Font Text on Curve Feature
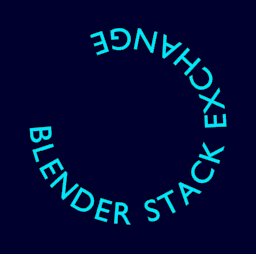
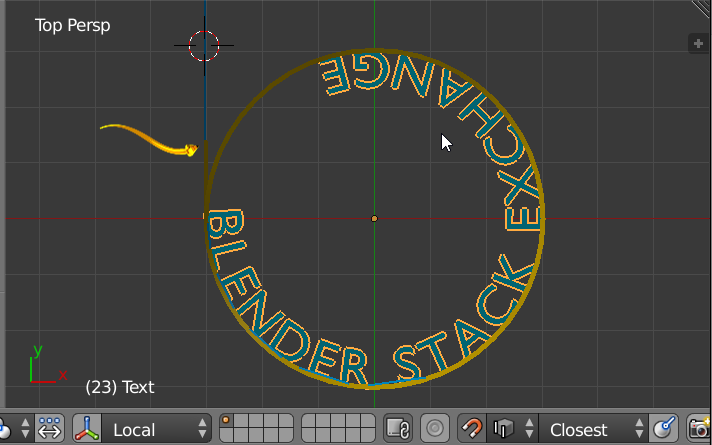
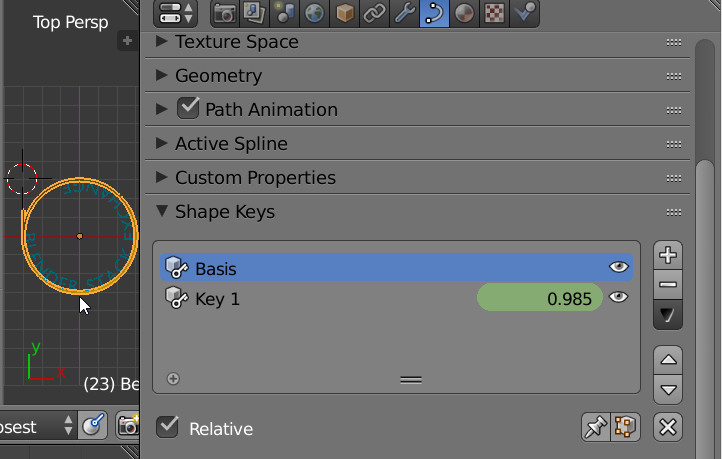
Image below. Text is placed on a single yellow curve which has a circular portion and a tail. The tail is very small for this image, it is indicated with the yellow arrow. The curve has two shape keys. A basis with a long tail. A Key 1 with a short tail. The Shape Key Value [Influence] is animated with keyframes to dynamically change the curve.
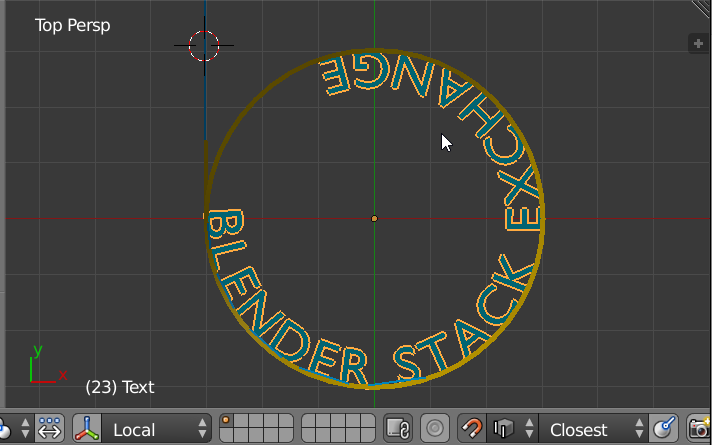
Image below. You can see the curve shape is animated so that some of the text is placed on flat portion of curve and some is placed on circular portion.
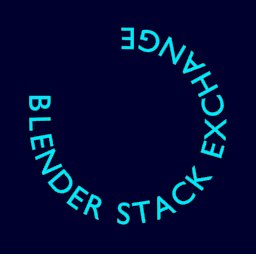
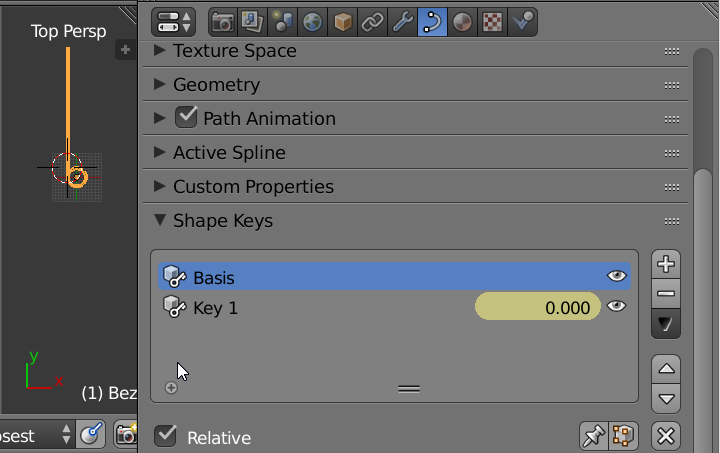
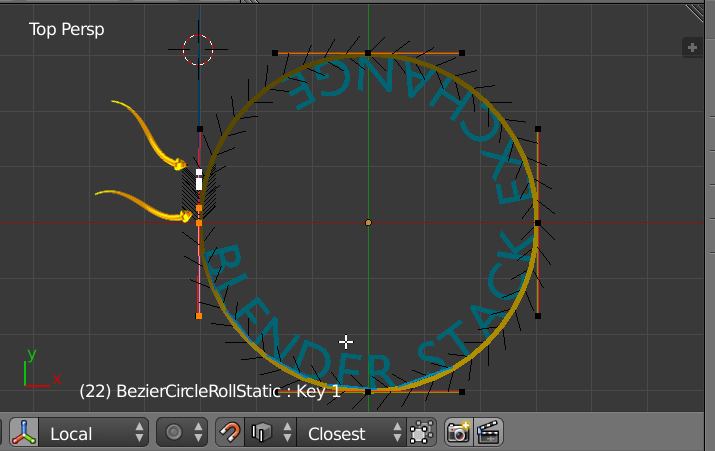
Image below. The curve has two shape keys. Here is the long tail on circle shape key basis. Its often difficult to see long skinny hair lines in explanations. The grid is present in the image to give sense of scale. Key 1 value 0.
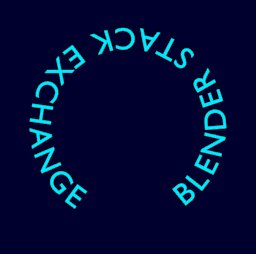
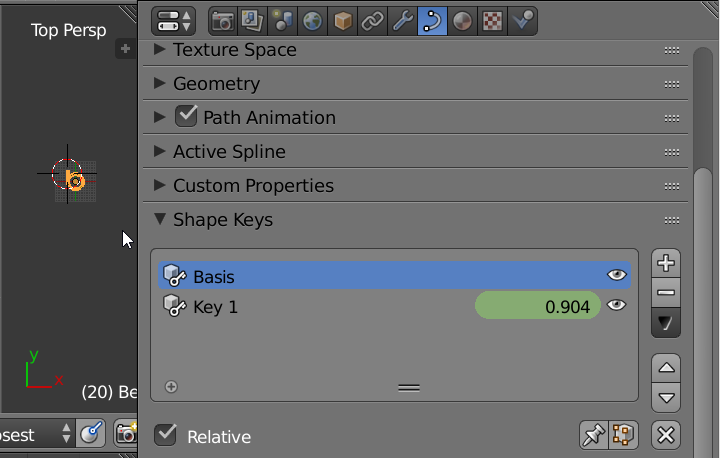
Image below. The Key Value 1 has value near 1. The the resulting curve is closer to just a circle. Just a little tail.
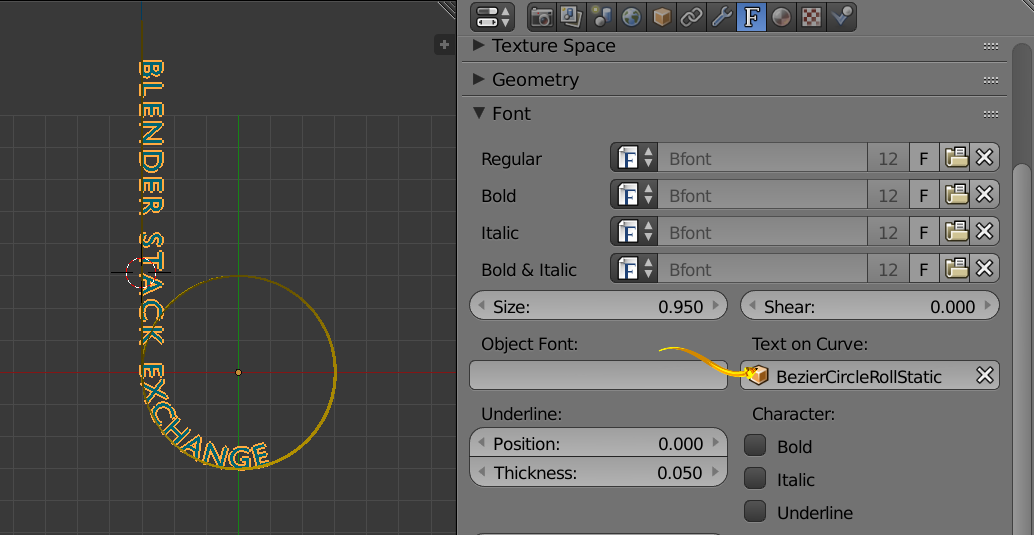
Image below. Close up. Curve emphasis Tiny little tail. Text is visible.
Discussion
The goal here is to place text on a curve efficiently. Curve direction can be changed. Text is left justified. Some text [spaces] are added before the visible characters to ease the transition between text on flat part of curve and text on circular part of curve. The curve is treated differently than the concept of Blender [parent/child]. If you rotate the curve it will have no effect on the text. To achieve rotation animation, rotate the text object.
To create the curve start with a Bezier Circle. [Cyclic U] set to false since we want circular shape with tail. Add a new vertex to complete circle and then added tail vertex. 5 on curve vertices.
Image below. Where the tail meets the circle please reduce the handle lengths to ease visual manageability.