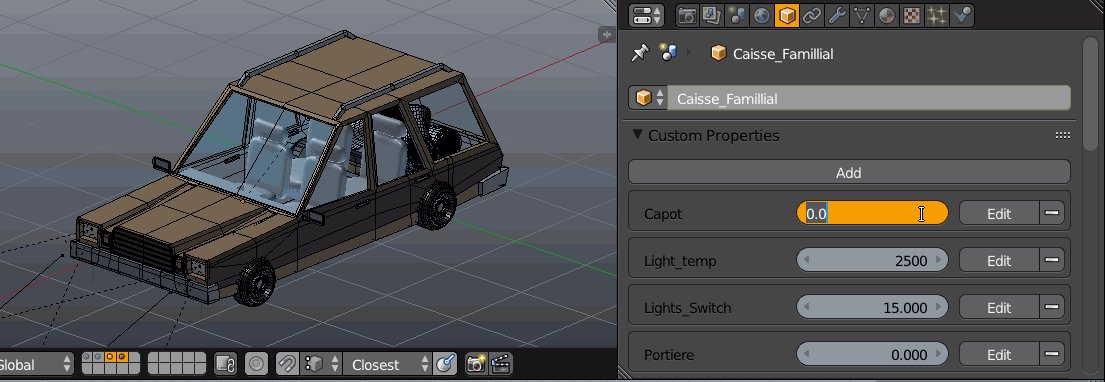
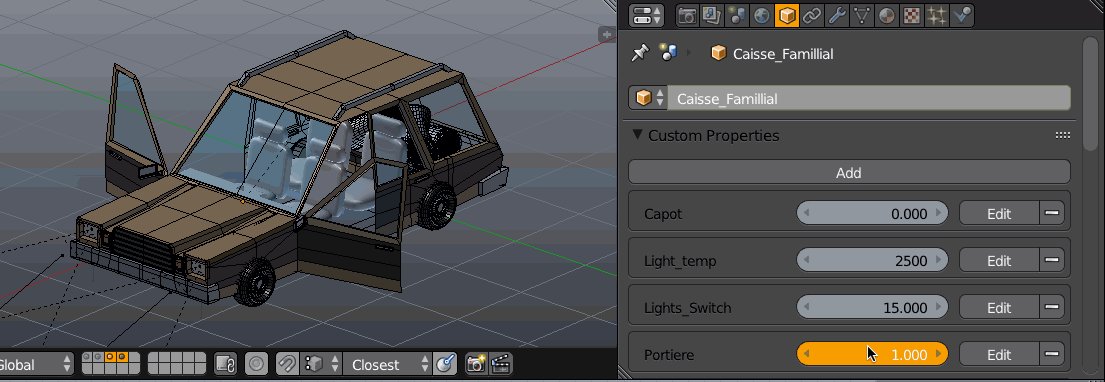
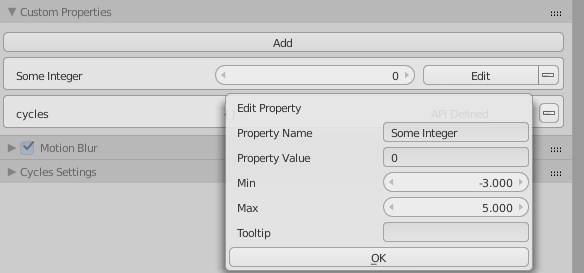
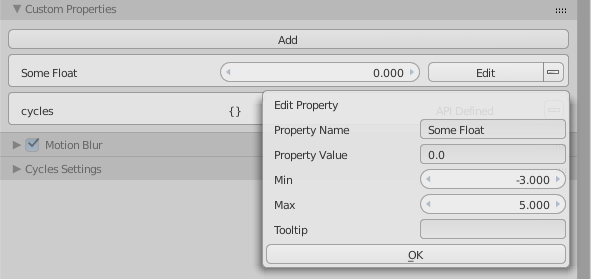
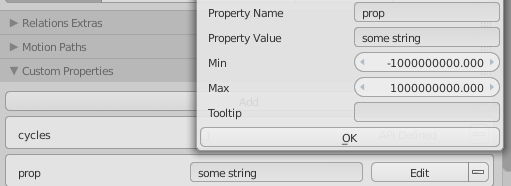
AFAIK you can set up all but boolean by using that type in the property value field. Eg type in integer 1 and you will notice the slider moves by integers, even if min and max are displayed as reals.
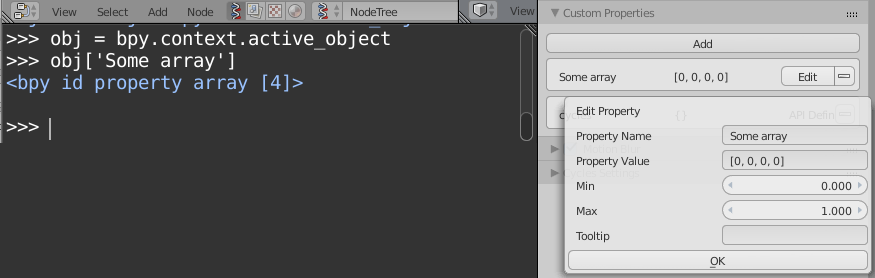
For vector floats, typing in (1.0, 0.0, 0.0, 0.0) gives a list usable for rgba values.
>>> C.scene['prop']
<bpy id property array [4]>
>>> C.object.color = C.scene['prop']
>>> [c for c in C.scene['prop']]
[1.0, 0.0, 0.0, 1.0]
To define them with a script is pretty simple too
import bpy
context = bpy.context
scene = context.scene
scene["someprop"] = False
To get a little more into it, the _RNA_UI is where custom properties keep their data, min, max, default, description
import bpy
context = bpy.context
obj = context.object
rna_ui = obj.get('_RNA_UI')
if rna_ui is None:
obj['_RNA_UI'] = {}
rna_ui = obj['_RNA_UI']
obj["prop"] = (1.0, 0.0, 0.0, 1.0)
obj["bool"] = 0
rna_ui["bool"] = {"description":"Bool",
"default": True,
"min":0,
"max":1,
"soft_min":0,
"soft_max":1}
rna_ui["prop"] = {"description": "Color Prop",
"default": (1.0, 0.0, 0.0, 0.0),
"min": 0.0,
"max": 1.0,
"soft_min":0.0,
"soft_max":1.0,
}
You can add these to your own layout
import bpy
from bpy.props import FloatVectorProperty, BoolProperty
class CarPanel(bpy.types.Panel):
"""Creates a Panel in the Object properties window"""
bl_label = "Car Details"
bl_idname = "OBJECT_PT_hello"
bl_space_type = 'PROPERTIES'
bl_region_type = 'WINDOW'
bl_context = "object"
@classmethod
def poll(cls, context):
return context.object.get("Capot", False)
def draw(self, context):
layout = self.layout
car = context.object
layout.prop(car, '["Capot"]')
#bools don't show well (1 or 0 integer)
layout.prop(car, "switch")
layout.prop(car, '["bool"]')
col = layout.column()
col.prop(car, '["prop"]')
# car color property
row = layout.row()
row.prop(car, "car_color")
# object color rgba
row = layout.row()
row.prop(car, "color")
def register():
# define a registered property (available for all Object types size=4 gives rgba)
bpy.types.Object.car_color = FloatVectorProperty(subtype='COLOR', size=3)
bpy.types.Object.switch = BoolProperty()
bpy.utils.register_class(CarPanel)
def unregister():
bpy.utils.unregister_class(CarPanel)
if __name__ == "__main__":
register()