Here's an alternative method that deals with :
- Parallax (where the emissive part of the screen is behind the 'glass' surface
- Surface reflections
- Pixellation of the image
- Scattering of the image into the 'glass'
- Dimming due to viewing angle
- Surface scratches

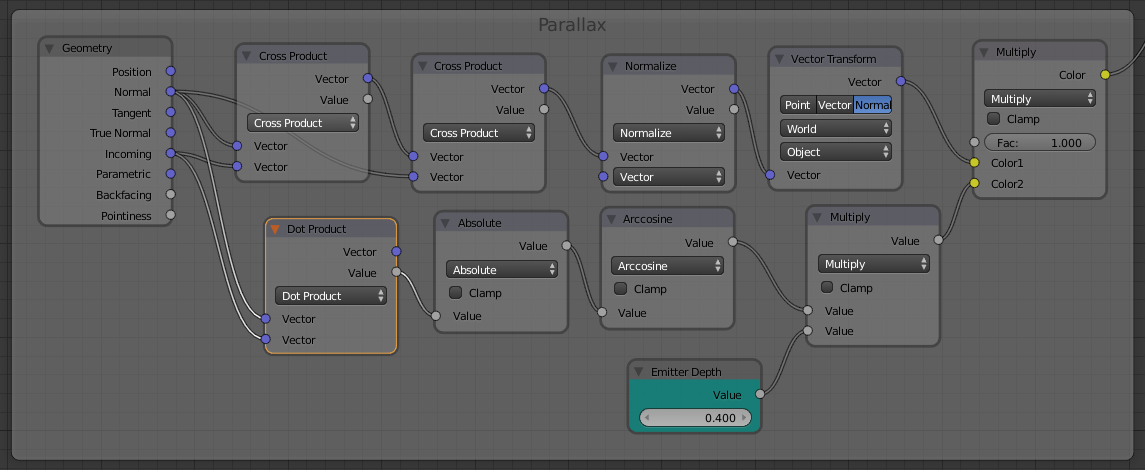
First to the parallax. This is the effect where the screen image moves in relation to the surface due to the viewing angle - due to being set behind the actual surface. This could be modelled by placing an additional (glass) surface in front of the 'emissive' surface but can actually be faked using vector maths similar to https://blender.stackexchange.com/a/84618/29586.

The Cross Product is used to generate a vector in the required direction of displacement of the image and the Dot Product is used to calculate the amount of displacement to apply. Adjusting the Emitter Depth value node controls the effective depth below the surface.
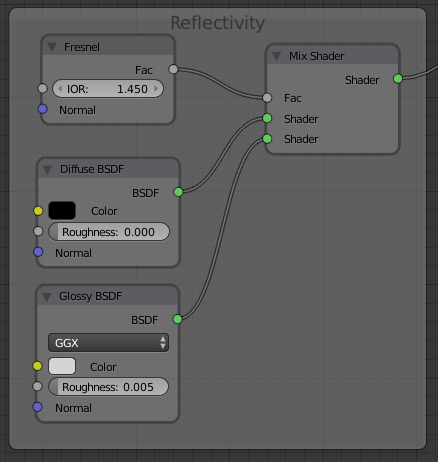
Next for the surface reflections - this is easy to achieve with a basic Fresnel arrangement to mix a Glossy shader with a small amount of roughness to slightly spread the reflections.

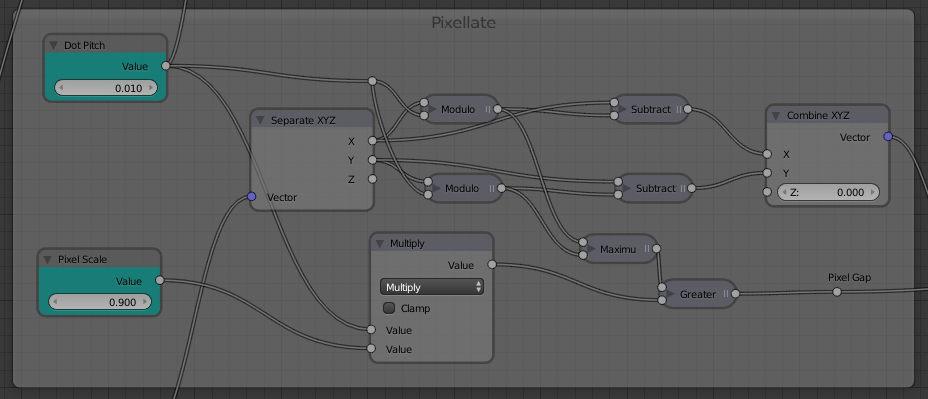
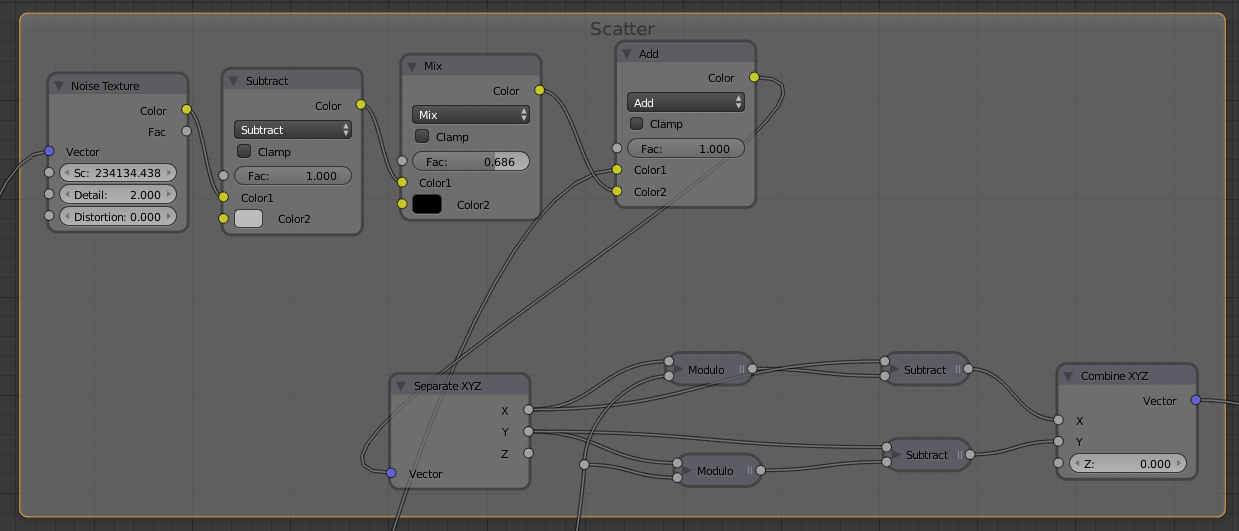
To make the image appear pixellated we can use the Modulo function to convert the input coordinates into discrete "steps". Some additional maths can detect when the point in the texture is close to the edge of one of these 'pixels' and 'black' it out so as to produce a dark border around each pixel.


The bright image projected onto the back of the glass may produce some scattering or 'glow' below the surface, spread out by adding some Noise to displace the coordinates.

This uses the same 'pixellation' as for the main image (without the black border as it's an unnecessary complication since the result will be blurred anyway). The 'blurred' image will be in the 'correct' place on the screen rather than being offset to simulate the light being projected towards the screen causing a glow or scatter due to its high 'straight-on' intensity. Keep the intensity quite low so the effect is quite subtle.
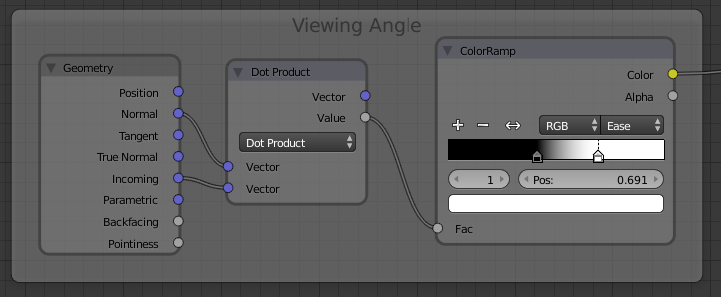
Many screen technologies have limitations in the viewing angle where the image will become distorted or fade out at shallow angles. More Vector Maths can be used to achieve this by using the Dot Product to compare the Normal with the Incoming ray and using a Color Ramp to allow this to be tuned to affect the visibility as the angle changes.

Finally, we can add some surface scratches which helps to bring out the parallax effect (as the emissive image will move in relation to the scratches). The surface scratches control the mixing in of a Glossy shader with a high roughness. This will look light when illuminated and will also block the emission to look darker the the scratches are obscuring the content on the screen (just like real scratches).
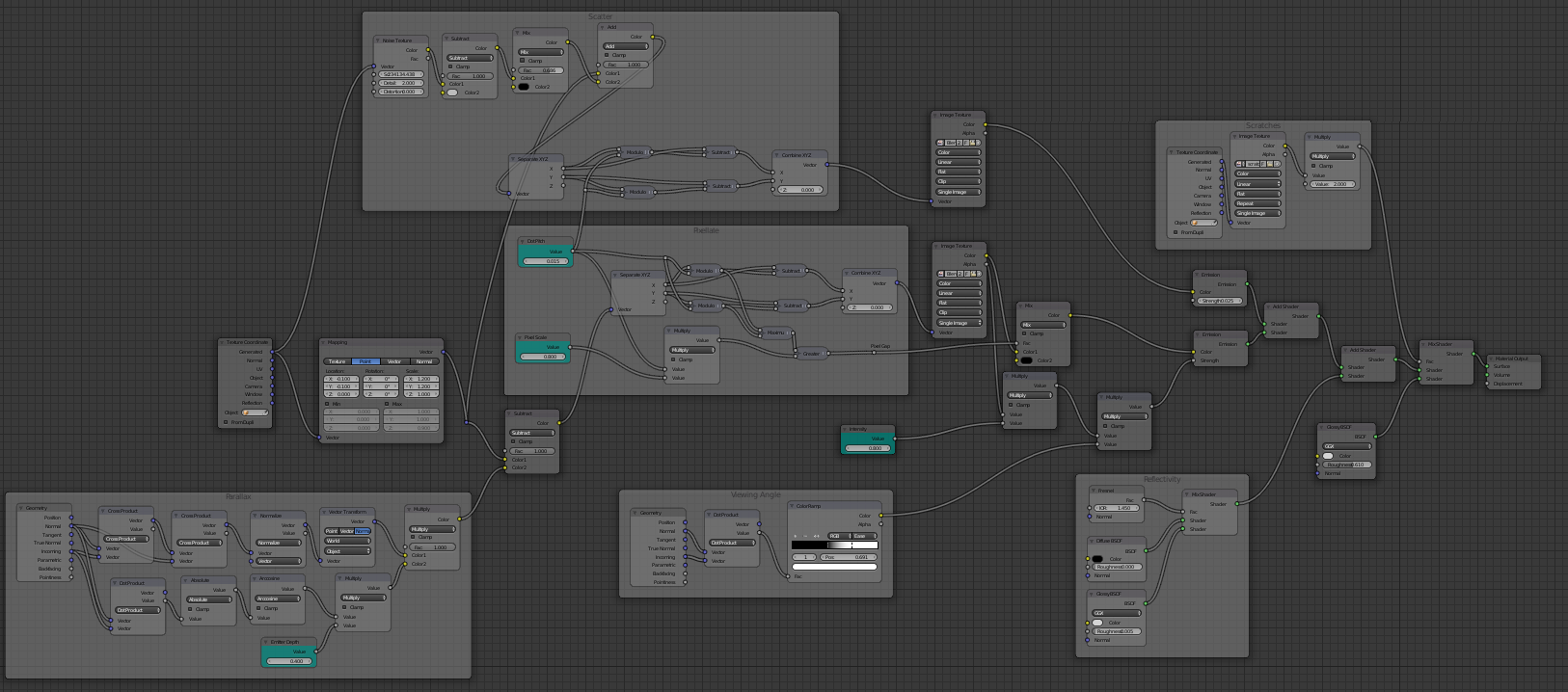
Bringing this all together produces the following material :

The cyan nodes indicate parameters you can adjust - eg, the 'depth' below the surface of the emissive screen, the pixellation factor, the brightness of the emission and the glow. Also, you can adjust the color ramp to change the rate and angle of the falloff due to viewing angle.
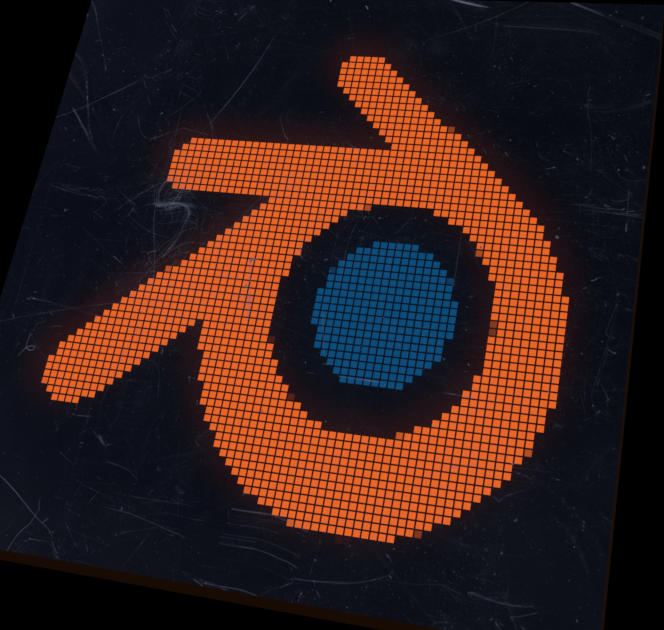
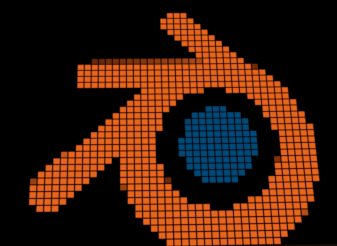
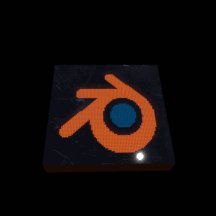
And the final result :

Blend file included :  (you'll need to add your own HDR for the environment)
(you'll need to add your own HDR for the environment)