I feel I should add an answer about shape keys, as @triplex suggested. I set up the solution described by @moonboots, and it worked fine. Then I tried to duplicate it for use in another place, and both versions broke. No problem, probably I didn't do it quite right - but then I tried restoring it several times and it stubbornly refused to work again. I could have rebuilt it fresh, it would only have taken a minute or two... but fragile setups make me nervous.
So, I tried shape keys again. These are actually quite easy to set up. The manual instructions are a teeny bit vague - in object mode you need to add at least 2 shape keys as part of step 1 before switching to edit mode, or it won't work. There are many videos on YouTube about this setup as well if you prefer a visual explanation, which is how I figured out my mistake in step 1. The full steps for the Relative Shape Keys I used are below - the parts in brackets are bits I changed or added because I found the original confusing:
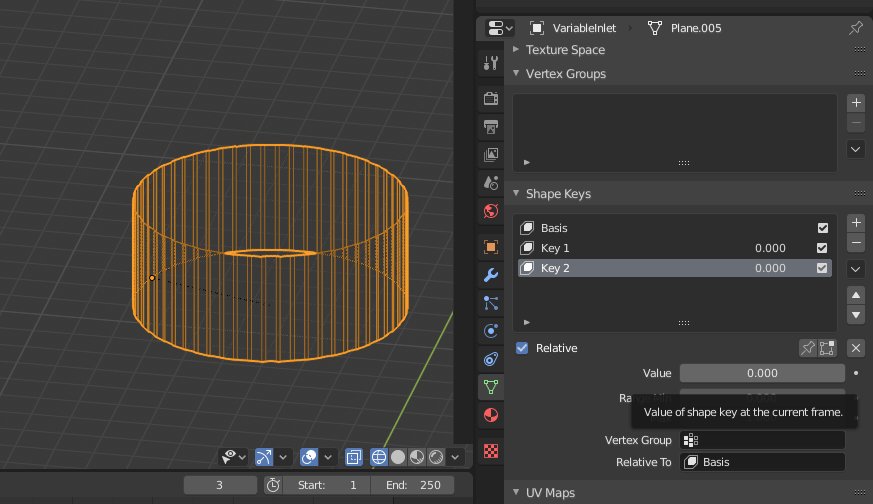
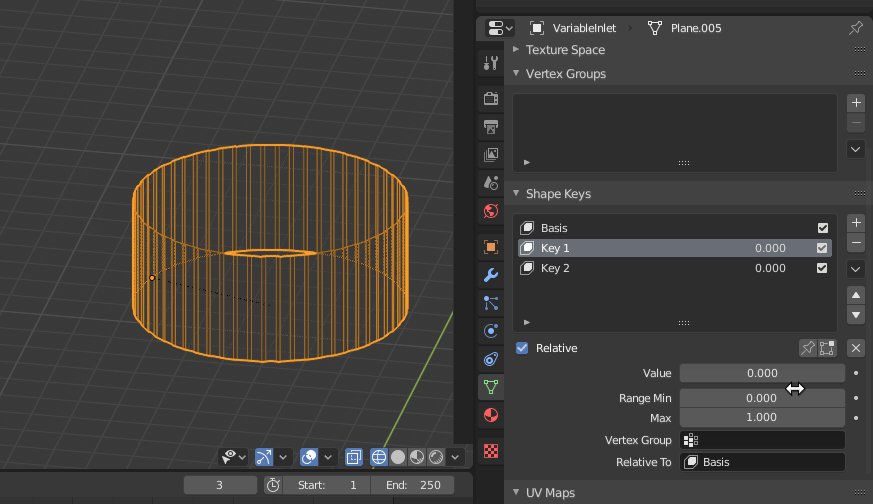
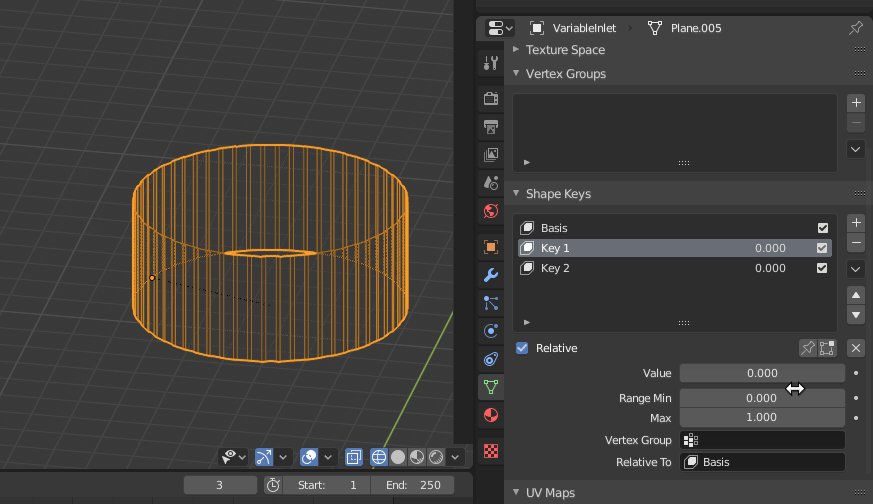
In Object Mode, add (at least 2) new shape keys via the Shape Key panel with the + button.
“Basis” is the (starting) shape. “Key 1” will be whatever new
shape you create. (You may create further Keys if you choose - Key 2, Key 3, etc.)
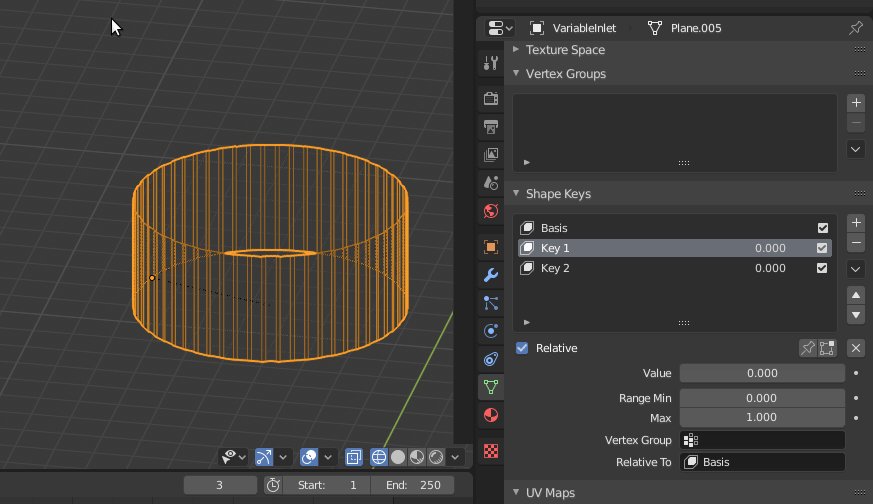
Switch to Edit Mode, select “Key 1” in the Shape Key panel.
Deform mesh as you want (do not remove or add vertices).
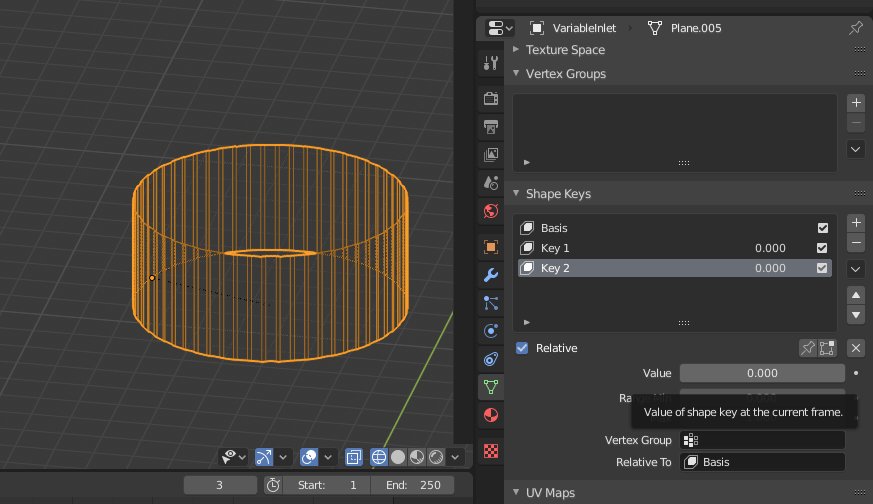
Select “Key 2”, the mesh will (return to) the (starting) shape. (Each Key has the starting shape when its value is 0, the shape you deform it to when its value is 1, and a state in between when it has other values.)
(OPTIONAL - If you have other Keys, set them up in the same way)
Switch back to Object Mode.
Set the Value for “Key 1”, “Key 2”, etc. to see the transformation
between the shape keys.

In my case I could just hover over the value fields and press I to add a keyframe at the frame on the dopesheet where I wanted the value to be that at that time. If the checkbox that says "Relative" had been unchecked then different options appear that can be used in more complex animations (I assume).
This, fortunately, could also be exported to Godot, either as the Better Collada (.dae) format or the modified Godot engine (.escn) format we use.