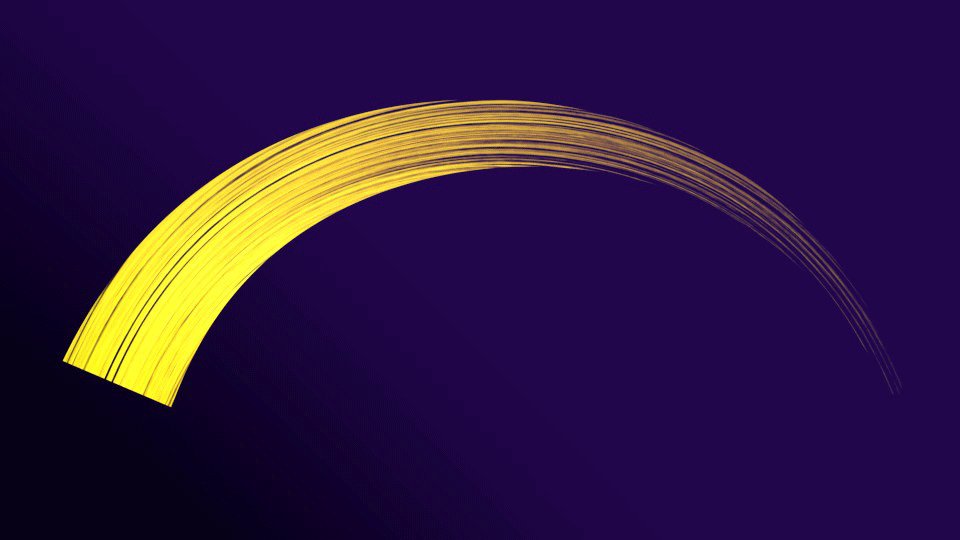
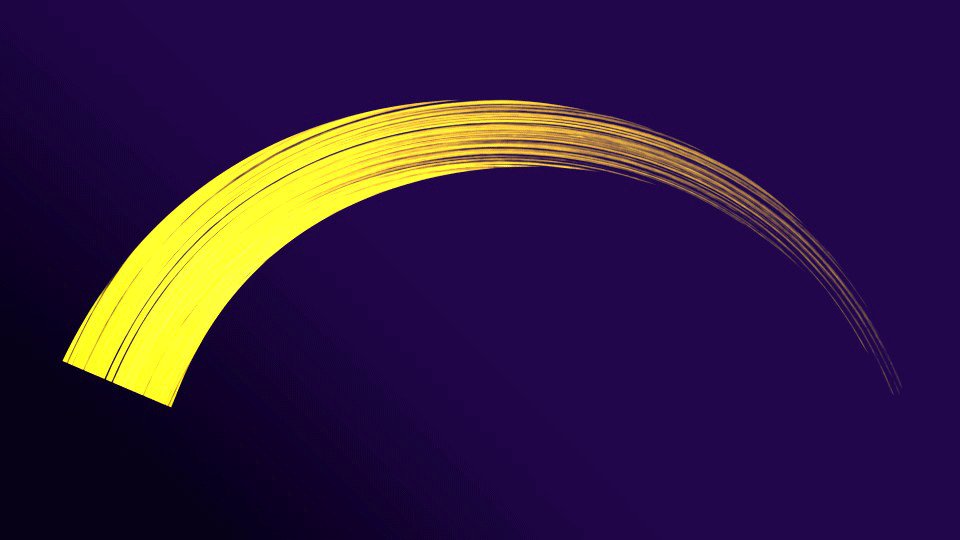
Here is what I achieved using transparent nodes and AnimAll addon.

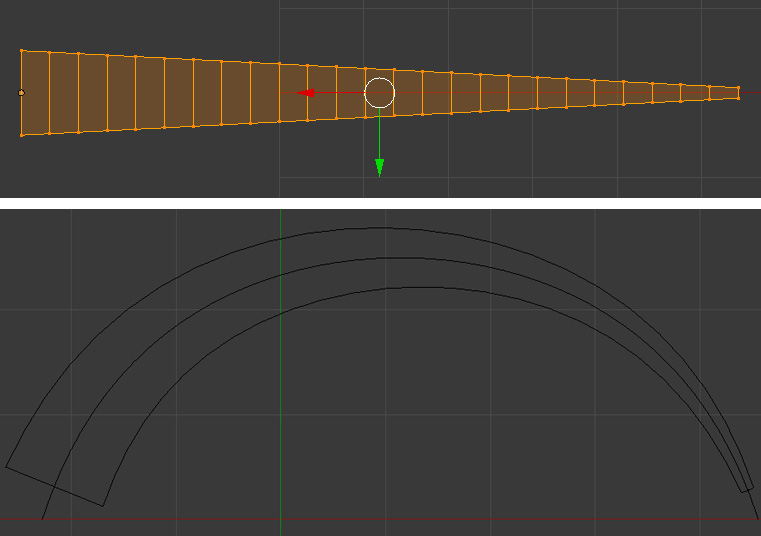
Create a plane and give it a 'slashy' shape. Add a curve and place a mesh along it using a Curve Modifier. Add a Subsurf Modifier also if you like.

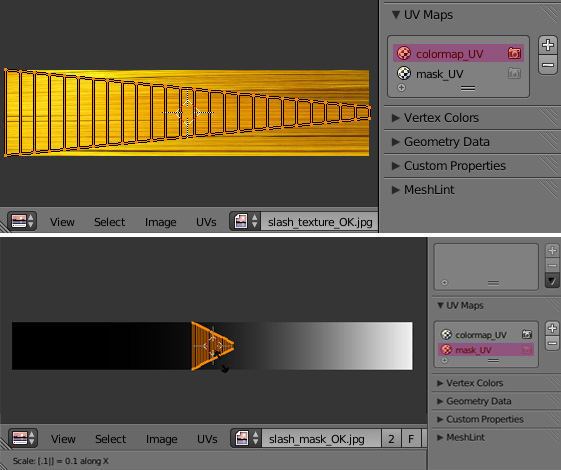
Prepare two textures- a color map texture (in this case I used a hair photo) and a mask texture (a simple oblong b&w gradient image).

Create two UV Maps- first for a color texture and second for a mask (which will be helpful in achieving the fading effect). Unwrap the mesh using Project from View (Bounds). Scale the island of the second UV map as shown below.

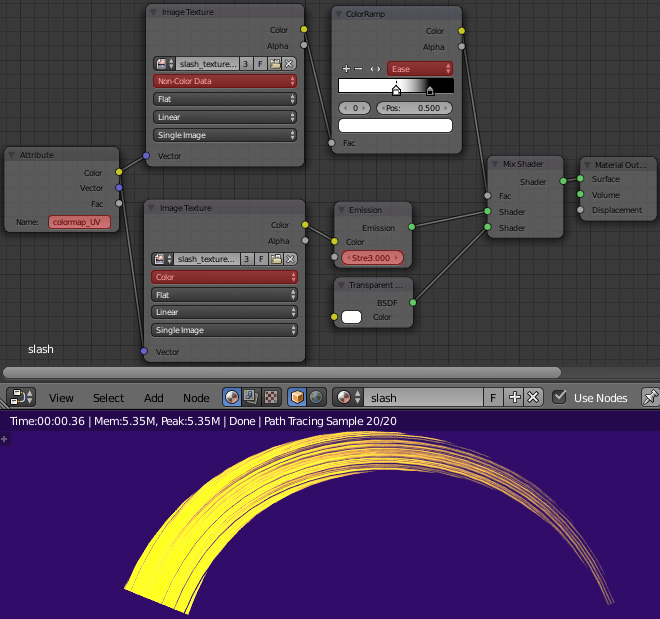
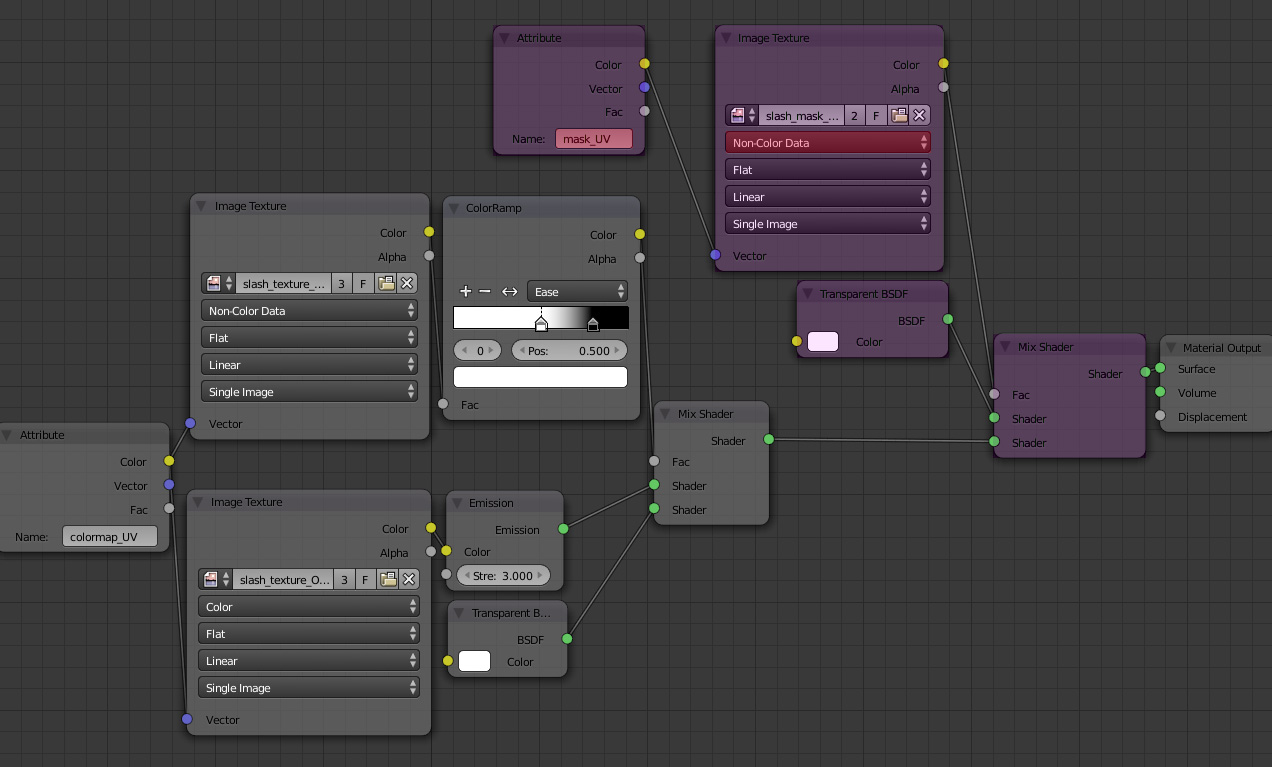
Set up the nodes as pictured below. We want to use the color texture for the emission color and as a mask for a transparency. Optional you may add an extra overall transparency to the mesh (just add one more transparency node and mix it with existing nodes).

Now we'll set up an oblong gradient texture as a mask for a fading effect.

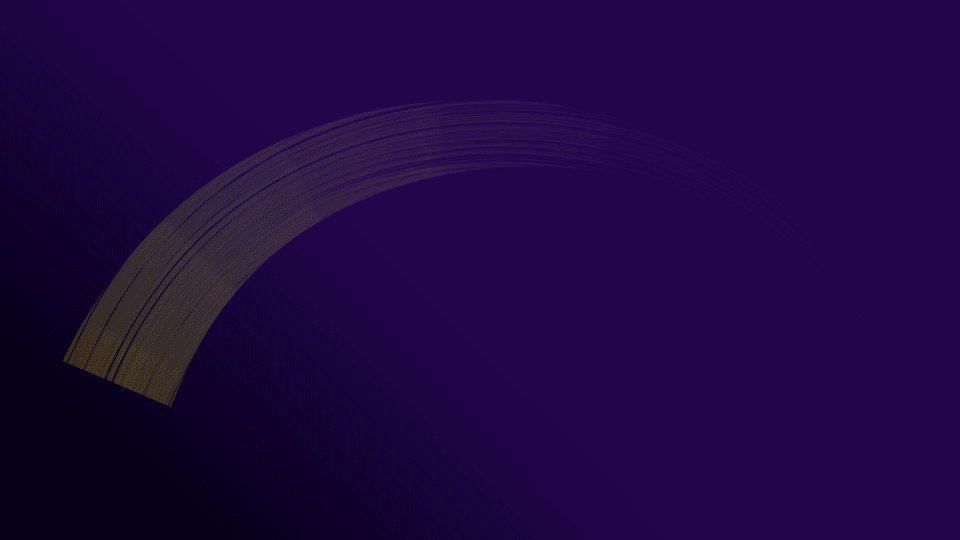
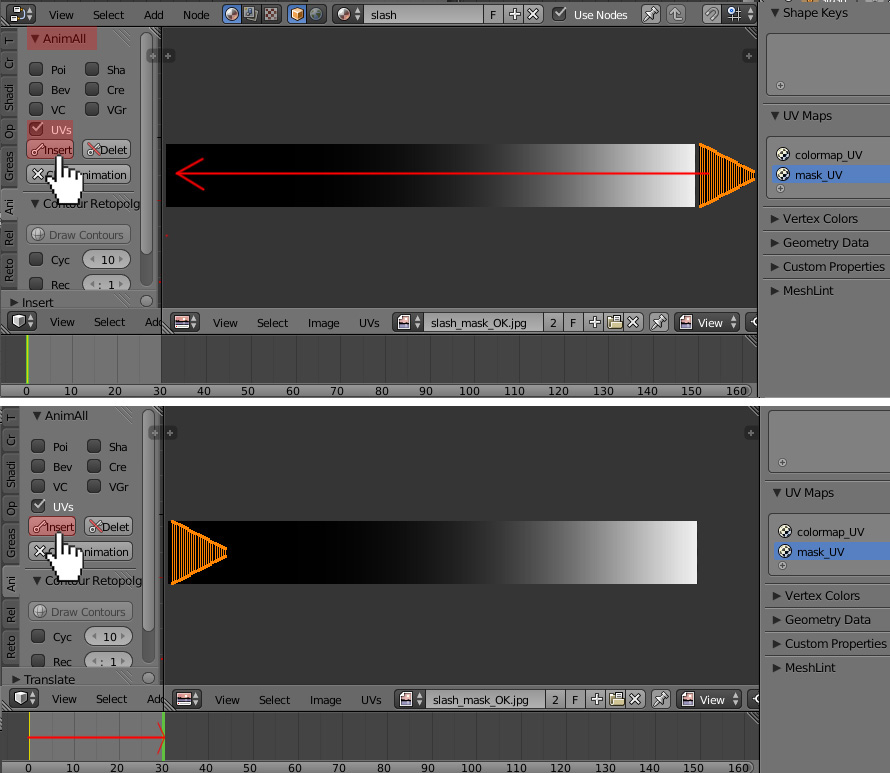
Place the uv island as pictured below, enable the AnimAll Addon and check the UVs box . Go to the desired start frame and insert a keyframe. Next, place the uv island in the dark part of a gradient texture. Go to another chosen frame and insert a keyframe again. Play the animation in Object Mode and you'll see the fading effect.

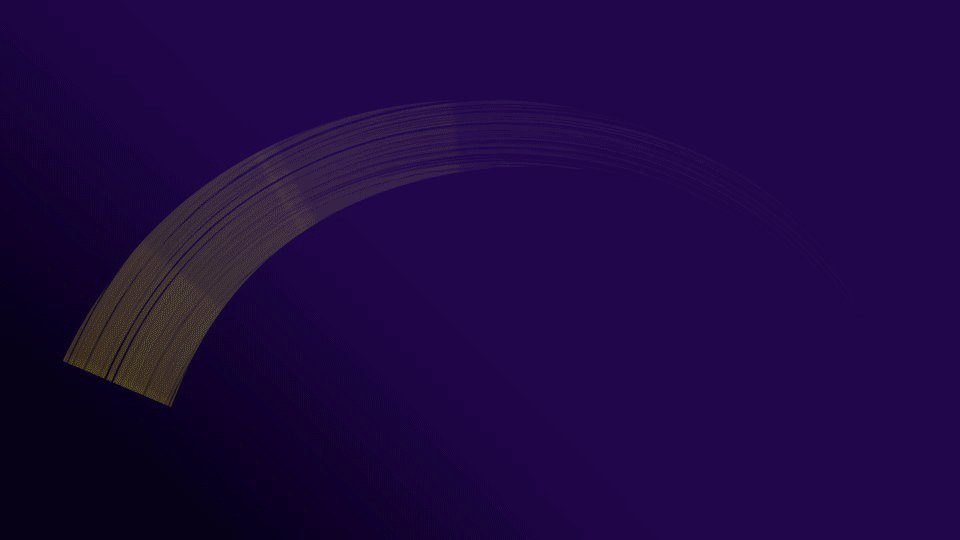
Here is the same animation as on top, but with less transparency and played slower.

Here's the .blend file: http://blend-exchange.giantcowfilms.com/embedImage.png?bid=1036