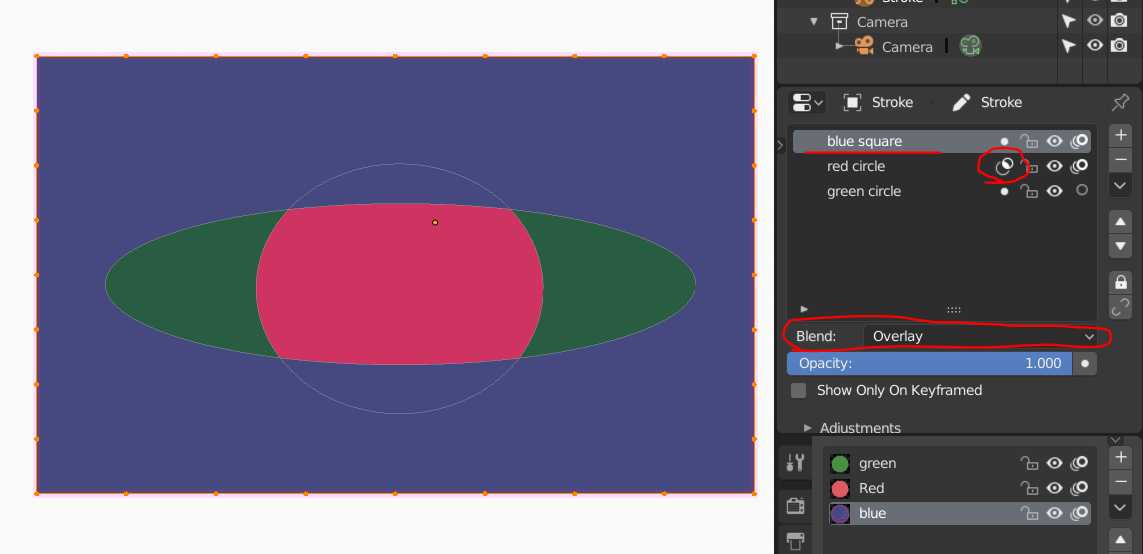
Here the basic typical setting -
[![enter image description here][1]][1] we have three layers here,
we have three layers here,
- set the top layer to ("blue square" in this example) Object data > layers> Blend = Overlay.
- toggle the Clamp option for the layer below (in the layer rubric or next to the Opacity option)
you can see that the red circle is visible only on top of the green oval, but not on the blue background.
note that the red color changed, due to color mixing, you may adjust it.
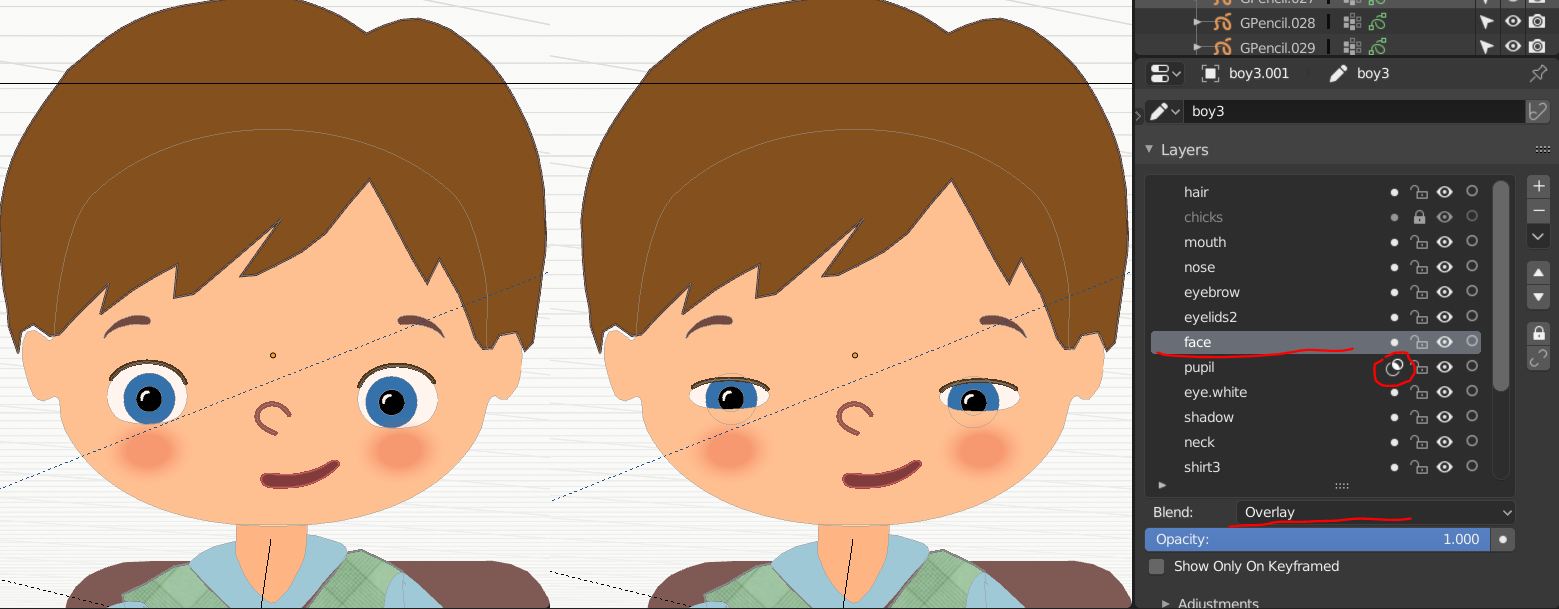
Now I used this setting to set a blinkable eye:
[![enter image description here][2]][2] I used the former setting, and -
I used the former setting, and -
- I placed layers to not be effected, above the overly
- I placed the 'pupil' layer under the overlay, but above the 'eye.white", and toggled the Clamp option.
Now when I scale the eye.white shape vertically, I get the blinking eye effect. It can be animated too.
Note that now layers partly covered under the overlay (like 'neck') would not be covered as regularly, it is a bit of a problem, you may separate it into to two different objects. [1]: https://i.sstatic.net/gcbvF.png [2]: https://i.sstatic.net/H7YtT.png
