Hey guys looking to make this nice flowing abstract gradient. I love how it blurs out like butter. Seen a lot like this but haven't figured it out on blender yet
2 Answers
Your question inspired me to go on a quest, to search for settings that seemed to work best.
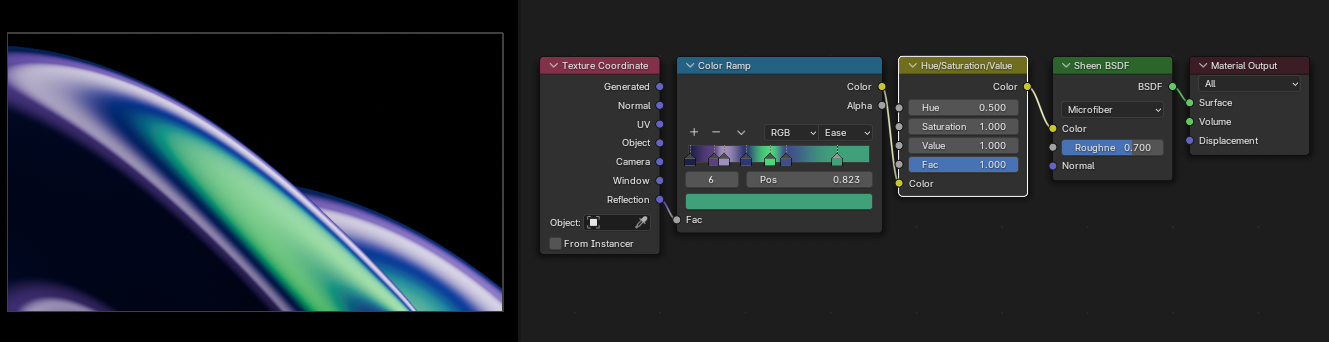
Material:
Texture Coordinate (Reflection)>Color Ramp(color)>Sheen BSDF "Microfiber"
This is the most basic setup but you can get fanicer by trying other shader types besides Sheen of course. You might like to try multiplying the reflection vector (with a vector math node) by LightPath(Ray Length).
Render settings:
- Noise threshold: 0.5
- Max Samples: 4096
- Denoise: OpenImage Denoise
- Light Paths: Total: 1
- Color Management: View Transform: AgX, Look: Very High Contrast
I left Exposure and Gamma on default, but you can definitely tweak these as needed.
- Camera needs to be zoomed in: I set mine to 100+ mm.
- Mesh needs to be on auto smooth + subdiv level 5 or so.
- Rotate your object to get that perfect angle.
- Position your lights just right. I used 2 lights (a key light and a fill light. No shadows).
- For extra fancy shots, you can also try using Depth of Field enabled with your camera. My most colorful image below has this enbabled, and it blurs the foreground / background if they aren't in focal range. That particular colorful image is 3 separate objects with 3 different shader settings.
-
$\begingroup$ These look amazing! What's the mesh shape though? $\endgroup$ Commented Mar 11 at 9:33
-
1$\begingroup$ Thank you, Josh. The first two are the monkey, set smooth and subdiv surface mofifier set to 5. I zoomed way into the eye brow areas. I even added a couple of edge loops (Ctrl + R) and did a slight Proportional edit and on one of the brows to give it more shape. The colorful image has a couple of Torus meshes with set smooth and subsurf modifier on 5 as well. $\endgroup$ Commented Mar 11 at 16:06
-
$\begingroup$ Thank you! This is amazing!!!!!!!!! $\endgroup$ Commented Mar 12 at 20:42
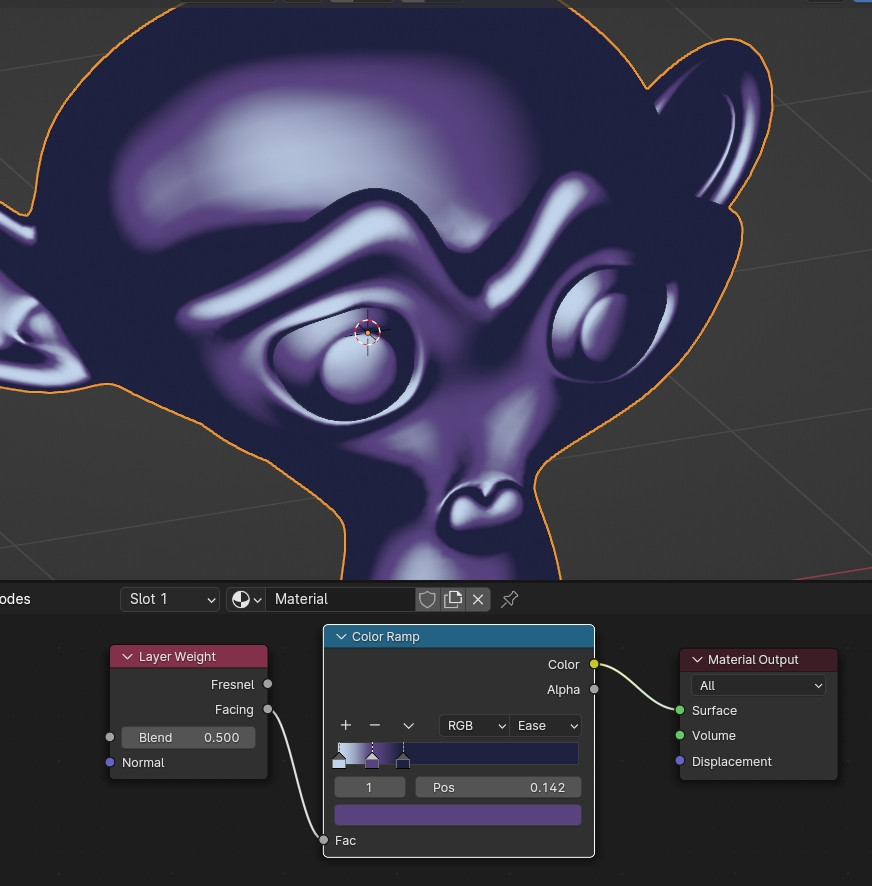
You could plug an (Input) Layer Weight node into a (Converter) ColorRamp node, the color that will be displayed will depend on the angle between your view and the face normal, of course you can make it more complicated if you mix it with a Glossy, etc: