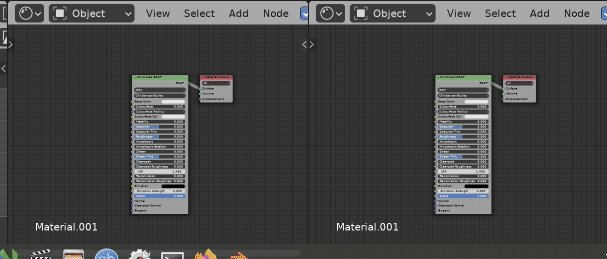
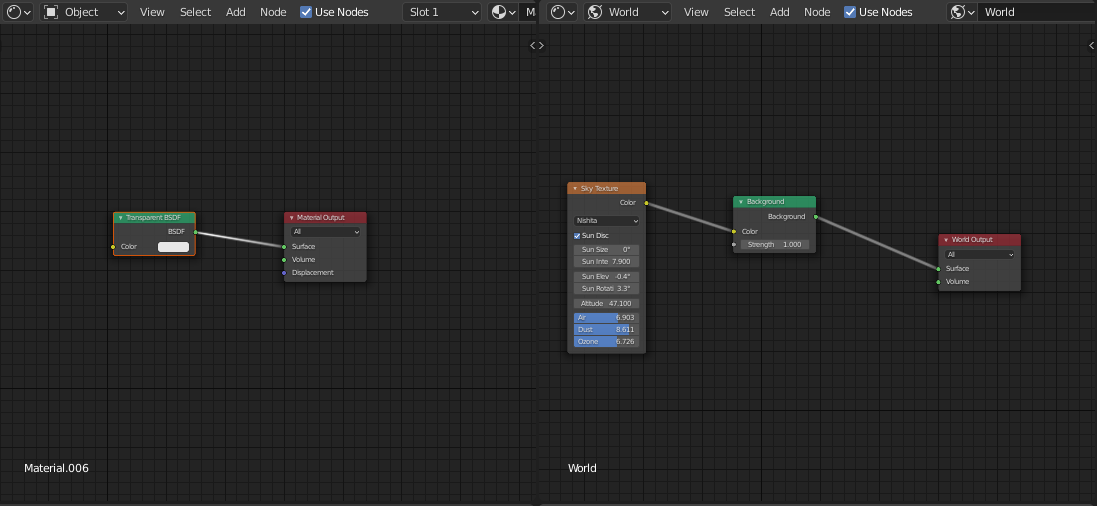
I often work with two Shader Editors side by side to work on Object and World nodes. Is there any way to change these background colors to get it more distinguishable? Other suggestions are welcome too.

2 Answers
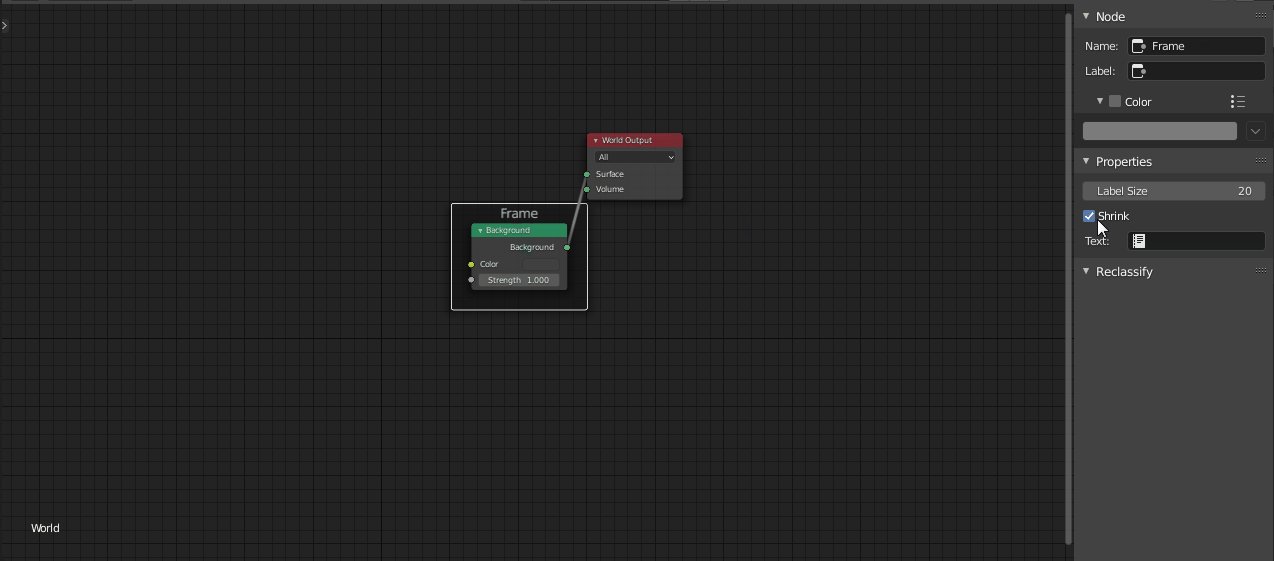
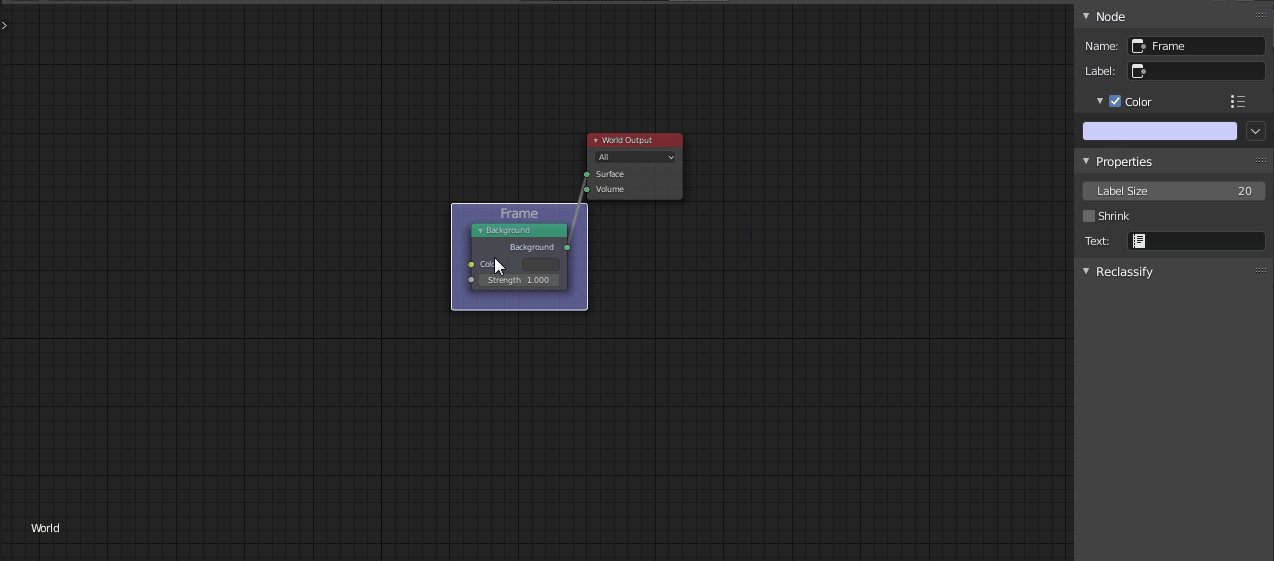
It is a bit janky but you could use a Frame node, set it to a custom color, uncheck Shrink in its properties then stretch is as far as you can with a node.
-
1
-
$\begingroup$ @batFINGER Haha ! I would love more customisation per editor like the local collections in the 3D Viewport... Without resorting to janky workarounds or adding draw callbacks here and there :) But to be fair it might be overkill with the workspace workflow or the ability to use separate windows with different workspaces $\endgroup$– GorgiousCommented Feb 22, 2021 at 15:59
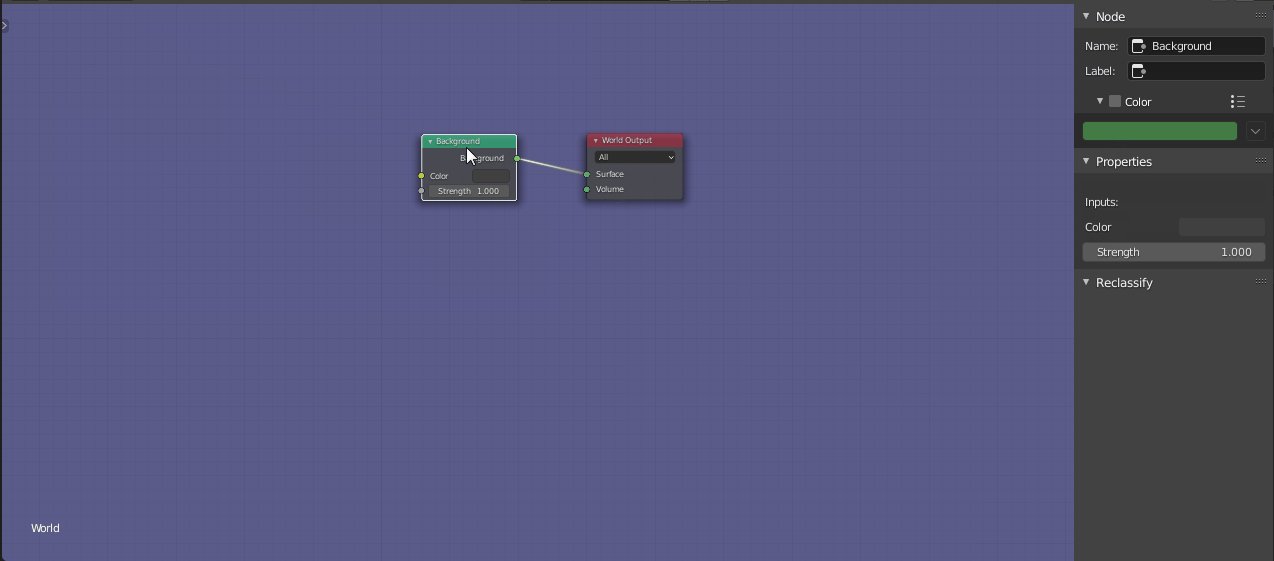
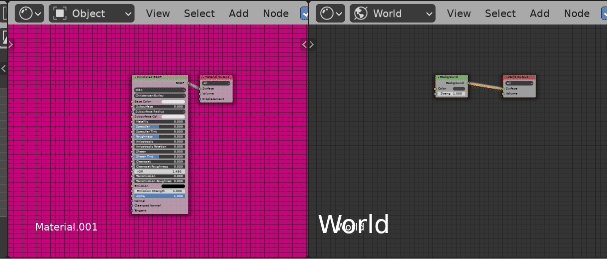
Kinda like this.
In hoping for an answer to Instancing a space theme with a draw callback will add an edit to it here
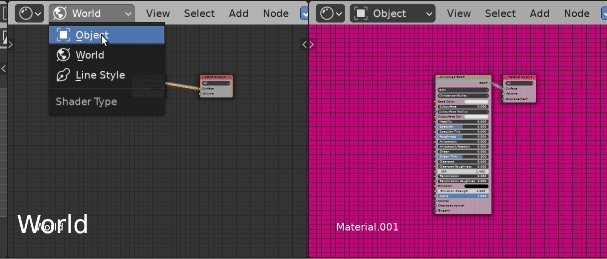
If you set one node editor to world, it changes the color of the other, and labels the world one (correctly). The idea is to both label and color the same one, but... hence the question.
import blf
import bpy
highlight_color = (0.8, 0, 0.5)
class DrawingClass:
def __init__(self, prop):
from bpy import context
self.prop = prop
self.col = context.preferences.themes[0].node_editor.space.back[:]
self.handle = bpy.types.SpaceNodeEditor.draw_handler_add(
self.draw_text_callback, (), 'WINDOW', 'POST_PIXEL')
def draw_text_callback(self):
from bpy import context
font_id = 0 # XXX, need to find out how best to get this.
if not hasattr(context, "scene"):
return None
space = context.space_data
if space.shader_type == 'WORLD':
context.preferences.themes[0].node_editor.space.back = highlight_color
# draw some text
blf.position(font_id, 18, 50, 0)
blf.size(font_id, 50, 72)
blf.draw(font_id, f"{self.prop}")
else:
context.preferences.themes[0].node_editor.space.back = self.col
def remove_handle(self):
from bpy import context
context.preferences.themes[0].node_editor.space.back = self.col
bpy.types.SpaceNodeEditor.draw_handler_remove(self.handle, 'WINDOW')
dc = None
def register():
global dc
dc = DrawingClass("World")
def unregister():
global dc
if dc:
dc.remove_handle()
dc = None
if __name__ == "__main__":
register()
-
$\begingroup$ I stand corrected :) Nice application of UI personalization !! $\endgroup$– GorgiousCommented Feb 22, 2021 at 20:29