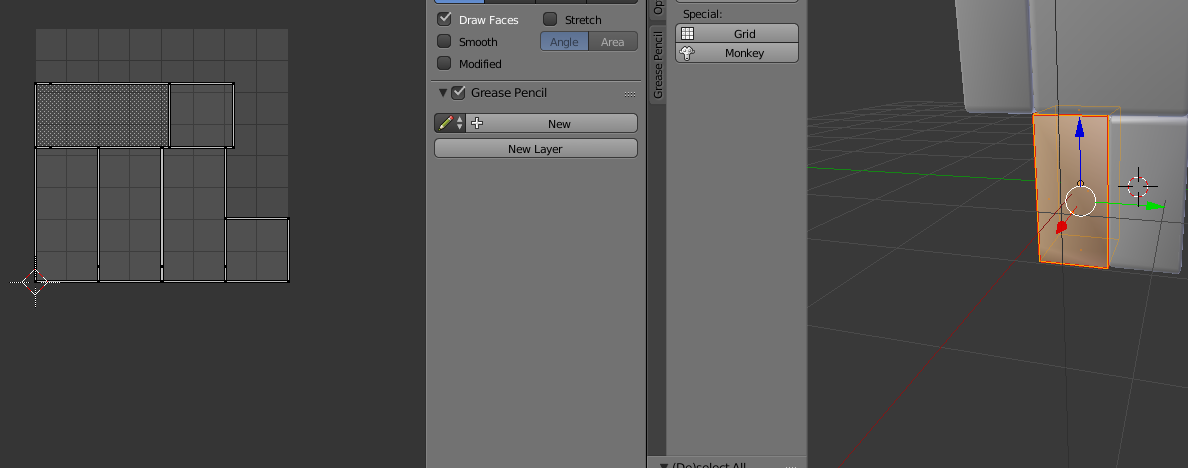
Im uv mapping a simple block, and I want to make it so the Square UV map stays and just wraps around the bevels. I will post pictures to show you what I mean.
I want it to keep the square UV map when I add the bevels, and I want the square part to just wrap around the bevels.
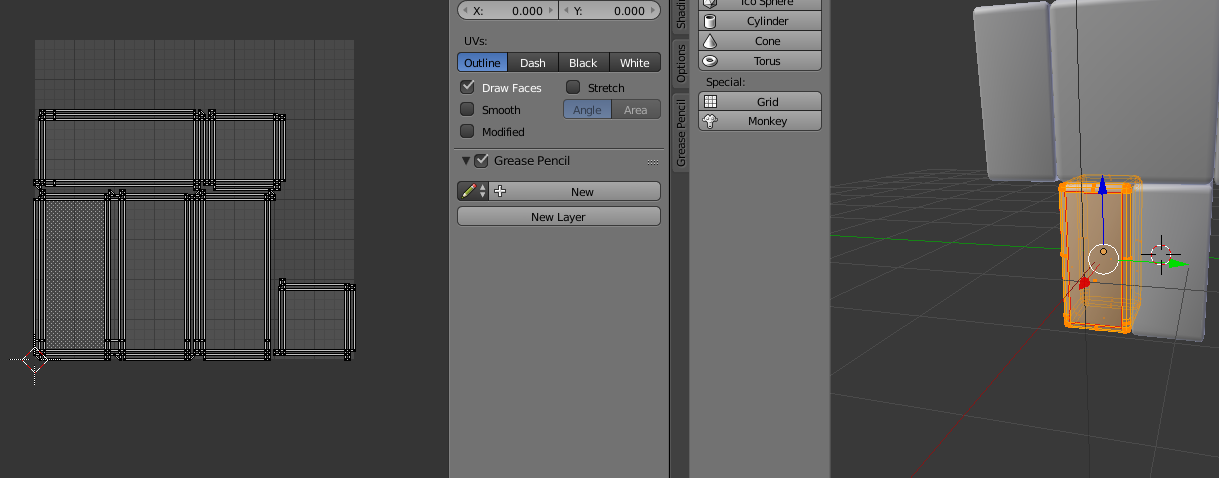
But when I add bevels, it messes up the uv map. I just want it to stay the same.