I want to change the texture of specific objects, making shift across the surface of the object. I don't know how to insert keyframes for UV mapping though. How can I make the image on the object move? Think of a magical cape, with the design constantly flowing on the cloth. How could I achieve something like that?
-
$\begingroup$ Does this help: blender.stackexchange.com/questions/32091/…, blender.stackexchange.com/questions/18363/… ? $\endgroup$– p2orCommented Oct 15, 2015 at 14:06
-
$\begingroup$ Related, or maybe even a duplicate? blender.stackexchange.com/questions/32091/… $\endgroup$– Paul GonetCommented Oct 15, 2015 at 14:09
-
$\begingroup$ I dunno. It looks like it might work. They seem to be about changing the whole UV texture to another. I want to slide the texture across the surface of the material. $\endgroup$– BookWyrm17Commented Oct 15, 2015 at 14:12
-
$\begingroup$ How about this? blender.stackexchange.com/questions/35887/… $\endgroup$– Paul GonetCommented Oct 15, 2015 at 14:19
-
$\begingroup$ "page not found" "Page was voluntarily removed by its author" @Gonzou found another one that says I'm "Mildly doomed" $\endgroup$– BookWyrm17Commented Oct 15, 2015 at 14:22
3 Answers
You may move the overlayed texture pattern over the other texture animating its Offset parameters.

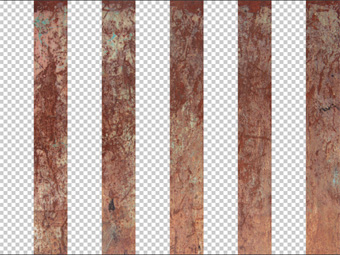
Prepare the image with your pattern (use a .png image).

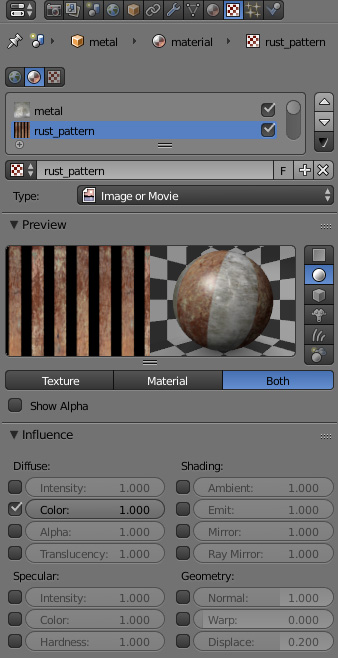
Set up the textures as pictured below. Check the Color box in Influence panel.

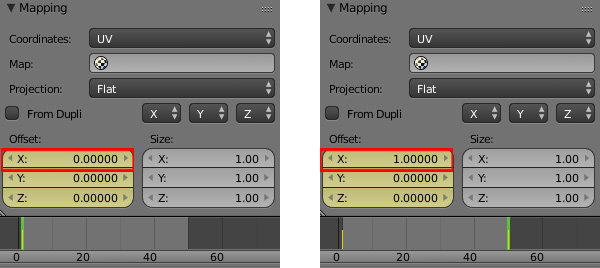
In Mapping panel animate the desired parameters.

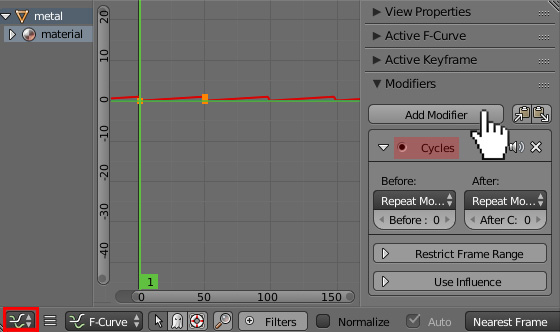
To loop the animation indefinitely you can use a Cycles Modifier. Go to the Graph Editor, press N to open its properties shelf and add this modifier in Modifiers panel.

-
$\begingroup$ Yes! That is exactly what I was looking for. Thank you! $\endgroup$ Commented Oct 19, 2015 at 13:11
You may shift textures animating the Offset value of the gradient texture, which works as a mask for transition between two textures.

Prepare two different textures.

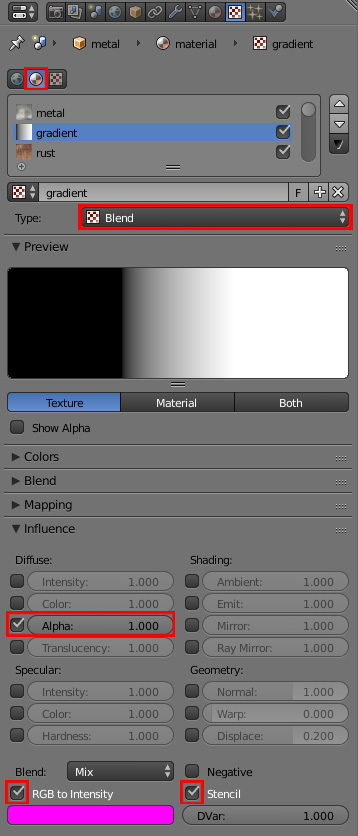
Add a new material to your surface and unwrap it. Give it two image textures (set their type to Image or Movie and mapping coordinates to UV). Now add one more texture. Set its type to Blend and place it between previously added ones. In Influence panel uncheck the Color box and check Alpha. Check the RGB to Intensity and Stencil boxes.

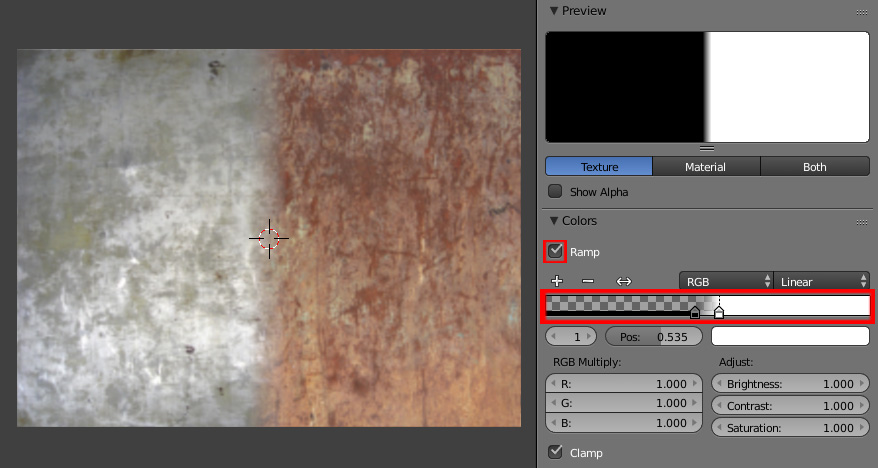
Now the gradient texture acts like a mask. In Colors panel check the Ramp box and use sliders to define the smoothness/sharpness of the transition between textures.

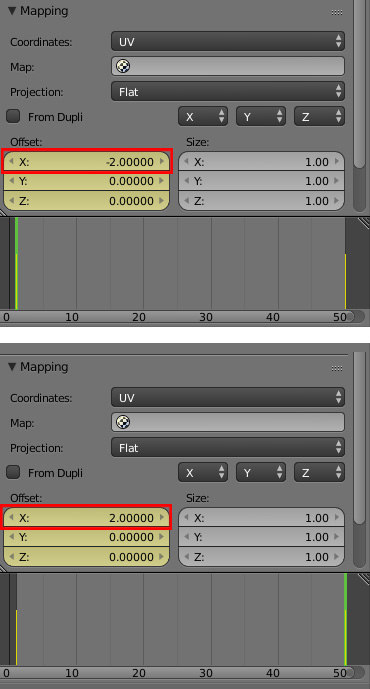
In Mapping panel change the Offset value of the X window so you can see only one texture. Hovering your cursor over that window press I to insert a keyframe. Go to another frame, change the Offset value and press I again.

-
$\begingroup$ This would be great for one of the problems I have. But the issue I have now is that I don't know how to make the texture move across the surface of the material. How can I make the image on the object move? Think of a magical cape, with the design constantly flowing on the cloth. How could I achieve something like that? $\endgroup$ Commented Oct 15, 2015 at 19:45
-
$\begingroup$ If I got your idea correctly, you want to move the texture pattern from the top of the cape to the bottom of it and repeat it continously, right? $\endgroup$ Commented Oct 15, 2015 at 23:14
-
$\begingroup$ Correct. While the material stays the same shape, I want the pattern to move. $\endgroup$ Commented Oct 16, 2015 at 1:55
-
1$\begingroup$ Ok, done. It's actually much simplier to create. Please see my new answer. $\endgroup$ Commented Oct 18, 2015 at 18:11
this maybe is a bit dumb but easy: you could add an object moving along 1 or more axis, in the environment but out of sight, add a driver node linked to the object location. add keyframes to differnet object locations based on the values you want to obtain (for example if I want my tecture parameter to assume values 1 or 2 I will shift the object position from Z = 1 to Z = 2 at the desired frame). Do the same for the other axes, Y and X. now you have potentially 3 values that are changing every frame of the amount you want and that can affect your texture in 3 different ways.
