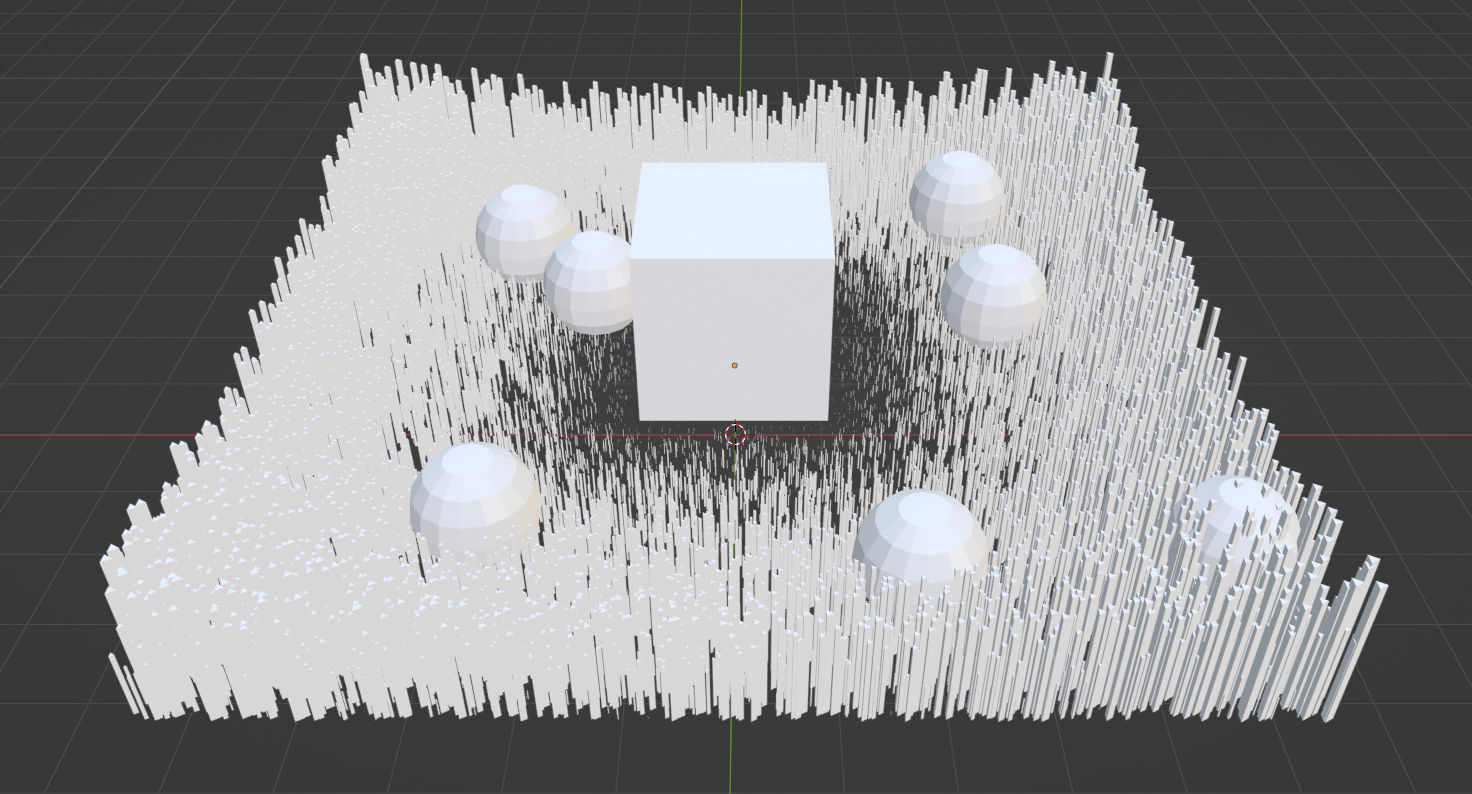
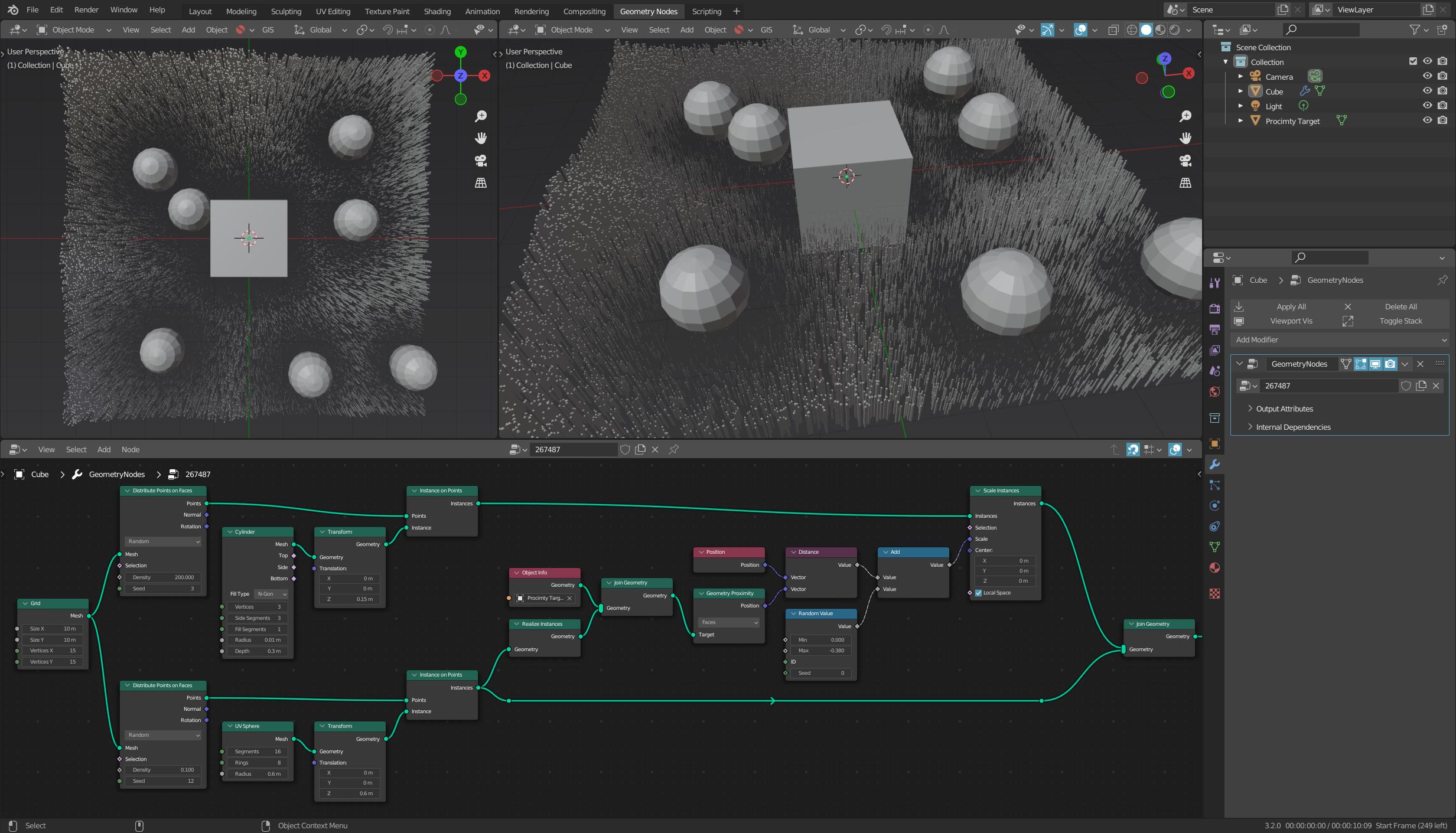
I have setup a simple scene to try and achieve this effect. I have two sets of mesh objects distributed on faces and instanced on the same grid. The first set, the cylinders, cover the whole grid. The second set, the spheres, have very low coverage. Currently I am using a cube, my Proximity Target, with an Object Info node to show what I am trying to achieve. I want each sphere to have this effect so basically instances affecting instances. Is this possible?

$\begingroup$
$\endgroup$
0
Add a comment
|
1 Answer
$\begingroup$
$\endgroup$
4
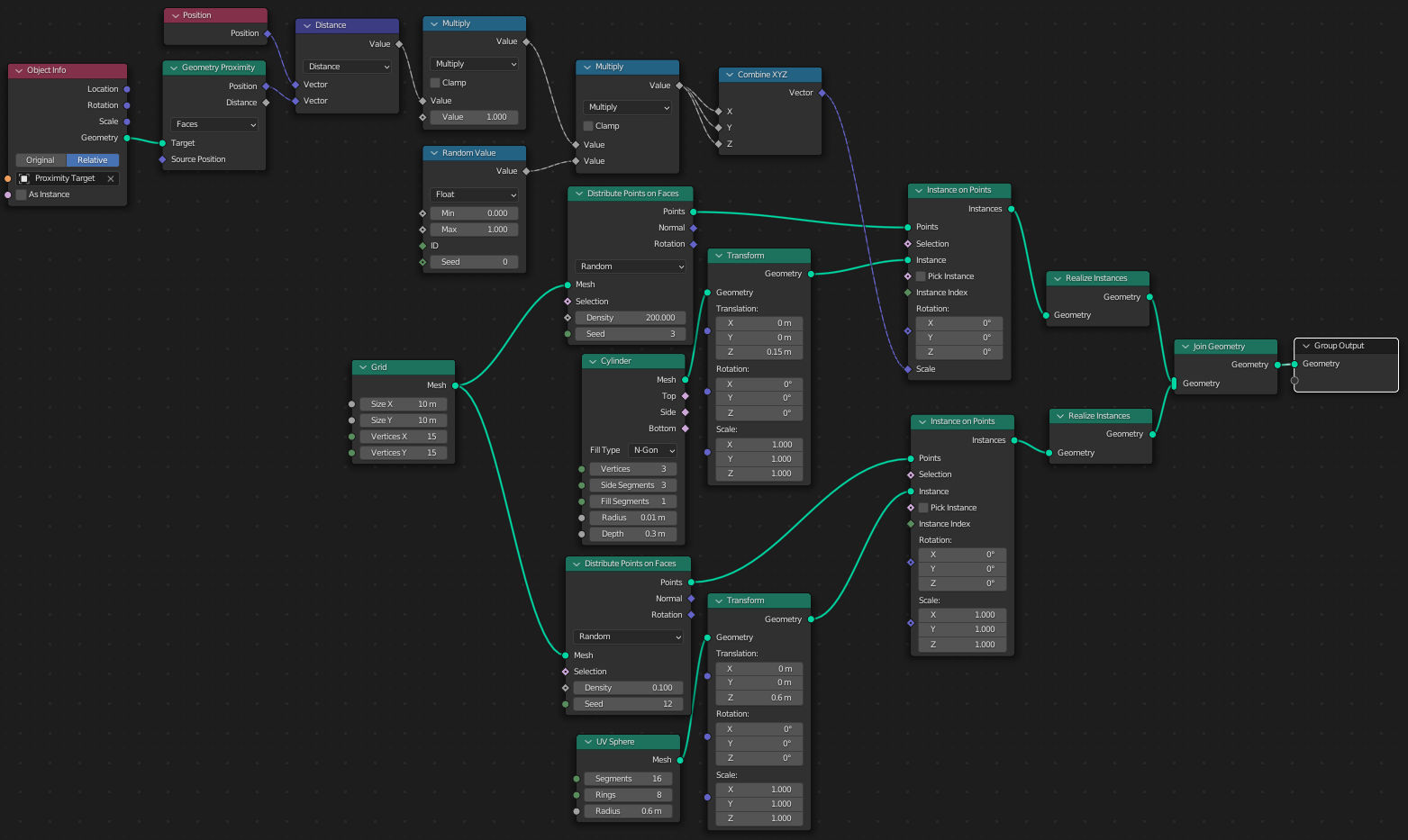
I think you're looking for that solution:
Essentially I set up the scene the same way, but first I combine the spheres with the cube, and use these two objects as a group for the proximity target.
-
$\begingroup$ This is great. Thank you. I thought I had to realize my instances first but wasn't too sure how to do it. $\endgroup$– RowDogSACommented Jun 25, 2022 at 10:18
-
$\begingroup$ Hi. This is a bit of an afterthought but if I use Translate Instances instead of Scale Instances, I get a very strange result. How do I move the cylinders out of the way around the spheres instead of scaling them? $\endgroup$– RowDogSACommented Jun 28, 2022 at 10:08
-
1$\begingroup$ @RowDogSA ...maybe with this: blend-exchange.com/b/P33Q87wJ $\endgroup$– quellenform ♦Commented Jun 28, 2022 at 11:46
-
$\begingroup$ Thank you. I appreciate your assistance with this. $\endgroup$– RowDogSACommented Jun 28, 2022 at 12:11