Even if this one is not as elegant as the one of quellenform, I will explain it as just another way to solve the task.




The Algorithm
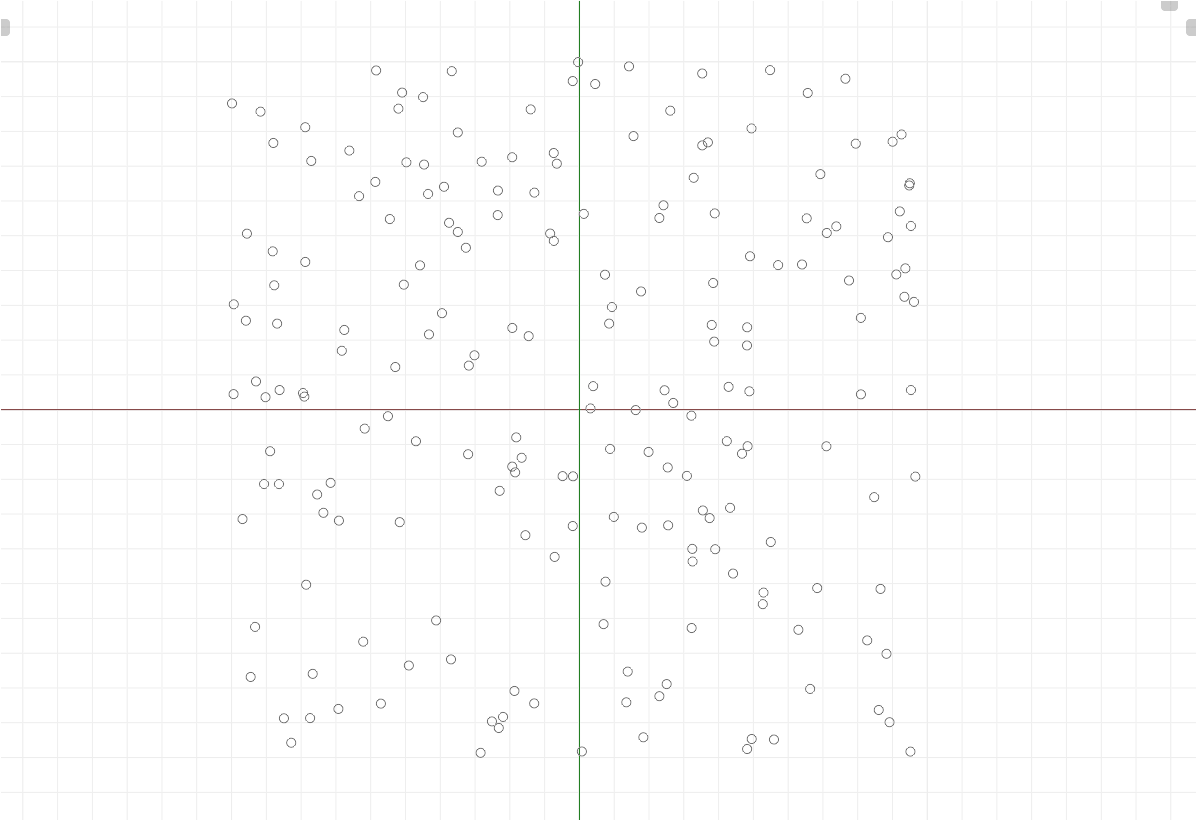
First, we create a copy of the point cloud for every point in the cloud. We store the original index at every point in this cloud. Only, this copy does not include the original point itself. Then we take every combination of point and correlating point set, calculate the distance to this point for every point in the set and store this value at the point in the set.
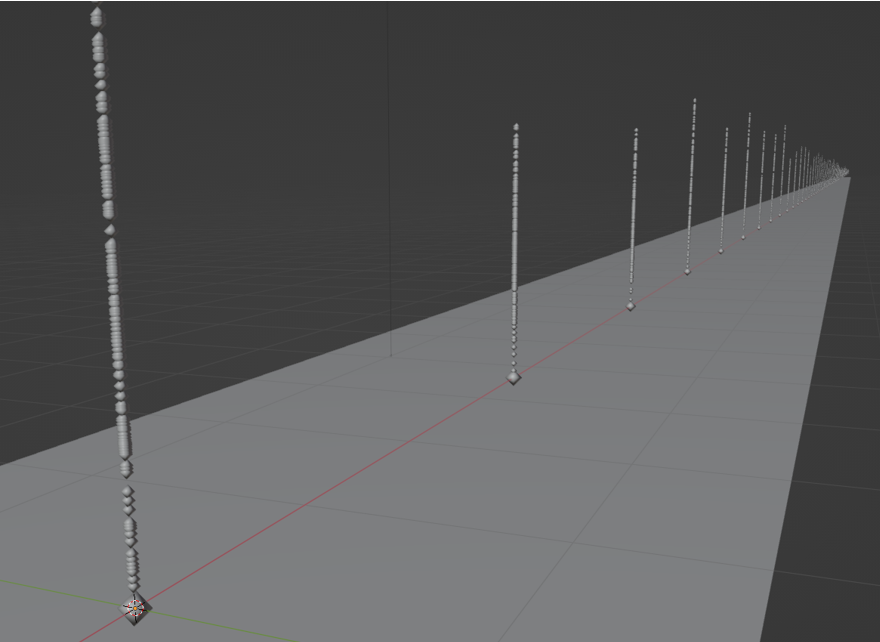
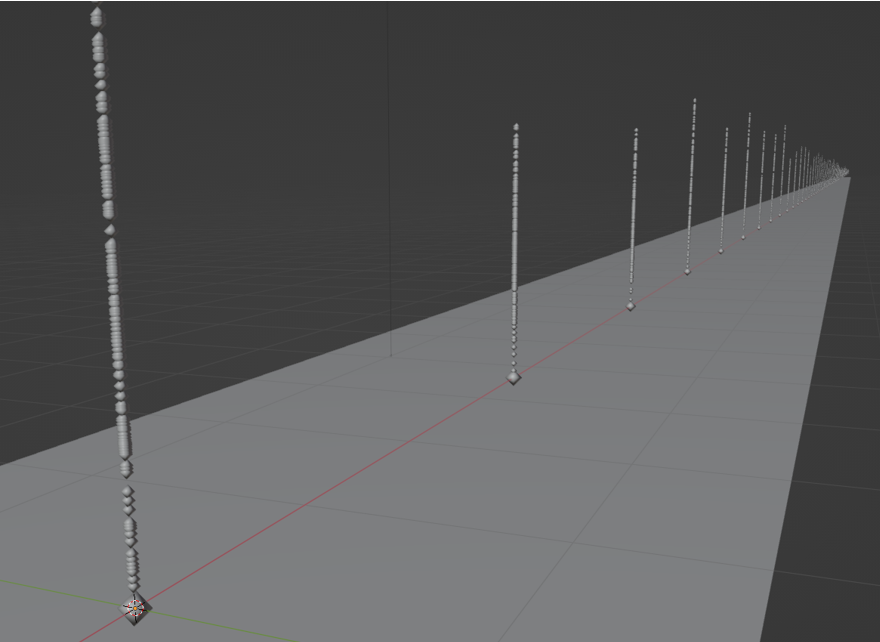
We create another copy of the original point cloud and place every point of this cloud on the x-axis. These points are placed in a distance, that is greater than the maximum of all distances that we computed before. Every of these points represents the index of an original point.
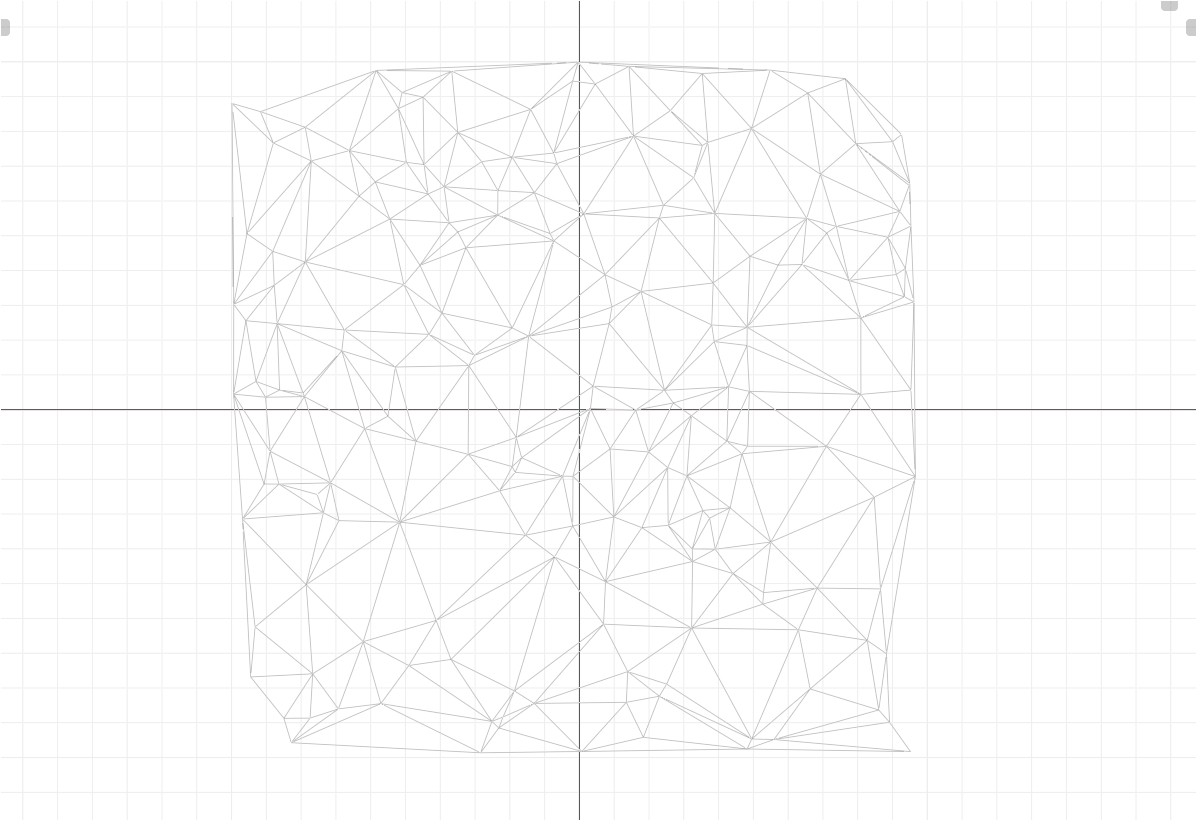
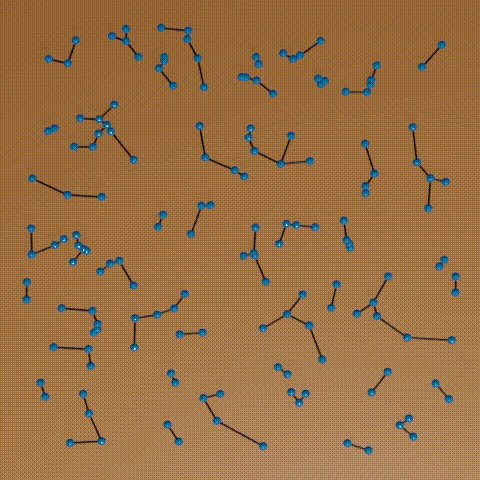
Now, for every of the above created point sets, we place the points of the set in z-direction above the corresponding index point. And we place them in the distance that we computed before (z = distance).

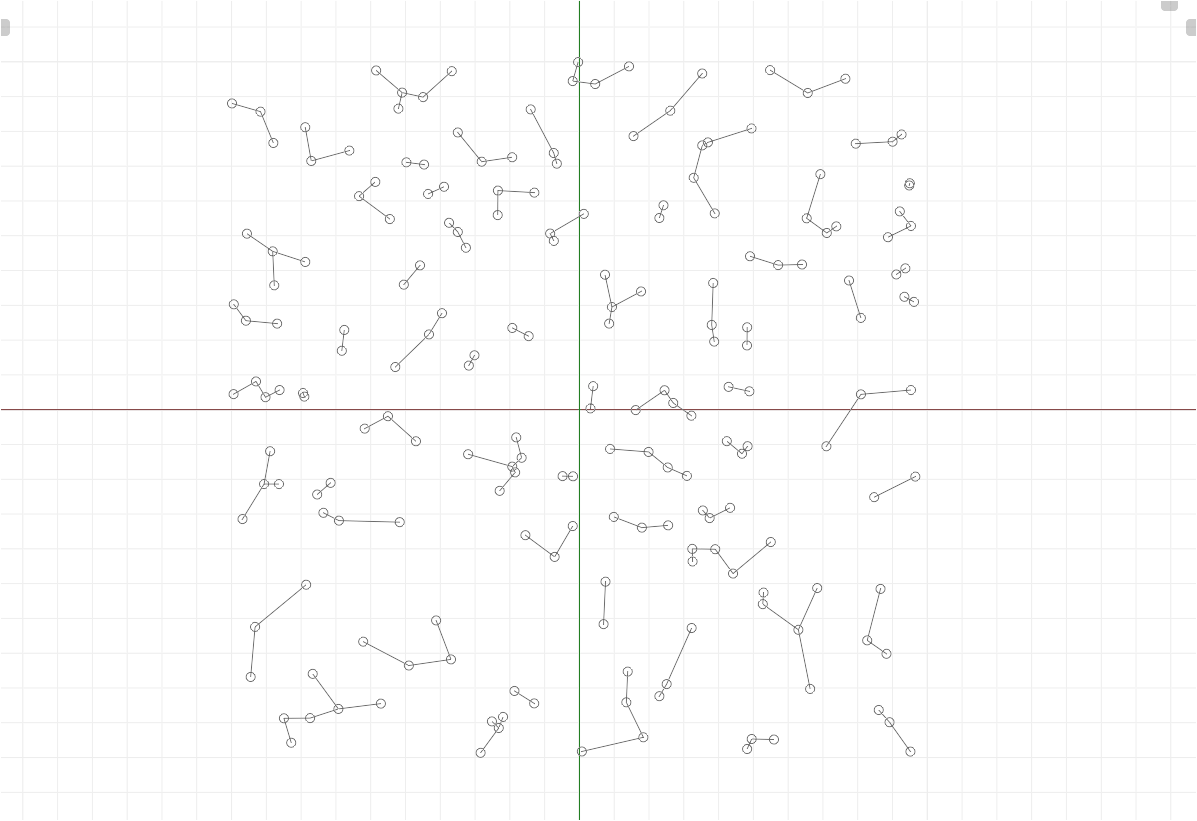
Starting at the original points, this allows us to access the index point based on the index of the original point. Using the index point, we can find the nearest point of the generated sets. And using the index, that we stored at this point, we can access the position of the original point. Finally, this allows us, to draw a line from the starting point to this point, which is the closest point in the original set.
Implementing the Algorithm
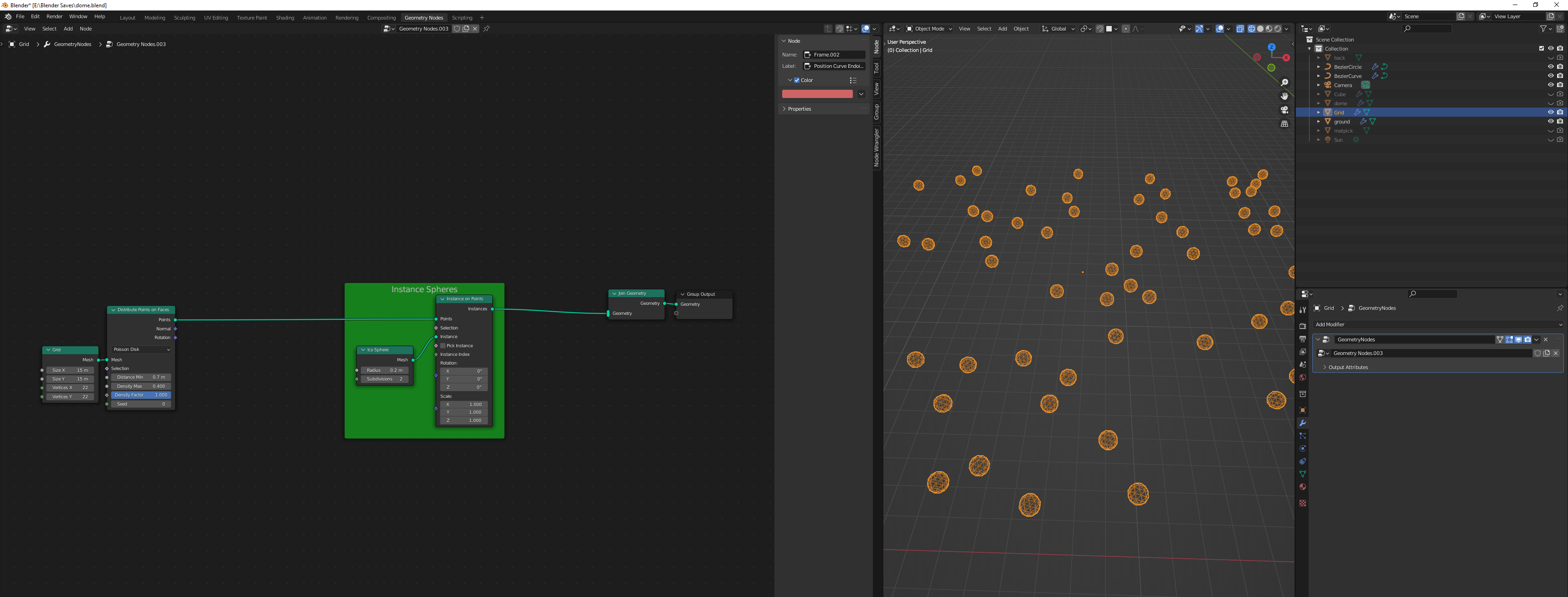
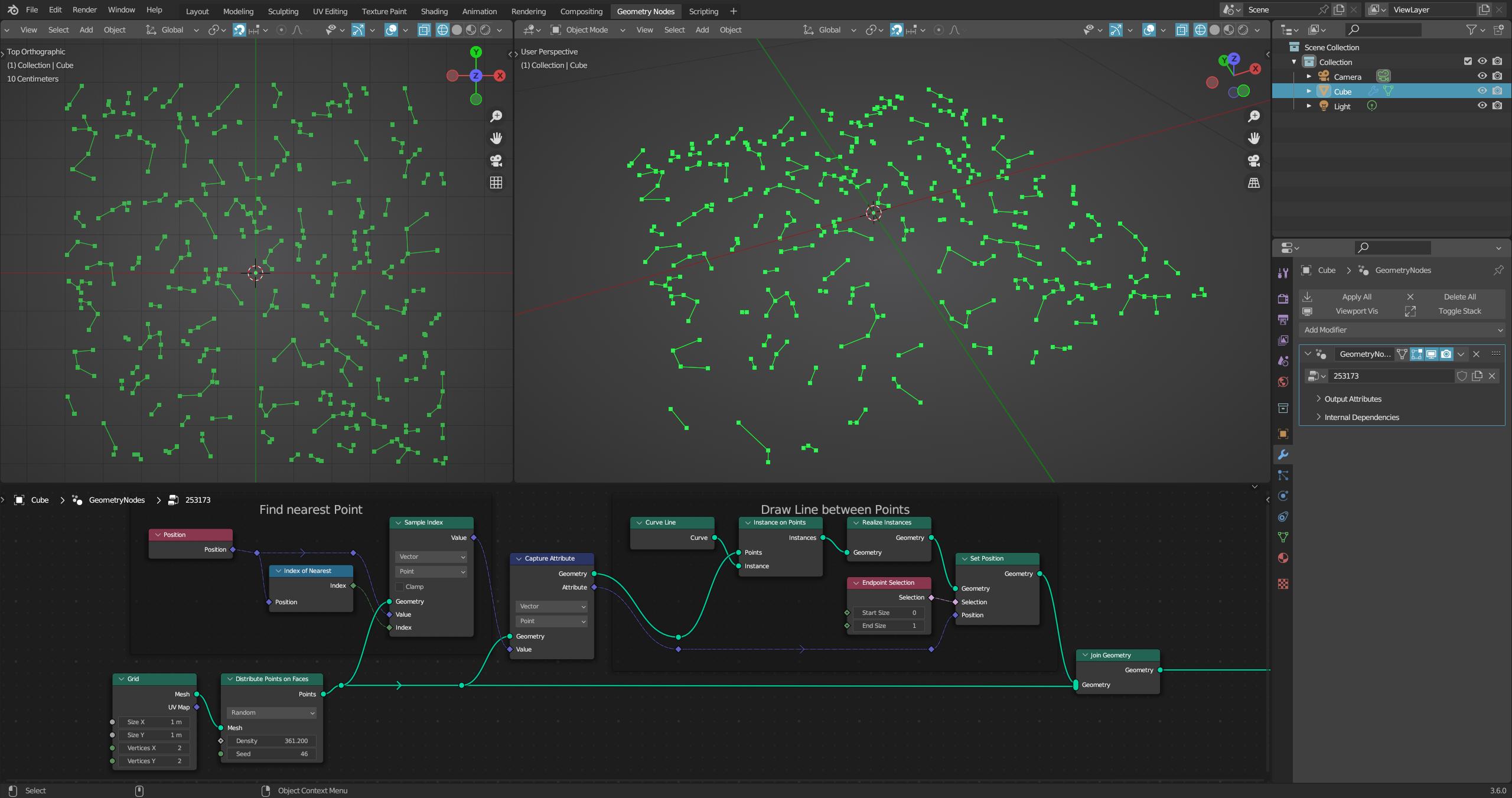
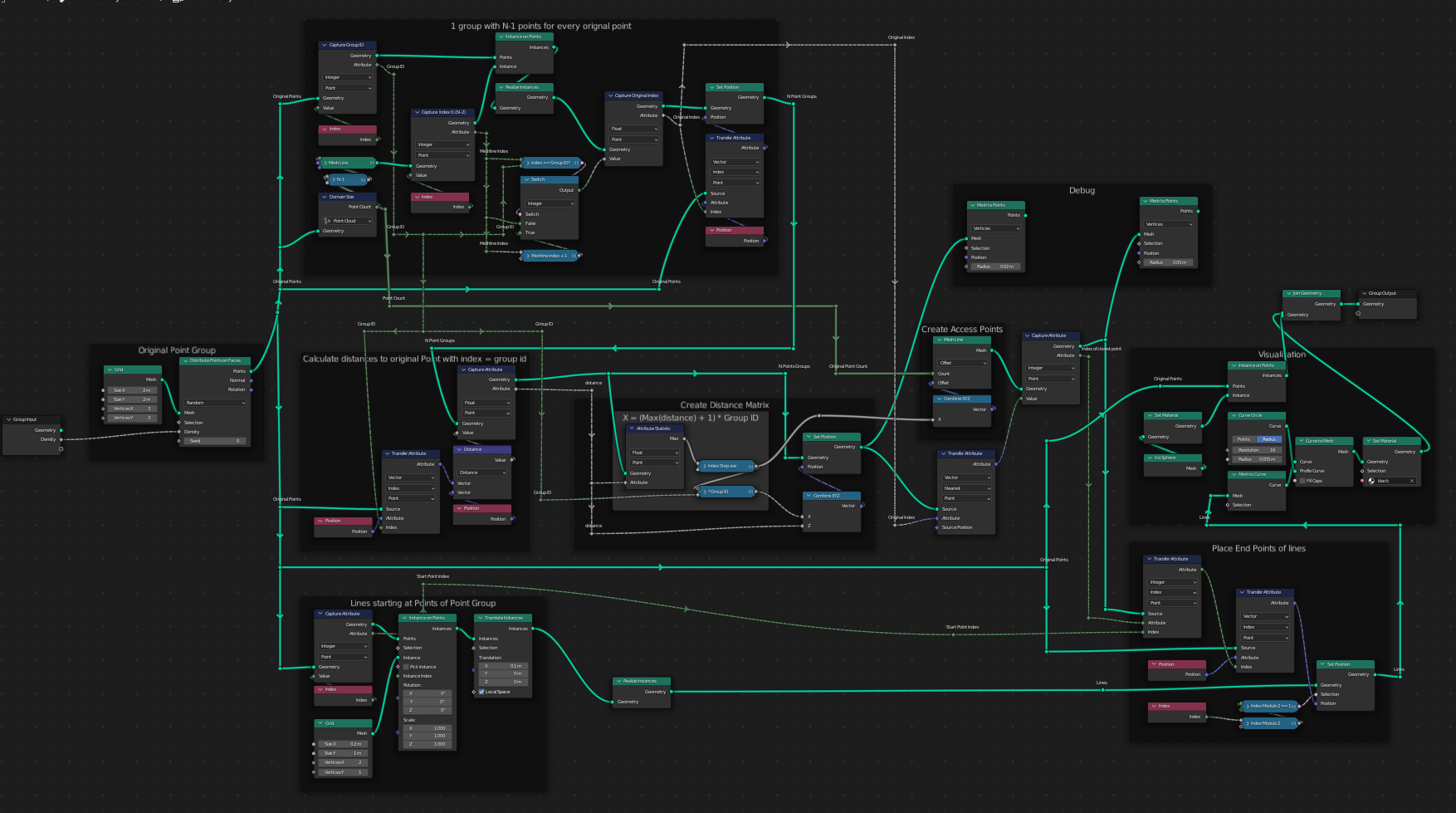
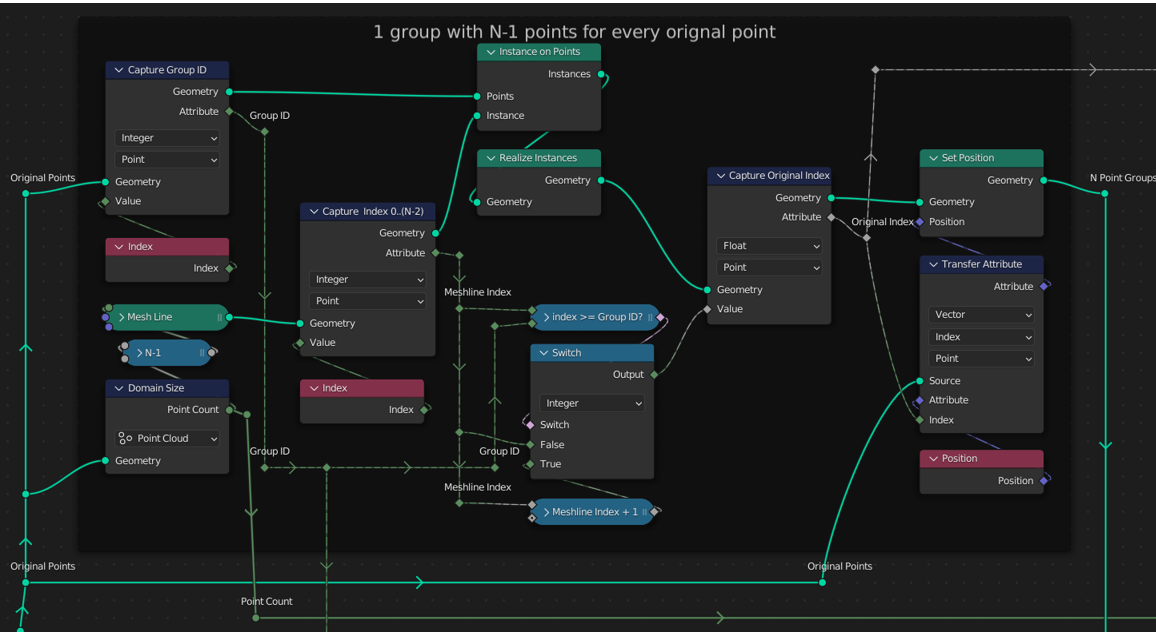
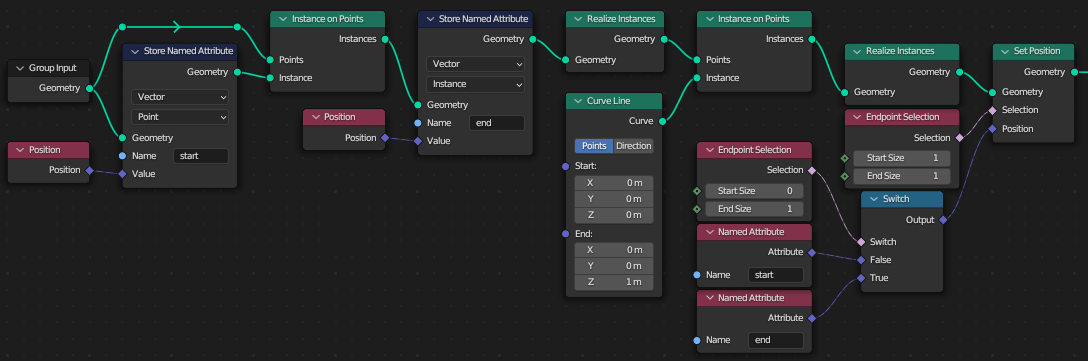
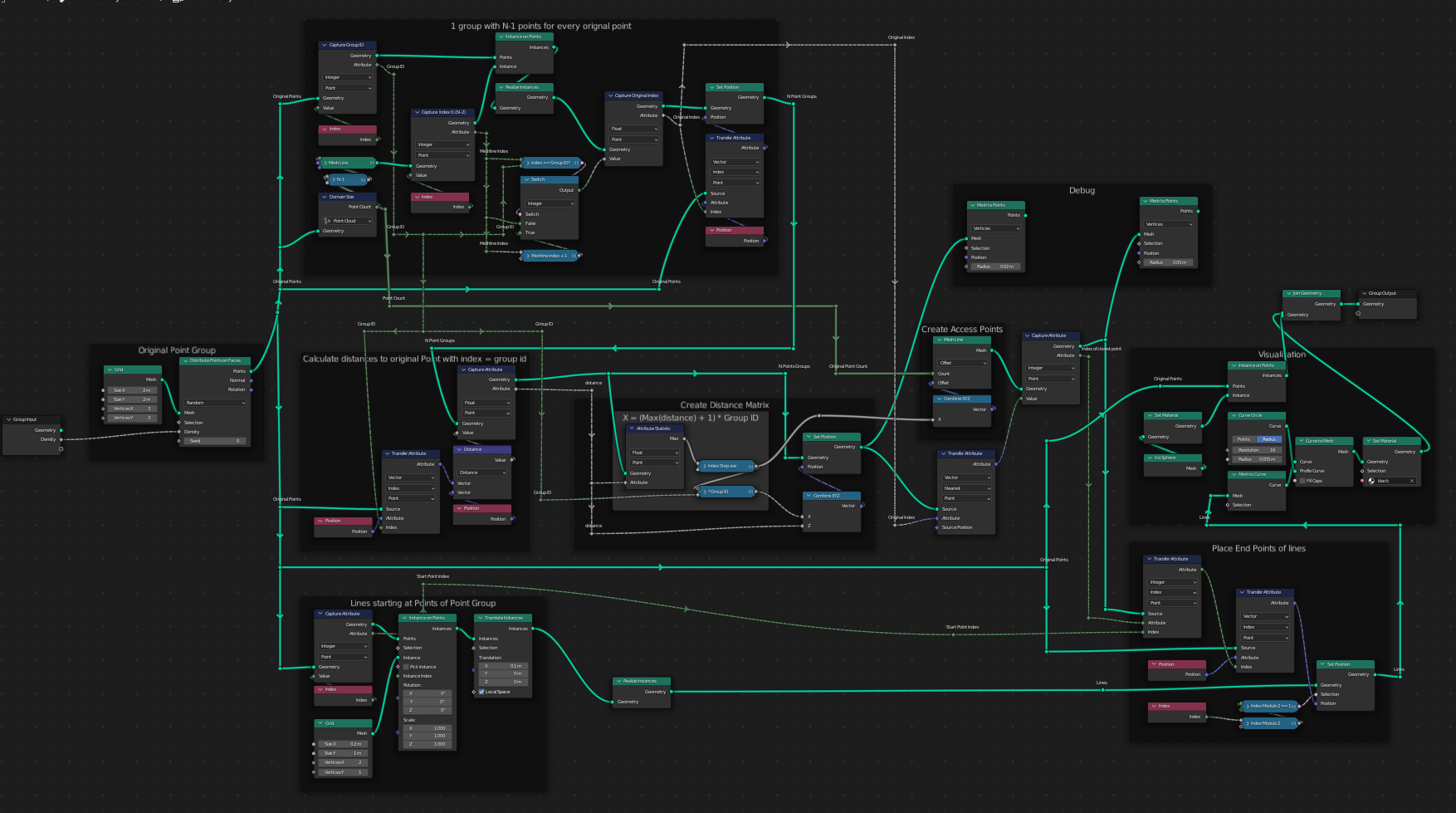
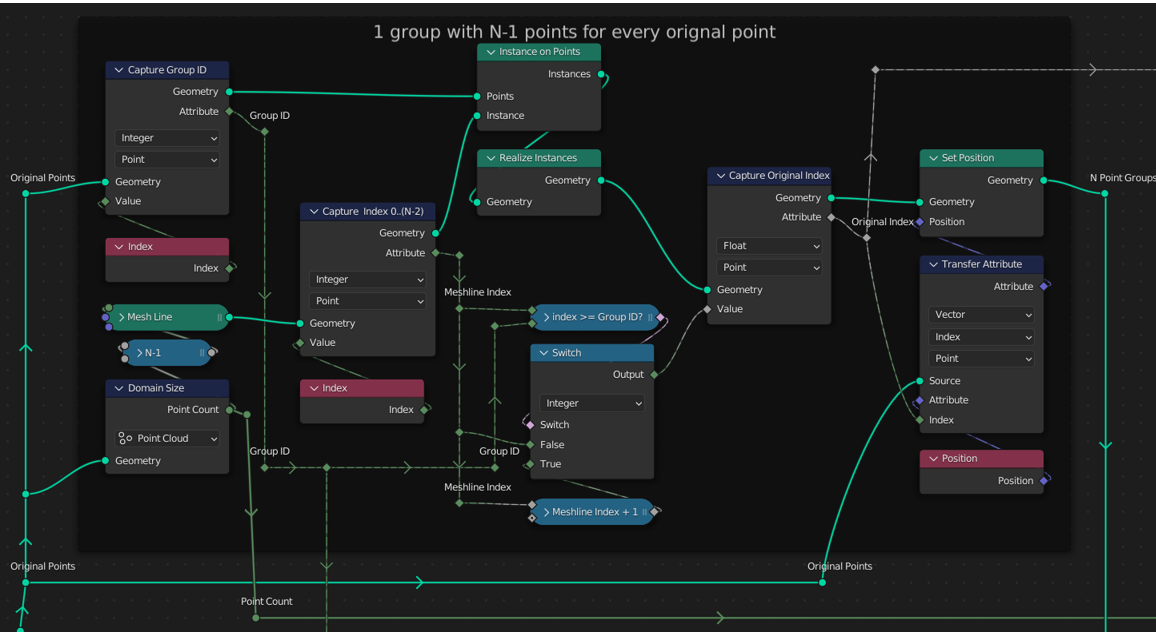
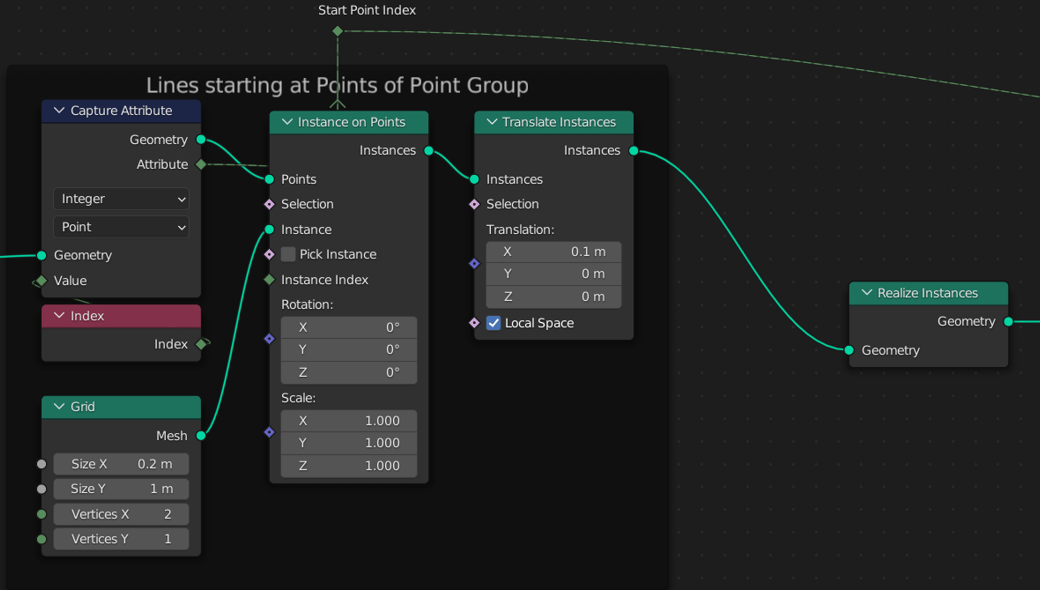
We start with generating the large N*(N-1) point cloud:

First the index of every original point is saved as the Group ID at the point by using a Capture Attribute node. Next a Mesh Line with N-1 points is initialized on every of these points. The original Mesh Line Index is conserved by using a Capture Attribute node again.
As we want to skip a different point in every subset, we use the Mesh Line Index to calculate the “Original Index” for every point. Then we place every point of the Mesh Lines directly on the original points, so that we can use them to calculate distances.
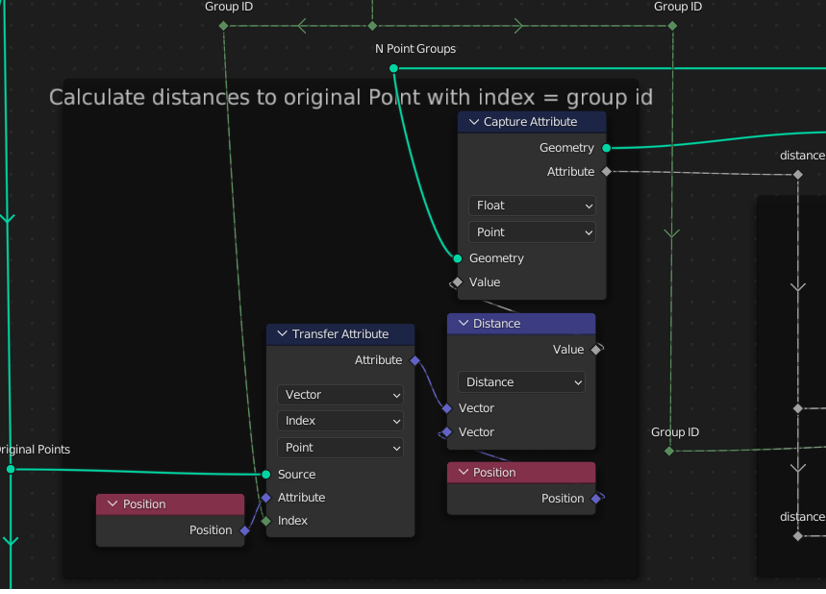
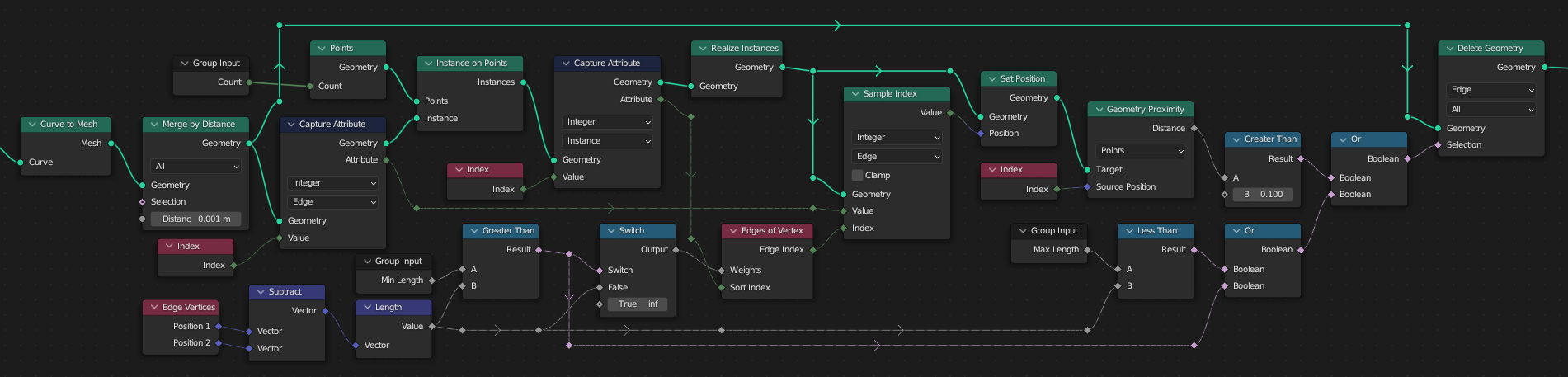
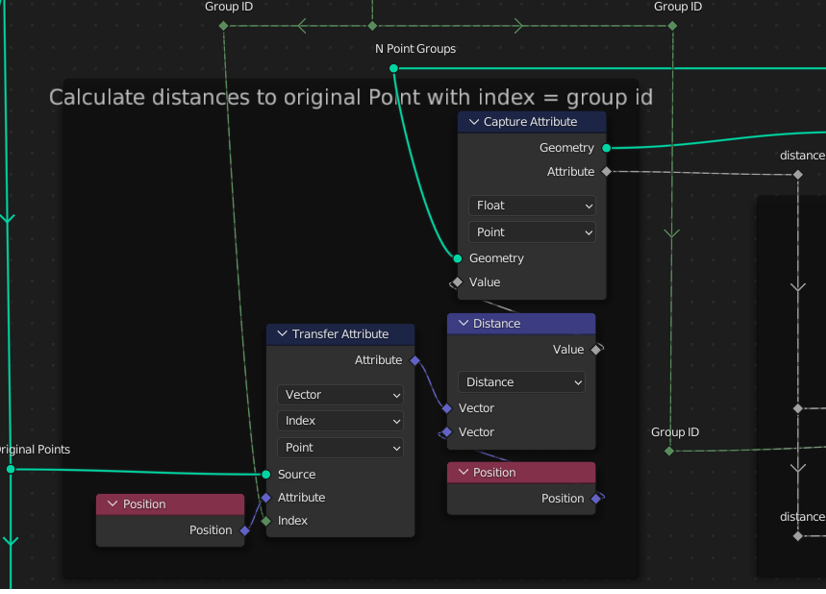
Now that everything is prepared and in place, calculating the distances for every combination of 2 points is easy:

The distance value is saved at the points of the N*(N-1) points by using a Capture Attribute node.
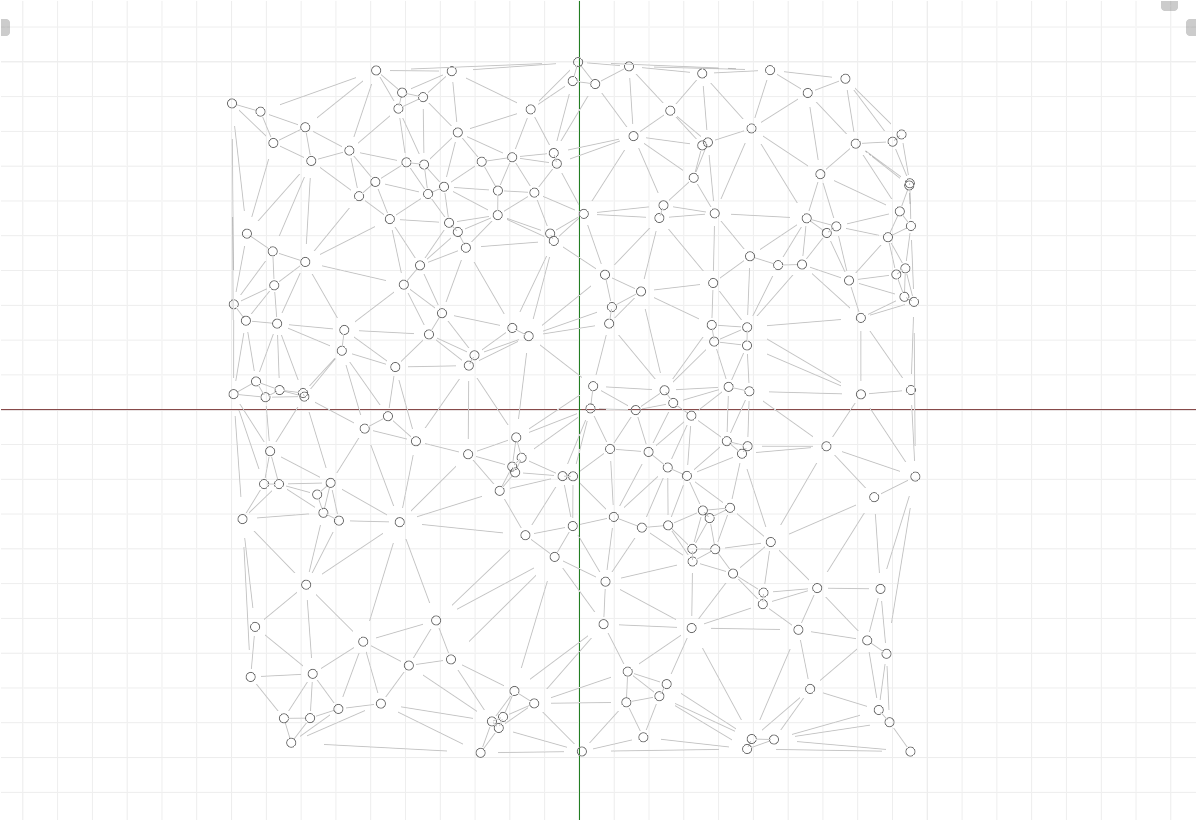
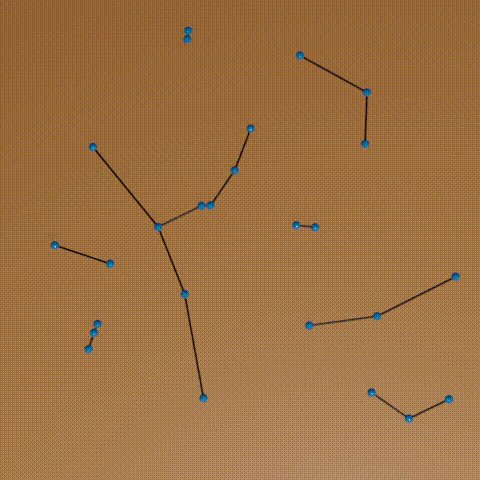
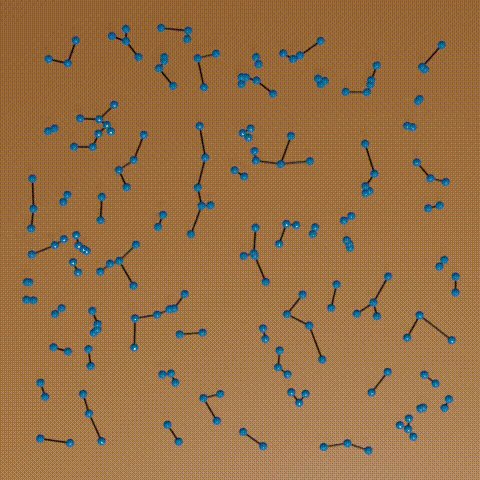
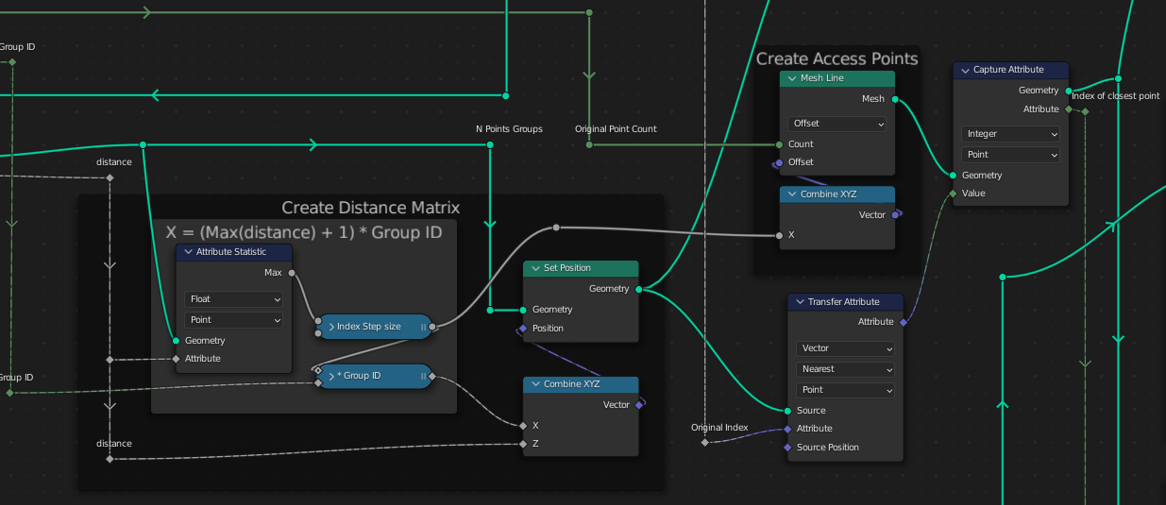
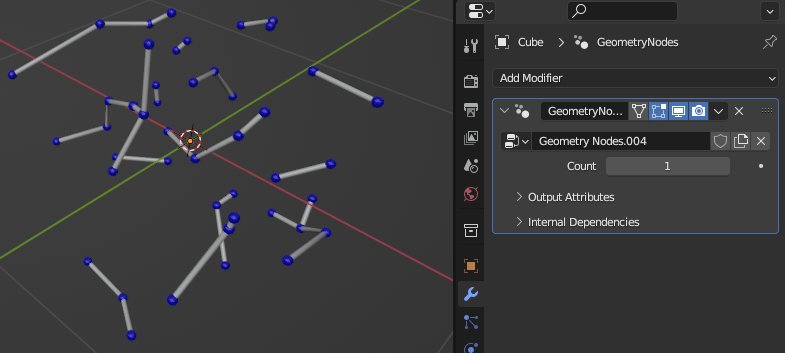
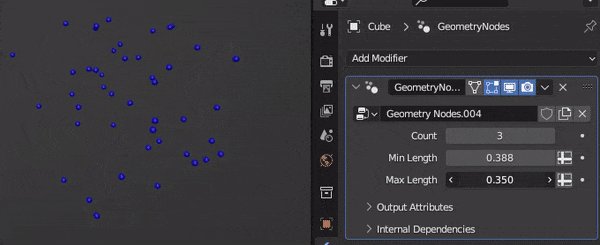
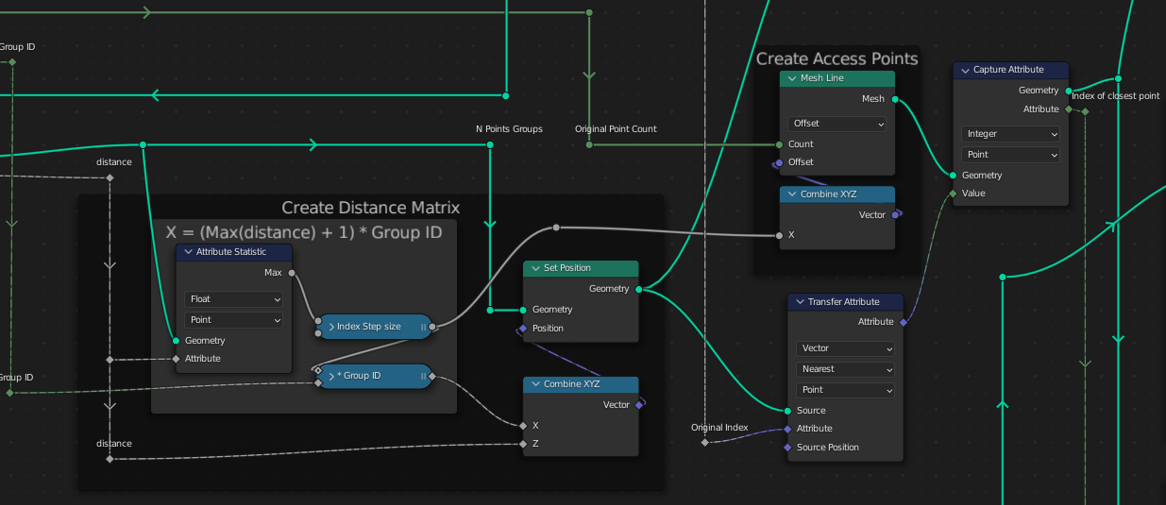
The distance values allow us, to place all points in the manner that is displayed in the first image up above. These are the nodes, used for doing this:

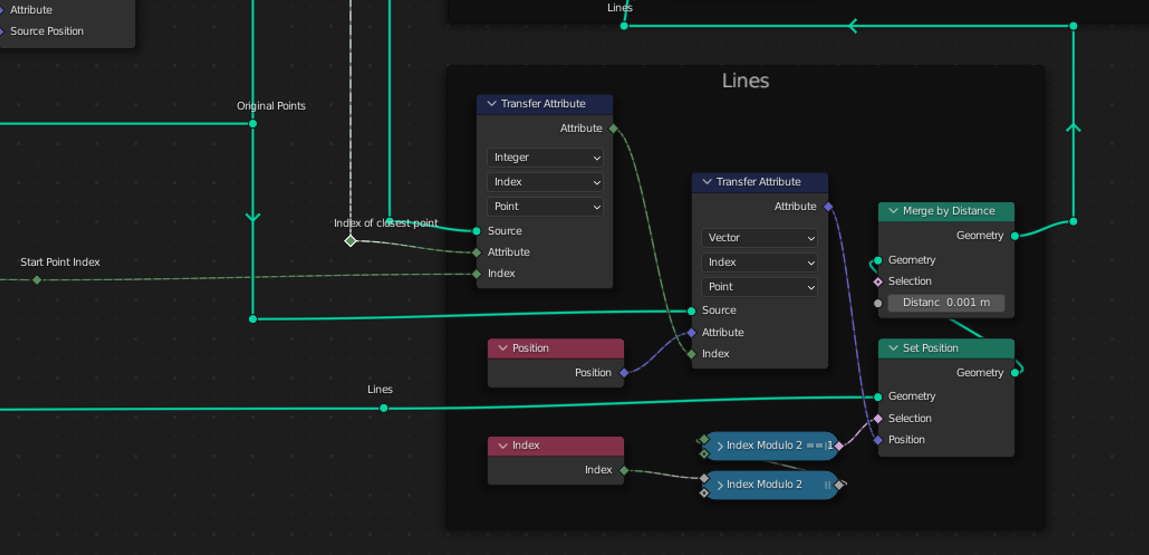
Next, the index of the closest original point is stored at every point in the N*(N-1) points with a Capture Attribute node.
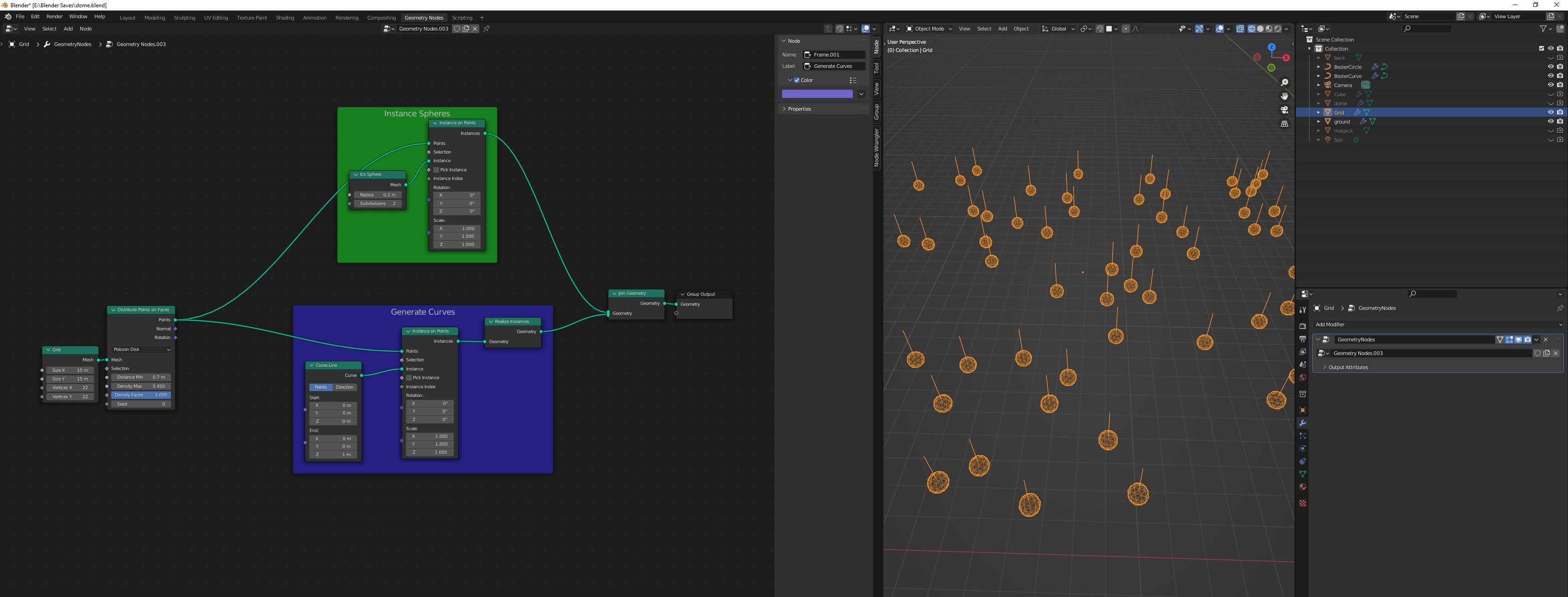
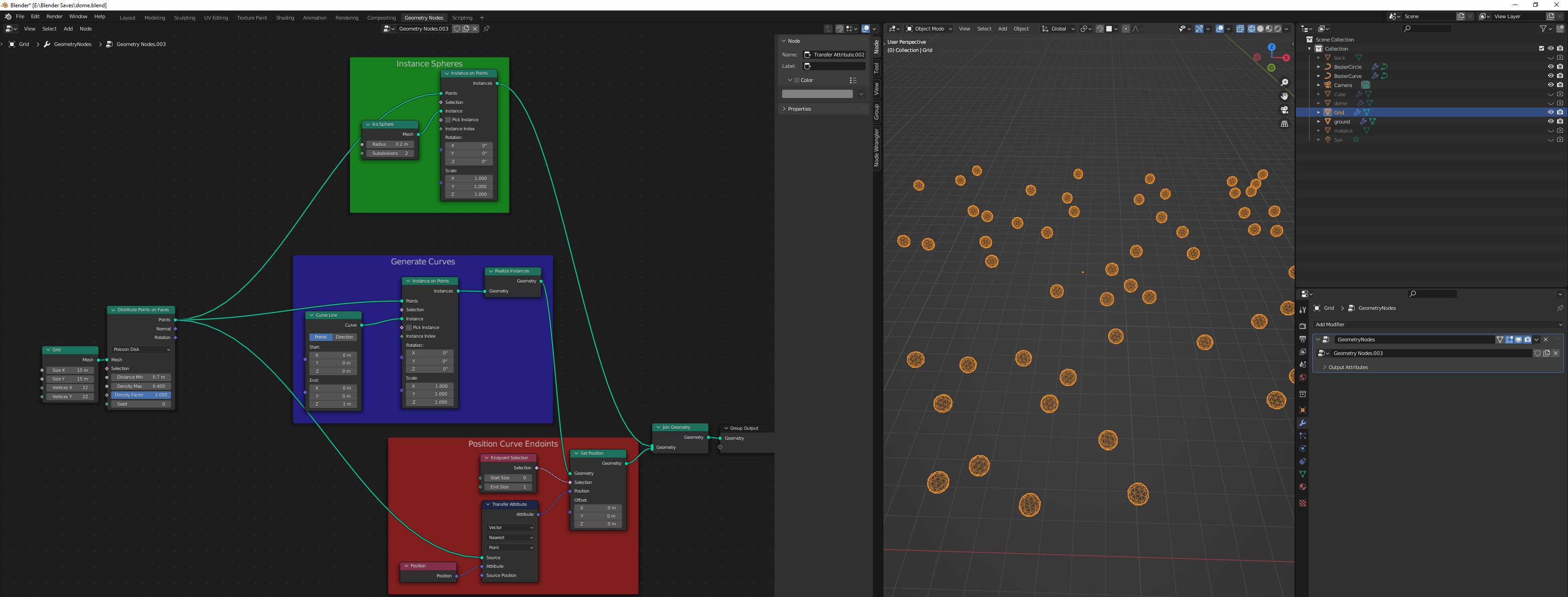
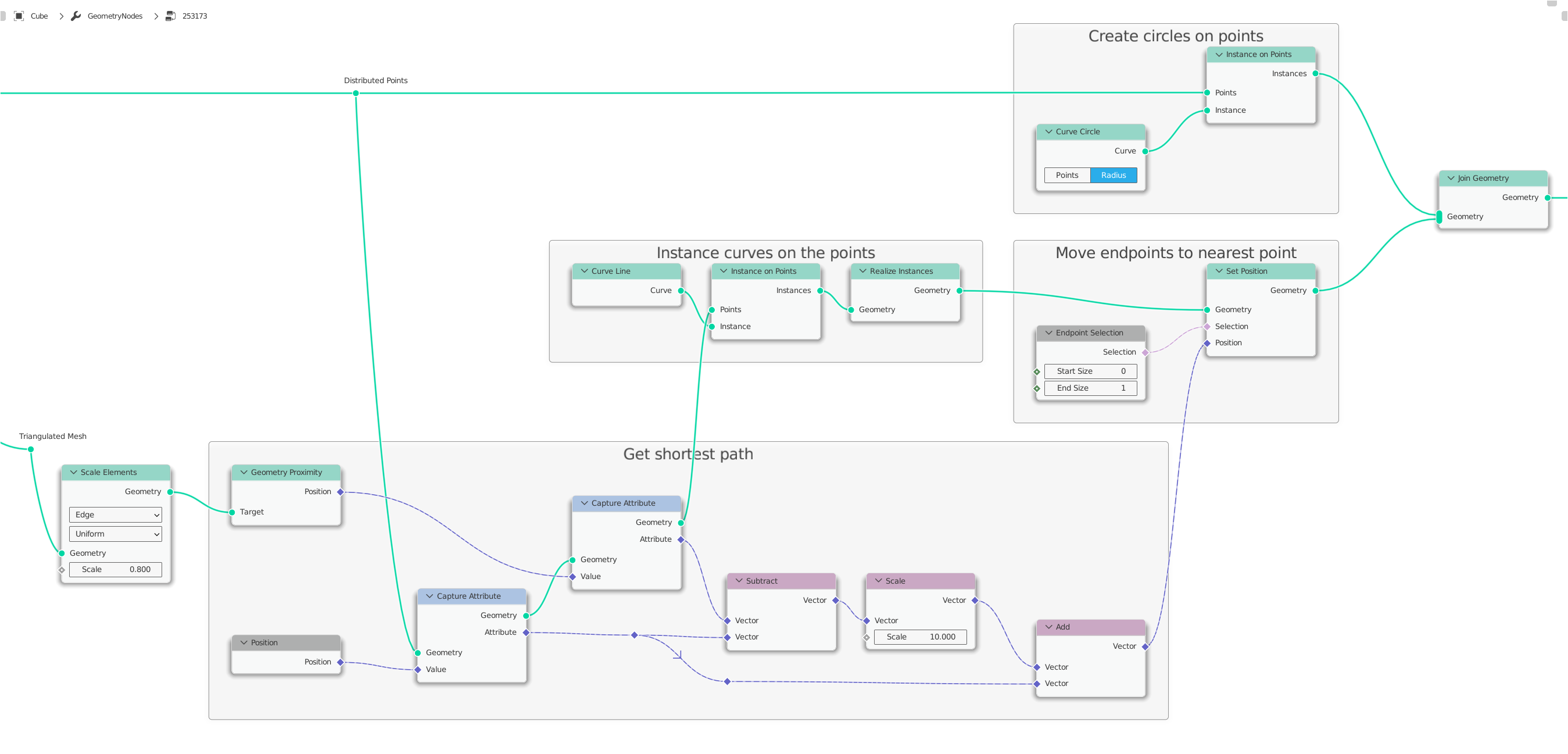
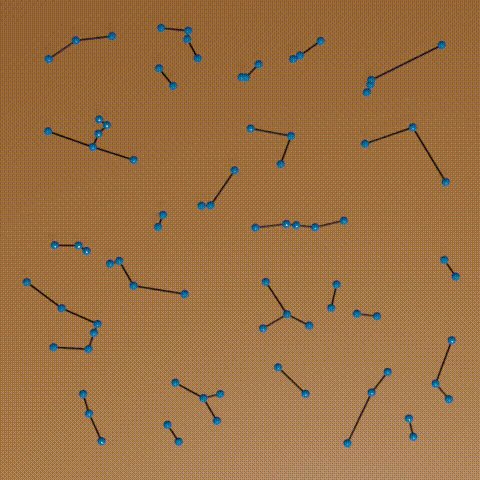
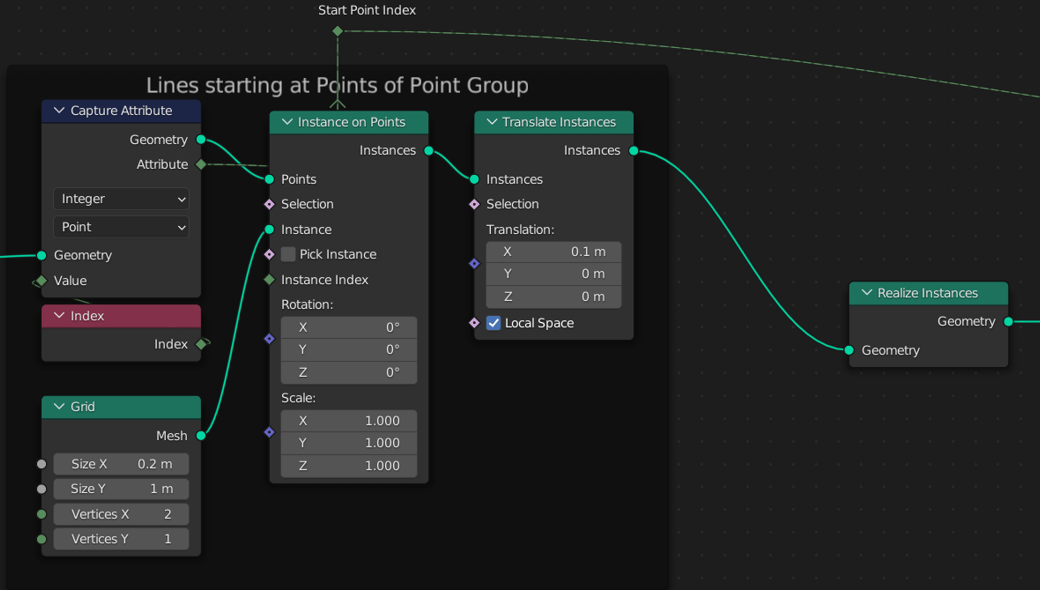
Finally, the lines are created. We start by placing the first point of every line directly on one of the original points:

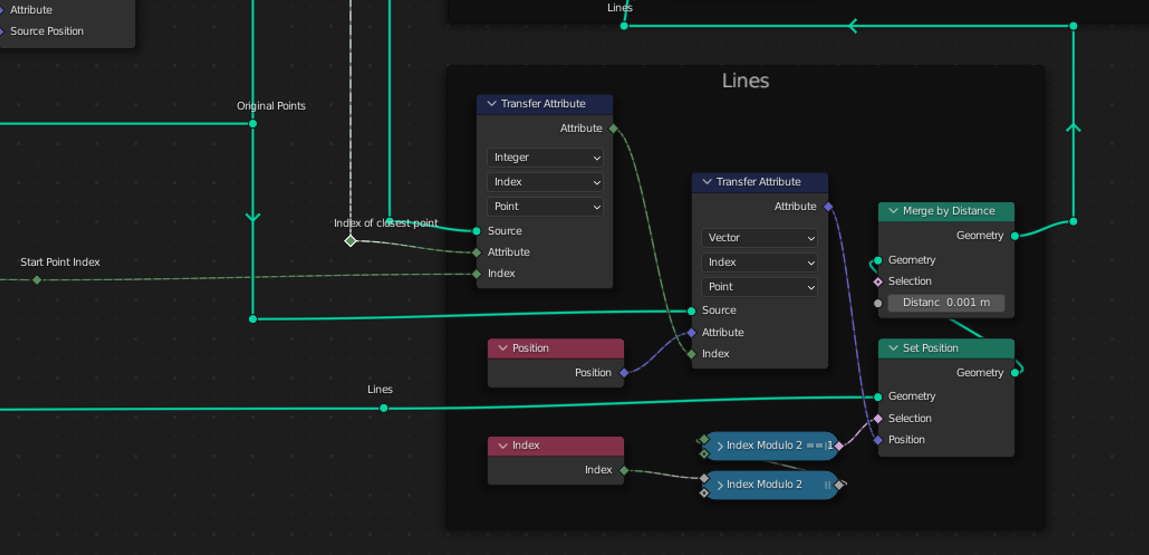
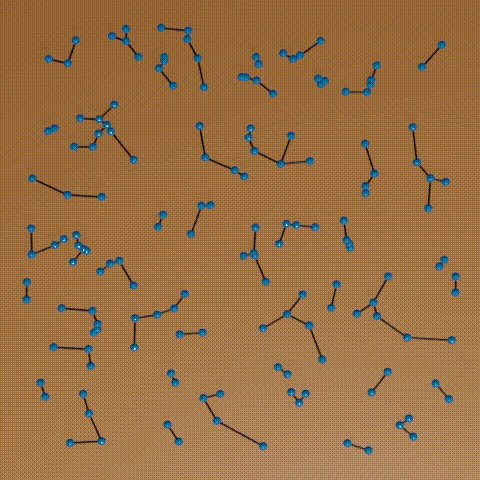
To place the second point of each line, we get the index of the closest point from the point cloud based on the starting point index of each line. We use this index in order to read the position of the original point and place the second point of the current line directly on it.
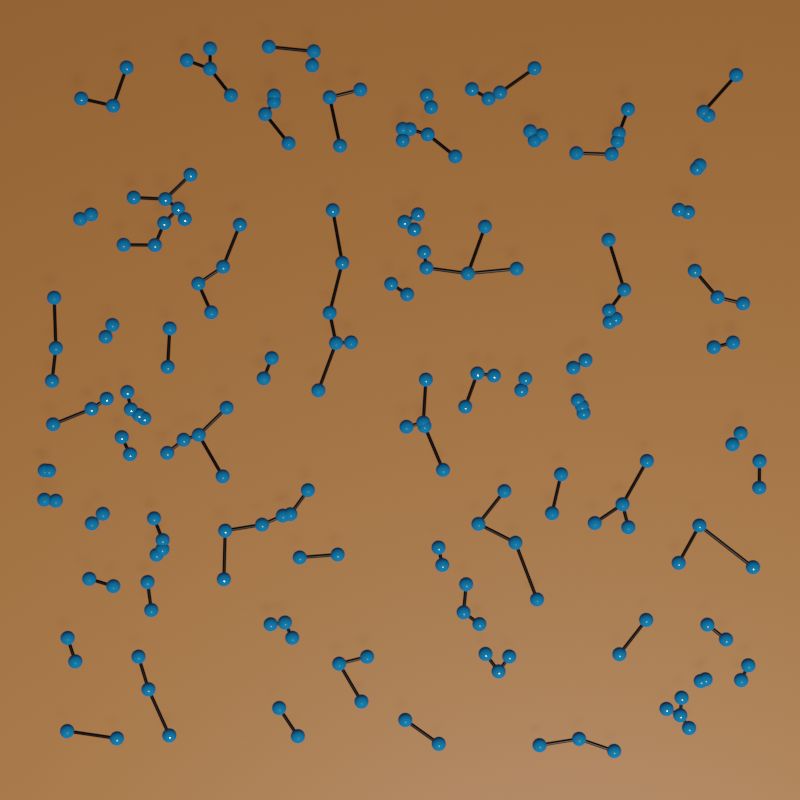
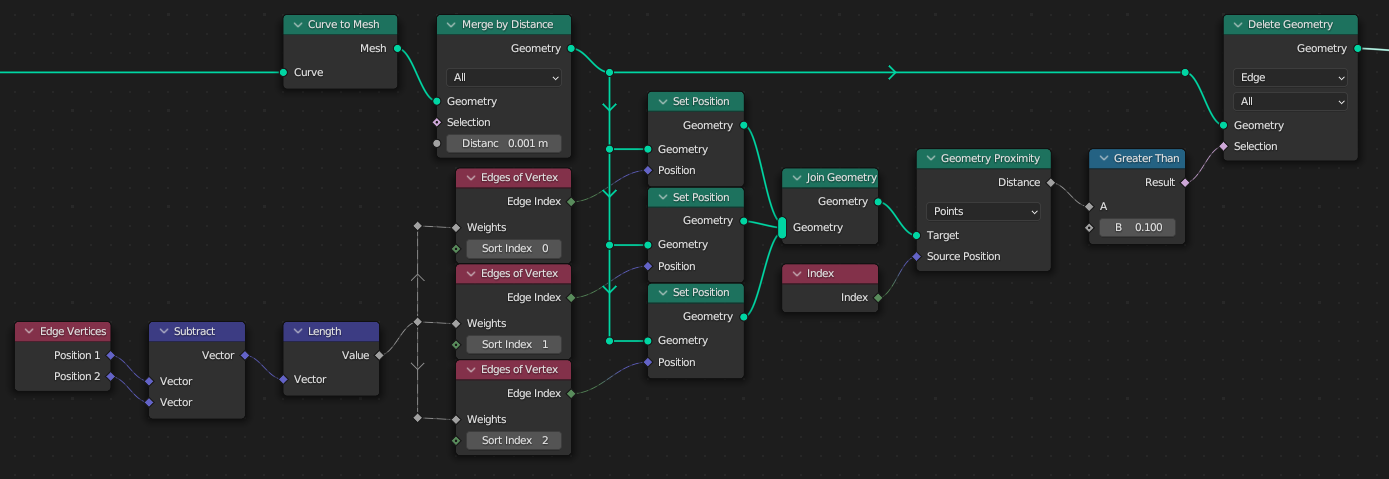
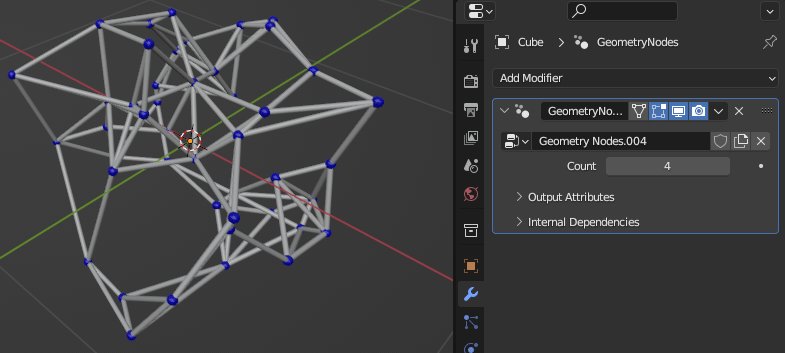
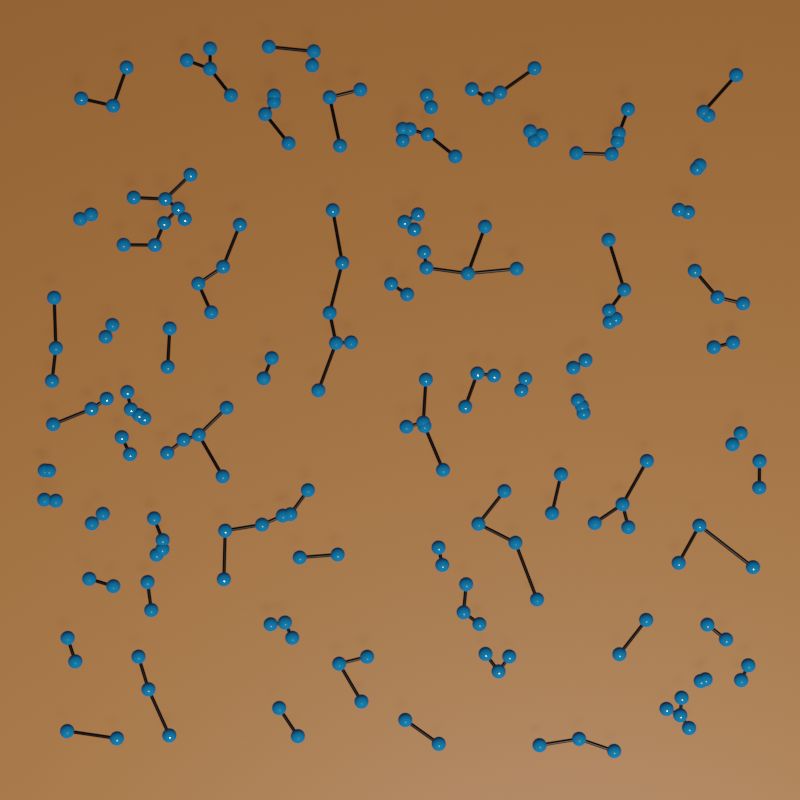
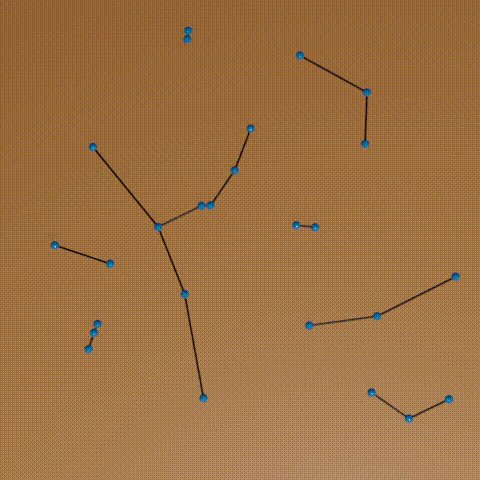
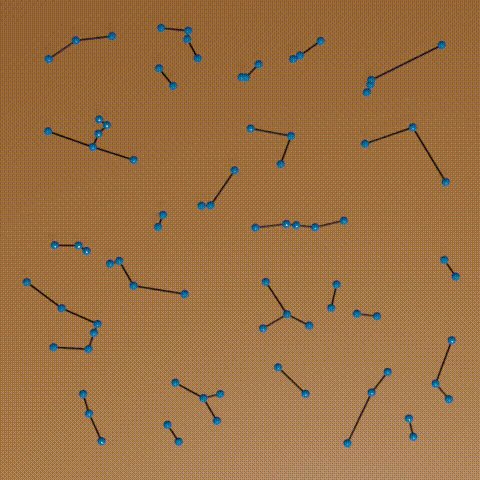
The only thing left to do is, to merge all points by distance and visualize the result.