Here's a shader-only approach.
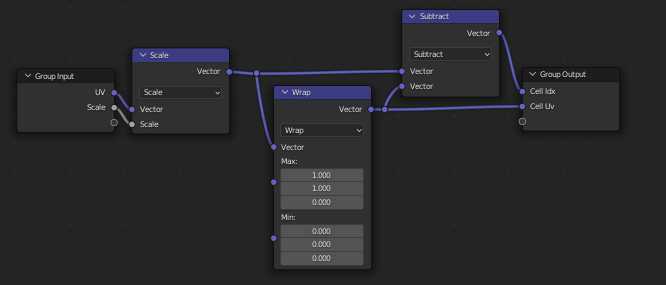
For this we'll need an Indexed Grid, which is a handy little group to have around, anyway:
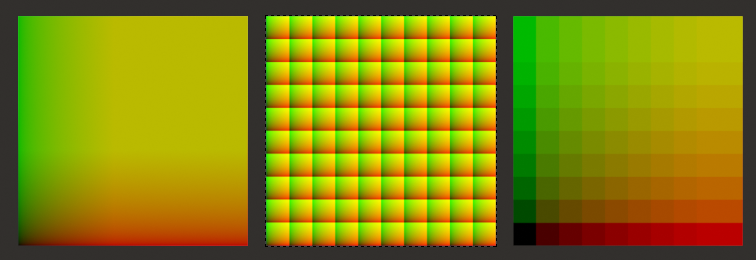
It wraps the texture-space into cells, gives each cell its own UV, and an X,Y index: the coordinates of the cell's own UV origin:
Once you have the index, you can use it as an input UV, to pixellate any texture:
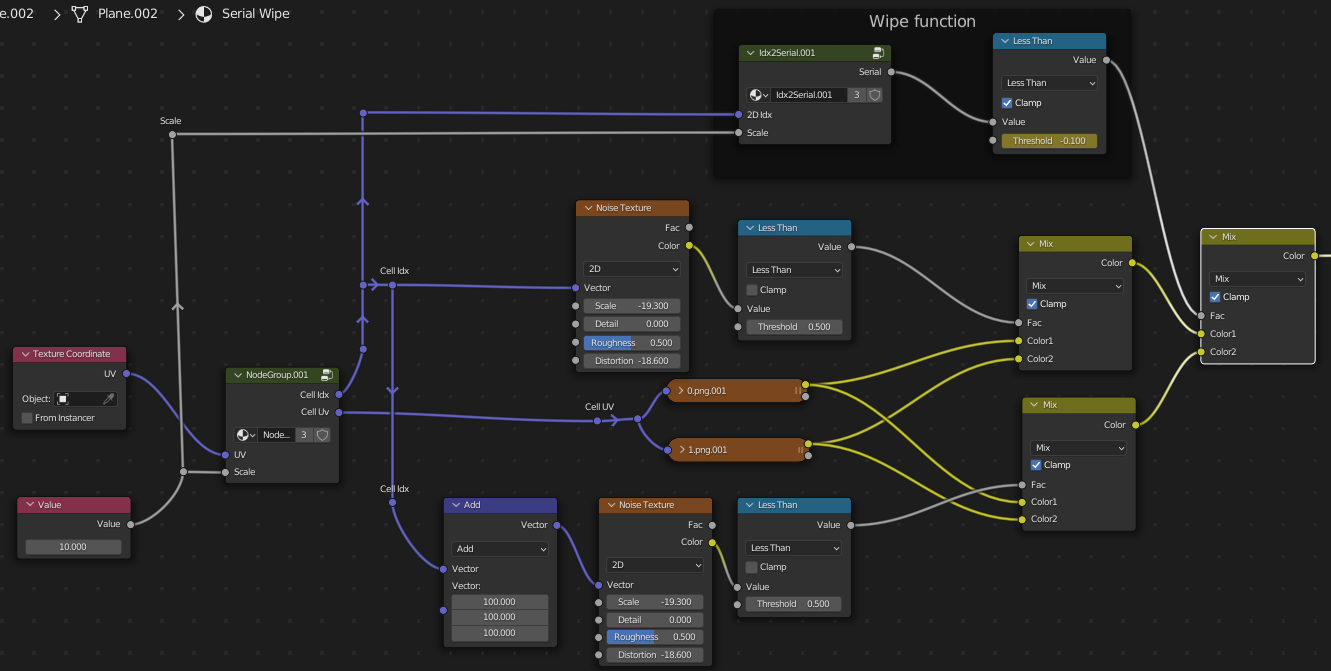
Above, It's pixellating noise. It's then put through a threshold, yielding black/white, and, in turn, that's used as a mask between a '0' texture and a '1' texture:
Above, that's done twice, with two different noise textures, to produce two separate arrangements of '1' and '0'.
Those separate arrangements can then be mixed together using any function you want of the cell index. Here, it's a function which converts the X and Y of the index into a serial number, starting at the bottom left and finishing at the top-right:
... but the wipe between the arrangements could equally be by (cell-index Y), giving a row-by-row change.. included in this .blend.