I am learning vertex animation textures. Already used UV.x as normalised vertex index to animate a flag and it works great.

I don't have access to uv2 ("game" engine still under in dev stage) but I want to apply textures. I found a technique for packing float32 in [0,1) range into a texture (in my case vertex color) so I can free my uv space. Here is my code :
# Blender side. Not sure if 255.0 is correct shift, in some sources i found 256.0
def frac(x):
return x - np.floor(x)
def pack_float32_to_vec4(v):
enc = np.float32((1.0, 255.0, 65025.0, 16581375.0)) * v
enc = frac(enc)
enc -= (enc[1], enc[2], enc[3], enc[3]) * np.float32((1.0/255.0, 1.0/255.0, 1.0/255.0, 0.0))
return enc
def write_vertex_ind_to_vertex_color(me, image_size):
if (len(me.vertex_colors) <= 0 ) :
me.vertex_colors.new()
v_col = me.vertex_colors.active.data
uv_layer = me.uv_layers[0]
for loop in me.loops:
data = (loop.vertex_index + 0.5) / image_size
color = pack_float32_to_vec4(data)
v_col[loop.index].color = color
uv_layer.data[loop.index].uv = (
(loop.vertex_index + 0.5) / image_size, 128/255
)
And in shader I try to unpack :
// shader side, again I am not sure on 255 here
float unpackFloatFromVec4(const vec4 value) {
vec4 bitSh = vec4(1.0, 1.0 / 255.0, 1.0 / 65025.0, 1.0 / 16581375.0);
return dot(value, bitSh);
}
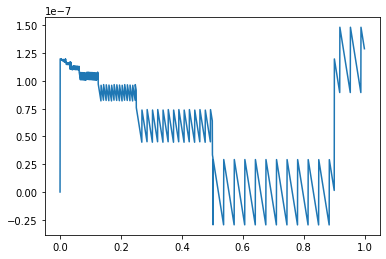
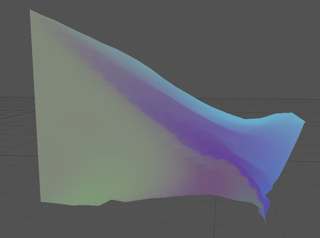
Here is the difference for UV.x and my unpacked value :
float u = unpackFloatFromVec4(vCol);
Color = abs((uv.x - u)).xxx1;

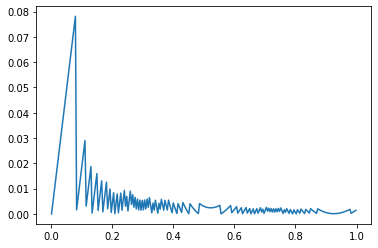
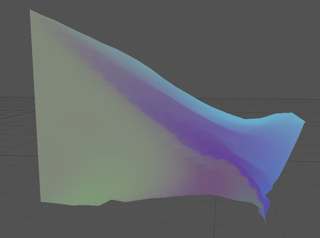
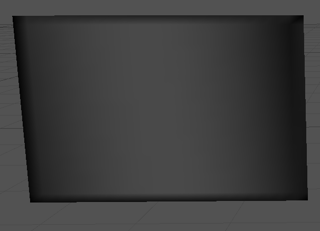
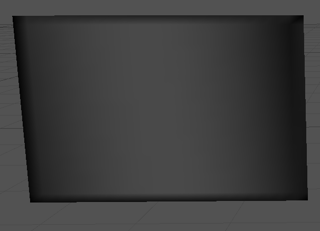
Vertex color seems to have sRGB correction, which I've tried to fix in python and shader by pow(1.0 / 2.2), but with no luck. It feels like I loose some precision.
vCol = vec4(pow(vCol.xyz, vec3(1.0 / 2.2)) , vCol.w);
float u = unpackFloatFromVec4(vCol);
Color = abs( (uv.x - u) * 100.0).xxx1; # mul 100.0 to see difference

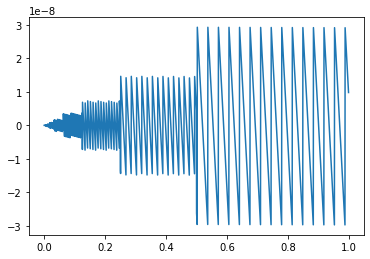
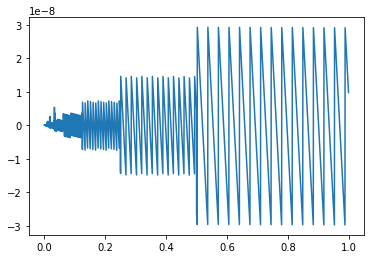
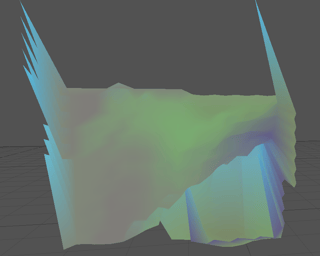
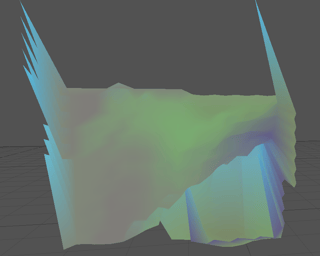
So the even this difference is enough to sample the wrong texel:

I use glTF file format for the model.