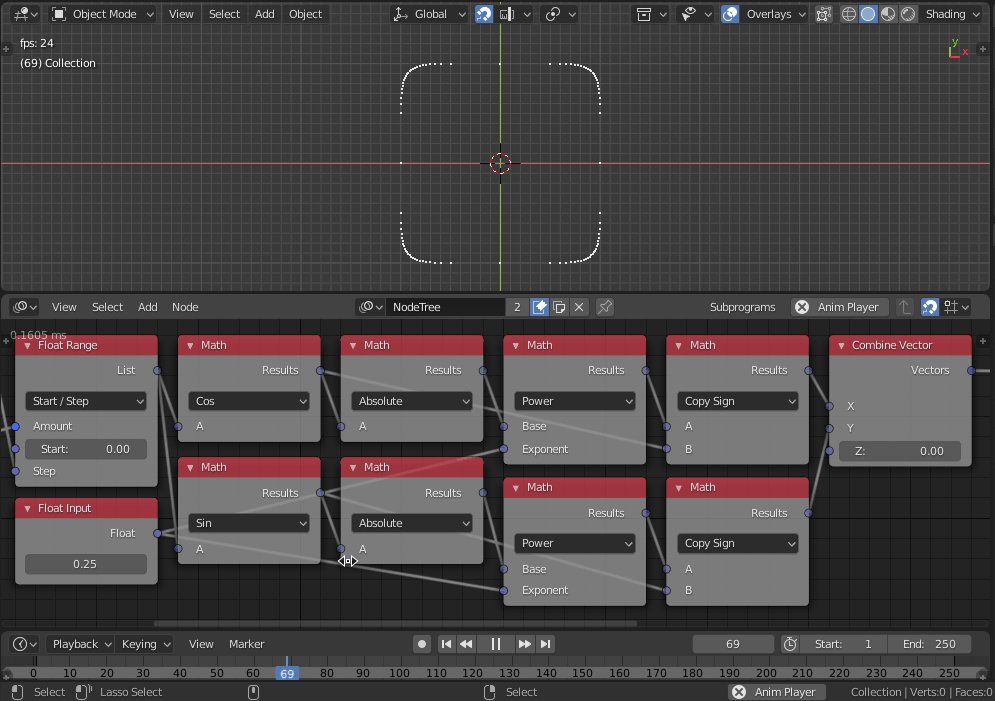
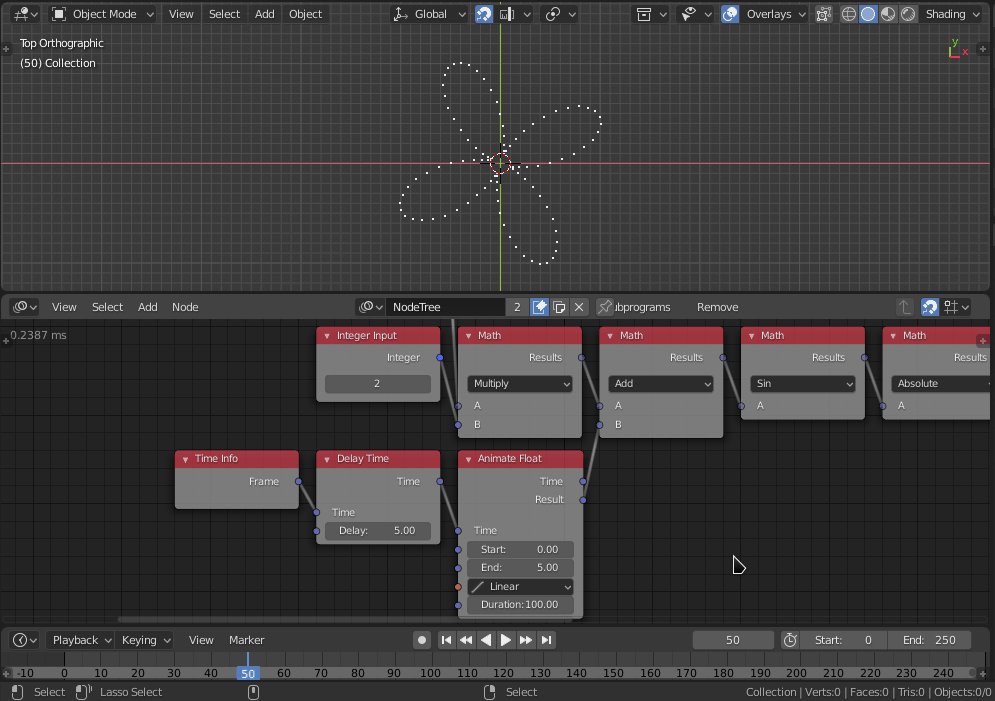
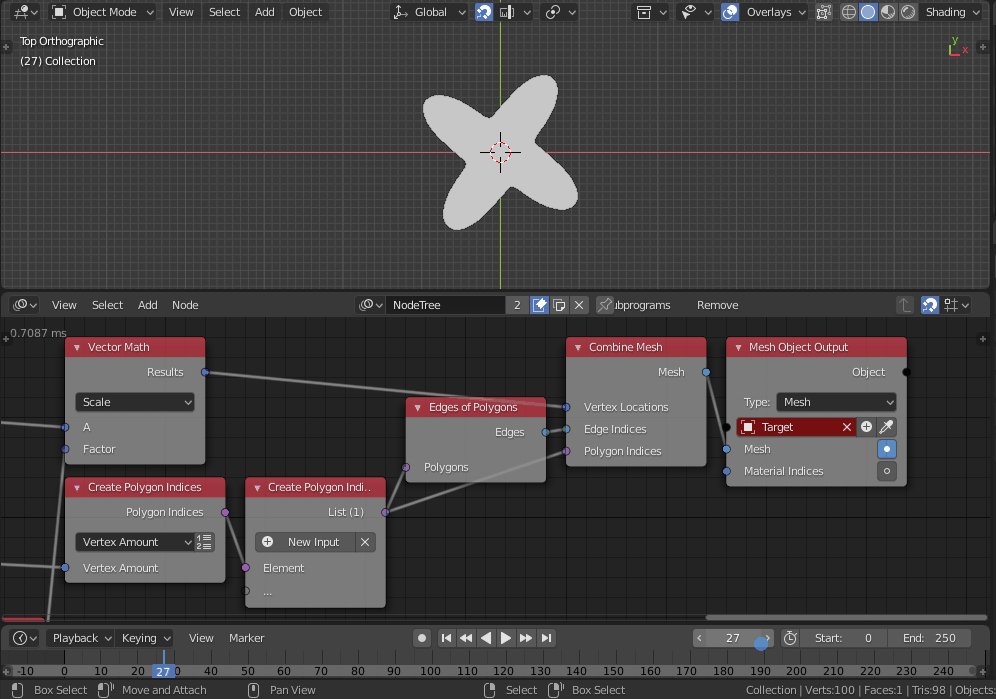
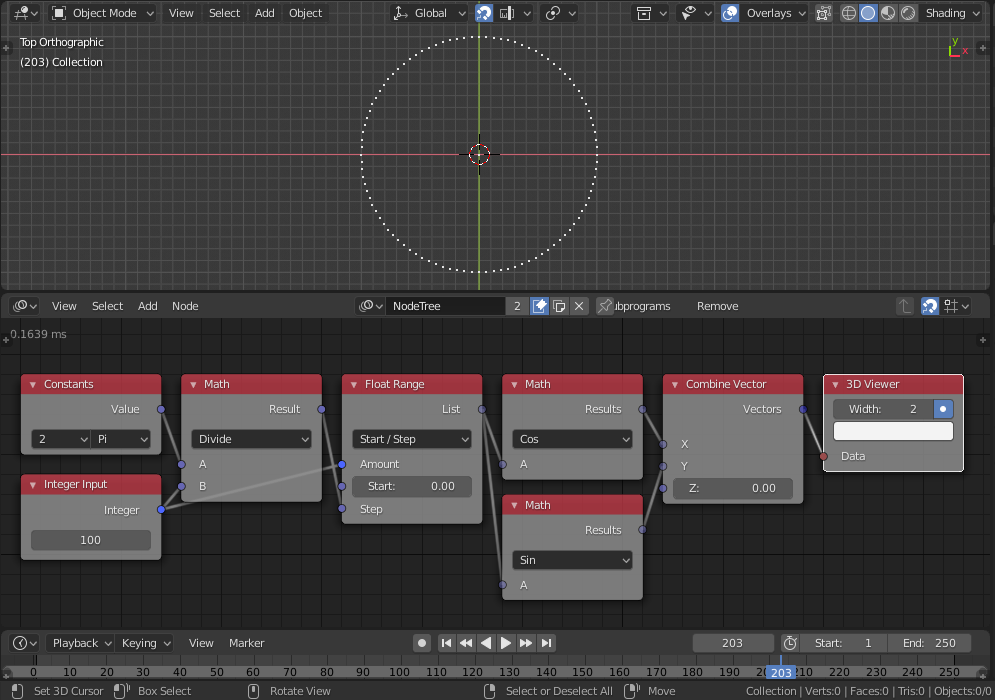
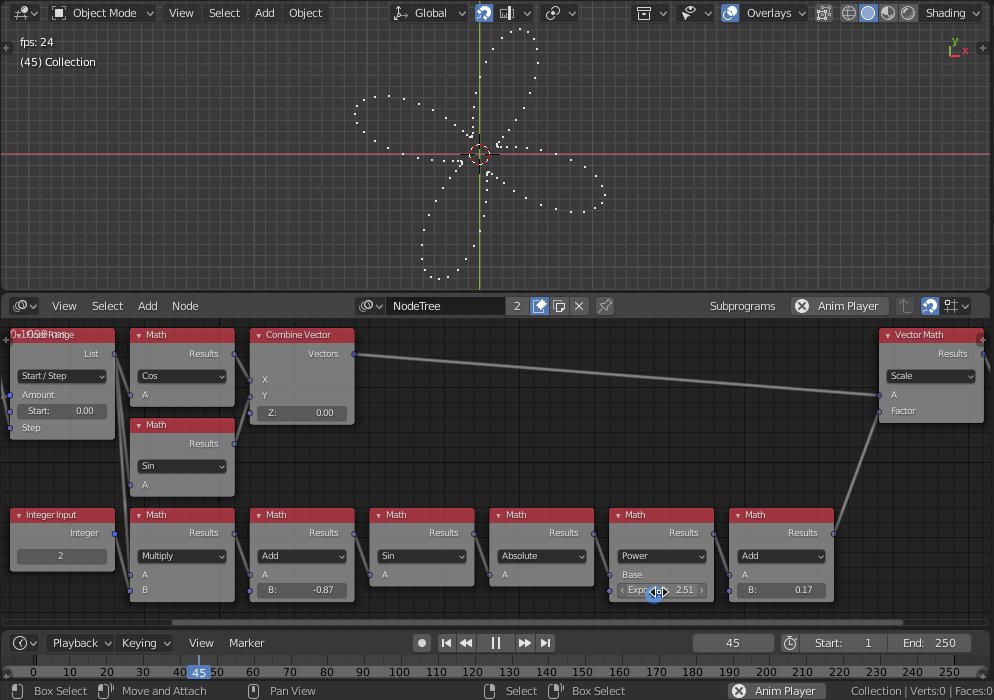
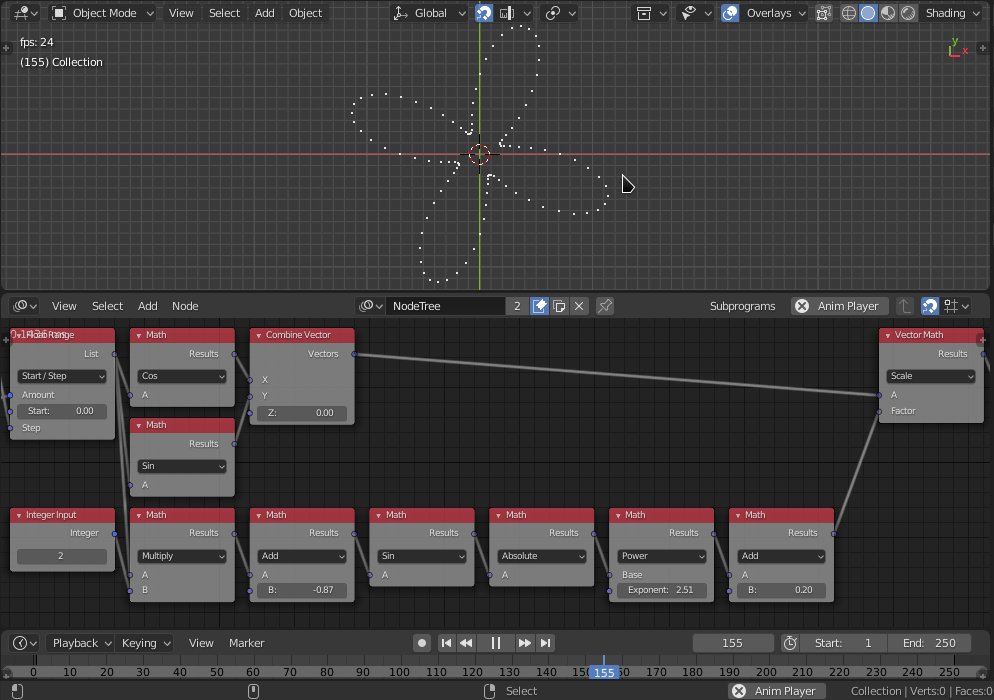
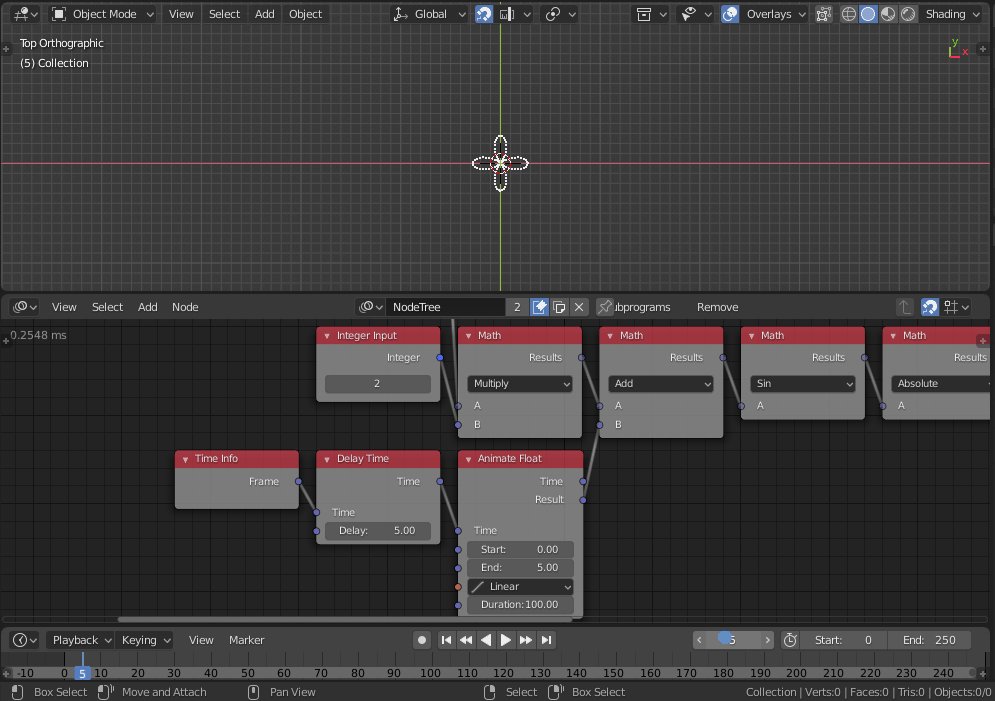
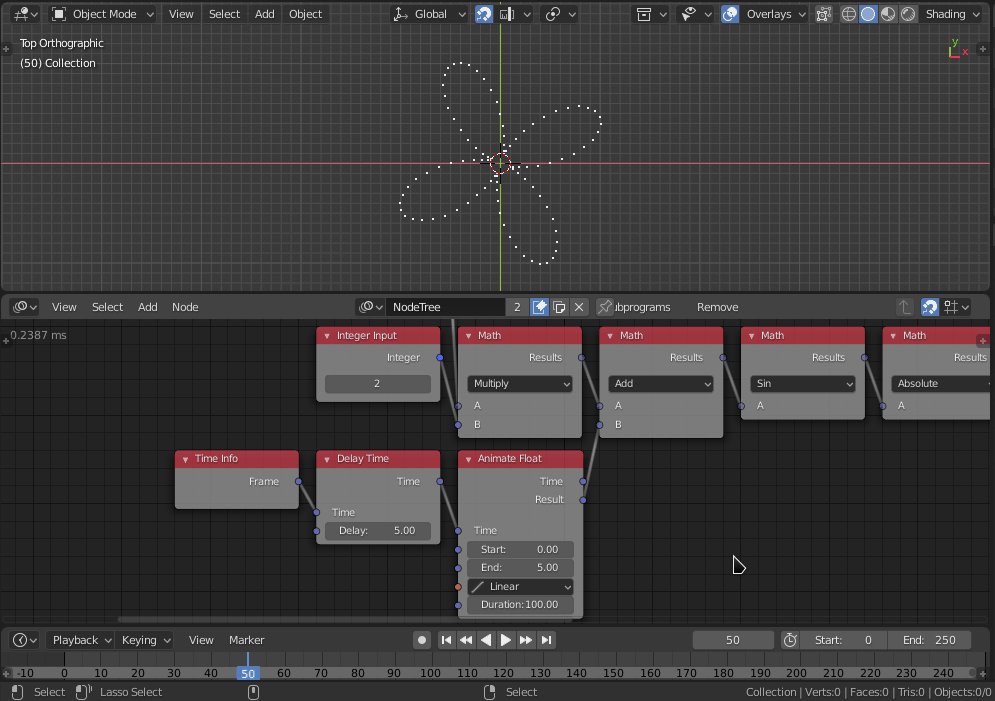
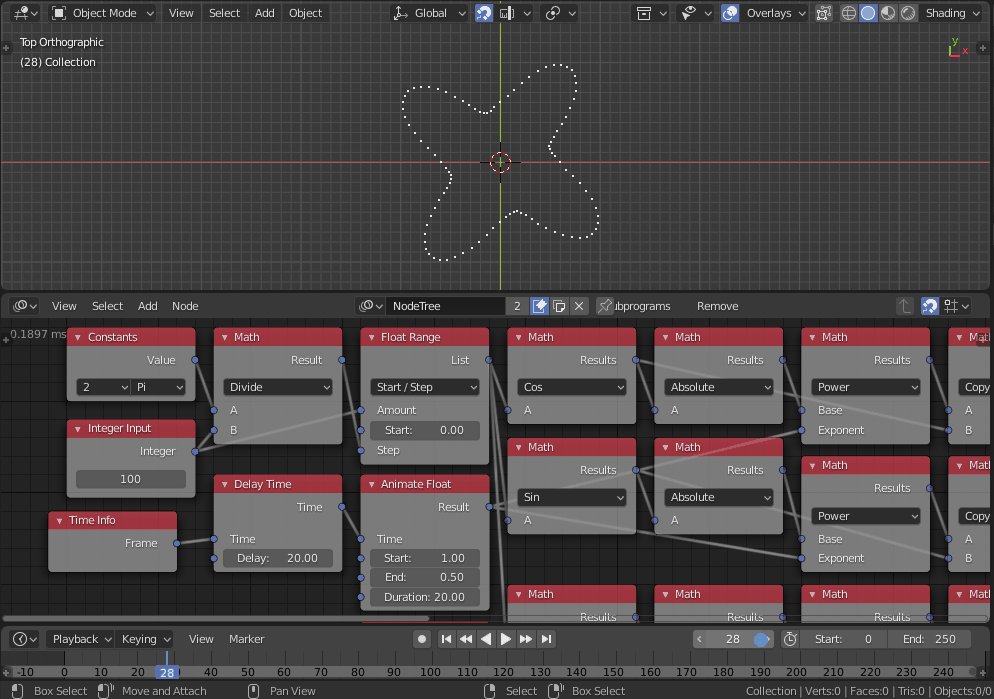
We shall create the animation by morphing between those shapes sequentially. The first shape is a four-petal flower shape, this can be created by modulating the the amplitude of a circle based on a positive sine wave. First, we create a circle using its parametric equation:

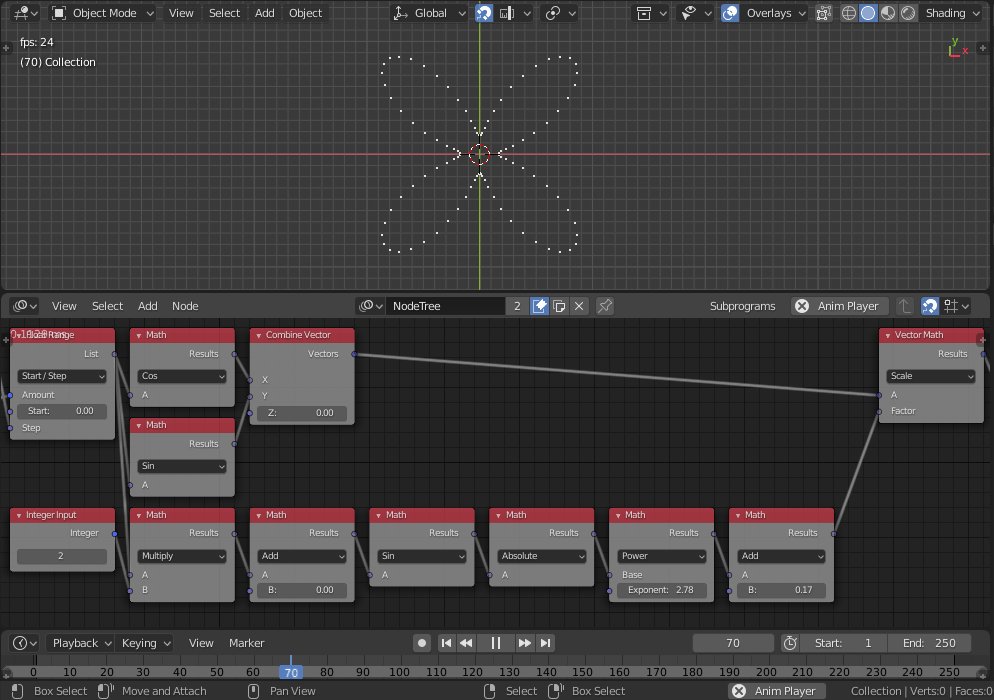
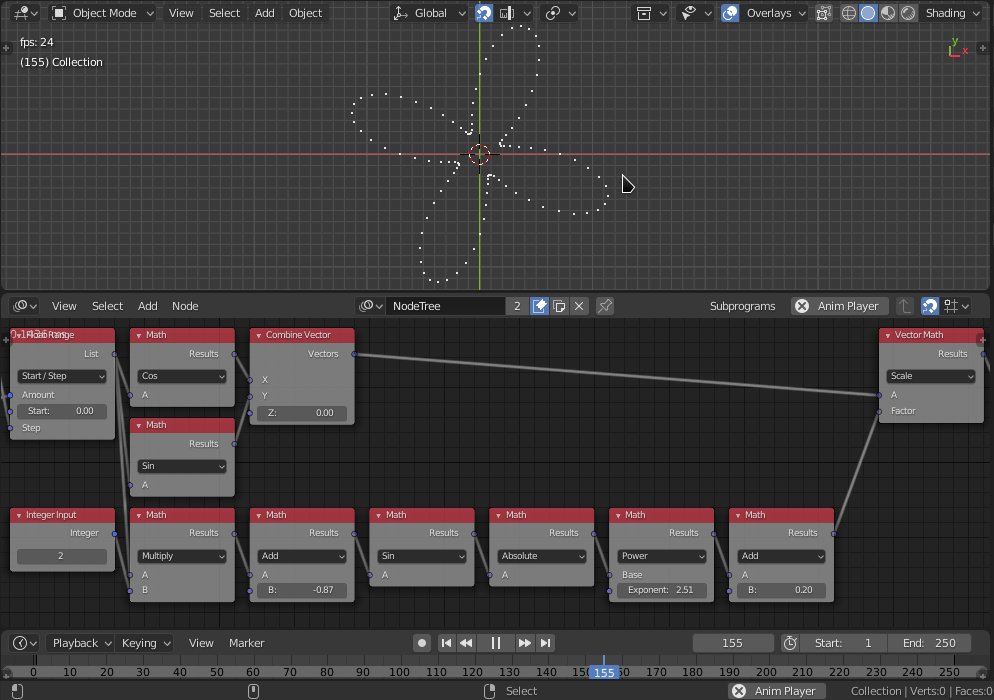
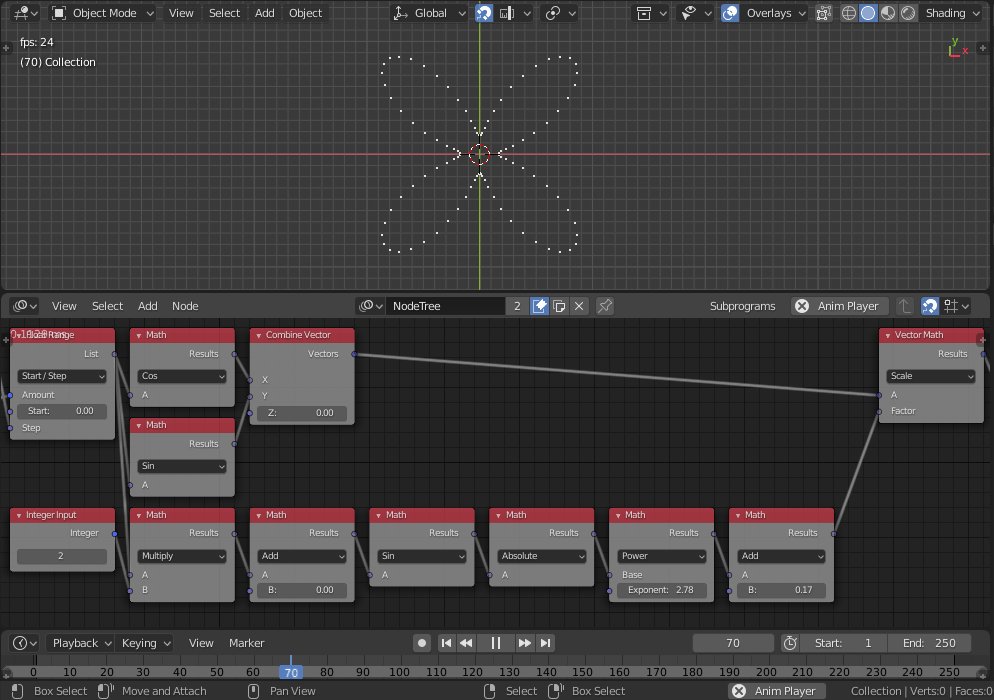
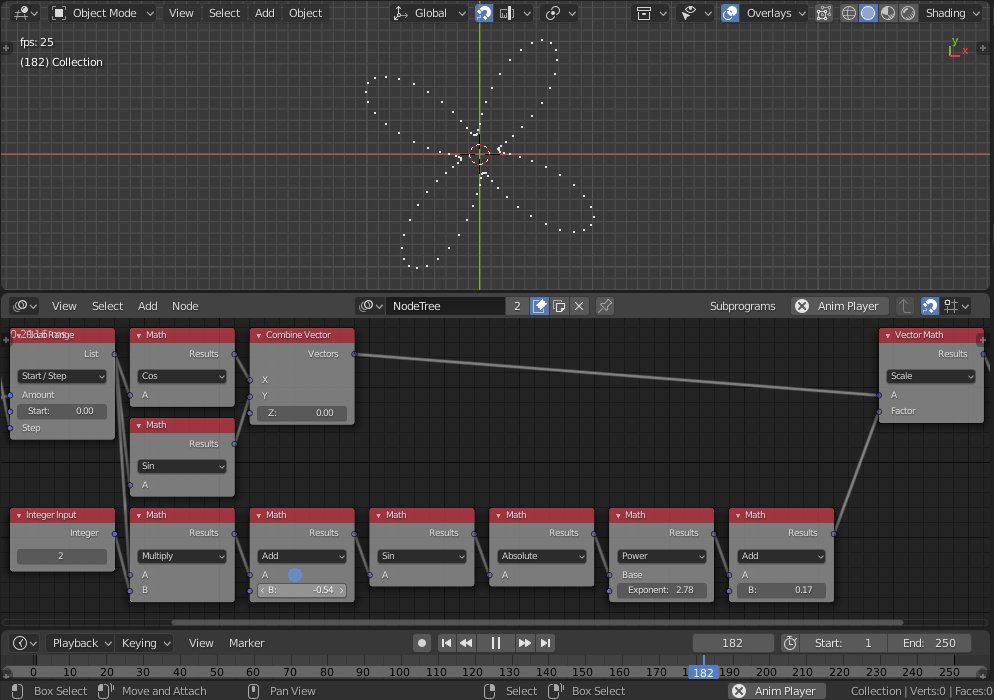
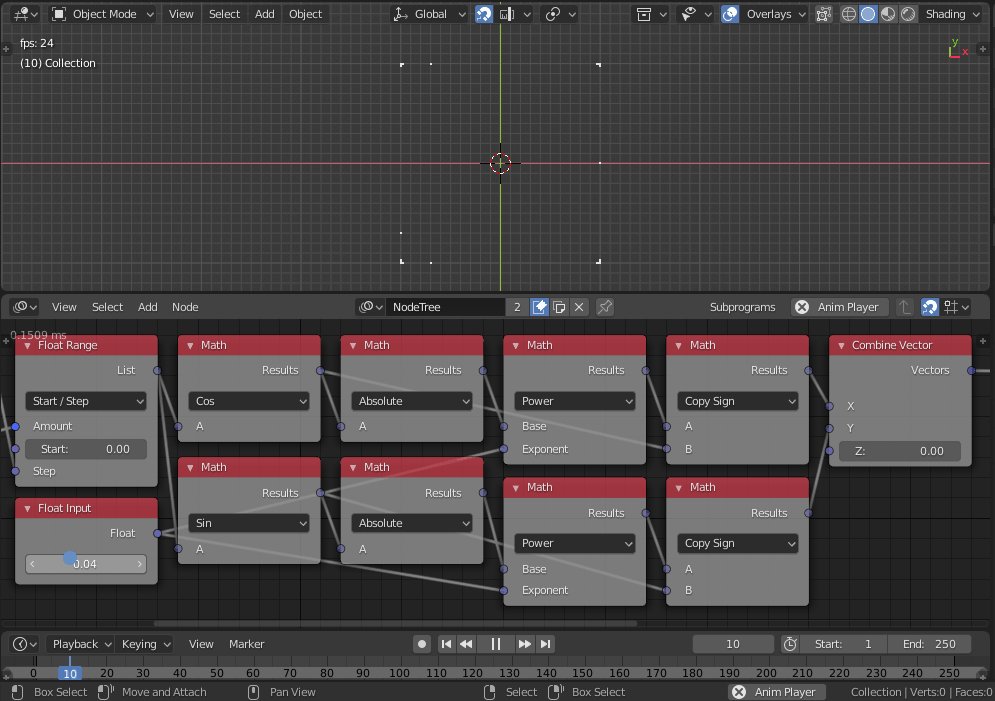
Then the circle is scaled based on the absolute of a sine wave. The integral multiple of the parameter range controls the frequency of wave which controls the number of petals. A phase shift is introduced by adding some scalar to the parameter, this effectively rotates the flower. Moreover, the power of the wave controles its curvature and a scalar addition to the wave controls the radius of the center part:

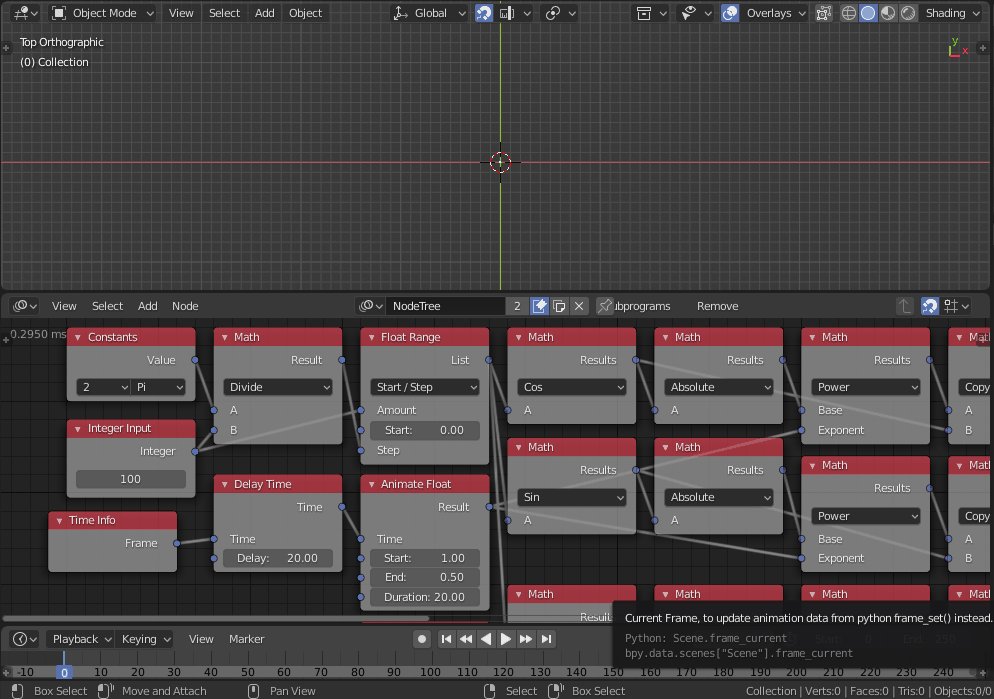
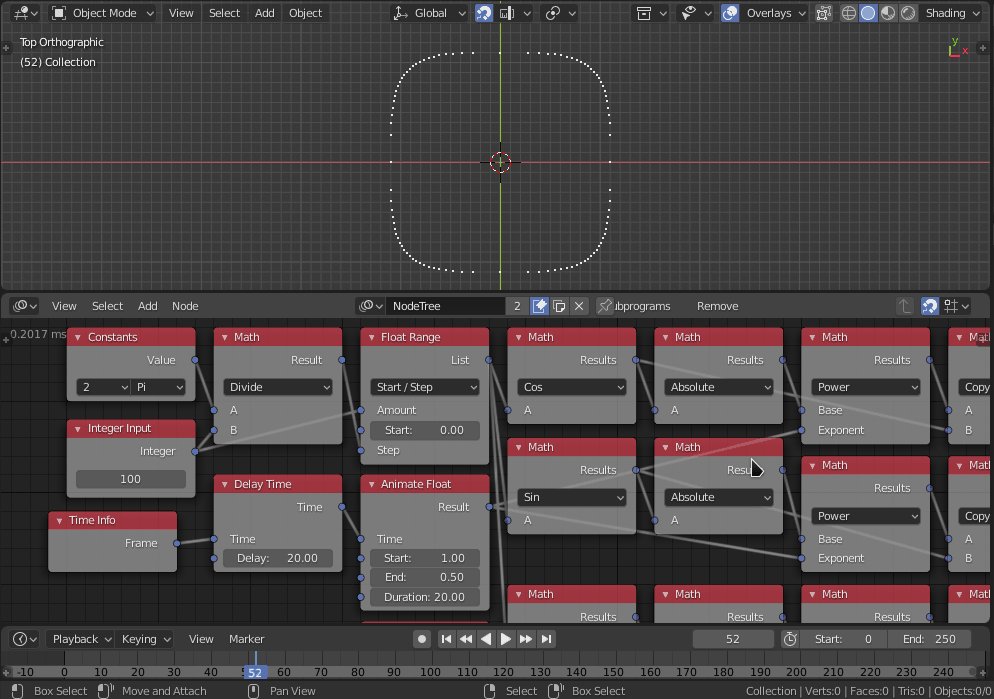
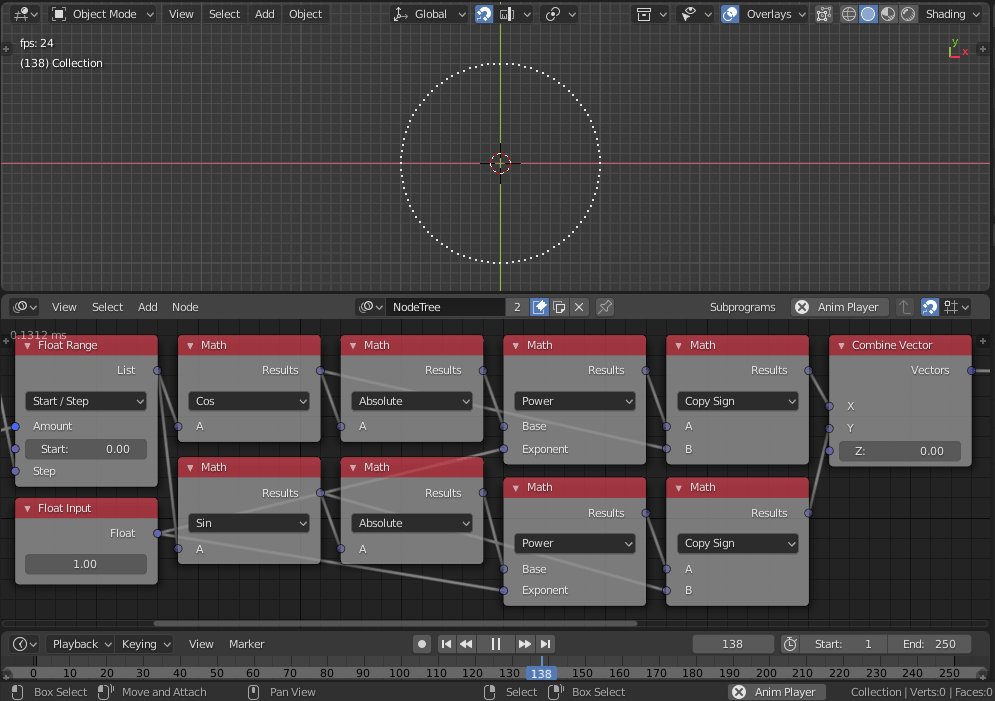
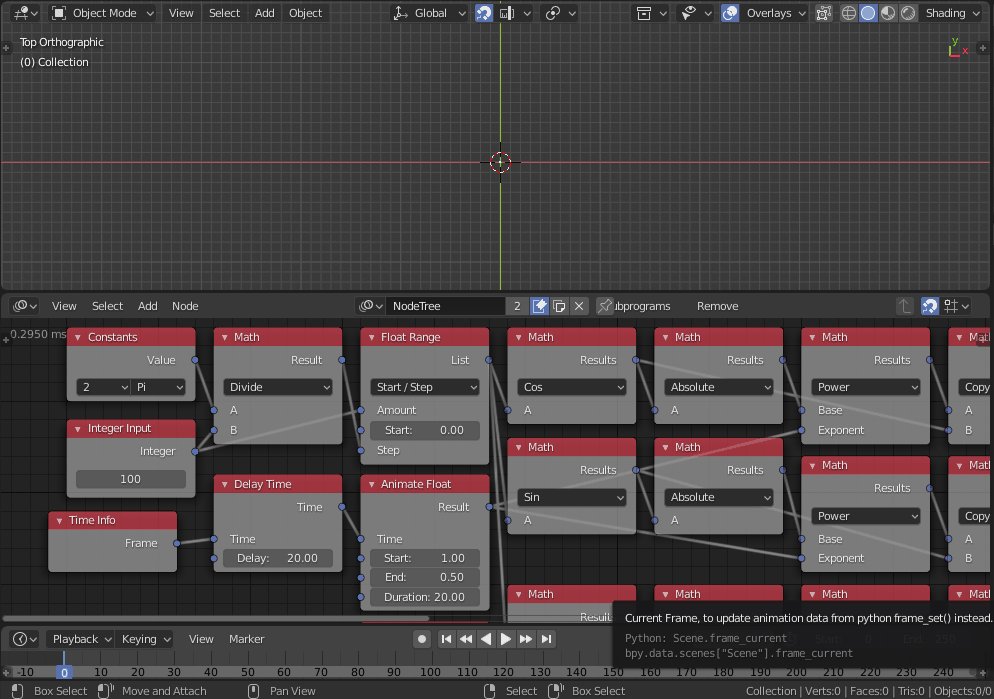
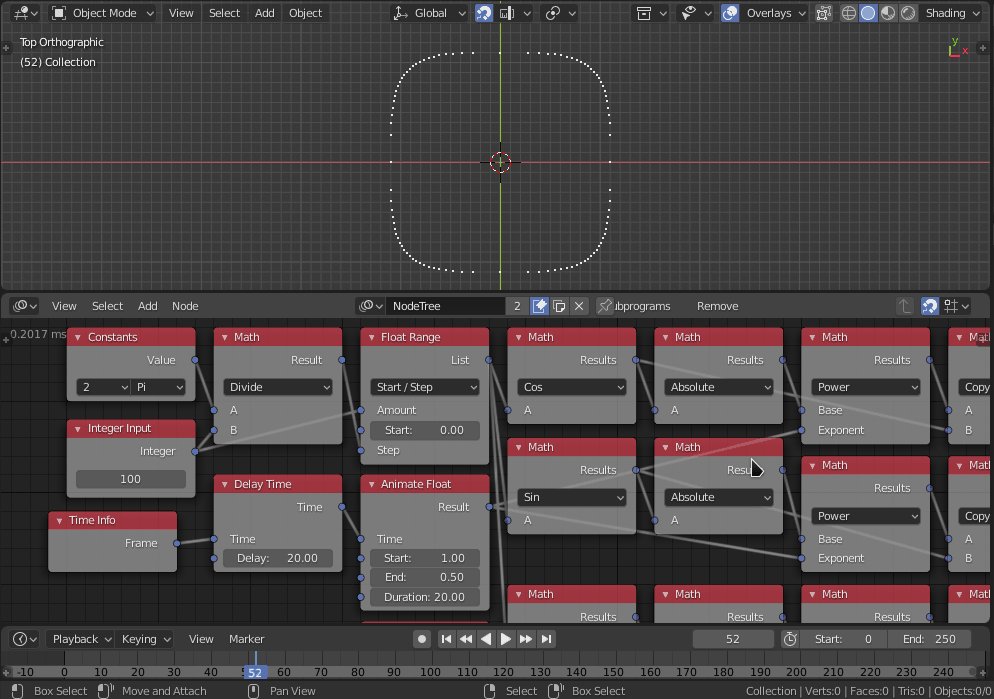
The next shape is a squircle that turns into a superellipse (A squircle is a special case of a superellipse), so lets create a superellipse. The superellipse is just a circle that was powered retaining its sign:

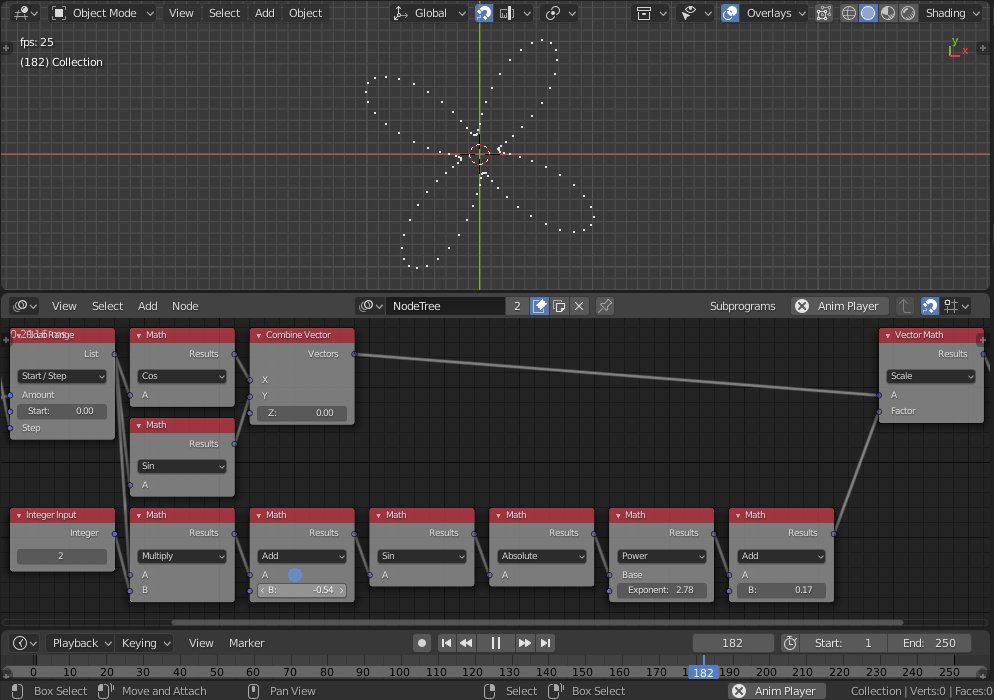
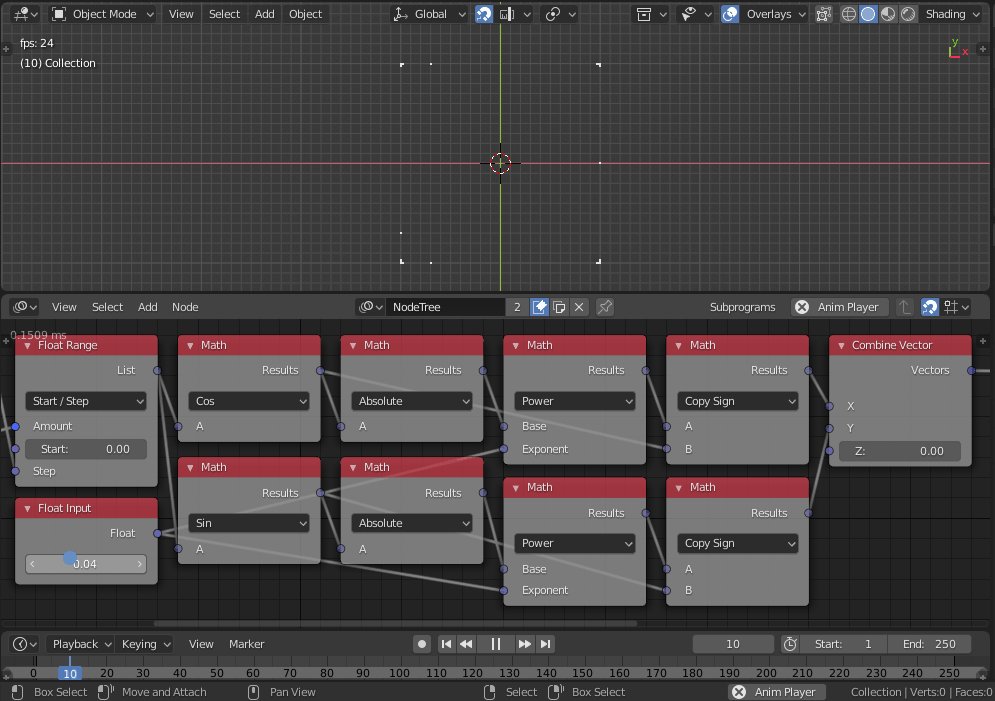
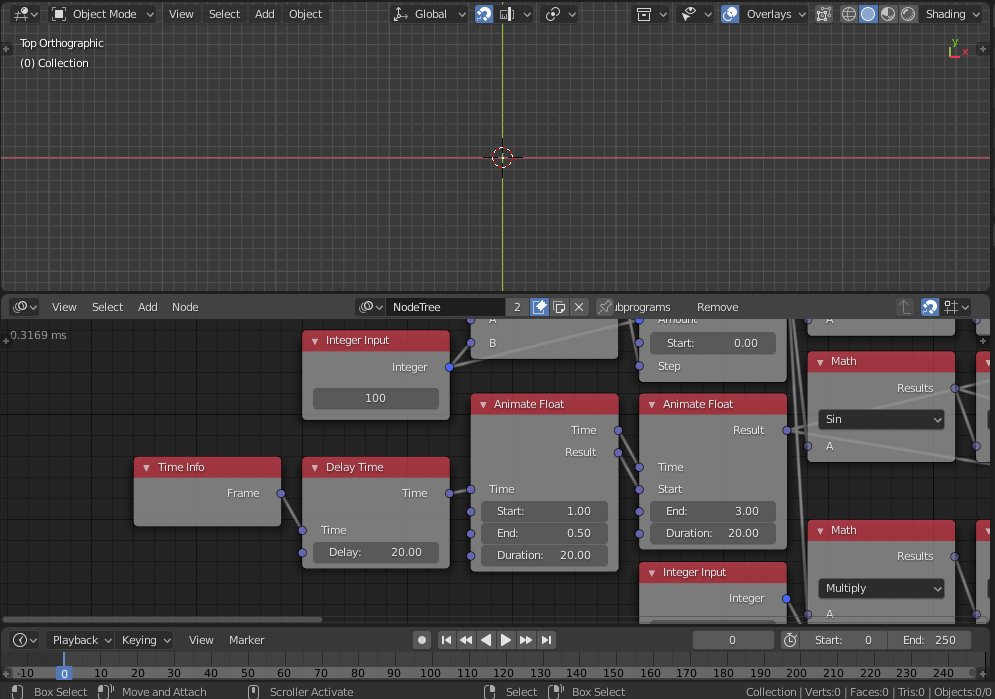
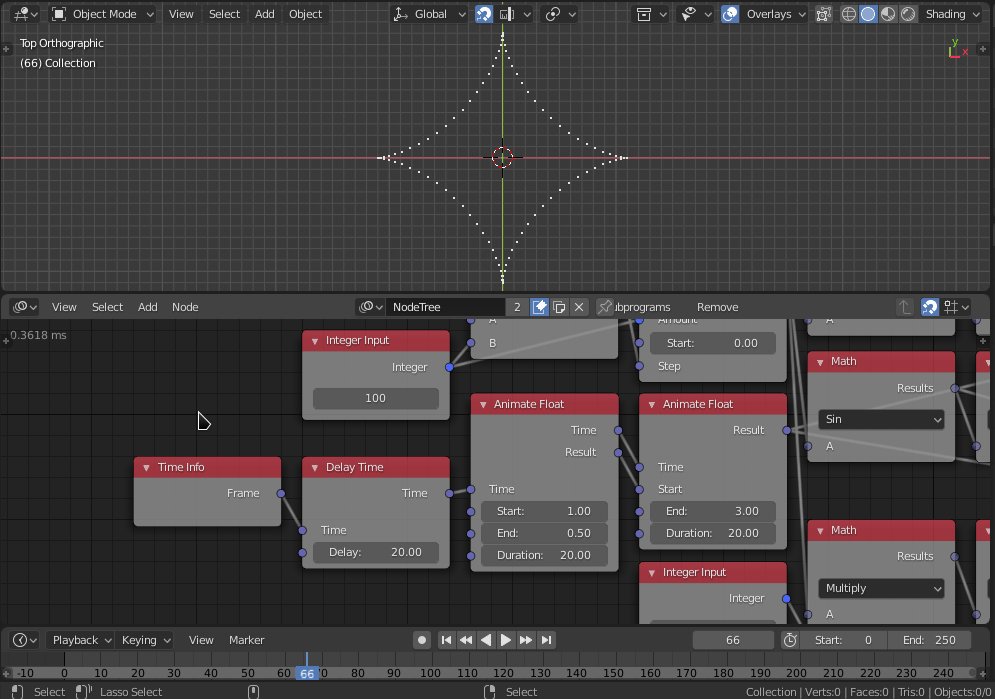
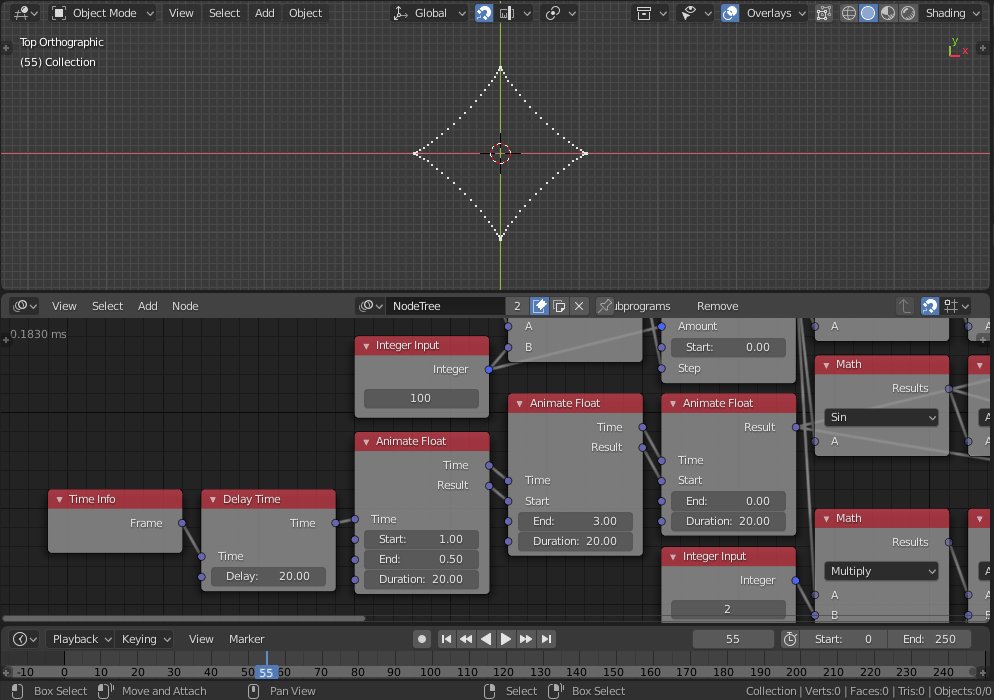
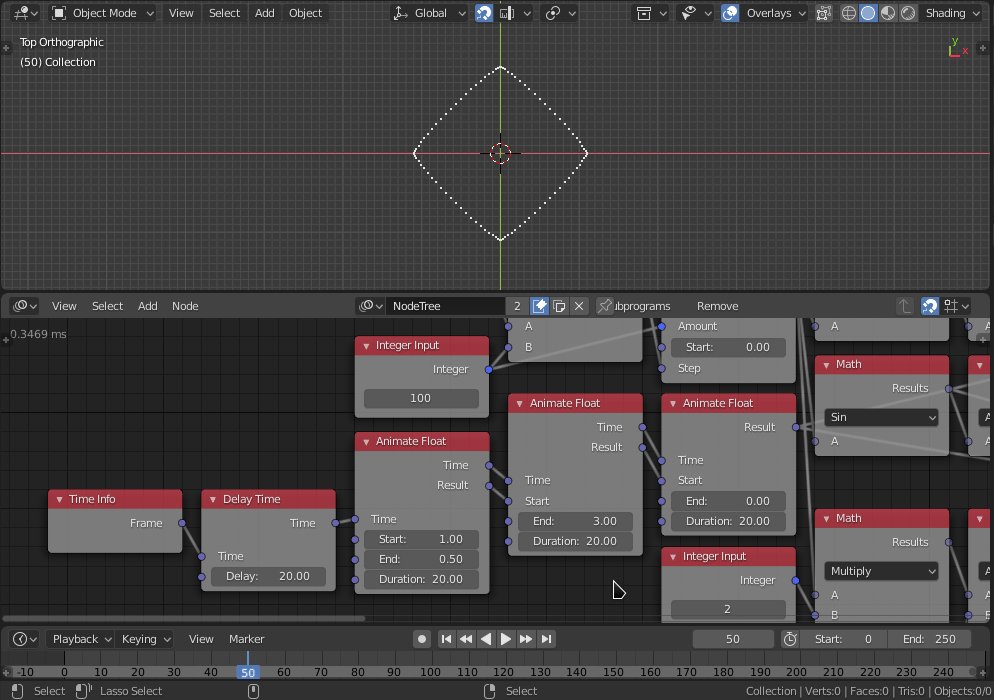
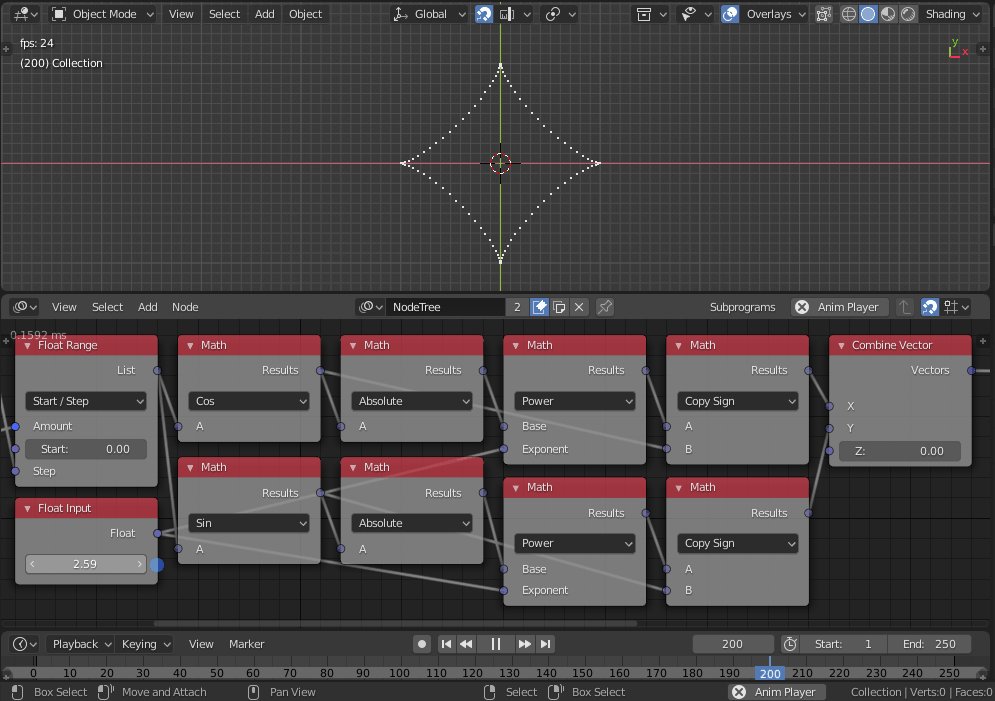
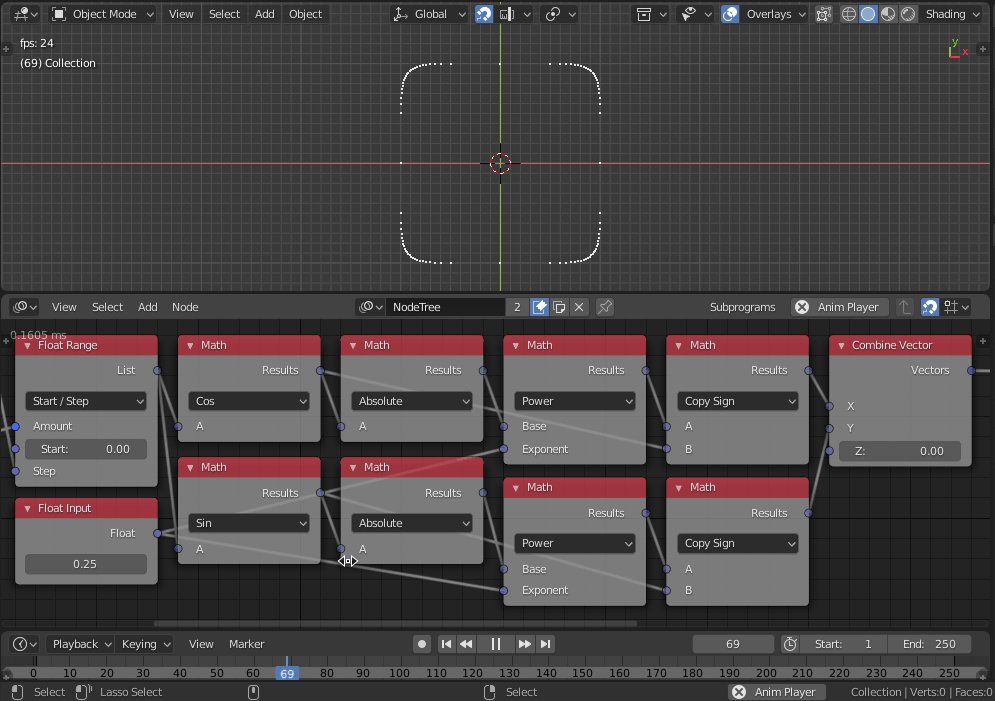
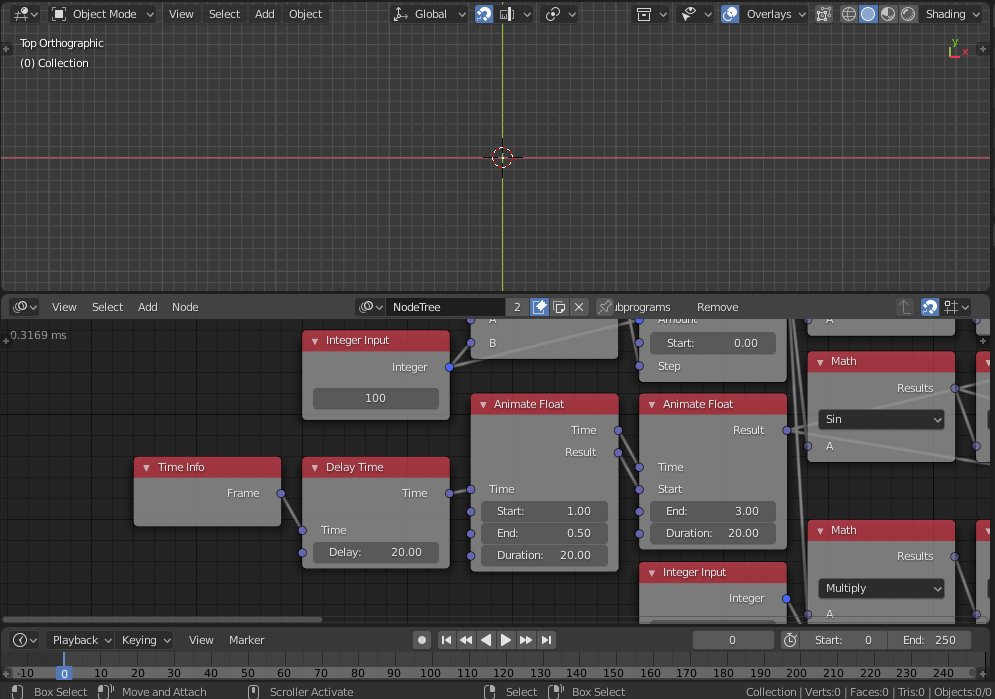
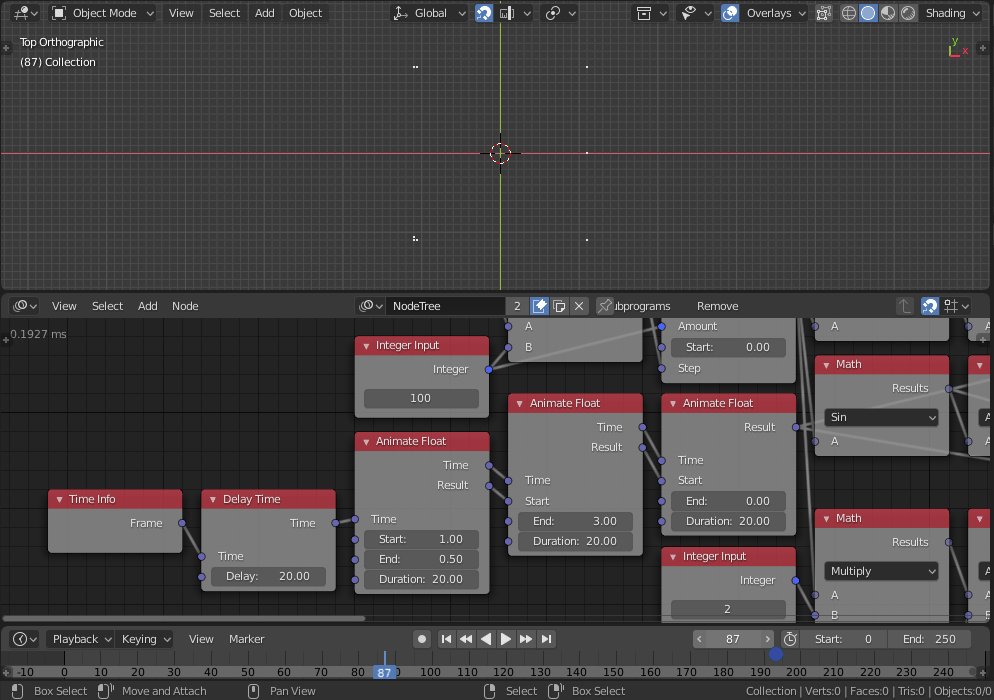
Finally, it turns into a square, which is the limit of the superellipse as the power approaches zero. So, lets animate between all those shapes. We start with the petal shape (Which is a superellipse with a unity power) that have a zero radius and animate the radius to reach the required state, we are also going to animate the phase shift to rotate the petal at some point:

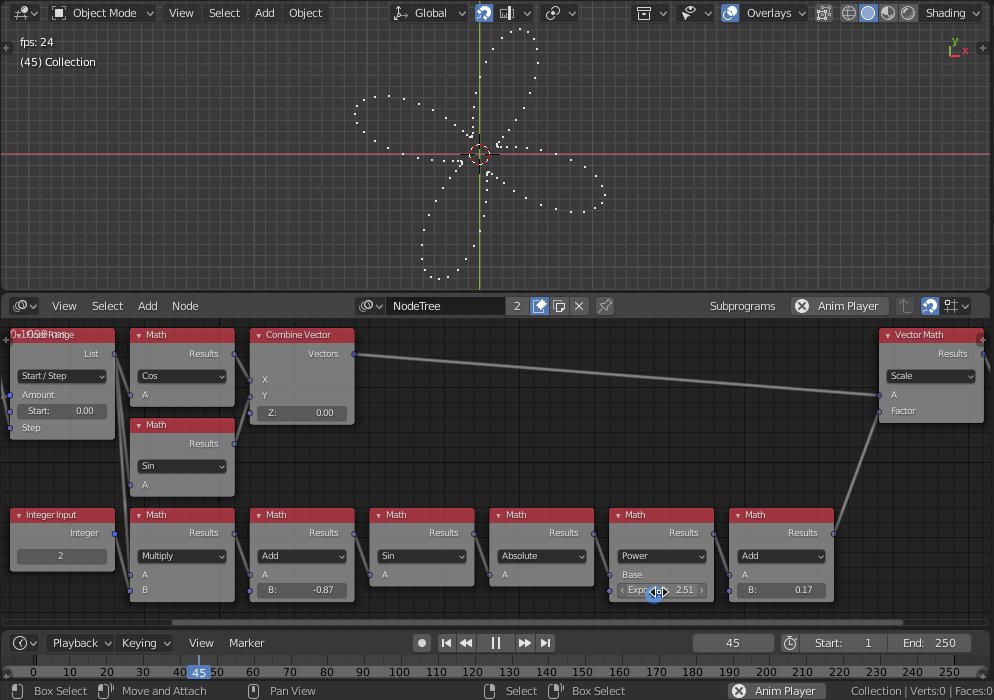
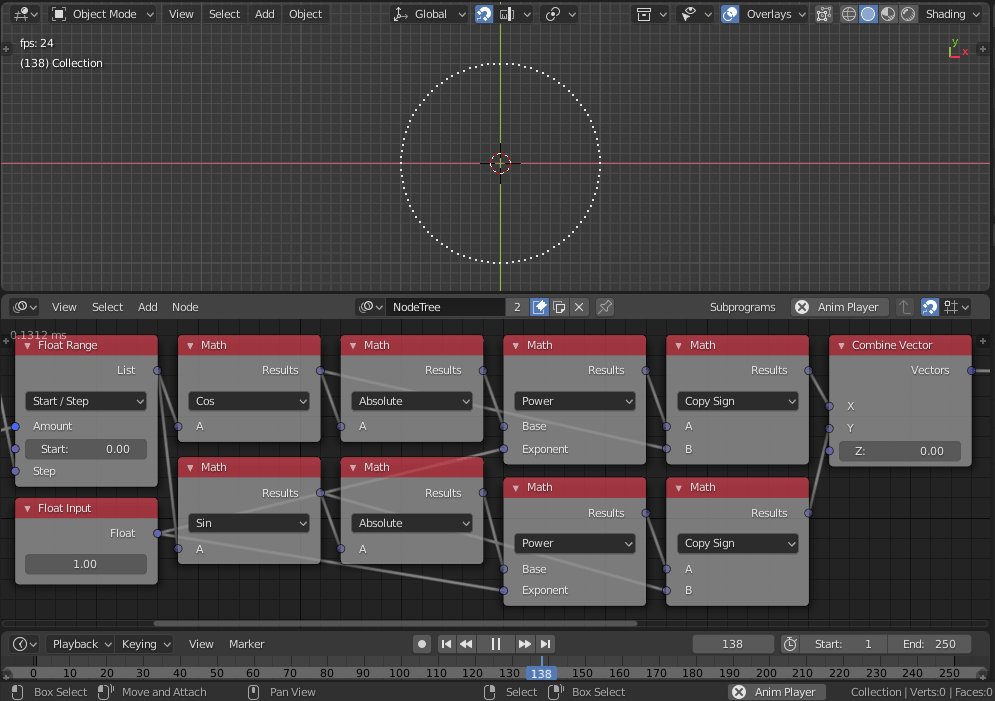
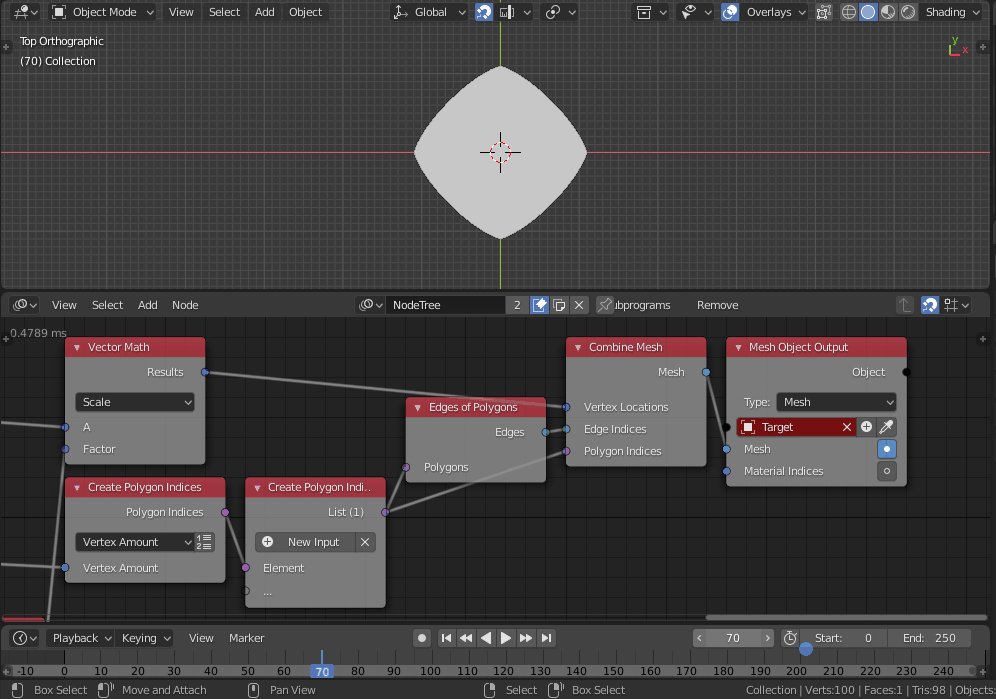
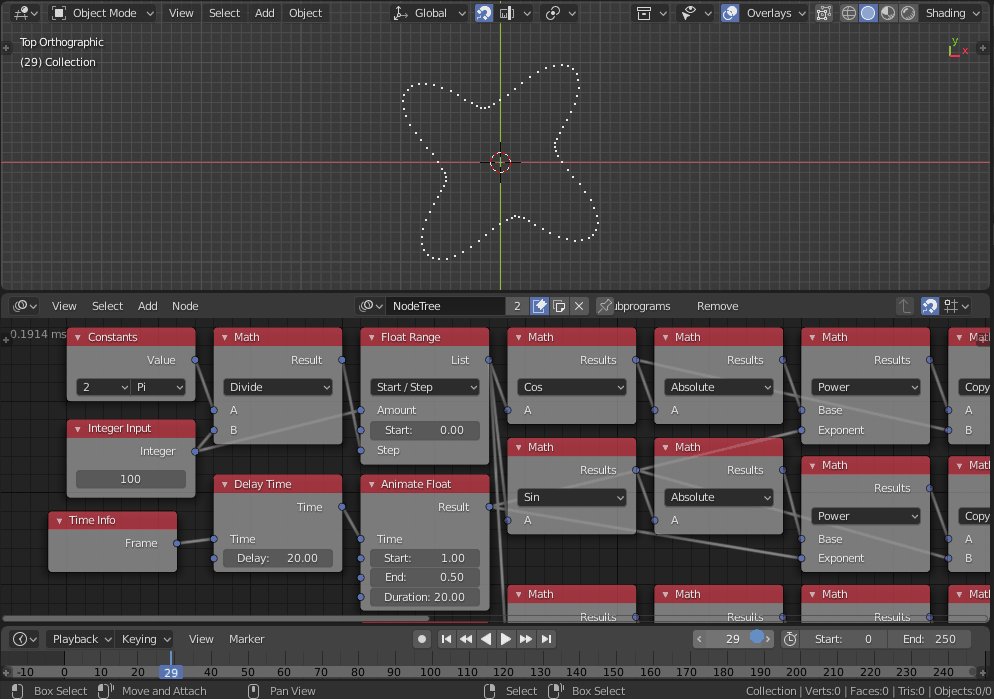
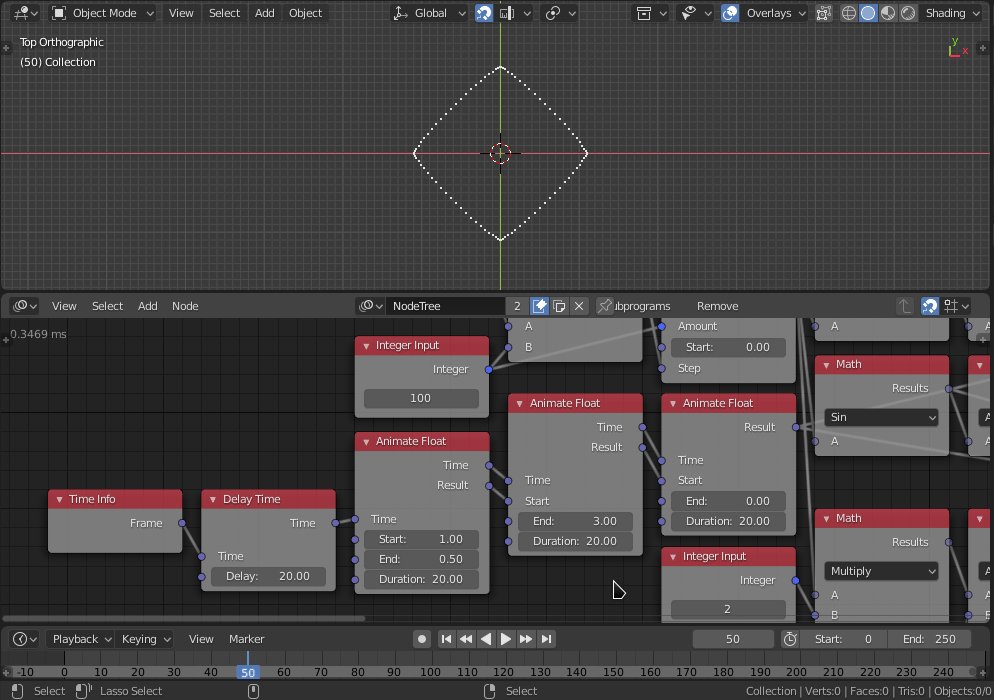
Then, we are going to animate to a squircle with a constant radius. This is done by animating the petal factors to a constant radius and the power of the superellipse to half:

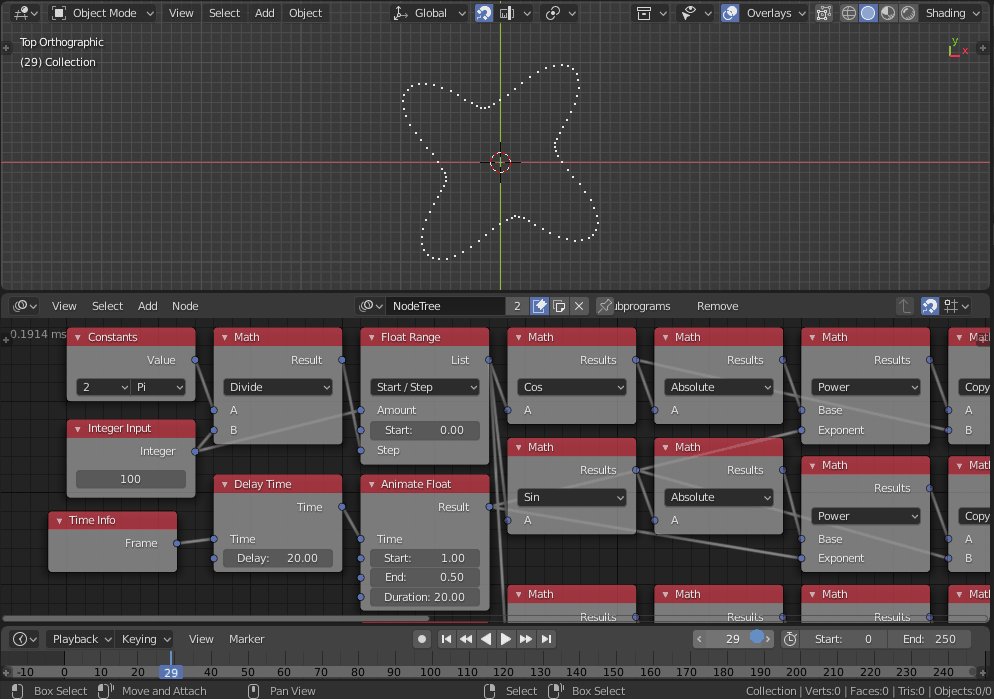
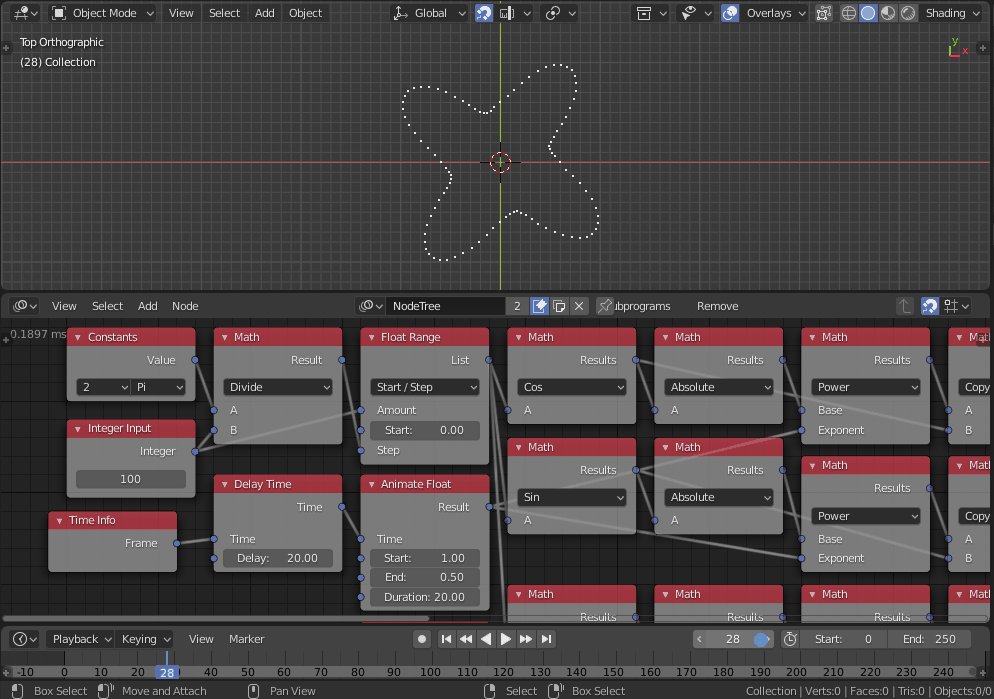
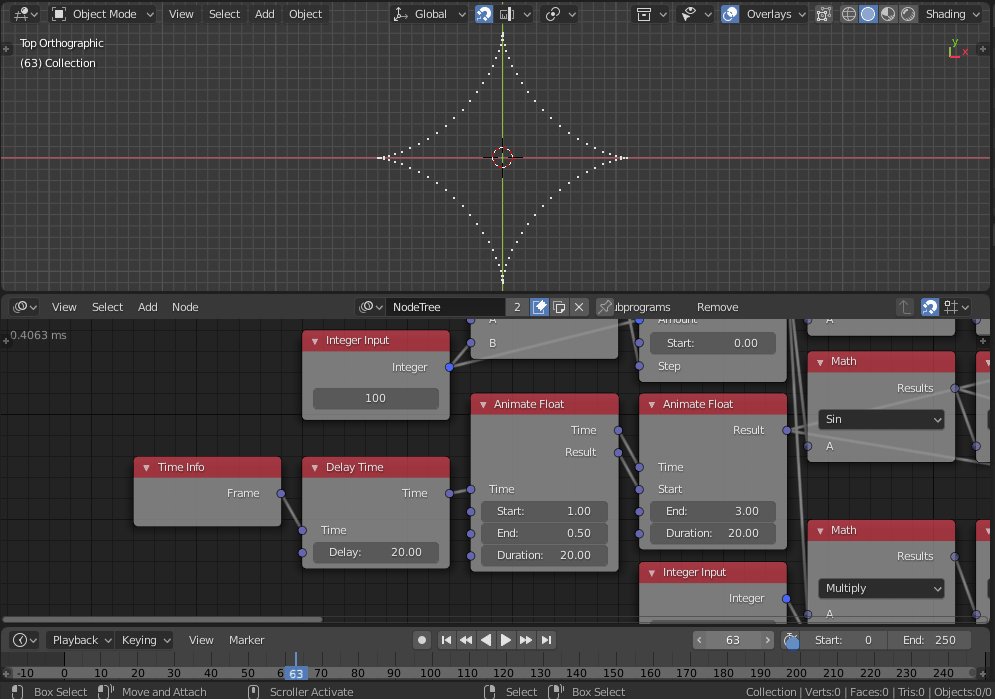
Then, we animate to a high power:

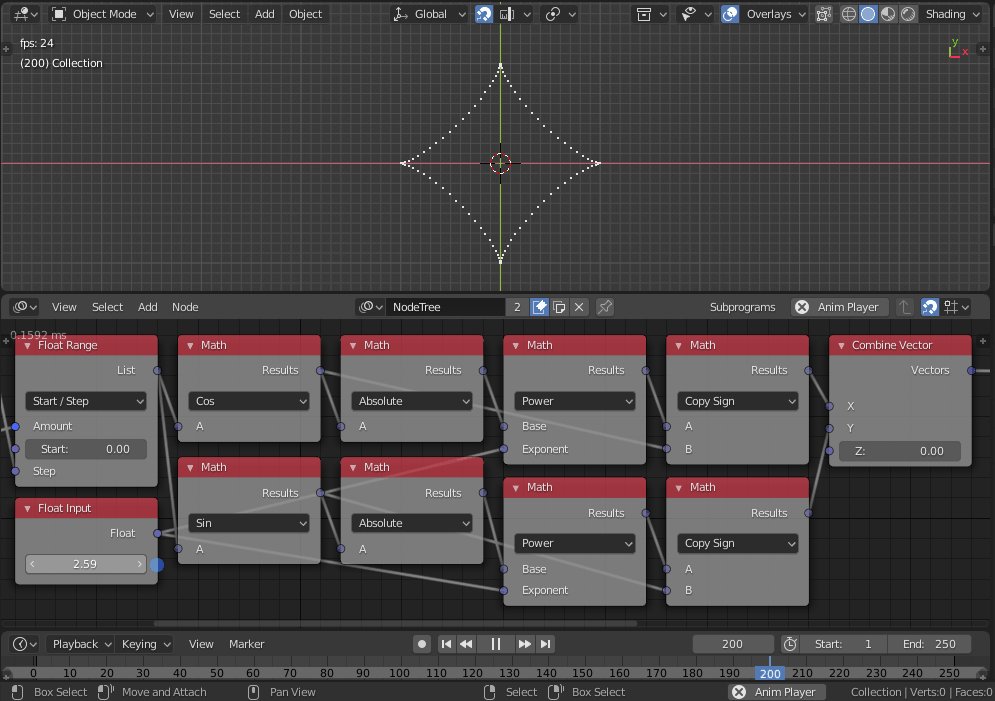
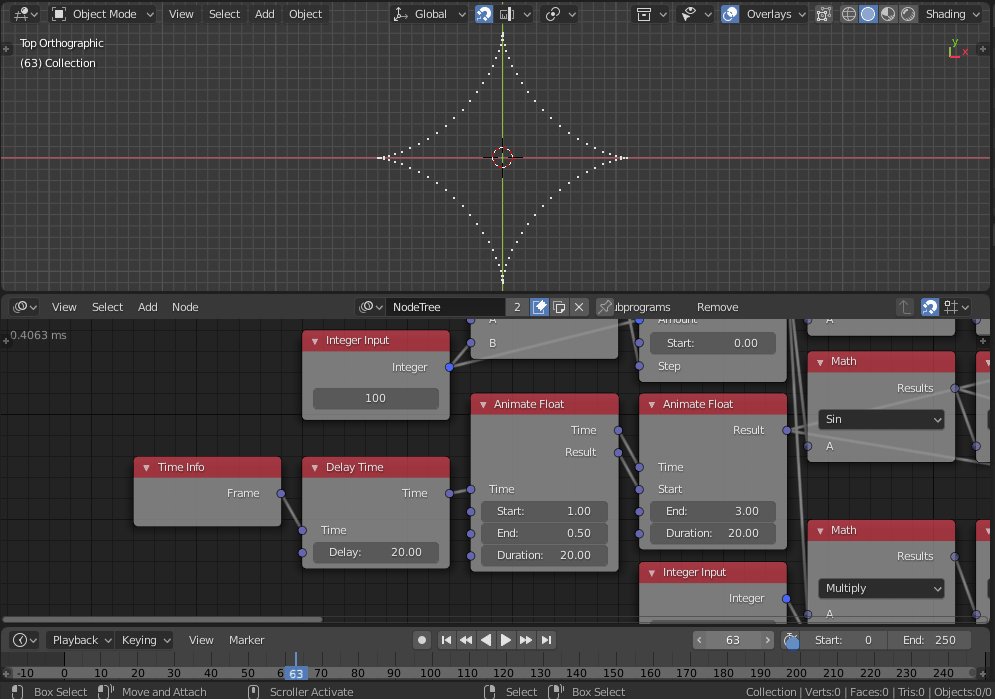
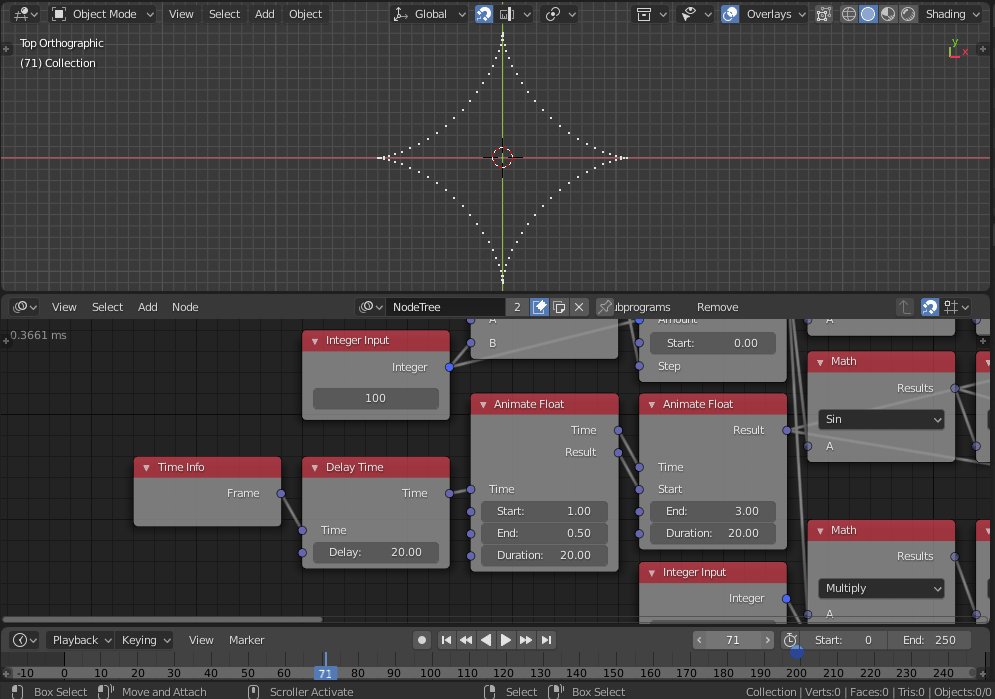
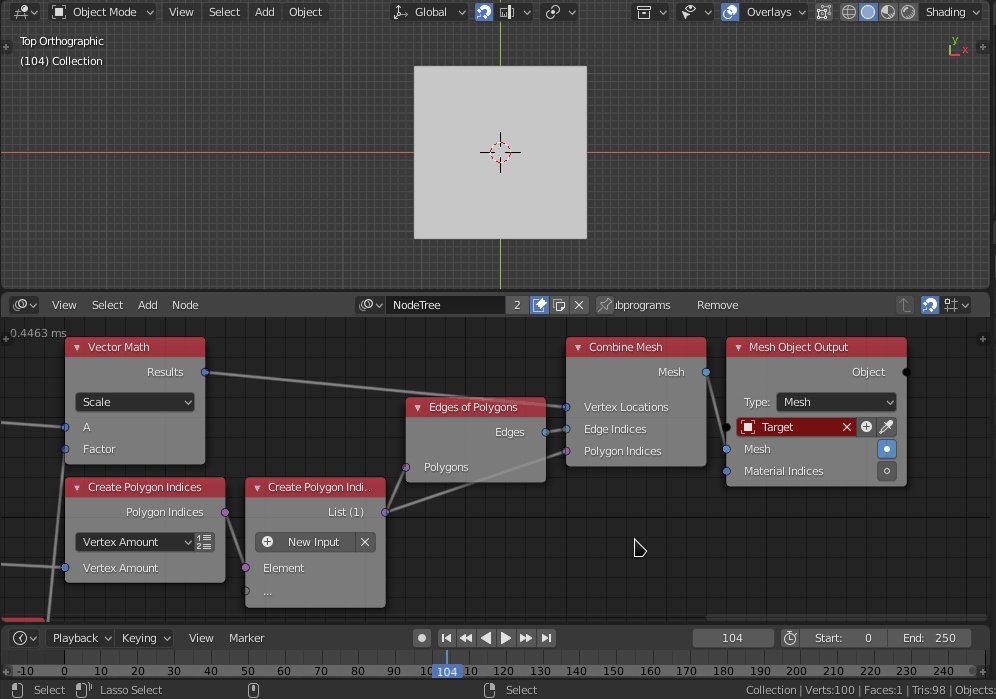
Finally, we animate to a square, remember that a square is the superellipse as its power approaches zero:

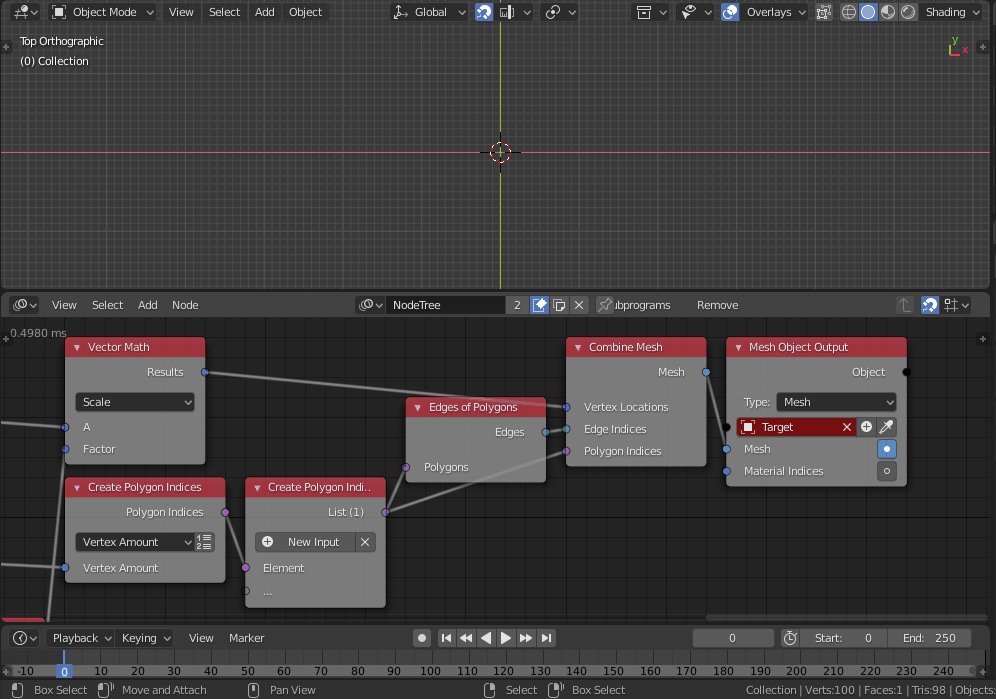
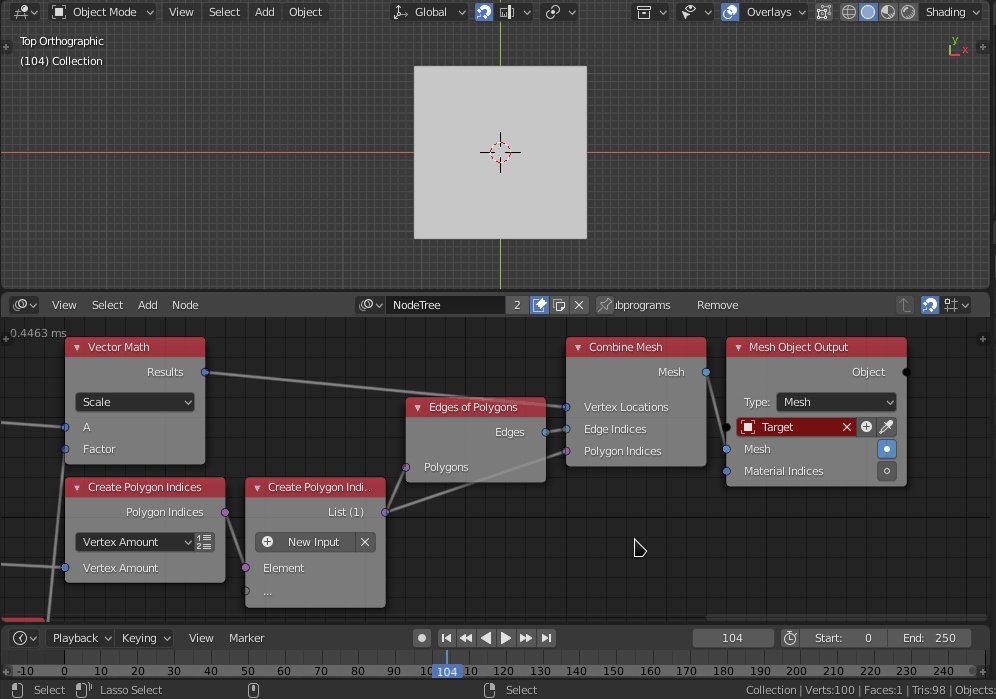
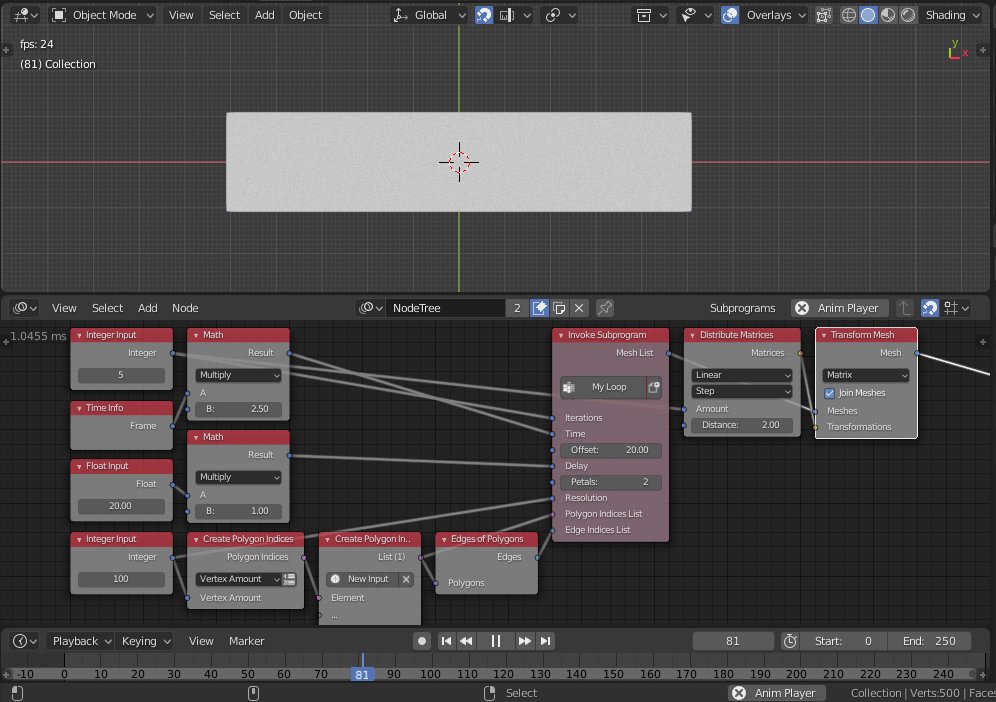
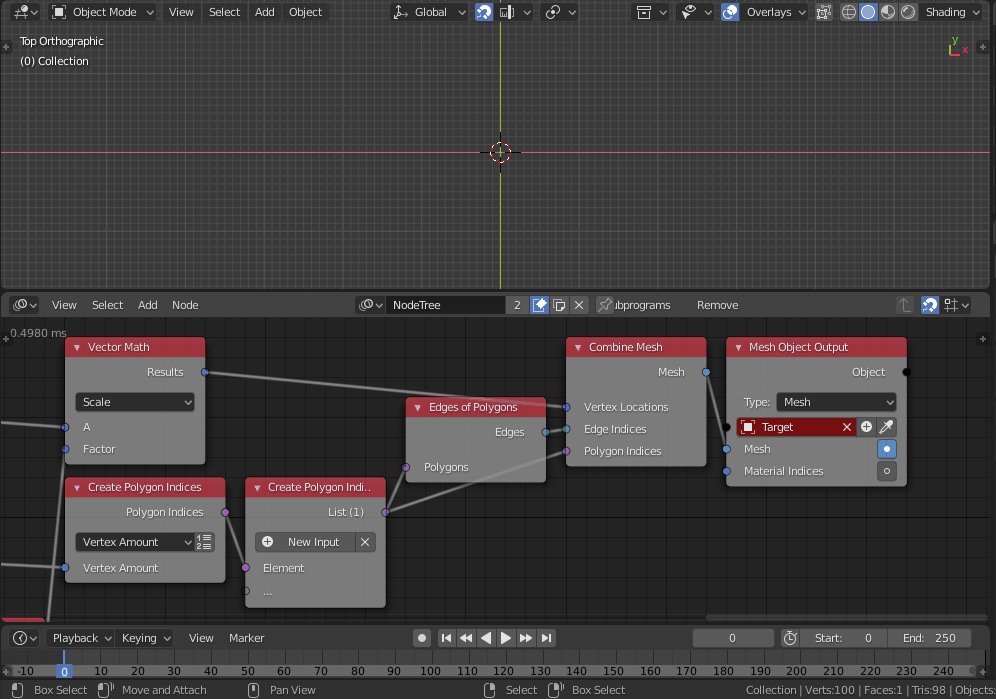
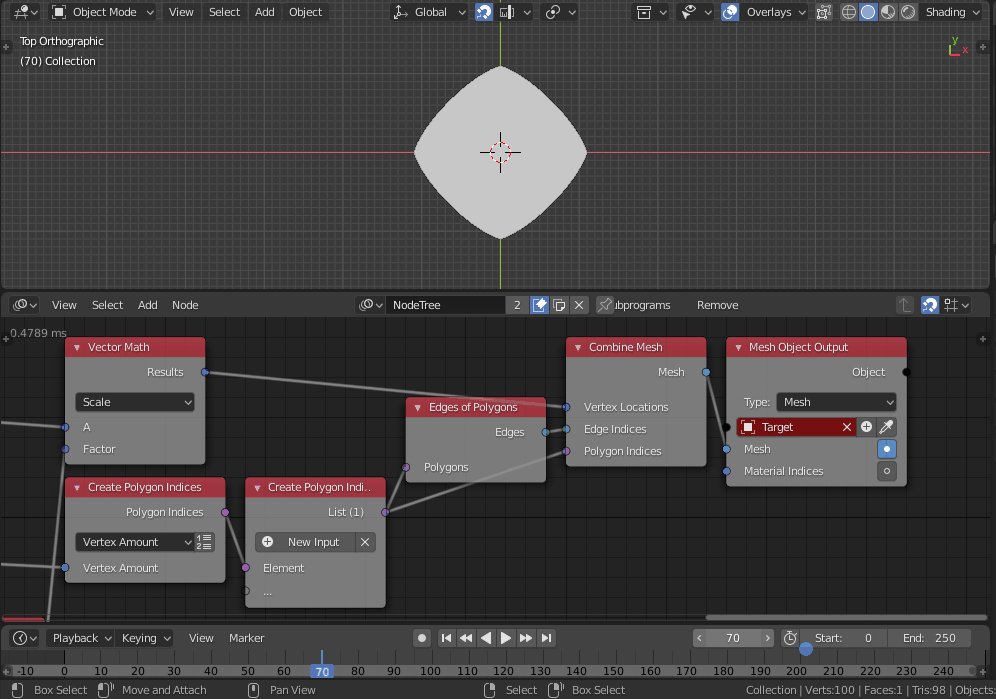
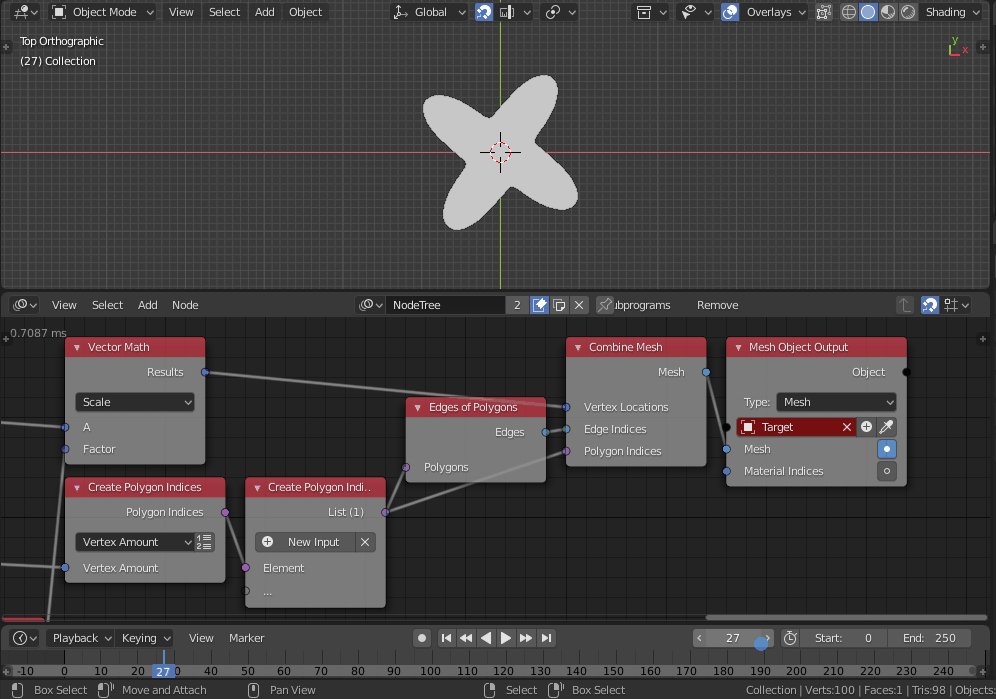
Finally, we create a mesh from those vertices:

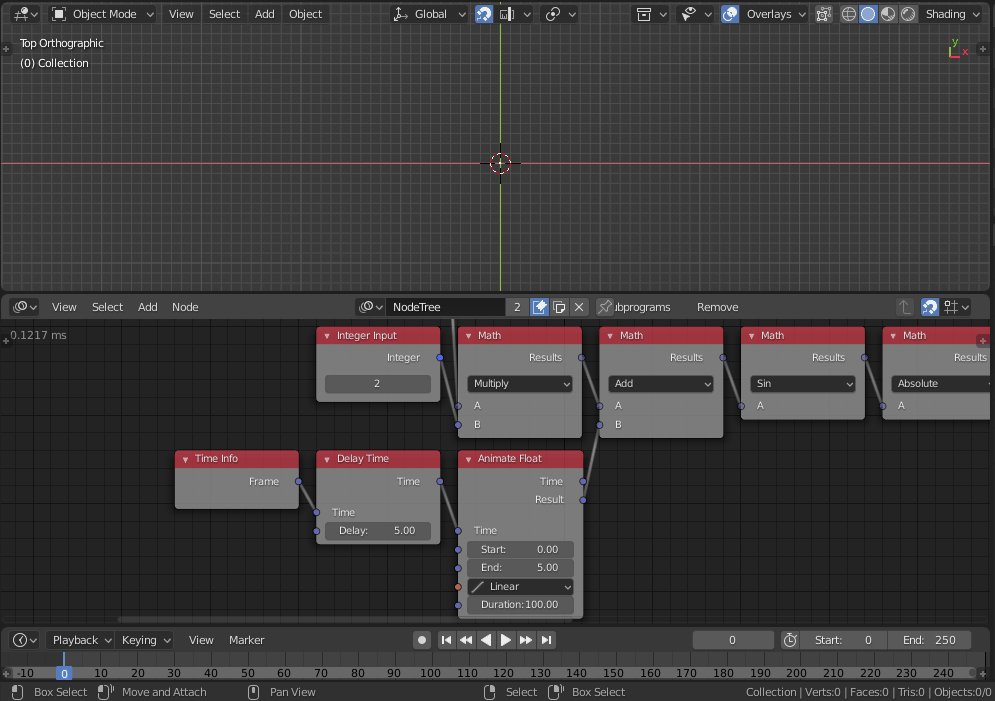
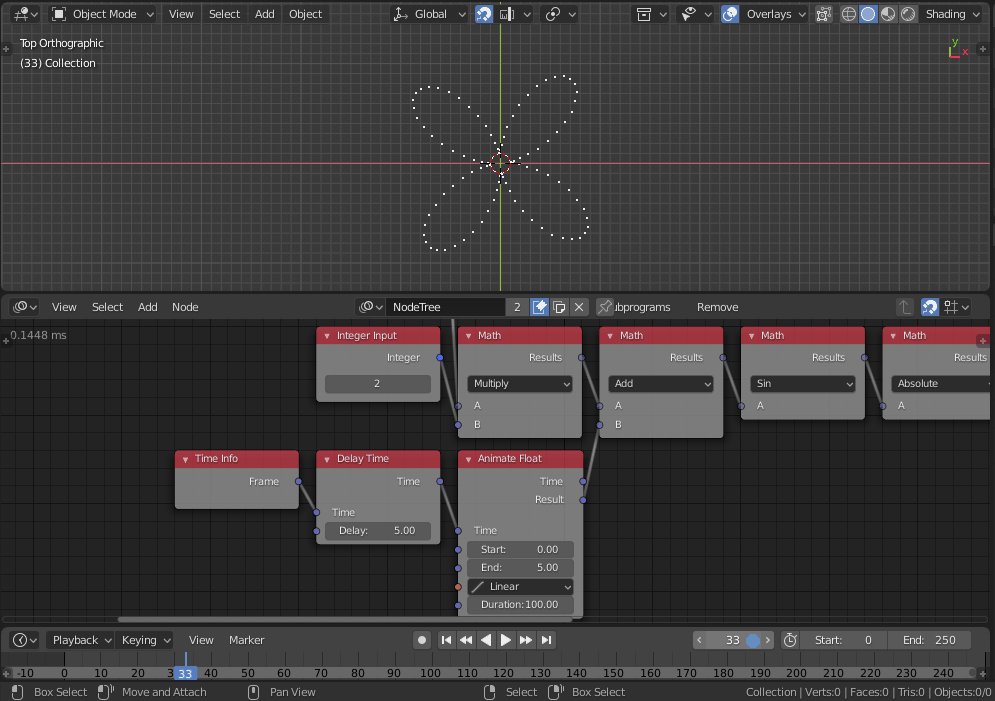
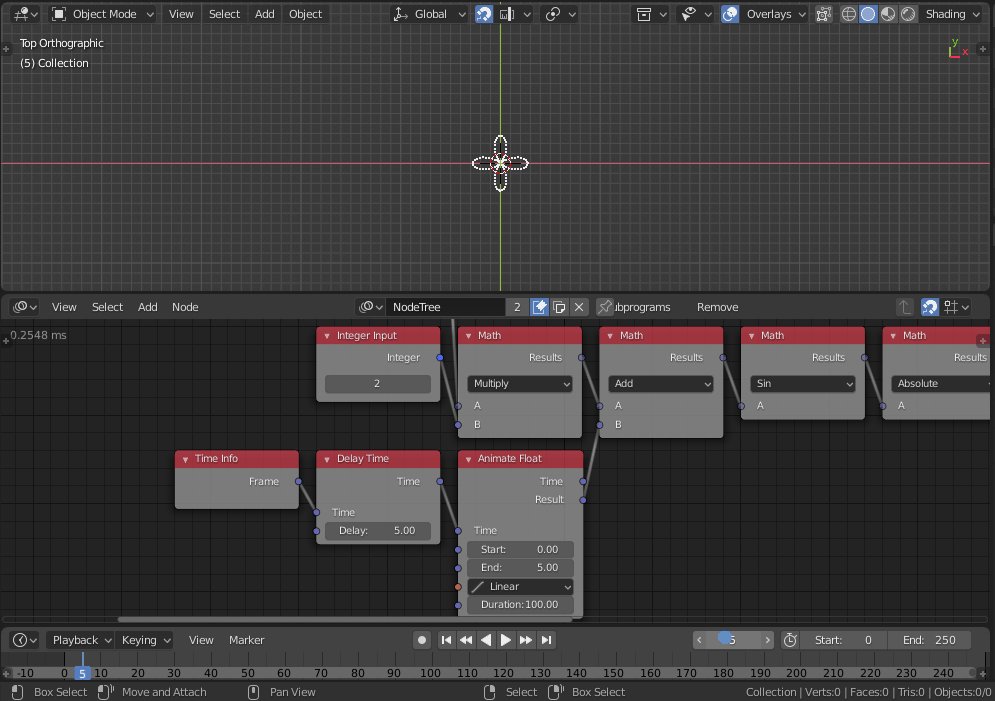
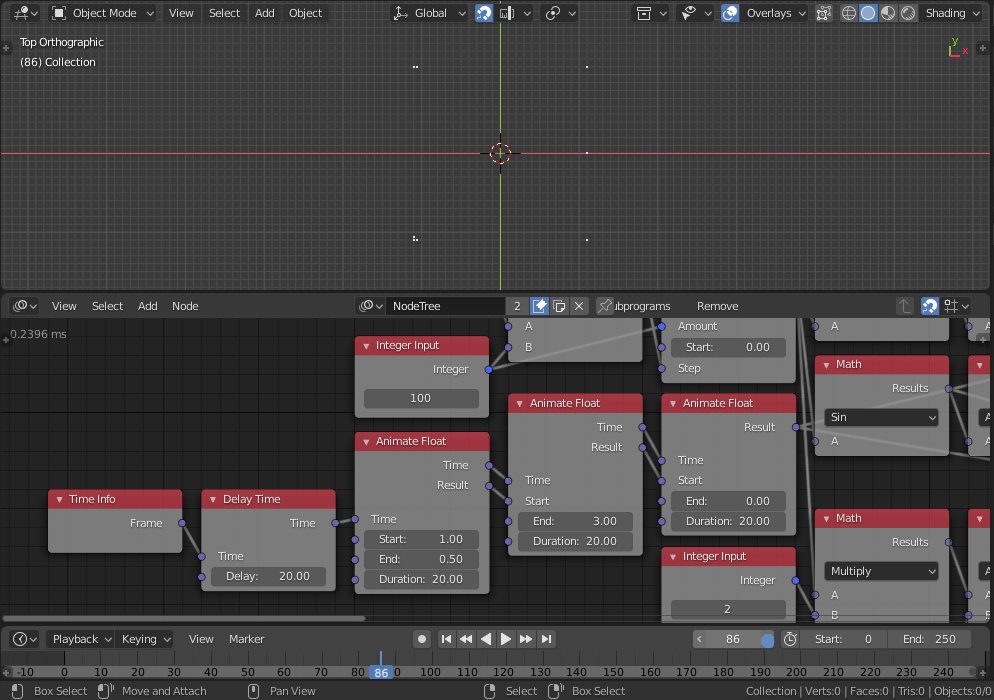
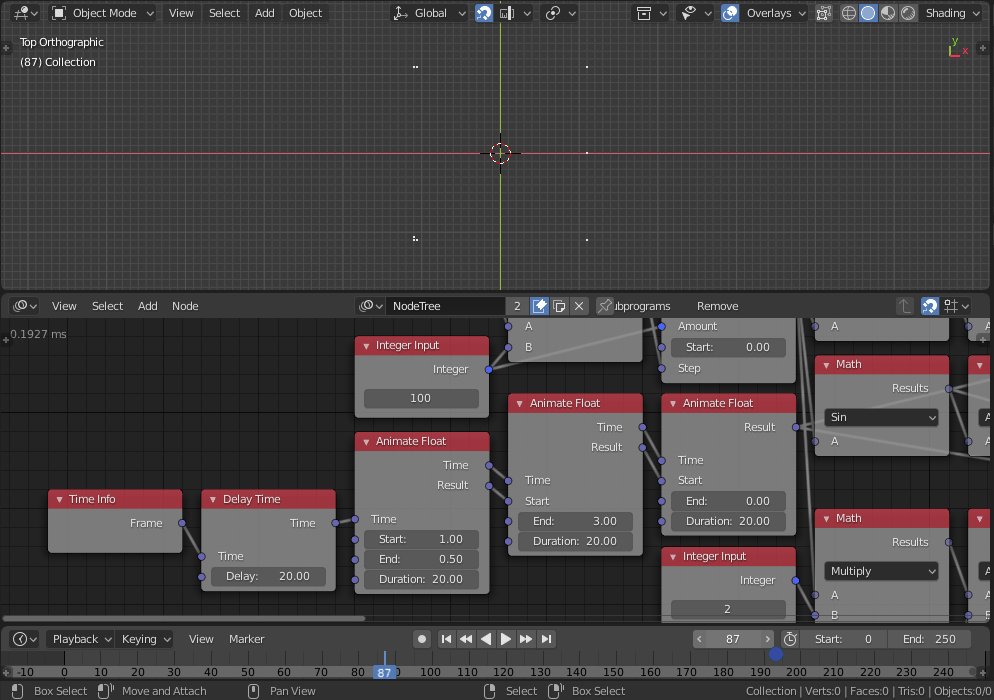
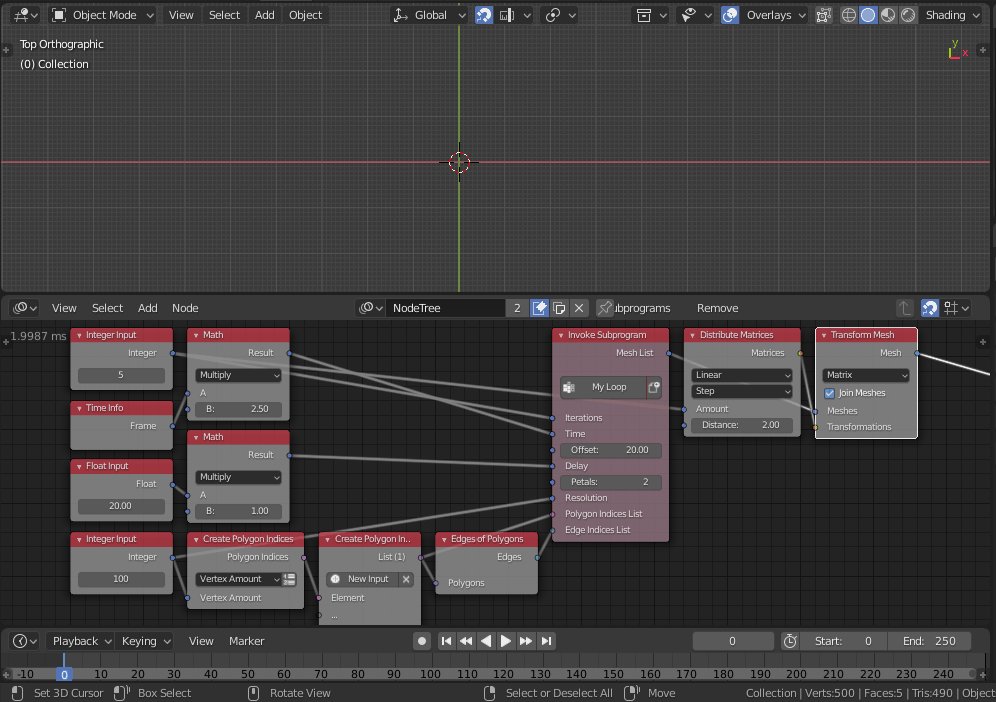
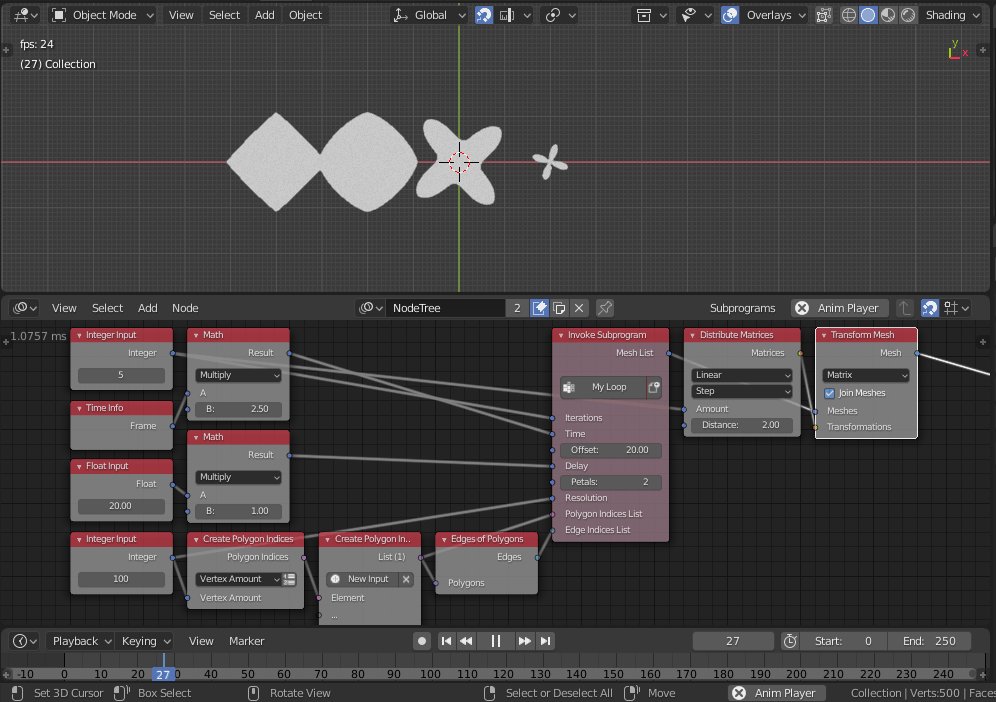
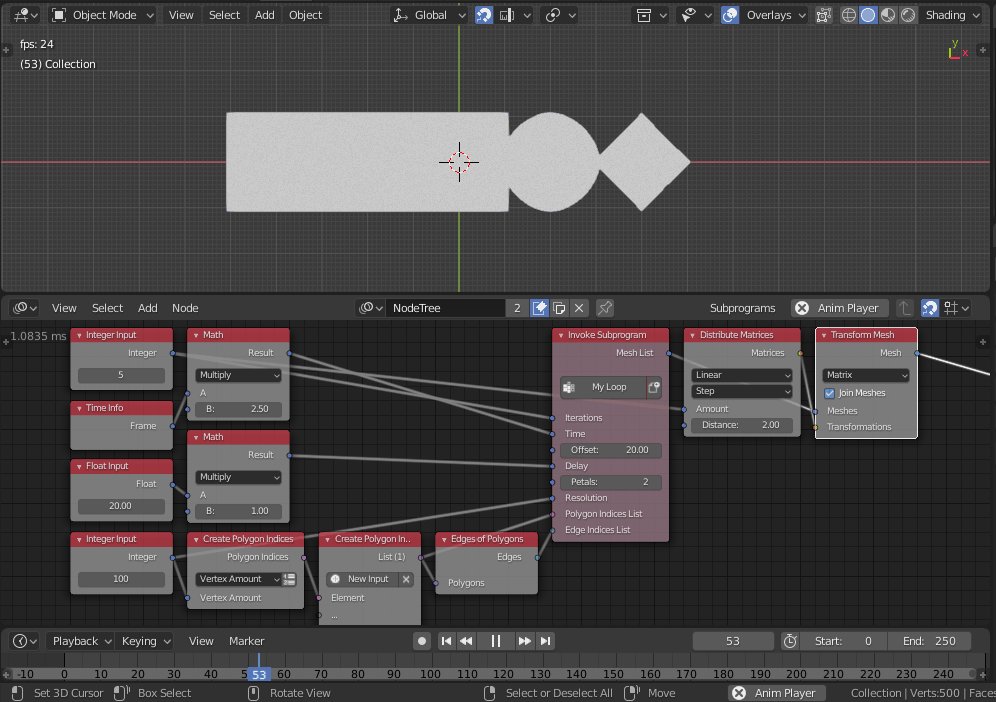
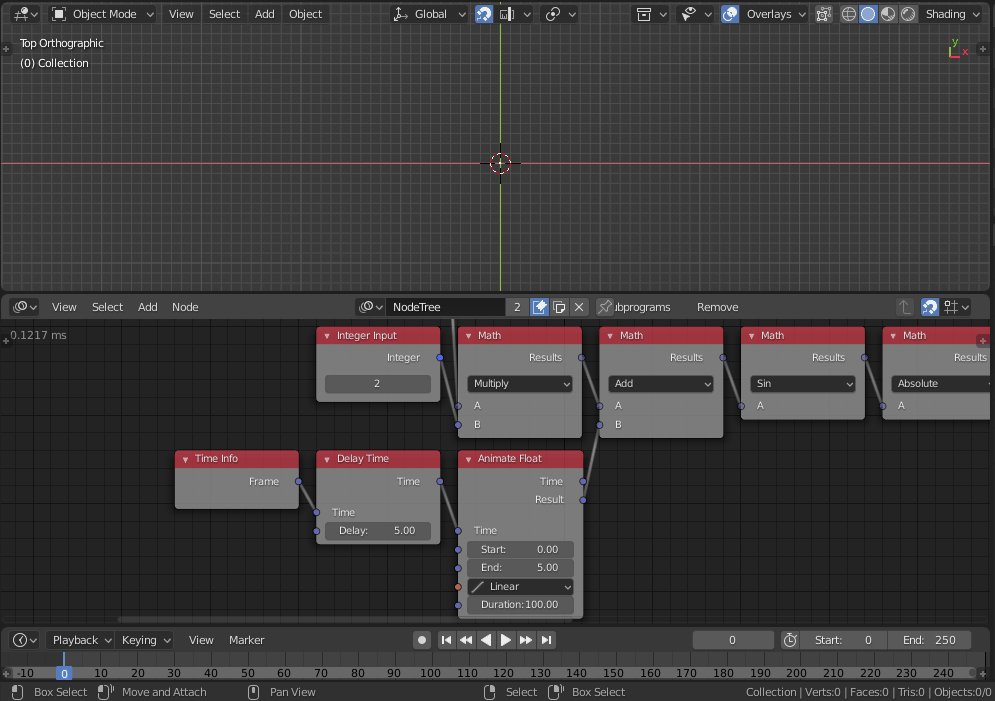
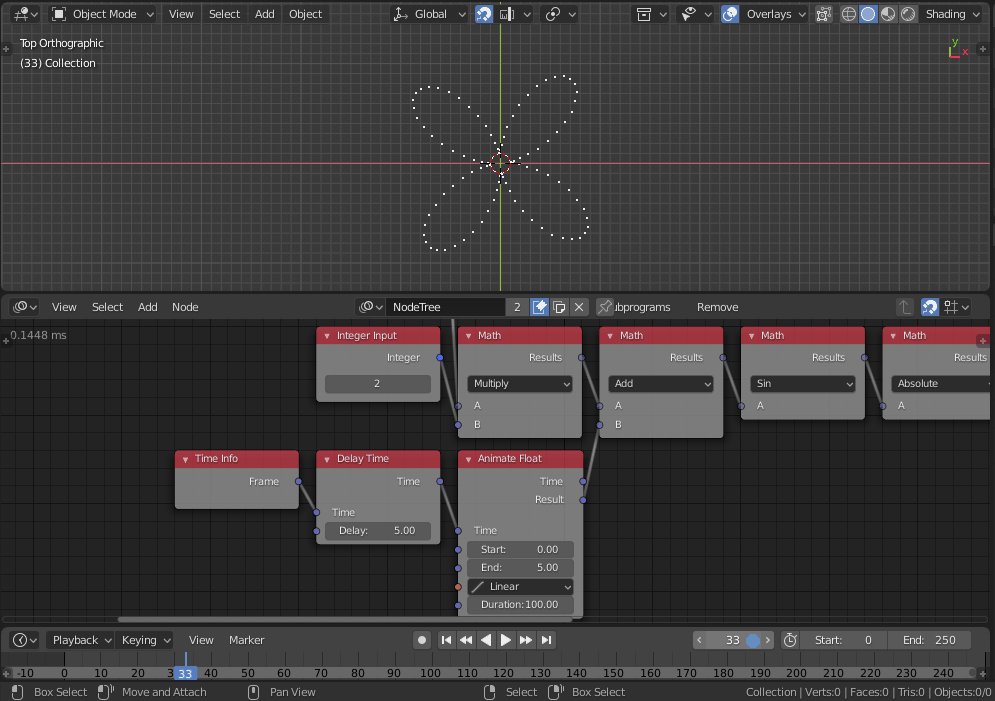
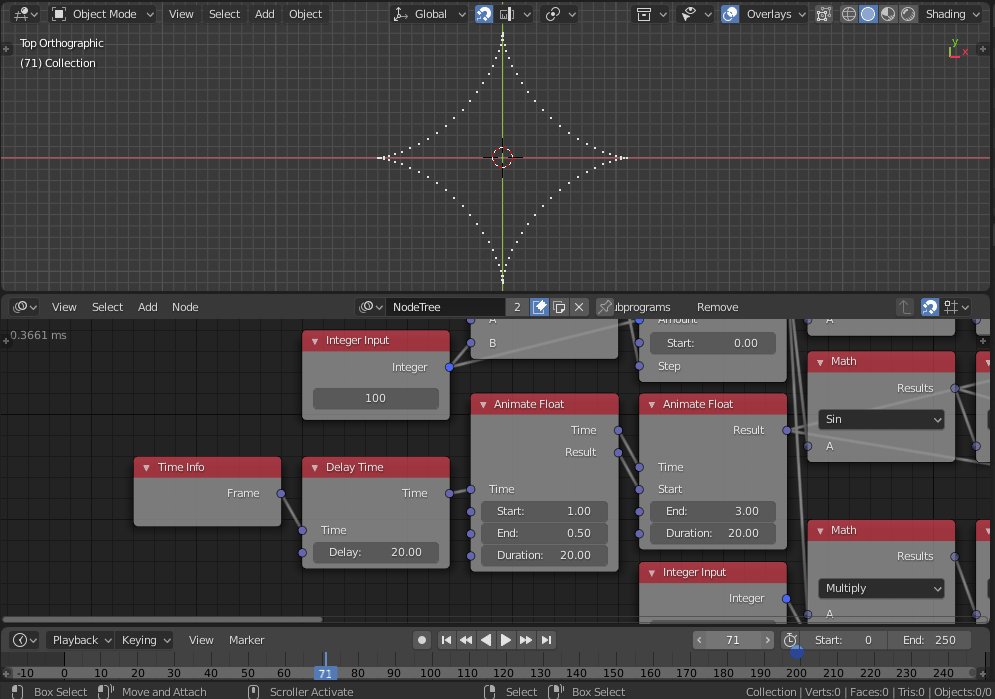
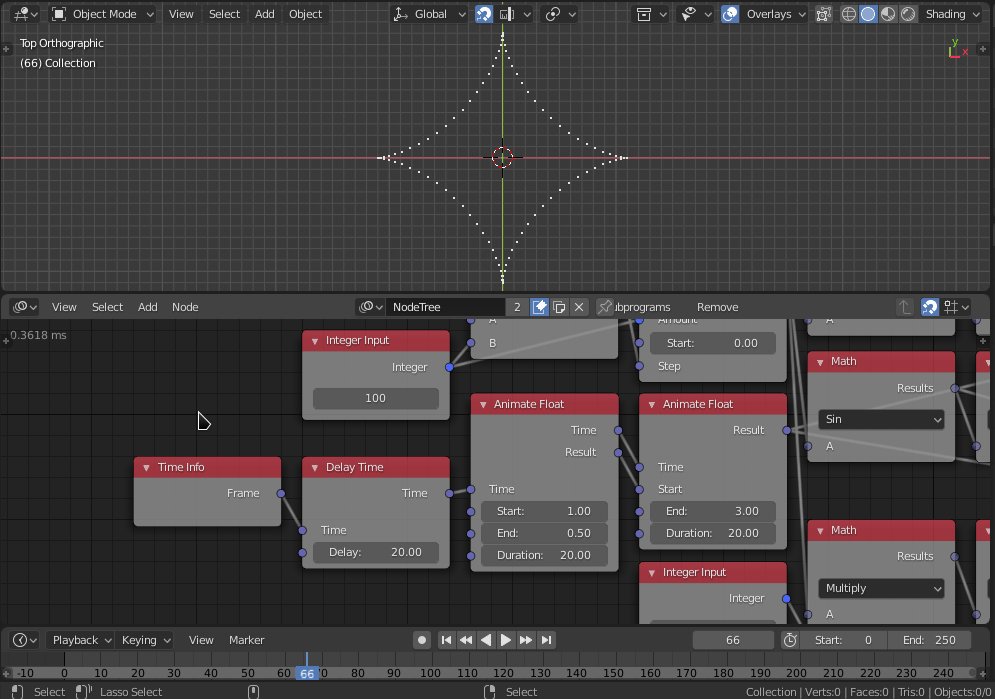
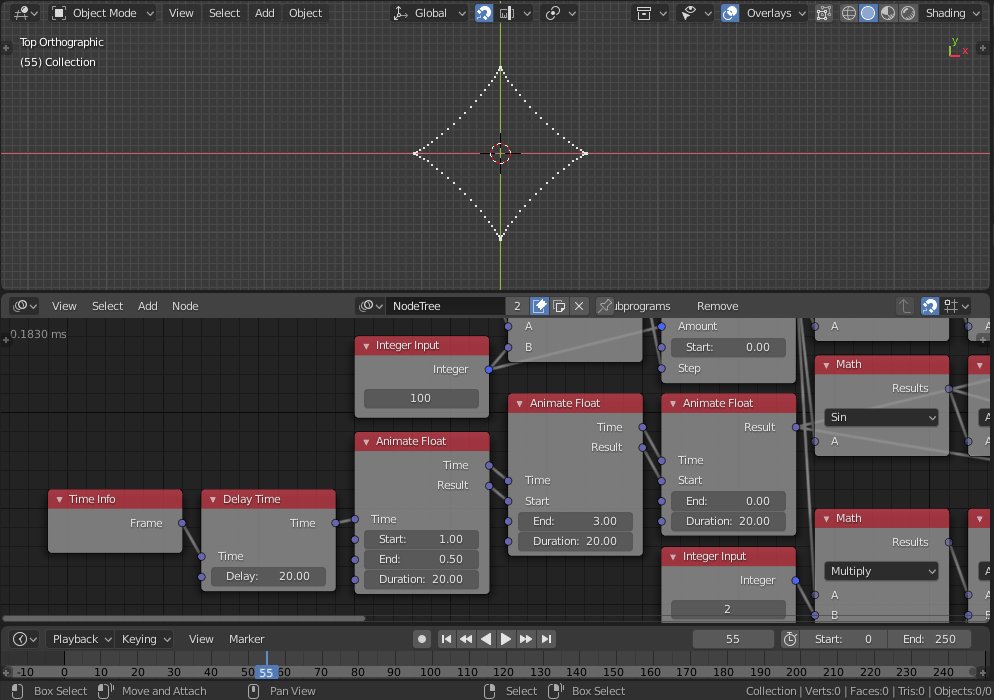
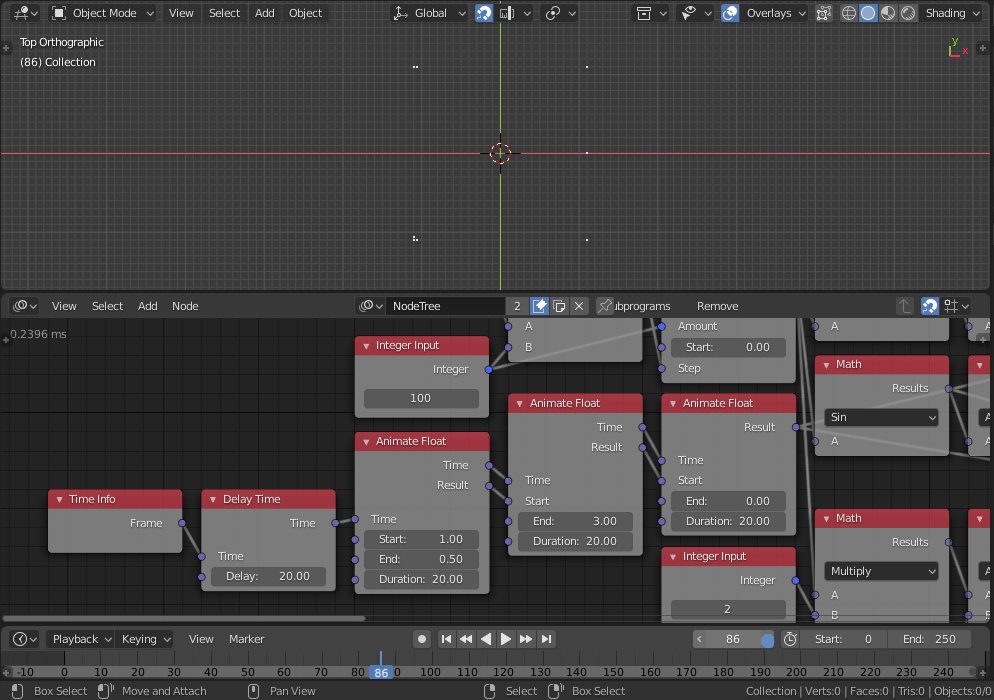
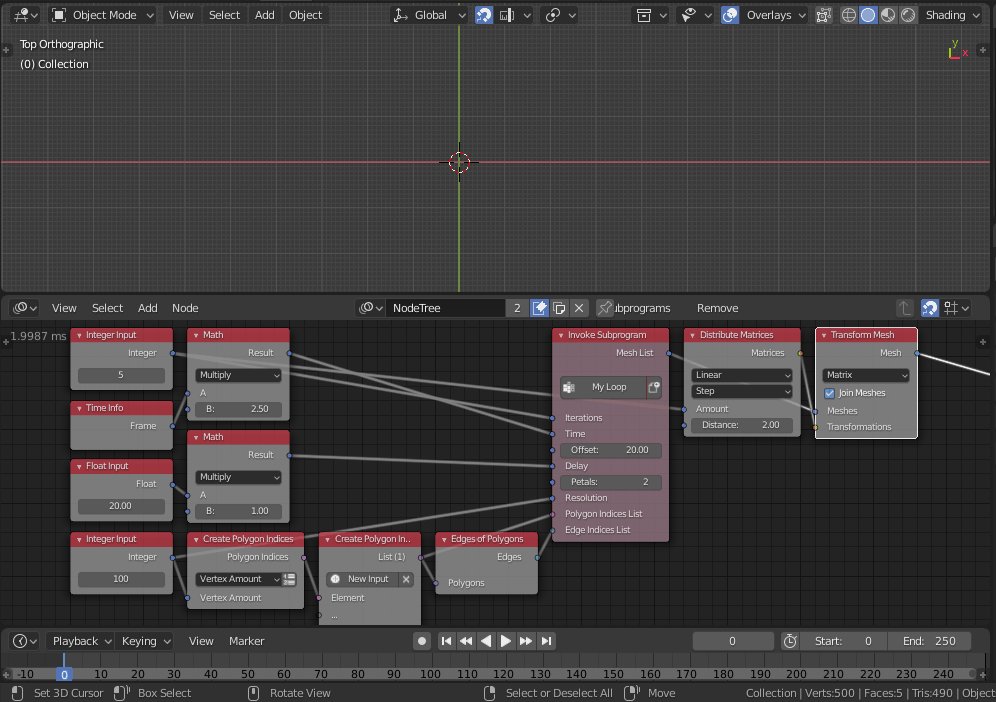
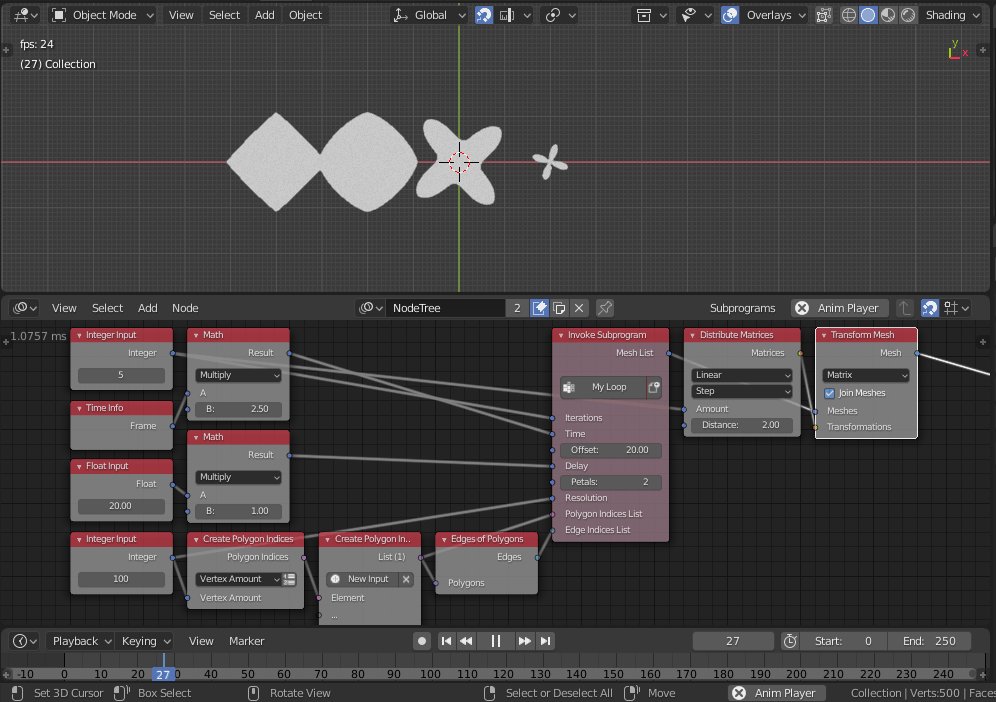
To create a grid of those objects, create a loop with a time offset:

Adjust the timing, durations, offsets, and other parameters to get the result you are looking for.