Now that I know you're okay with some "general preview" which does not take the custom properties into account I can show you a solution for your problem.
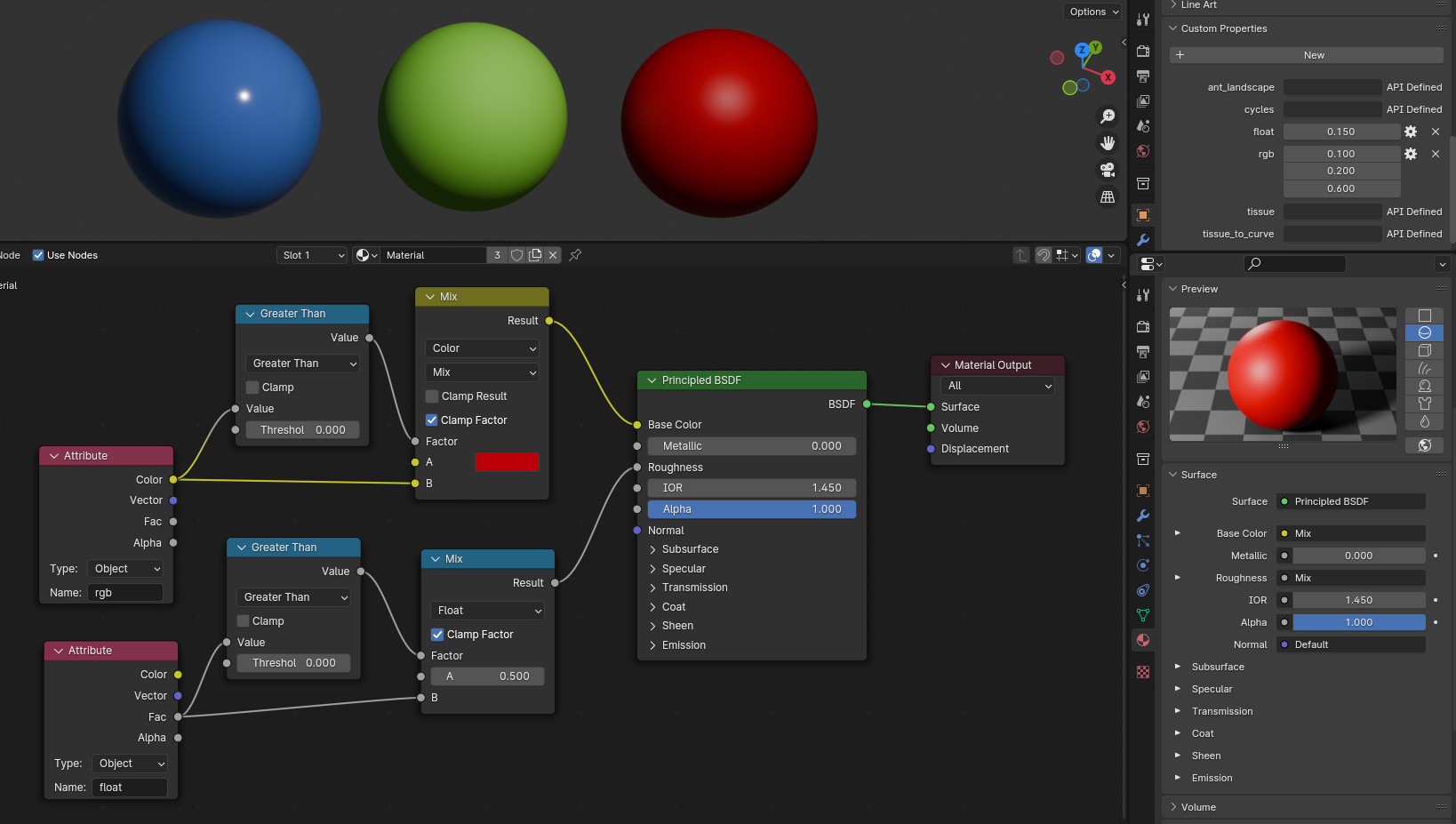
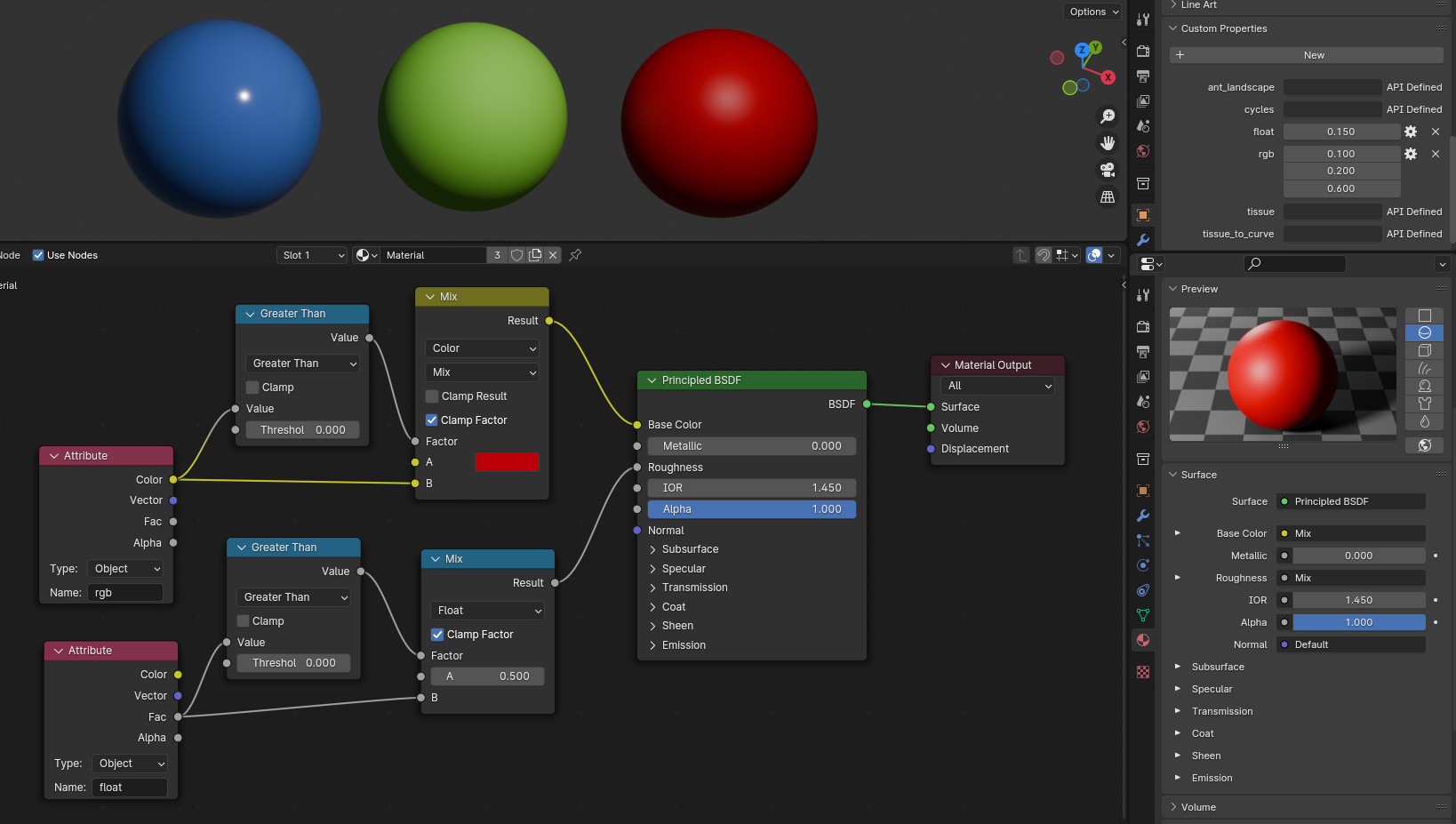
I made a material that uses custom object properties "rgb" for the Base Color of a Principled BSDF and one simply called "float" for the Roughness.
Since the Preview in the Material Properties cannot use these custom properties and would show black, no matter what the values of the custom properties or if the object even had those properties or not.
So to make a preview other than black, you can set default values in the material that will show if the custom properties are 0, either because they are 0 or because they are not available at all.
To do this, you plug the Attribute node's output providing the custom property into a Math Node set to Greater Than, comparing the attribte to 0. The result you can use as the Factor for example in a Mix Color node for the color properties or a general Mix node for the roughness properties.
The actual attribute goes into the bottom socket of a Mix node and will appear on the object if it exists and is > 0, whatever you have in the first input will be the default which the material shows in the preview.
Here is a simple example: I want the preview to show the material in red with a medium roughness of 0.5 as default. The three spheres all have the exact same material, only that the custom properties of the left one are set to "float" = 0.15 to be a bit more glossy than default, and "rgb" is set to (0.1, 0.2, 0.6) to be blue instead of the default red. The sphere in the middle has a higher roughness and the color values set to be greenish. The sphere on the right does not have any custom properties, so it shows the default red medium glossy sphere:

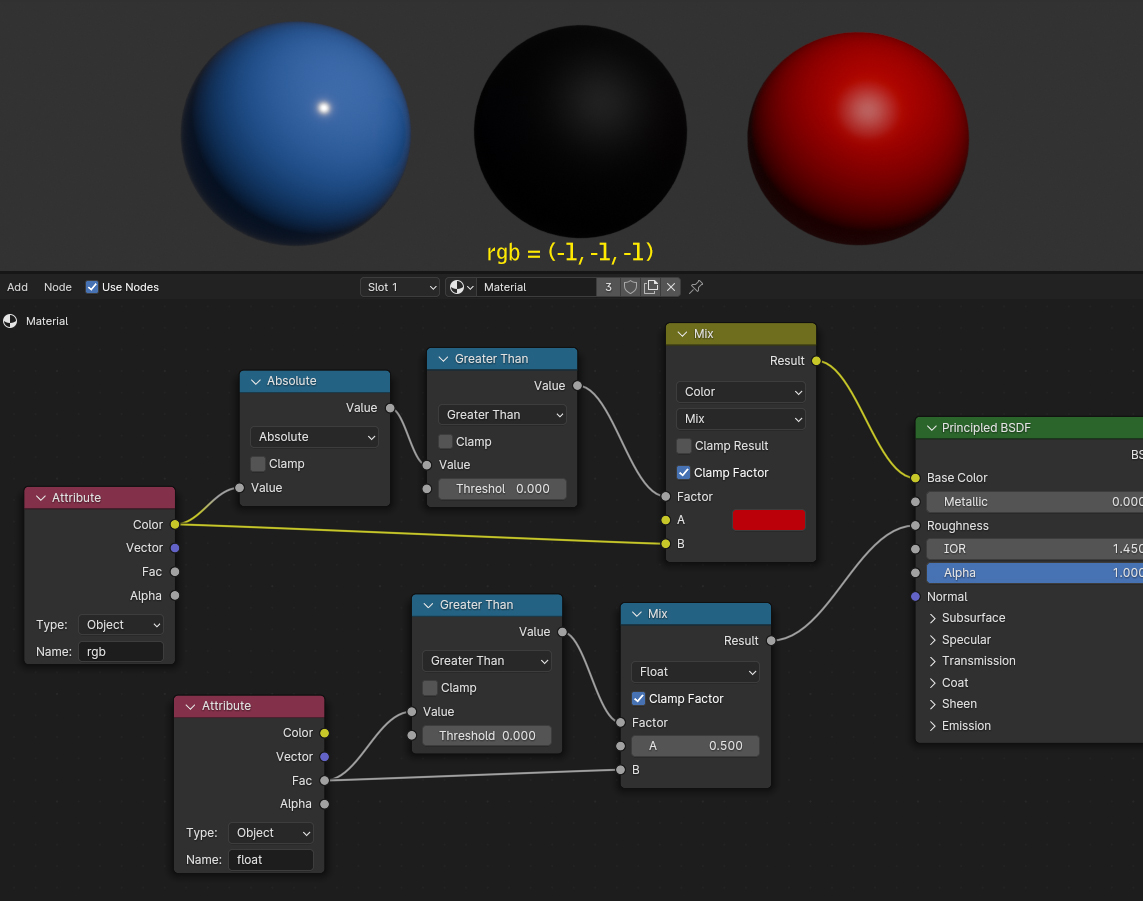
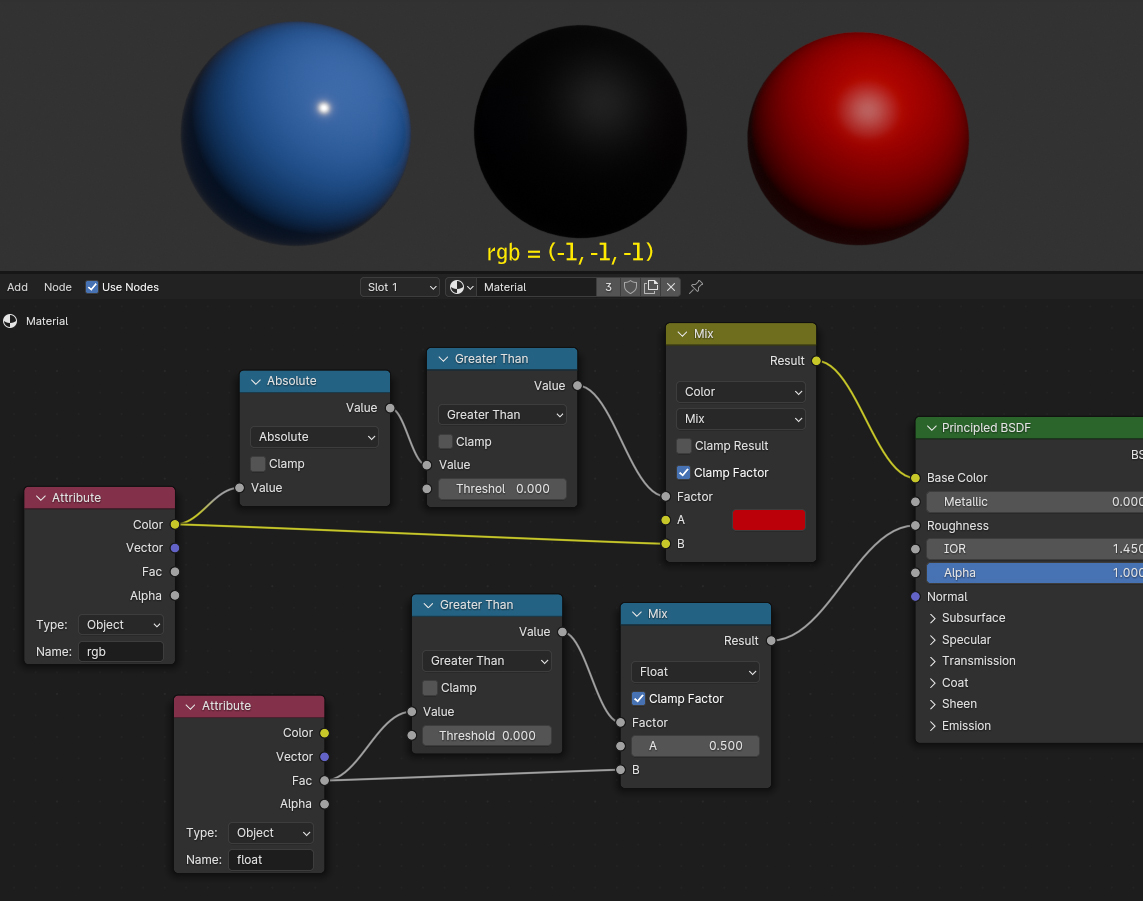
Well, so far so good... but you might have already guessed that there might be a situation where this material does not work: what happens if you want one object to have a black color? Not very very dark and almost 0, but really 0?
Then you'll get the problem that the Greater Than node will output 0, switching to the default red. Which is not what you want, you also cannot use a Less Than node and simply switch the Mix Color inputs, because then the default preview will not show red, because having no custom property is 0, not less than 0. You could avoid this by simply making the default black, but then you could stick with only plugging the custom property in the Principled BSDF which is not what you want which is the reason for your question after all. So you have to tweak the material a bit to build a workaround.
First of all your custom property has to allow negative values < 0 (or Soft Limits). Since colors do not show anything else then black if you enter negative values in the RGB channels, you could for example use for the color's custom property "rgb" = (-1, -1, -1) or any other negative values. Of course the Greater Than node would now switch to false or 0 and show red, but when you plug a Math node set to Absolute before the Greater Than, the negative values will become > 0 and the Mix Color node will show the second input. But the color will turn every negative value into 0 and thus become black:

Just be aware that although the Absolute and Greater Than nodes convert the three "rgb" values into a single float and always be true if the overall value is different from 0 so that you could even get away with only one of those values being negative for the Greater Than node to give the correct result for switching to the second input, the color will not be black when there are values > 0 present, because (-1, 0.2, 0.3) will become (0, 0.2, 0.3) which is not black, so when you use negative value(s) in there the other(s) have to be 0 to stay black.