I'm trying to make a 3D version out of a logo, just for a bit of fun. I have an SVG of the logo which I've imported into blender and what I want is one surface where each closed path cuts into that surface so I can have each element at different levels.
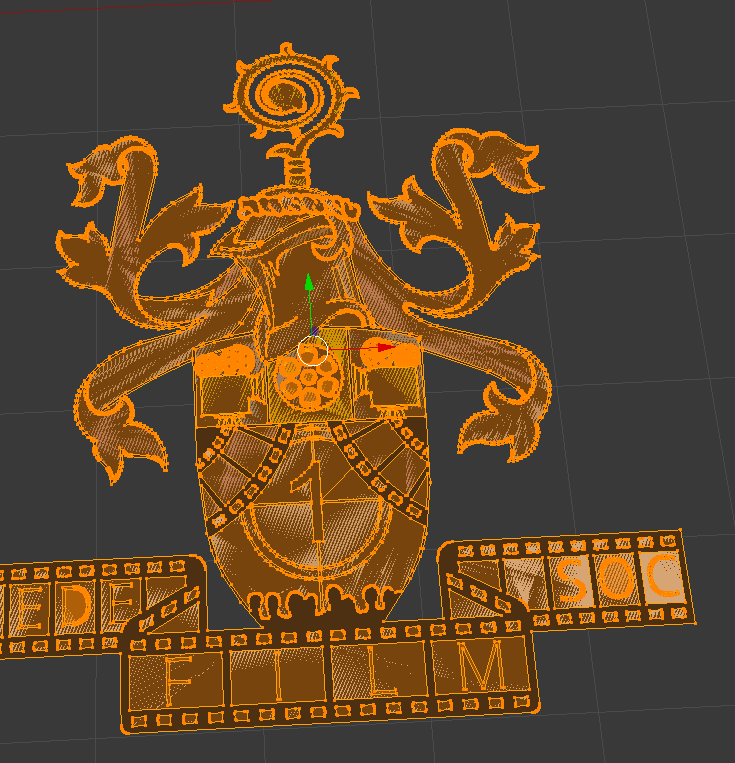
What I've done is import the SVG, convert all of the paths to a mesh and join them all together as one object. I then did a limited dissolve to clean up the mesh. I get something like
![enter image description here][1]
Which is great but none of the paths of vertices is connected to any of the others, for example if I extrude one of the regions down then this is obscured by another region layered on top of it. Its just full of loads and loads of planes on top of each other. So can anyone help me with where I need to go from here? to make something like
![enter image description here][2]
Thanks very much! [1]: https://i.sstatic.net/wQGIN.png [2]: https://i.sstatic.net/LP5uI.jpg
