It's quite easy, and technically this is a duplicate question...but since you framed it within the context of lighting I will go ahead and answer.
Say you have two or more lights, and you want them to share a value for emission.
For any property you want to share between multiple materials, you need to Group it. CtrlG
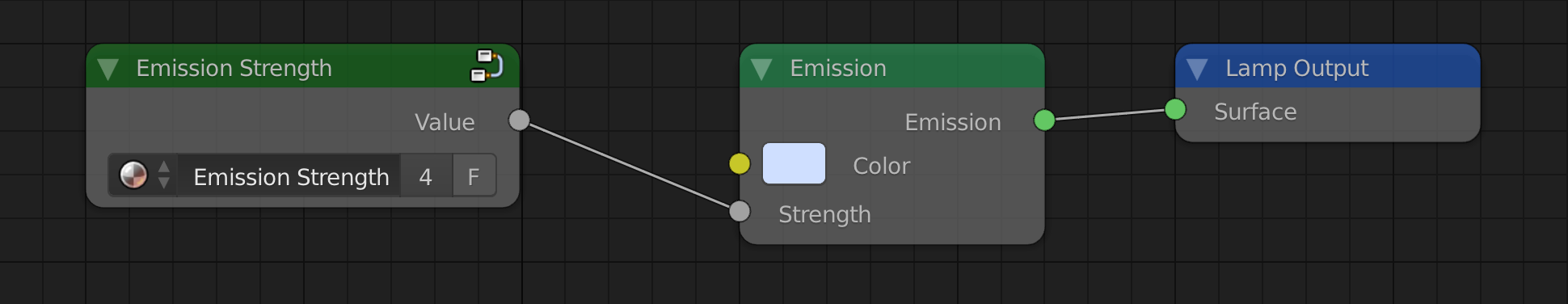
In this case the Value we want to share is to be used for Emission, so create a lamp with a Value input node for emission strength and then group that node.
You should end up with a Group like this:
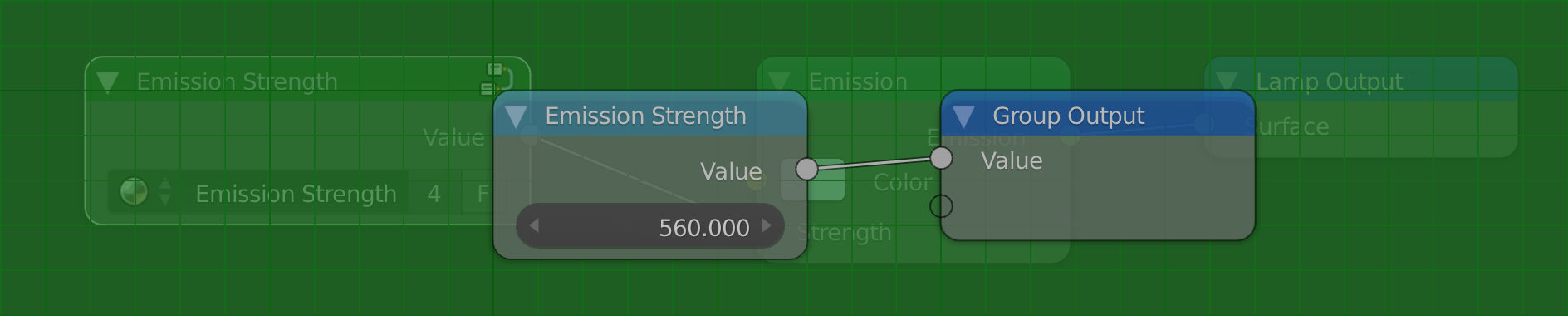
Hit Tab to go inside of the Group node and you will see your Value node that globally controls the emission strength for all lights with a material controlled by that Group node.
Does that make sense, or do you need me to elaborate on some points?
You can start by examining and playing with the example .blend provided.
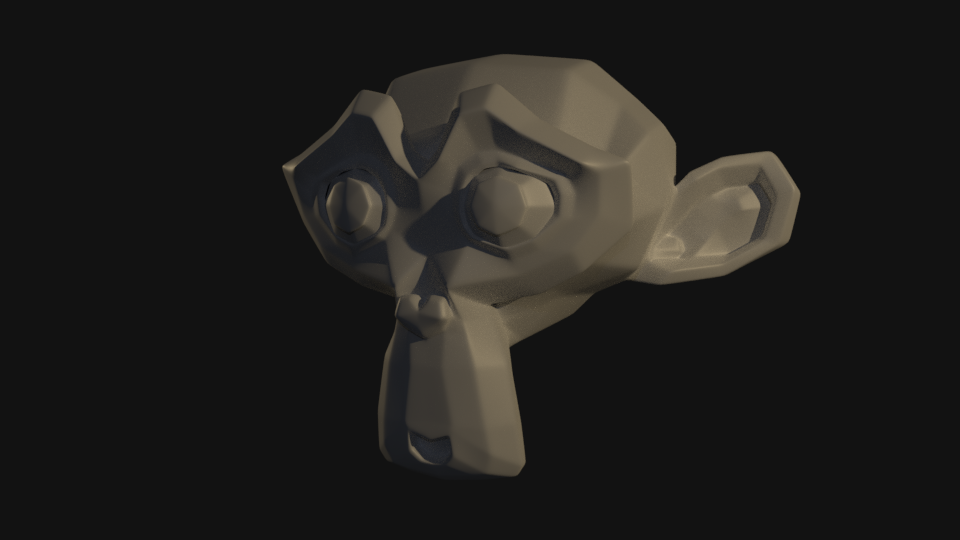
The subject is lit with a proportionately controlled amount of light.
In this example render Suzanne is lit by multiple lamps. The distance, color, and even type of the lamps is different, but the global brightness is controlled by the same group-linked value.
Just keep in mind that if you're matching to an emitter mesh, the brightness will vary according to the surface area of the mesh. So you'll want to create a mesh light of matching size.
Update
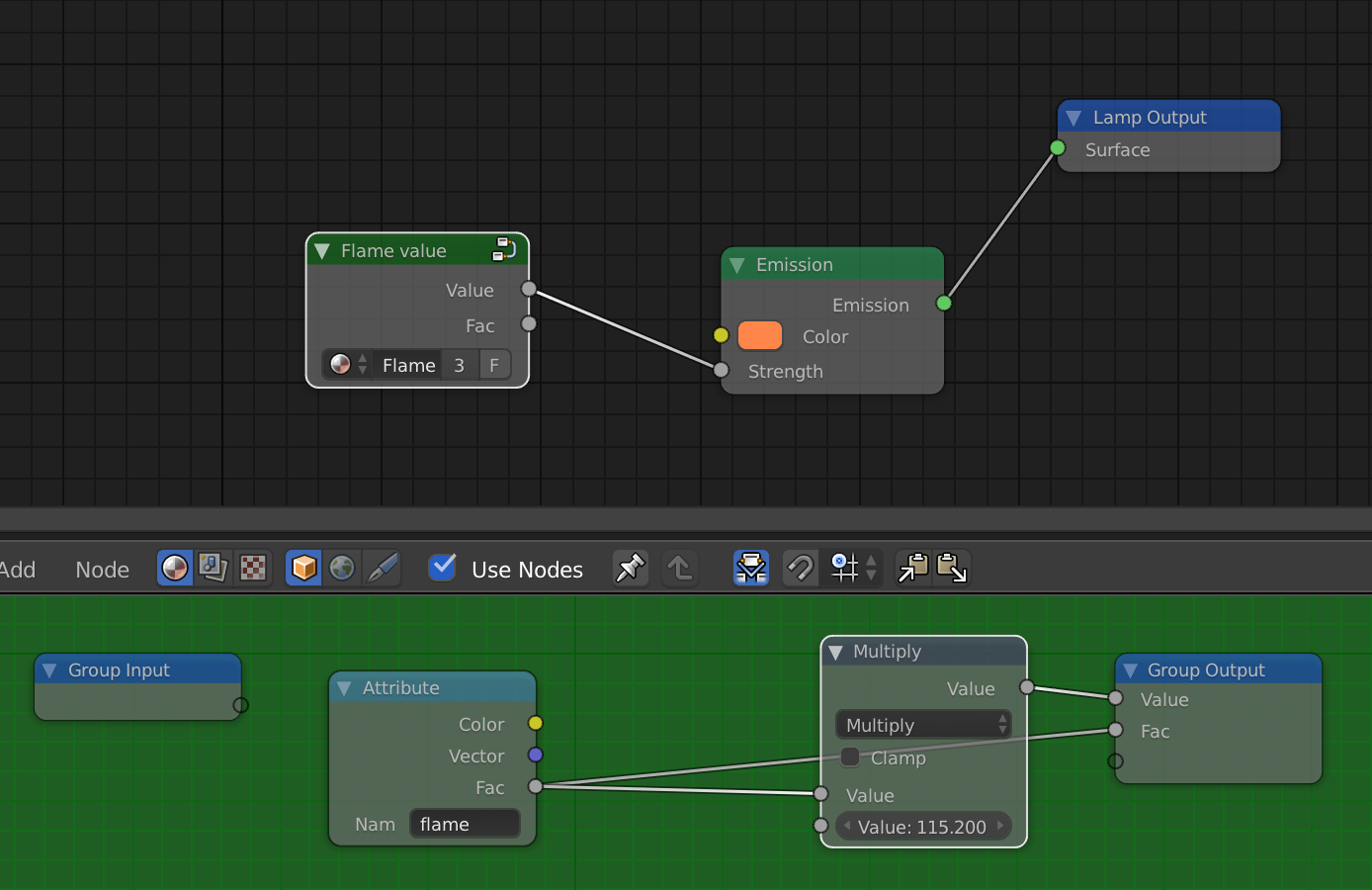
I looked at your .blend. Compare the Group node you had...
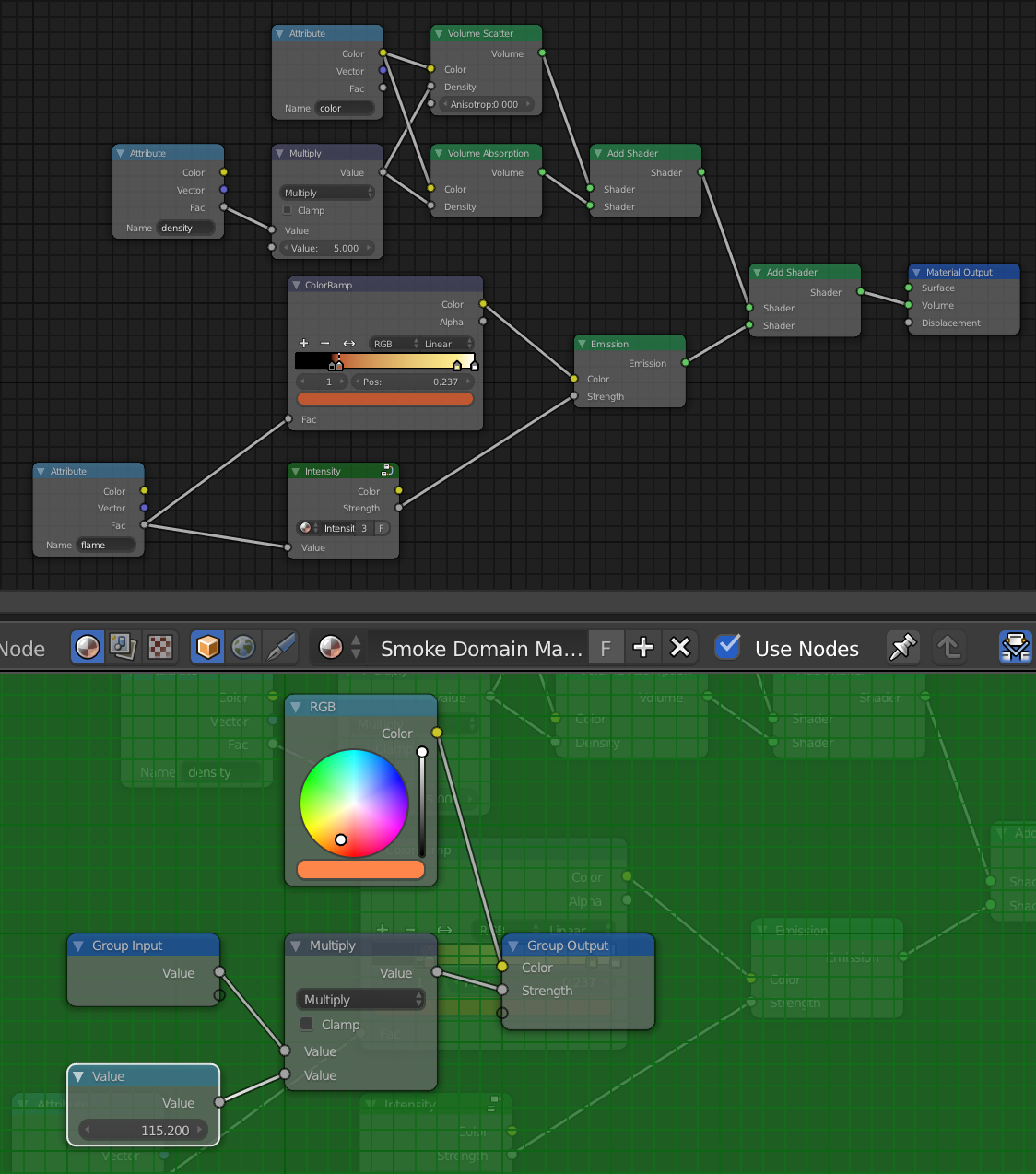
to this modified one I made:
Since the flame attribute is local to the mesh, as you observed, the best we can do is to multiply the emission intensity by some factor. And if we do that using a Group node then that value gets shared so we only need to change it once.
I put the color value in there so it can be shared too. But the nature of how the flame color is generated is different, and uses the ColorRamp, so while their intensity can be increased or decreased simultaneously, the color won't be exactly the same.
I added an emitter mesh because it emits more light than a Point Lamp. I left the Point Lamp though, so you can see how the Group node is applied to both.
I'm not sure what your final goal is with all of this, but I hope this can be a solution for you.
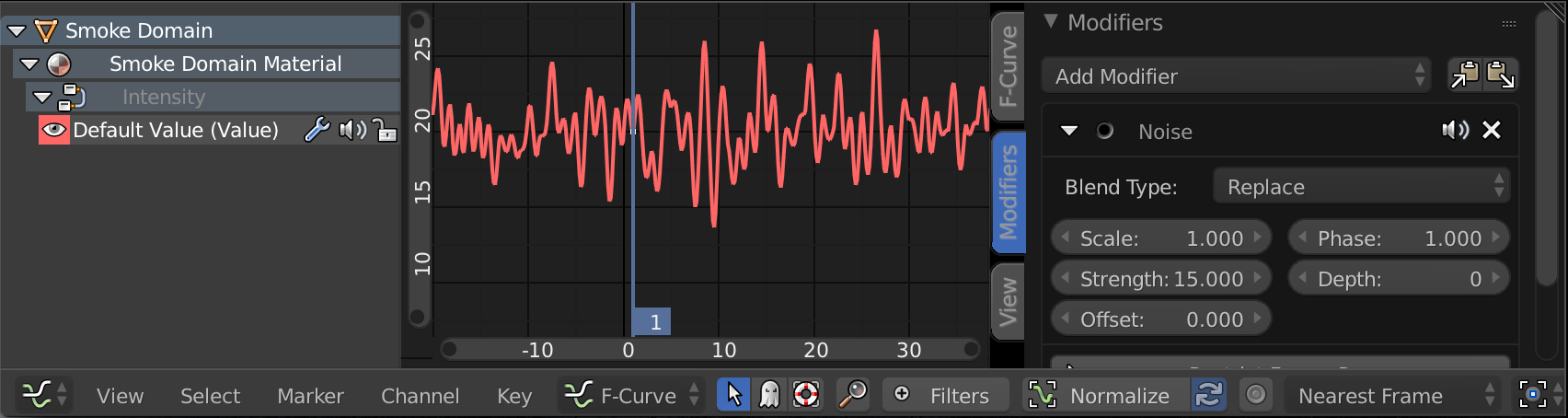
Taking it Further
You can keyframe the Value node and then add a Noise Modifier to the animation so the brightness will flicker in sync (although such animation will not be visible in Viewport Render).