The standard way of allowing multiple images to be applied to a mesh in a single material is to use the mix value between two shaders.
This would either need an extra image per texture to act as a mask or you could use the alpha channel of the texture if it had one.
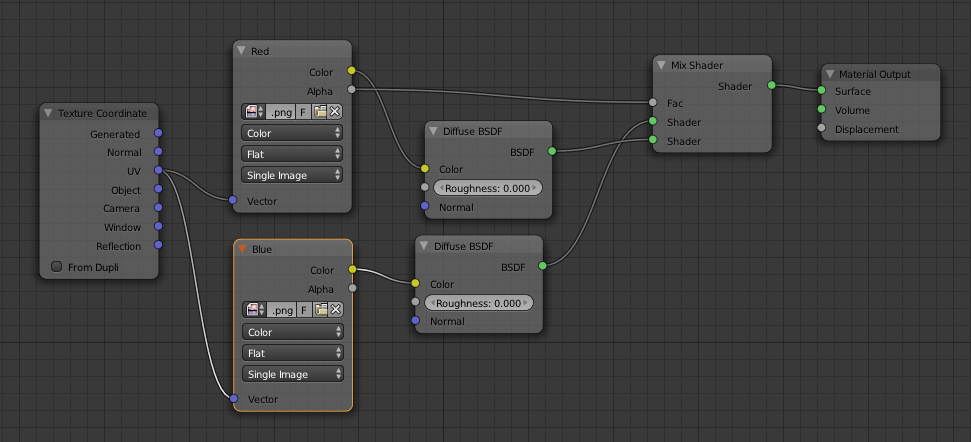
Below, the top image is a red square (aligned to a single face of the uv's) with an alpha channel and below it a solid blue texture, being mixed using the alpha channel of the red texture as the factor (fac).

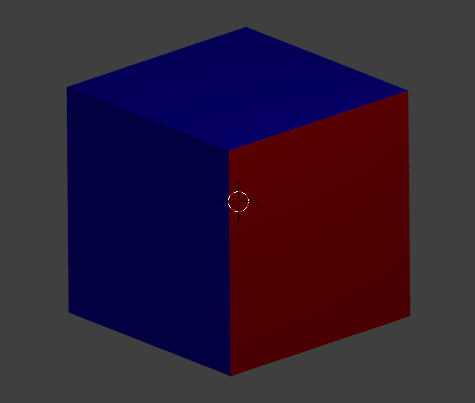
Which results in:

So you can assign a texture per face, but to my knowledge it either requires another image to act as a mask or an alpha channel to work.
Unless you can generate such a mask per face, in your script, or all images always have alpha channels marking their borders, this probably isn't going to be a viable solution.
Updated Answer:
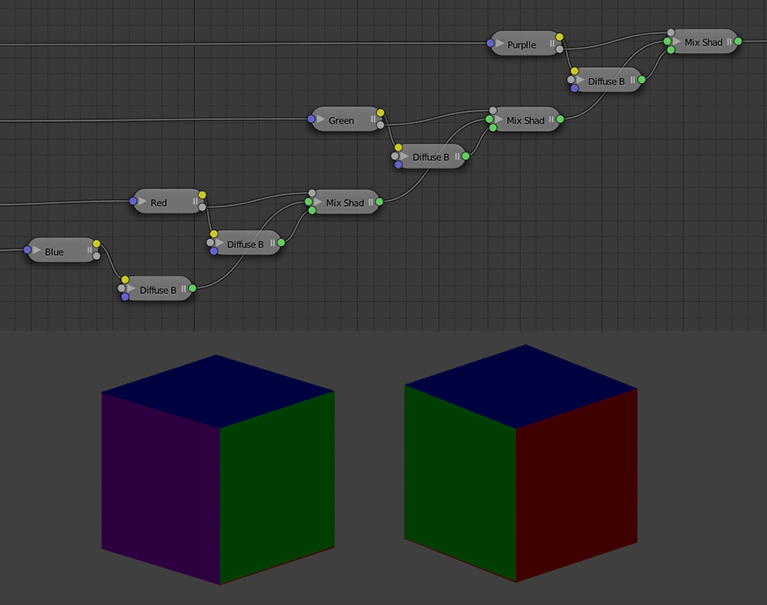
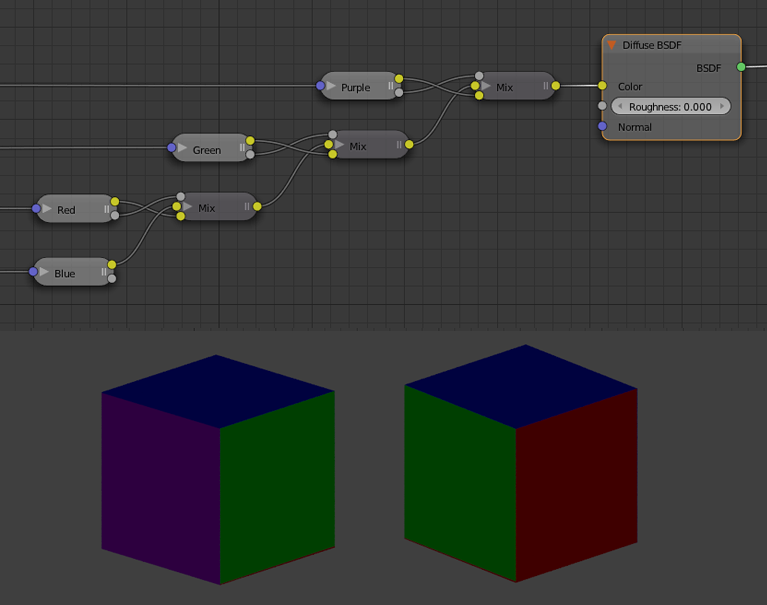
Similar to the other answer, this method can also be simply extended by simply adding another mix shader and diffuse node for every extra image texture you wish to add. This allows as many textures as necessary to be used within the limits of the cycles texture limit. As per Greg's comments below, I have replaced the mix shader with mix rgb to be more efficient.


Note: In the image above I only use 4 textures to save time. So I use the blue texture (covers the whole uv area) as the base colour. The base colour should be the first image in the node tree for this method to work.
