The release notes mention that it is possible to add pie menus. But I'm not sure how to do it.
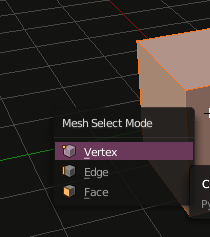
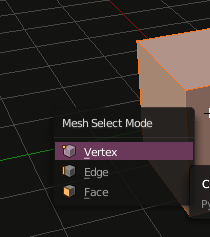
How could I convert the mesh select mode menu's appearance:

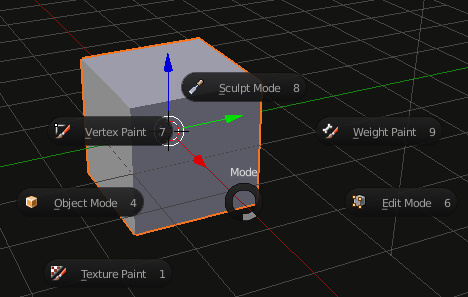
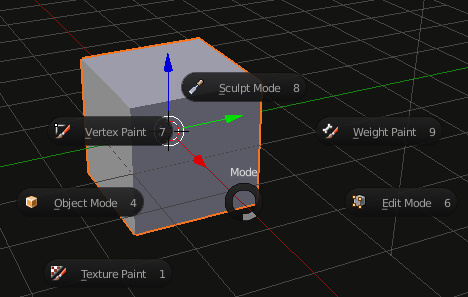
to this?

The release notes mention that it is possible to add pie menus. But I'm not sure how to do it.
How could I convert the mesh select mode menu's appearance:

to this?

Some Basics are documented in the Blender Wiki, see:
Below you find a complete, briefly commented and fully working mini example addon. Just place the code below into a file named
whatever_name_you_like.py
and then Install/Enable this python file as a regular Addon.
Notes:
bl_info = {
"name": "My Pies",
"author": "My Name",
"version": (1, 1, 0),
"blender": (2, 72, 0),
"description": "My Pie menu",
"category": "Object" }
import bpy
from bpy.types import Menu
# Implements an edit mode selection pie
class VIEW3D_PIE_template(Menu):
# label is displayed at the center of the pie menu.
bl_label = "Select Mode" # Appears as Pie title
bl_idname = "mesh.mypie" # Used to refer (see below)
def draw(self, context):
layout = self.layout
pie = layout.menu_pie()
# operator_enum will just spread all available options
# for the type enum of the operator on the pie
pie.operator_enum("mesh.select_mode", "type")
addon_keymaps = [] # Store keymaps to use in unregister()
def register():
bpy.utils.register_class(VIEW3D_PIE_template)
# Define a keyboard shortcut (for Mesh Edit mode)
wm = bpy.context.window_manager
km = wm.keyconfigs.addon.keymaps.new(name="Mesh")
# Open the pie when you press CTRL SHIFT E:
kmi = km.keymap_items.new("wm.call_menu_pie", 'E', 'PRESS', shift=True, ctrl=True)
kmi.properties.name="mesh.mypie"
addon_keymaps.append((km,kmi)) # Store keymap
def unregister():
bpy.utils.unregister_class(VIEW3D_PIE_template)
#use stored keymaps to unregister
for km, kmi in addon_keymaps:
km.keymap_items.remove(kmi)
addon_keymaps.clear()
if __name__ == "__main__":
register()
I know this has being answered correctly by Gaia Clary , but I needed to do a similar thing, and it took me a little while to find the exact code needed, so here it is. I wanted to be able to pick some (but not all of the mesh select menus).The code below shows how I achieved this.
bl_info = {
"name": "Yomi_Pie_Menus",
"author": "Oluwayomi Longe",
"version": (0, 0, 1),
"blender": (2, 73),
"description": "Custom Pie Menus",
"category": "3D View",}
import bpy
from bpy.types import Menu
# Pie Select Mode - Tab
class PieTabMode(Menu):
bl_idname = "pie.tabmode"
bl_label = "Select Mode"
def draw(self, context):
layout = self.layout
pie = layout.menu_pie()
#4 - LEFT
# use the commented line below if you want to toggle Edit and object mode
#pie.operator("object.editmode_toggle", text="Edit/Object", icon='OBJECT_DATAMODE')
pie.operator("object.mode_set", text="Edit", icon='EDITMODE_HLT').mode='EDIT'
#6 - RIGHT
pie.operator("object.mode_set", text="Object", icon='OBJECT_DATAMODE').mode='OBJECT'
#3 - BOTTOM
box = pie.split().column()
row = box.row(align=True)
box.operator("mesh.select_mode", text="Vertex", icon='VERTEXSEL').type = 'VERT'
box.operator("mesh.select_mode", text="Edge", icon='EDGESEL').type = 'EDGE'
box.operator("mesh.select_mode", text="Face", icon='FACESEL').type = 'FACE'
#8 - TOP
#pie.operator("sculpt.sculptmode_toggle", text="Sculpt", icon='SCULPTMODE_HLT')
pie.operator("object.mode_set", text="Sculpt", icon='SCULPTMODE_HLT').mode='SCULPT'
def register():
bpy.utils.register_class(PieTabMode)
# or any other classes you add
wm = bpy.context.window_manager
if wm.keyconfigs.addon:
#Select Mode
km = wm.keyconfigs.addon.keymaps.new(name='Object Non-modal')
kmi = km.keymap_items.new('wm.call_menu_pie', 'TAB', 'PRESS')
kmi.properties.name = "pie.tabmode"
def unregister():
bpy.utils.unregister_class(PieTabMode)
# or any other classes you add
for km, kmi in addon_keymaps:
km.keymap_items.remove(kmi)
addon_keymaps.clear()
if __name__ == "__main__":
register()
Try this video: http://vimeo.com/103321600 The actual tutorial starts at about two minutes. Hope that helps! :)
By chance the video describes exactly how to create the mesh select mode as pie.menu. With the pie-menus a new python script template has been added, it is accessible from the text editor:

And here another, using the icon field of the bpy.types.EnumProperty(). I think the template provided now in TextEditor is a little sparse, this might help.
import bpy
from bpy.types import Menu
class VIEW3D_PIE_SV_ops(bpy.types.Operator):
bl_idname = "nodes.pie_menu_enum"
bl_label = "Add Quick Node"
mode_options = [
("option1", "option1", "", "CURVE_DATA", 0),
("option2", "option2", "", "", 1),
("option3", "option3", "", "", 2)
]
selected_mode = bpy.props.EnumProperty(
items=mode_options,
description="offers....",
default="option1"
)
def execute(self, context):
print('added ', self.selected_mode)
return {'FINISHED'}
class VIEW3D_PIE_template(Menu):
# label is displayed at the center of the pie menu.
bl_label = "Select Mode"
def draw(self, context):
layout = self.layout
pie = layout.menu_pie()
pie.operator_enum("nodes.pie_menu_enum", "selected_mode")
def register():
bpy.utils.register_module(__name__)
def unregister():
bpy.utils.unregister_module(__name__)
if __name__ == "__main__":
register()
bpy.ops.wm.call_menu_pie(name="VIEW3D_PIE_template")
Just find it, and I think i have a nice code from my project for it.
I wrote also one for bone selection and one for selection in object mode
# Pie Selection Edit Mode
class PieSelectionsEM(Menu):
bl_idname = "pie.selectionsem"
bl_label = "Pie Selections Edit Mode"
def draw(self, context):
layout = self.layout
pie = layout.menu_pie()
# 4 - LEFT
pie.operator("view3d.select_border", text="Border Select",
icon='BORDER_RECT')
# 6 - RIGHT
pie.menu("object.selectloopselection", text="Select Loop Menu", icon='LOOPSEL')
# 2 - BOTTOM
box = pie.split().column()
row = box.row(align=True)
row.operator("mesh.select_less", text="Select LESS", icon='DISCLOSURE_TRI_DOWN')
row.operator("mesh.select_more", text="Select MORE", icon='DISCLOSURE_TRI_RIGHT')
box.operator("mesh.select_nth", text="Checker DESelect", icon='DOTSDOWN')
# 8 - TOP
pie.operator("mesh.select_all", text="Select All/None",
icon='RESTRICT_SELECT_OFF').action = 'TOGGLE'
# 7 - TOP - LEFT
#pie.operator("mesh.select_all", text="Select All Toggle",
# icon='ARROW_LEFTRIGHT').action = 'TOGGLE'
pie.operator("mesh.select_linked", text="linked", icon='LINKED')
# 9 - TOP - RIGHT
pie.operator("mesh.select_all", text="Invert Selection",
icon='FULLSCREEN_EXIT').action = 'INVERT'
# 1 - BOTTOM - LEFT
pie.operator("view3d.select_circle", text="Circle Select",
icon='BORDER_LASSO')
# 3 - BOTTOM - RIGHT
box = pie.split().column()
row = box.row(align=True)
row.operator("mesh.select_mode", text="Select Vertex", icon='VERTEXSEL').type='VERT'
row.operator("mesh.select_mode", text="Select Edge", icon='EDGESEL').type='EDGE'
row = box.row(align=True)
row.operator("mesh.select_mode", text="Select Face", icon='FACESEL').type='FACE'
prop = row.operator("wm.context_set_value",
text="V&E&F Select",
icon='OBJECT_DATA')
prop.value = "(True, True, True)"
prop.data_path = "tool_settings.mesh_select_mode"