Your best bet for high precision results is to simplify the Paths in Illustrator first, then export as svg. I tried loading that SVG into another vector drawing tool (Inkscape) but the Paths it contains also do not get read/displayed correctly. This doesn't mean the SVG is bad (it loads in Google Chrome just fine), but it does mean the Paths themselves are not optimal for use to interchange between some programs.
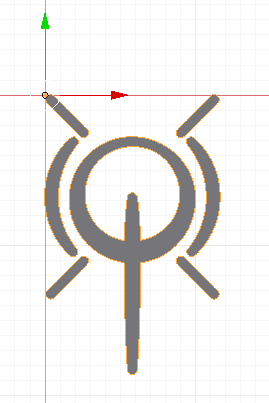
Your SVG has a lot of dense areas which Blender's Curve objects don't handle very well. -- (In Blender if you converted to mesh and did a Remove Doubles it would remove about 800 points..) . The linked Answers in the Comments under your question suggest valid reasons why this is SVG isn't showing correctly. There are overlapping areas due to the dense clusters of points (Open the SVG in Illustrator and zoom into the area where it cuts off in Blender to see the overlapping edges).
but if you have to do it in Blender, then one process is:
- join all curves (select all curves, then Ctrl+J)
- convert to mesh (in Object Mode hit Alt+C and pick Mesh from Curve)
- remove doubles (in Edit Mode, select all verts, then W -> Remove Doubles
- convert to curve (in Object Mode hit Alt+C and pick Curve from ...)
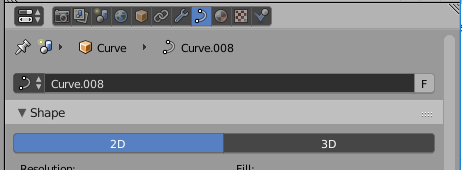
- set curve to 2D (In the Curve Tab in Object Properties, to get the fill)

then you get: